表形式のユーザーインターフェース
それでは、ちょっと凝ったユーザーインターフェースを作ってみましょう。最初に紹介するのは、表形式のユーザーインターフェースです。この記事の第1回で説明しましたが、CurlのIDEにはVLE(Visual Layout Editor)というツールがあります。VLEを使うと、VB6のフォームデザイナのようにビジュアル的にコントロールを貼り付けて、ユーザーインターフェースをデザインできます。これも、やってみましょう。
「ファイル」メニューから「プロジェクトを閉じる」を選択して、IDEを初期状態にしてください。引き続き「ファイル」メニューから「新規プロジェクト」を選択し、表示されたウインドウで「ビジュアルレイアウトエディタプロジェクト」を選択します。先ほどは、「アプレットプロジェクト」でしたが、VLEを使う場合は「ビジュアルレイアウトエディタプロジェクト」ですので、間違えないようにしてください。「マニフェスト」名に「GridSample」と入力し、プロジェクトを保存する「ディレクトリ」に「C:¥CurlSamples¥GridSample」と入力します。最後に[OK]ボタンをクリックしてください。
IDEの左上にツリー表示された項目の中からvle-container.scurlをダブルクリックしてください。VLEが起動したら、パレット(コントロールを一覧表示したウインドウ)から「表」をクリックし、その中にある「Table」をCanvas(コントロールを貼り付ける土台のことで、VB6のフォームに相当します)に貼り付けてください。さらに、「コントロール」の中にある「CommandButton」もCanvasに貼り付けてください。コントロールの貼り付け方は、VB6のフォームデザイナと同様です(図2)。
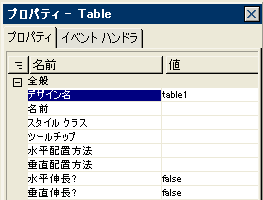
CommandButtonをクリックしたときのイベントハンドラに、Tableにデータを格納するコードを記述することにしましょう。そのためには、Tableに名前(デザイン名)を付けておく必要があります。Canvas上のTableをクリックして選択状態にしてから、プロパティウインドウの「デザイン名」に「table1」と入力してください(図3)。

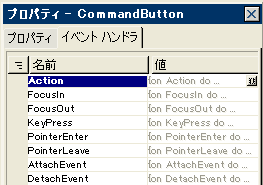
Canvas上のCommandButtonをクリックして選択状態にしてから、プロパティウインドウの「イベントハンドラ」タブを選択し、イベントハンドラの「Action」の右側に表示された || ボタンをクリックします。これによって、CommandButtonイベントハンドラが自動生成されます(図4)。

CommandButtonイベントハンドラは、VLEではなくCurlのIDEのエディタに表示されます。{on Action・・・do} というイベントハンドラの中に、リスト2に示したコードを記述してください。このコードは、Tableに3行×5列の架空のデータ(果物の商品名、原産地、価格)を格納するものです。{value self.table1} でTableが表示されますが、その前にaddメソッドを使って1行ずつデータを設定しています。Curlのselfは、VB6のMeに相当するものです。
{on Action do
{value
{self.table1.add {row-prototype "商品名", "原産地", "価格"}}
{self.table1.add {row-prototype "りんご", "青森県", "100円"}}
{self.table1.add {row-prototype "みかん", "和歌山県", "50円"}}
{self.table1.add {row-prototype "ぶどう", "山梨県", "300円"}}
{self.table1.add {row-prototype "いちご", "静岡県", "500円"}}
self.table1
}
}
コードの記述が終わったら、IDEの「実行」メニューから「プロジェクトの実行」を選択してください。Webブラウザが起動したら、CommandButtonをクリックします。図5に示したように、表形式で3行×5列のデータが表示されます。
現状のTableには、境界線が表示されていません。プログラムを終了したら(Webブラウザを終了したら)、VLEのプロパティウインドウで、「境界幅」を1pt、「境界色」を「黒色」に設定してみましょう。また、「セルの境界幅」を1pt、「セルの境界色」を「黒色」に設定します。
再度プログラムを実行すると、Tableの外枠と、セルを区切る境界線が表示されます。このように、VLEを使ってビジュアルにユーザーインターフェースをデザインできるところは、VB6のフォームデザイナと同様です(図6)。




































.png)















