Curlで作るリッチクライアント
Curlは、インターネット時代のリッチクライアントプログラミング言語です。今回は、Curlを使って、ちょっと凝ったユーザーインターフェースを作ってみましょう。CurlプログラムはHTMLを生成するものではありませんが、HTMLと同様に画像を表示することやWebページにリンクを貼ることができます。さらに、Curlを使えば、HTMLでは面倒な表形式やグラフ形式のユーザーインターフェースを容易に作ることもできます。
これまでの記事
文字と画像の表示、Webページへのリンク
いきなりですが、図1をご覧ください。これは、サイズと色を設定した文字列の表示、画像の表示、およびWebページへのリンクを張ったユーザーインターフェースのサンプルです。HTMLでも作れるものですが、Curlを使って作るとどのようになるのでしょうか。さっそく、やってみましょう。
Curl IDEを起動したら、「ファイル」メニューから「新規プロジェクト」を選択し、表示されたウインドウで「アプレットプロジェクト」を選択します。「マニフェスト」名に「UISample」と入力し、プロジェクトを保存する「ディレクトリ」に「C:¥CurlSamples¥UISample」と入力します。最後に[OK]ボタンをクリックしてください。
IDEの左上に表示されたstart.curlをダブルクリックしてエディタを開いたら、自動生成されている宣言文の下に、リスト1に示したコードを記述してください。記述が終わったら、「ファイル」メニューから「全て保存」を選んでプログラムを保存します。
「実行」メニューから「プロジェクトを実行」を選択すれば、Webブラウザが起動して、先ほど図1に示したユーザーインターフェースが表示されます。リンク先は、CurlのWebページ(http://www.curlap.com/)にしてあります。表示する画像は、あらかじめ適当なファイル(ここでは、cat.jpgです)をC:¥CurlSamples¥UISampleに置いておいてください。
|| 文字列の表示1
{text
font-size = 10pt,
color = "blue",
フォントサイズ10pt、青色
}
|| 文字列の表示2
{text
font-size = 20pt,
font-weight = "bold",
フォントサイズ20pt、太字
}
|| 文字列の表示3
{text
font-size = 30pt,
font-style = "italic",
フォントサイズ30pt、斜体
}
|| 画像の表示
{image source = {url "cat.jpg"}}
|| Webページへのリンク
{link href = {url "http://www.curlap.com/"}, CurlのWebページへのリンク}
「文字列の表示1」~「文字列の表示3」とコメント(Curlでは、|| でコメントを表します)した部分では、{text・・・} で文字列を表示しています。デフォルトの設定でよい場合は、{text・・・} で囲まずに、いきなり文字列を記述するだけで表示されますが、フォントサイズ、色、太字、斜体などを設定する場合は {text・・・} で囲む必要があります。それぞれ、font-size、color、font-weight、font-styleで指定します。画像の表示は、{image source = {url "画像ファイル名"}} で指名します。Webページへのリンクは、{link href = {url "Webページのアドレス"}, リンクを示す文字列} で指定します。
Curl言語の構文にも慣れたと思いますので、ここでクイズを出題しましょう。画像にCurlのWebページへのリンクを張るには、どうしたらよいでしょうか? 答えはこの記事の最後にあります。
表形式のユーザーインターフェース
それでは、ちょっと凝ったユーザーインターフェースを作ってみましょう。最初に紹介するのは、表形式のユーザーインターフェースです。この記事の第1回で説明しましたが、CurlのIDEにはVLE(Visual Layout Editor)というツールがあります。VLEを使うと、VB6のフォームデザイナのようにビジュアル的にコントロールを貼り付けて、ユーザーインターフェースをデザインできます。これも、やってみましょう。
「ファイル」メニューから「プロジェクトを閉じる」を選択して、IDEを初期状態にしてください。引き続き「ファイル」メニューから「新規プロジェクト」を選択し、表示されたウインドウで「ビジュアルレイアウトエディタプロジェクト」を選択します。先ほどは、「アプレットプロジェクト」でしたが、VLEを使う場合は「ビジュアルレイアウトエディタプロジェクト」ですので、間違えないようにしてください。「マニフェスト」名に「GridSample」と入力し、プロジェクトを保存する「ディレクトリ」に「C:¥CurlSamples¥GridSample」と入力します。最後に[OK]ボタンをクリックしてください。
IDEの左上にツリー表示された項目の中からvle-container.scurlをダブルクリックしてください。VLEが起動したら、パレット(コントロールを一覧表示したウインドウ)から「表」をクリックし、その中にある「Table」をCanvas(コントロールを貼り付ける土台のことで、VB6のフォームに相当します)に貼り付けてください。さらに、「コントロール」の中にある「CommandButton」もCanvasに貼り付けてください。コントロールの貼り付け方は、VB6のフォームデザイナと同様です(図2)。
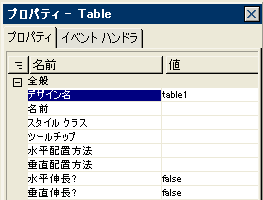
CommandButtonをクリックしたときのイベントハンドラに、Tableにデータを格納するコードを記述することにしましょう。そのためには、Tableに名前(デザイン名)を付けておく必要があります。Canvas上のTableをクリックして選択状態にしてから、プロパティウインドウの「デザイン名」に「table1」と入力してください(図3)。

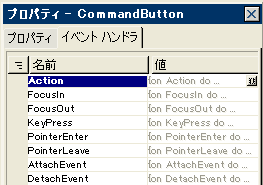
Canvas上のCommandButtonをクリックして選択状態にしてから、プロパティウインドウの「イベントハンドラ」タブを選択し、イベントハンドラの「Action」の右側に表示された || ボタンをクリックします。これによって、CommandButtonイベントハンドラが自動生成されます(図4)。

CommandButtonイベントハンドラは、VLEではなくCurlのIDEのエディタに表示されます。{on Action・・・do} というイベントハンドラの中に、リスト2に示したコードを記述してください。このコードは、Tableに3行×5列の架空のデータ(果物の商品名、原産地、価格)を格納するものです。{value self.table1} でTableが表示されますが、その前にaddメソッドを使って1行ずつデータを設定しています。Curlのselfは、VB6のMeに相当するものです。
{on Action do
{value
{self.table1.add {row-prototype "商品名", "原産地", "価格"}}
{self.table1.add {row-prototype "りんご", "青森県", "100円"}}
{self.table1.add {row-prototype "みかん", "和歌山県", "50円"}}
{self.table1.add {row-prototype "ぶどう", "山梨県", "300円"}}
{self.table1.add {row-prototype "いちご", "静岡県", "500円"}}
self.table1
}
}
コードの記述が終わったら、IDEの「実行」メニューから「プロジェクトの実行」を選択してください。Webブラウザが起動したら、CommandButtonをクリックします。図5に示したように、表形式で3行×5列のデータが表示されます。
現状のTableには、境界線が表示されていません。プログラムを終了したら(Webブラウザを終了したら)、VLEのプロパティウインドウで、「境界幅」を1pt、「境界色」を「黒色」に設定してみましょう。また、「セルの境界幅」を1pt、「セルの境界色」を「黒色」に設定します。
再度プログラムを実行すると、Tableの外枠と、セルを区切る境界線が表示されます。このように、VLEを使ってビジュアルにユーザーインターフェースをデザインできるところは、VB6のフォームデザイナと同様です(図6)。
グラフ形式のユーザーインターフェース
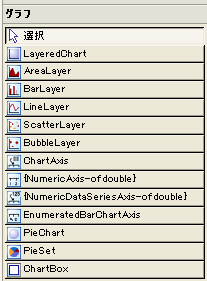
次に紹介するのは、グラフ形式のユーザーインターフェースです。VB6には、MSChartというコントロールがあり、様々な形式のグラフ(棒グラフや折れ線グラフなど)にデータを表示できました。Curlにも、VB6と同様の様々なグラフが用意されています(図7)。

VLEを使えば、Canvasにグラフをビジュアル的に貼り付けることができます。ただし、Curlでは、VLEを使わずにコードだけでユーザーインターフェースを作ることもできるようになっています。ここでは、あえてVLEを使わないでグラフにデータを表示するプログラムを作ってみましょう。
新たに「GraphSample」という名前で、「アプレットプロジェクト」を作成してください。VLEを使わない場合は「アプレットプロジェクト」になります。IDEの左上に表示されたstart.curlをダブルクリックしてエディタを開いたら、自動生成されている宣言文の下に、リスト3に示したコードを記述してください。
{import * from CURL.GUI.CHARTS}
{value
|| レコードセットを用意する
let data:RecordSet = {RecordSet
{RecordFields
{RecordField "fruit", domain = String},
{RecordField "sales", domain = int}
},
{RecordData fruit = "りんご", sales = 100},
{RecordData fruit = "みかん", sales = 200},
{RecordData fruit = "ぶどう", sales = 300},
{RecordData fruit = "いちご", sales = 400}
}
|| 棒グラフを作成し、レコードセットを設定する
let chart:LayeredChart = {LayeredChart
height = 10cm,
width = 10cm,
{BarLayer
x-axis-data = {ChartDataSeries data, "fruit"},
{ChartDataSeries data, "sales"}
}
}
|| 棒グラフを表示する
chart
}
コードの記述が終わったら、プログラムを実行してみましょう。図8に示したように、果物の売り上げを示す架空のデータが棒グラフに表示されます。この実行結果をもとに、コードの内容を説明しましょう。
{import * from CURL.GUI.CHARTS} の部分は、グラフを表示するAPI(あらかじめ用意されているソフトウエアの部品群のこと)であるCURL.GUI.CHARTSのインポート宣言です。APIのインポートは、VB6でカスタムコントロールに参照設定をすることに相当します。
グラフに表示するデータは、レコードセットにまとめて格納します。VB6にもADOでレコードセットが使われますが、Curlのレコードセットも、それと似たものです。let data:RecordSet の部分は、RecordSet型の変数dataを宣言し、2行ある {RecordFileds・・・} でフィールド名とデータ型を指定し、4行ある {RecordData・・・} でデータを格納しています。
let chart:LayeredChartの部分は、LayeredChart型の変数chartを宣言し、heightとwidthで高さと幅を指定し、{BarLayer・・・} でグラフの種類が棒グラフであることと、X軸とY軸に表示する項目がレコードセット(変数data)のどのフィールドであるかを指定しています。最後にあるchartで、棒グラフが表示されます。
おわりに
以上、駆け足でしたが、Curlを使ってちょっと凝ったユーザーインターフェースを作る例をいくつか紹介しました。ユーザーインターフェースの作り方がわかったら、次に知りたくなるのはファイルのアクセスでしょう。そこで、次回は、Curlを使ってファイルを読み書きする方法を紹介します。
{link href = {url "http://www.curlap.com/"}, CurlのWebページへのリンク}
の部分を
{link href = {url "http://www.curlap.com/"}, {image source = {url "cat.jpg"}}}
に変更します。































































