はじめに
データの入力方法はいろいろありますが、どこの入力フィールドに何を入力するのかをはっきりさせると、ユーザーに優しいアプリケーションになります。InputMan for Windows Forms 5.0Jのキャラクタボックスコントロールは、入力フィールドにマス目を表示し、入力データを制限したり書式設定が行えるコントロールです。
今回は、このキャラクタボックスコントロール「CharMask」を使い、確定申告風の入力インターフェースを持ったアプリケーションを作成します。

対象読者
Visual Basic 2005・2008、Visual C# 2005・2008を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005・2008またはVisual C# 2005・2008、Visual Studio 2005・2008でプログラムが作れる環境。.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studioを使用して作成し、動作確認を行っています。
サンプルプログラム実行時の注意事項
InputMan for Windows Forms 5.0Jを使って作成したアプリケーションを配布する場合、InputMan for Windows Forms 5.0Jのアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。アプリケーションを正常に動作させるためには、次の4つのファイルをインストールする必要があります。
- GrapeCity.Framework.InputMan.v20.dll…フレームワークアセンブリ
- GrapeCity.Win.Editors.V50.dll…本体コンポーネント
- GrapeCity.Framework.InputMan.v20.resources.dll…フレームワークアセンブリのサテライトリソース
- GrapeCity.Win.Editors.V50.resources.dll…本体コンポーネントのサテライトリソース
これらのファイルを、プログラムを実行するBinフォルダに格納します。
コントロールのインストール
はじめてInputMan for Windows Forms 5.0Jを使用する方は、プロジェクトにInputMan for Windows Forms 5.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。製品ページの[申込フォーム]をクリックし、必要な情報を入力して送信すると、ダウンロードのURLが記載されたメールが送られてきますので、そこからダウンロードできます。
有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
InputMan for Windows Forms 5.0Jをインストールしたら、ツールボックスに専用のタブを作成し、InputMan for Windows Forms 5.0Jコンポーネントを追加します。
今回追加するコンポーネントは、「.NET Frameworkコンポーネント」の「名前空間」が「GrapeCity.Win.Editors」で始まる名前空間のコンポーネント「CharMask」です。
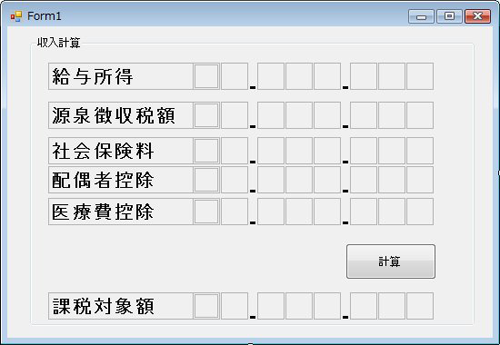
フォームのデザイン
フォームはGroupBoxを配置し、その中にCharMaskコントロールを6個配置します。

CharMaskコントロールについて
キャラクタボックス(CharMask)コントロールは、原稿用紙のようなマス目を表示し、文字を入力できる入力コントロールです。
郵便番号のような定型書式を分かりやすく表示したり、数値には桁区切り線を表示したりできるなど、通常のテキストボックスとは違ったデザインで、データ入力フォームを作成することができます。CharMaskコントロールは、1つ1つのマス目を表すCharBoxオブジェクトを保持するコレクション「CharBoxCollection」オブジェクトによって定義されます。
そして、マス目を表すCharBoxオブジェクトは、次の3つの種類のオブジェクトを持つことができます。InputBoxは入力用の枠を表し1つのInputBoxに対して1文字入力できます。LiteralBoxは、任意の文字をリテラル文字としてCharMaskコントロール内に表示します。SeparatorBoxは入力枠を区切るハイフンを表示します。
これら3つのオブジェクトと、各オブジェクトが保有するプロパティを使ってデザインします。
- InputBox (入力用の枠)
- LiteralBox (リテラル文字)
- SeparatorBox (ハイフン)

各オブジェクトの設定は、プロパティページおよび、スマートタグとプロパティウィンドウのCharBoxesプロパティから表示できるタイプエディタを使用することで簡単に設定できます。
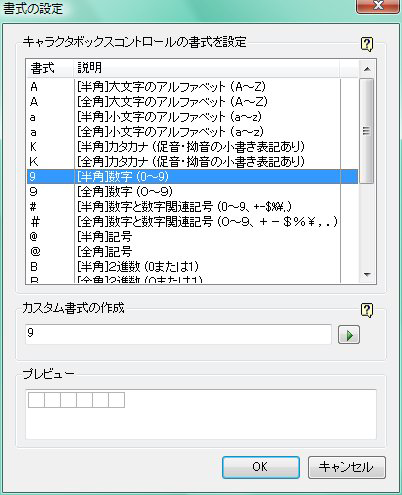
また、CharMaskコントロールでは、入力可能な文字種をFormatプロパティで制限できます。Formatプロパティに設定できるキーワードは、次の表のとおりです。
| 全角 | 半角 | 説明 |
|---|---|---|
| A | A | 大文字のアルファベット(A~Z) |
| a | a | 小文字のアルファベット(a~z) |
| K | K | カタカナ(促音・拗音の小書き表記あり) |
| N | N | カタカナ(促音・拗音の小書き表記なし) |
| 9 | 9 | 数字(0~9) |
| # | # | 数字および数字関連記号(0~9、+ - $ % ¥ , .) |
| @ | @ | 記号 |
| B | B | 2進数(0または1) |
| X | X | 16進数(0~9、A~F) |
| J | - | ひらがな(促音・拗音の小書き表記なし) |
| G | - | ひらがな(促音・拗音の小書き表記あり) |
| Z | - | すべての全角文字 |
| T | - | サロゲート ペア文字 |
| - | H | すべての半角文字 |
| - | ^ | 指定した書式に含まれないすべての文字 |
CharMaskコントロールのValueプロパティを使うと、コントロールに対する入力値をリテラル文字列と区切り文字を除いた文字列として取得できます。例えば、「〒981-3205」という形でリテラル文字列と区切り文字とが設定されているときには、Valueプロパティの値は「9813205」となります。
また、Textプロパティを参照すると、リテラル文字列と区切り文字を含んだ「〒981-3205」という形で入力値を取得できます。
CharMaskコントロールのデザイン
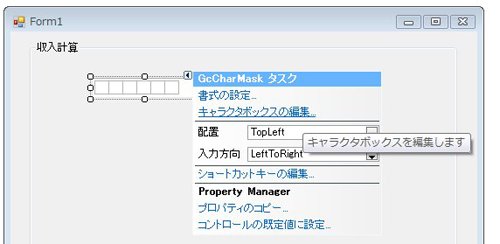
CharMaskコントロールのデザインでは、今説明したようにCharBoxオブジェクトのデザインが主な作業になります。フォームに配置したCharMaskコントロールのスマートタグから「キャラクターボックスの編集」を選ぶと、ダイアログボックスが表示されます。

CharMaskコントロールは、デフォルトでは6つのInputBoxオブジェクトが組み込まれています。マス目を増やしたい場合は、「追加」または「挿入」ボタンを押し、リストから「InputBox」を選びます。リテラル文字やセパレータを追加する場合もこれらのボタンを使用します。
InputBoxのデザイン
InputBoxは、ダイアログボックスの右ペインにあるプロパティウィンドウでデザインします。サイズは、Sizeプロパティで変更します。「AutoSize」プロパティを「False」にすると、好きなサイズに変更できます。Borderプロパティを使うと、罫線の線種変更や罫線の有無を設定できます。
入力文字のフォント設定はFontプロパティで行います。
Marginプロパティは、マス目の上下左右の間隔を設定します。デフォルトでは上下左右のマージンは0ですが、隣のマス目と間隔をあけたいときは、「Right」に値を設定します。
LiteralBoxとSeparatorBoxのデザイン
基本的なプロパティ操作は、InputBoxと同じです。「AutoSize」プロパティを「False」にし、Sizeプロパティでサイズを変えます。LiteralBoxに文字を表示するにはTextプロパティを使用します。SeparatorBoxでは、Shapeプロパティで記号をCircleかRectangleのどちらかに設定します。
また、どちらのオブジェクトも、「ContentAlignment」プロパティで表示文字や記号のオブジェクト内の位置を設定します。このプログラムでは、次のようにプロパティを設定しました。
| InputBox | AutoSize | False |
| Margin | 0, 0, 2, 0 | |
| Size | 30, 30 | |
| Font-Size | 12pt | |
| Border-All | Color [ActiveBorder], Double(先頭のInputBoxのみ設定) | |
| LiteralBox | ContentAlignment | MiddleLeft |
| Font-Size | 16pt | |
| Font-Bold | True | |
| AutoSize | False | |
| Size | 160,30 | |
| SeparatorBox | Border-Bottom | None |
| Left | None | |
| Top | None | |
| Size | 10, 30 |
InputBoxコントロールは全部で8個、LiteralBoxは1つ、SeparatorBoxは3桁ずつの区切り記号とするので、2つ追加します。
CharMaskコントロールの設定
CharMaskコントロール全体のデザインは、CharMaskコントロールのプロパティを使用します。このプログラムでは、BackColorプロパティとBorderStyleプロパティで枠線なしの背景をフォームと同色にしています。
また、コントロールをドラッグしてすべてのマス目が表示されるようにします。入力書式の設定は、スマートタグの「書式の設定」を選び表示されるダイアログボックスから、入力データの書式を選びます。

これで、このコントロールは数字しか受けつけないようになります。なお、ExitOnLastCharプロパティをTrueにすると、データを入力すると次のフォーカスに自動的に移動するようになります。
フォームデザインの仕上げ
作成したCharMaskコントロールをコピーし、全部で6つ配置します。そして、各コントロールのLiteralBoxに見出し文字列を設定します。

計算処理
計算処理は簡単です。最初のCharMaskコントロール「GcCharMask1」から、その下の4つのCharMaskコントロールの値を差し引くだけです。
計算コード
CharMaskコントロールのValueプロパティから値を取り出し、これを整数データに変換して差し引きます。Visual BasicはValueプロパティの値をそのまま計算に使用できますが、C#ではデータ型変換の処理が必要になります。
差し引いた値は、最後のCharMaskコントロールのValueプロパティに、文字列に変換して設定します。このコードは、ボタンのClickイベントハンドラに作成します。
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click Dim ans As Long Dim data(4) As String data(0) = GcCharMask1.Value data(1) = GcCharMask2.Value data(2) = GcCharMask3.Value If GcCharMask4.Value <> "" Then data(3) = GcCharMask4.Value End If If GcCharMask5.Value <> "" Then data(4) = GcCharMask5.Value End If ans = data(0) - data(1) - data(2) - data(3) - data(4) GcCharMask6.Value = ans End Sub
private void button1_Click(object sender, EventArgs e)
{
long ans;
String[] data = new String[5];
data[0] = gcCharMask1.Value;
data[1] = gcCharMask2.Value;
data[2] = gcCharMask3.Value;
if(gcCharMask4.Value != "")
{
data[3] = gcCharMask4.Value;
}
if (gcCharMask5.Value != "")
{
data[4] = gcCharMask5.Value;
}
ans = long.Parse(data[0]) -
long.Parse(data[1]) -
long.Parse(data[2]) -
long.Parse(data[3]) -
long.Parse(data[4]);
gcCharMask6.Value = Convert.ToString(ans);
}
実際に簡単な数字を入れて計算結果を見てみます。

表示文字位置の修正
プログラムの実行画面をよく見ると「課税対象額」の値がおかしく、左詰めで表示されています。これは、CharMaskコントロールがデフォルトで左詰め表示されるようになっているためです。課税大小額は8桁までマス目がありますが、8桁未満の桁数の数字を代入すると左詰めで表示されてしまいます。そのため、右のマス目が空欄になってしまうのです。
そこで、最後のCharMaskコントロールの「InputDirection」プロパティを「RightToLeft」にして、右詰めで表示するようにします。

好みによっては、CharMaskコントロールのBorderStyleプロパティを「FixedSingle」にし、SingleBorderColorプロパティで色を付け、LiteralBoxとInputBoxのForeColorも同じ色に合わせると、綺麗な入力インターフェースに仕上げることができます。
まとめ
CharMaskコントロールは、郵便番号や電話番号などの定型書式を入力するのに使用できるだけでなく、今回のように経理などの計算用入力インターフェースにも使える便利なコントロールです。
マス目の形状も、枠線の設定やPadding、Marginプロパティによっていろいろなデザインが作れますので、フォームのデザインに苦労していたら、このコントロールを試してみてはいかがでしょうか。
































































