はじめに
Silverlight はテキストエディタとSilverlight SDKさえあれば開発を行うことができます(どちらも無料で手に入ります)。ただし、視覚的な画面のデザイン、再利用可能なコントロールの作成、アニメーションを使った表現、他のデザインツールとの連携、チーム開発などを行う際はそれにあったツールを使うことが望ましいでしょう。
Expression Blend 3はSilverlight 3のデザインやデザインプロセスを、効率よく進めることができるデザインツールです。今回はExpression Blend 3の新機能にフォーカスし、新たに追加された機能とその使い方について触れていきます。
対象読者
Silverlightに興味を持っている方。
Expression Blend 3 の新機能
Silverlight 3と同時期にリリースされたExpression Blend 3は、XAMLのインテリセンスサポートやデザイン時のデータバインドのサポートなどのデザイン機能の強化に加え、表1の新機能が追加されています。
| 機能名 | 概要 |
| スケッチフロー | 画面デザインや画面遷移を検証しながらアプリケーションのプロトタイプを開発するための機能。 |
| ビヘイビアー | 動画の再生などインタラクティブな動作を、コードを記述せず操作するためのコンポーネント。 |
| デザインファイルのインポート | Illustrator(ai)、Photoshop(psd)、PowerPoint(pptx)などのデザインファイルをインポートしてデザインの効率をアップする機能(※PPTX 形式のインポートは、スケッチフロープロジェクト時のみサポート) |
| Team Foundation Serverへの接続 | Microsoftのチーム開発用サーバーに接続し、Expression Blendからソース管理を利用する機能 |
Visual Studio 2008のSilverlight開発用の拡張機能であるSilverlight 3 ToolsでXAMLのデザイナーサポートが公式にはなくなってしまいました。このためデザイン時のXAML画面のプレビューやデザインにはExpression Blendが必須になります。Visual StudioでのXAMLデザイナーサポートは次バージョンであるVisual Studio 2010で予定されています。
2009年9月24日 MicrosoftはWebサイトを作成している会社向けにWebsiteSparkプログラムを発表しました。このプログラムは従業員数25人以下の企業に対し、Windows Web Server、SQL Server、Visual Studio、Expression Web、Expression StudioというWebサイトを構築するツールを3年間無償で利用できるライセンスです。しかもサーバー製品は開発のみでなく本番環境でも利用できる4プロセッサーライセンスです!
WebsiteSparkプログラムについての詳しい解説はMicrosoftのWebページを参照してください。また、Microsoftの副社長であるScott Guthrieのブログでも同様にWebsiteSparkについてのポストが公開されています。Scottのブログは@ITで翻訳されていますのでこちらも参照してみるといいでしょう。
- Microsoft WebsiteSpark(Microsoft)
- WebsiteSparkプログラムのお知らせ(@IT)
デザインファイルのインポート
これまでは画面のデザインを発注した場合、第1案をAdobeのPhotoshopなどのデザインツールでデザインし、そのデザインをもとにXAMLなどを書き起こす開発が主だったのではないでしょうか。
Expression Blendでは、Illustrator、Photoshop、PowerPointなどのツールで作成したファイルをインポートし、レイヤー情報などを保持した状態でXAMLに変換することができます。ただしPhotoshop形式以外では次の制限があるので注意してください。
- Illustrator(ai)形式のファイルは、Illustrator10以降でサポートされたPDF互換ファイルとして作成されているものに限りインポート可能です。
- PowerPoint(pptx)形式はスライドを一枚のPNGファイルとして扱い、スケッチフロープロジェクト時のみの利用できます。また、Office 2007以降の形式(pptx)である必要があります。
インポートしたファイルは簡単にカスタムコントロールに変更することが可能です。
では、Adobe Photoshop形式のファイルをインポートして、ボタンを作成してみましょう。なお今回はサイトのデザインをPSDとして無料でダウンロードできる「Best of FREE PSD Templates」から、画面素材を拝借しました。素材提供者に感謝します。
1. インポートの開始
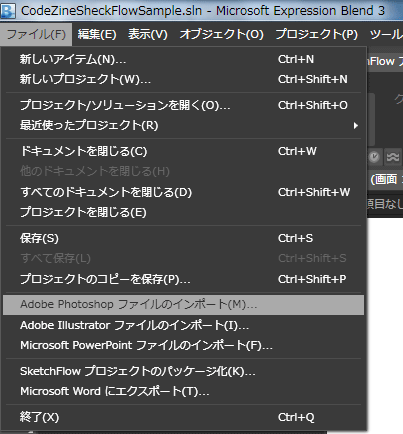
Expression Blendの[ファイル]メニューからAdobe Photoshopファイルのインポートを選択します(図1)。

2. 素材を選択
ファイル選択ダイアログから、Expression Blendに取り込むPSDファイルを選択します(図2)。
3. レイヤーの選択
インポート対象のPSDに含まれるレイヤーをどのようにインポートするかを指定します(図3)。
4. 素材からコントロールの作成
ボタンにしたいレイヤー(この場合Logo)を選択し、コンテキストメニューからコントロールの作成を選択します(図4)。
この手順で、単なる画像の一つだったロゴが、Silverlightのカスタムボタンとして再構成されました。作成したボタンはほかのSilverlightコントロールと同様XAMLで属性や要素を指定したり、C#から操作したりすることができます。


















































