はじめに
2008年2月にBlazeDSの正式版が、Flex3やAIRとともにリリースされました。
この記事では、BlazeDSのメッセージングを使用するデモアプリケーションとして、複数ユーザで同時に書き込めるホワイトボードを例に、機能を説明します。
前提知識
この文書では、次の経験があることを前提として記述していますが、基礎的な知識があれば十分です。
- Adobe AIR
- Flex Builder 3
- BlazeDS 3.0.0.544
- JDK 5.0
- サンプルファイル
体験版 購入
インストール方法解説記事:試してみよう! FlexではじめるRIA開発
機能について
デモアプリケーションではクライアントとして、Flash Playerで動作するFlex版とAIRラインタイムで動作するAIR版の2種類を用意します。これによりFlex版、AIR版それぞれのメリットとともに、わずかな変更で移植が可能なことを確認していただけると思います。冒頭でも書いたようにメインとしてメッセージングを使用しますが、その他にも確認できる機能がありますので、まとめてご紹介しましょう。
- クライアント - クライアント通信(Flex)
- サーバ - クライアント通信(Java)
- 画像貼り付け(AIR版のみ)
- 画像配信(Flex版・AIR版)
- スクリーンショット(AIR版のみ)
- アクセス制限(Flex版・AIR版)
他クライアントとメッセージ送受信をします。描き込みや画像などの配信に使用しています。
サーバからすべてのクライアントまたは特定のクライアントへメッセージを送信します。クライアントのログイン状況通知、線色の自動割り当てに使用しています。
AIRのファイルシステムAPIを使用して、ローカルにある画像ファイルをボード上に貼り付けます。この作業はドラッグ&ドロップで操作できるようにしています。
オブジェクトをそのままやりとりできることを利用して、AIRクライアントで貼り付けられた画像を他のクライアントにも貼り付けます。
任意のタイミングでボードのスクリーンショットを撮り、ローカルファイルとして保存します。こちらもAIRのファイルシステムAPIを使用しています。
アプリケーションサーバベース(ここではTomcat)のアクセス制限をします。他のWebアプリケーションとユーザ管理が共有できることを確認していただけると思います。
デモアプリケーションについて
この記事で使用するデモアプリケーションをご紹介します。これはAIR版のスクリーンショットですが、Flex版はAIR版のサブセットとなっているためこちらを元にして説明をします。
また、各項目の番号はスクリーンショットの各番号に対応しています。
- ホワイトボード
- 自分のログ
- 全体のログ
- イメージ
- 描き込み
- 接続先ホスト
- 接続・切断
- ユーザ名
このアプリケーションのメインとなるパーツです。ボード上でマウスをドラッグすることにより、線が描けます。このときサーバに接続していれば、ドラッグを終えたタイミングで描き込みをBlazeDSのメッセージングを使用して他クライアントへ送信します。
同様に、他クライアントから受信した描き込みを、随時ミラーリングします。またAIR版のみの機能として、画像ファイル(拡張子がjpg、png、gifのもの)をドラッグして貼り付けることができます。これも描き込みと同じように、他クライアントへ送信されます。
自クライアントに関するイベントを表示します。
他クライアントに関するイベントを表示します。
Save(AIR版のみ):ホワイトボードのイメージをJPEGファイルとして保存します。出力先はデスクトップ上です。
Clear:ホワイトボードに貼り付けられている画像を消去します。これが影響するのは自クライアントのみで、サーバに接続していても他クライアントに影響を及ぼすことはありません。
カラー:自クライアントの線色を表します。サーバ接続時に他クライアントと重複しないよう自動で割り当てられ、切断時には黒に設定されます。
Clear:ホワイトボードに描かれている描き込みを消去します。イメージと同様これが影響するのは自クライアントのみで、サーバに接続していても他クライアントに影響を及ぼしません。
接続するホストの名前またはIPアドレスを入力します。内部的にはURLでの指定となりますが、接続するのはこのデモアプリケーションで作成するサーバのみを前提としているため、このような仕様にしています。
接続するボードをメニューから選択して、接続と切断をおこないます。
サーバに接続していれば、ログインしたユーザ名が表示されます。
デモアプリケーションを試す
すぐにデモアプリケーションをお試しいただけるように、記事で使用するアプリケーションをwarファイルとしてご用意しました。以下の手順で動作をご確認ください。
1. BlazeDSをインストール
- 1‐1.ブラウザでダウンロードサイトへアクセス
- 1‐2.「Download the latest BlazeDS Release builds」をクリック
- 1‐3.「Download the BlazeDS turnkey」をクリックしてアーカイブをダウンロード
- 1‐4.ダウンロードしたアーカイブを任意の場所へ展開 (ここでは「C:\blazeds_turnkey_3-0-0-544」として展開しました。)
2. warファイルを配置
「shareboard.war」を「C:\blazeds_turnkey_3-0-0-544\tomcat\webapps」へ配置(※サンプルファイル)
3. ユーザを登録
接続を許可するユーザを登録します。メモ帳などで「C:\blazeds_turnkey_3-0-0-544\tomcat\conf\tomcat-users.xml」を開き、以下の内容をコピーしてください。
<?xml version='1.0' encoding='utf-8'?> <tomcat-users> <role rolename="sb1user"/> <role rolename="sb2user"/> <role rolename="sb3user"/> <user username="user11" password="pass11" roles="sb1user"/> <user username="user12" password="pass12" roles="sb1user"/> <user username="user13" password="pass13" roles="sb1user"/> <user username="user21" password="pass21" roles="sb2user"/> <user username="user22" password="pass22" roles="sb2user"/> <user username="user31" password="pass31" roles="sb3user"/> <user username="user00" password="pass00" roles="sb1user,sb2user,sb3user"/> </tomcat-users>
ここでは、それぞれのボードに接続できるユーザを以下のように設定しています。
Board 1:user11, user12, user13
Board 2:user21, user22
Board 3:user31
すべて:user00
4. Tomcatを起動
「ファイル名を指定して実行」で「C:\blazeds_turnkey_3-0-0-544\tomcat\bin\startup.bat」を実行(停止は「C:\blazeds_turnkey_3-0-0-544\tomcat\bin\shutdown.bat」を実行)
5. ブラウザで「http://localhost:8400/shareboard/」へアクセス
すぐに使えるFlex版のクライアントと、AIR版クライアントをインストールするためのバッジがあります。
6. AIR版クライアントをインストール
バッジの「Install Now」をクリックしてインストール
7. AIR版でログイン
- 7‐1.「Board:」で「Board 1」が選択されているのを確認し、「Connect」を押下
- 7‐2.User NameとPasswordにそれぞれ「user11」、「pass11」と入力し、「OK」を押下
8. Flex版でログイン
AIR版と同様User NameとPasswordにそれぞれ「user12」、「pass12」と入力し、「OK」を押下
これでBlazeDSを介してAIR版クライアントとFlex版クライアントが接続されました。各クライアントからの描写が他クライアントに反映されること、AIR版クライアントにドラッグ&ドロップした画像がFlex版クライアントにも表示されることなどをご確認ください。また、同じネットワークに他のマシンが存在する場合には、接続先ホストにサーバを起動したマシンのIPアドレスを指定することにより同様に接続することが可能です。
機能説明
ここではデモアプリケーションのソースを、機能ごとに説明します。行番号を表記してありますので、実際のソースと照らし合わせてご確認ください。
用語説明
イベント
プログラムの中で、何らかの事由によって起こるものをイベントと呼びます。たとえば、ユーザがマウスをクリックした、サーバからメッセージが届いた、ファイルの読み込みが完了したなどがそれにあたります。
イベントリスナ
イベントが発生したときにシステムから実行される関数をこう呼びます。
フレーム
Flashでは、アニメーションと同じように複数の静止画を連ねることによって動きを表しています。この1枚の静止画のことをフレームと呼びます。
ログイン(この記事固有)
接続を完了するためにはユーザが本人かを判断する認証処理と、認証されたユーザに権限があるかを判断する権限チェック処理の2つが必要です。認証処理にloginというメソッドを使用していますが、記事中では認証と権限チェックをまとめて「ログイン」と呼んでいます。
メッセージ送受信(クライアント - クライアント)
メッセージエージェントにはProducerとConsumerがあり、それぞれ送信と受信を担当しています。メッセージを送信する際にはクライアント側でタイミングを計ることができますが、受信の場合はいつサーバからメッセージが届くかを把握できないため、待機している必要があります。このため、Producerがメッセージを送信するにはsendを、Consumerがメッセージを受信するにはsubscribeメソッドを使用します。
Consumer#subscribe()を呼ぶことにより、Consumerはメッセージ受信待機状態になります。以下メソッド名に習ってこれを購読状態と表記します。そして、購読状態にあるConsumerがメッセージを受信するとイベントが起こります。メッセージ受信時の処理はこのイベントが起きたときに実行されるイベントリスナを登録し、その中でおこないます。
処理概要
- メッセージエージェントが使用するチャネルを作成し、ProducerとConsumerそれぞれに設定する。
- クライアントで指定された接続先を、ProducerとConsumerに設定する。
- ログインウィンドウで入力されたユーザ名とパスワードを使ってログインする。
- Consumerを購読状態にする
- Producerでメッセージを送信する。
- Consumerでメッセージを受信する。
- 5~6を繰り返す。
- Consumerの購読状態を解除する。
- ログアウトする。
ログイン・ログアウトについては別途説明をするため、ここでは言及しません。
(ShareBoardAIR.mxml)274~288行目
チャネルセットと接続先をProducerとConsumerにそれぞれ設定し、ログインウィンドウを表示しています。このとき、ログインウィンドウ内でもメッセージエージェントが使えるようにProducerとConsumerを渡しています。
(ShareBoardAIR.mxml)122~135行目
ストリーミングとポーリングの2種類のチャネルをまとめたチャネルセットをProducerとConsumerの両方に設定しています。いずれのチャネルが実際に使用されるかは、ネットワークのコンディションによります。
(LoginWindow.mxml)30行目
購読を開始しています。こちらの処理はログイン・ログアウトで説明します。
(ShareBoardAIR.mxml)167~187行目
76行目でメッセージ受信時のイベントリスナとして登録しているため、ここで受信したメッセージを処理します。ヘッダの「operation」に設定されている操作により、受信した画像の貼り付け、他クライアント描き込みの反映、ログの表示などをおこなっています。
(ShareBoardAIR.mxml)114,222行目
ユーザの描き込みや読み込んだ画像をサーバへ送信しています。
ユーザの描き込みを表示する
マウスカーソルの移動に追従して線を引くことで、ボードに描き込みを反映しています。
処理概要
- マウスボタンが押下されたタイミングで描写とマウスカーソル座標の記録をはじめる。
- ボタンが押されている間中それを継続する。
- ボタンが放されたタイミングで、サーバに接続していれば座標の情報を送信する。
(ShareBoardAIR.mxml)86~88行目
「canvas」はユーザが線を描く場所、ボードそのものです。ここでは、このcanvasにイベントリスナを登録しています。canvas上でユーザがマウスボタンを押したときには「beginDraw」という関数が、マウスボタンを放したときとマウスカーソルがcanvasの範囲から出たときには「endDraw」という関数が実行されるようになっています。
(ShareBoardAIR.mxml)200~211行目
beginDraw関数です。ここでは、線を引き始める場所をマウスカーソルの座標に移動し、現在の線色を保存して点を描き、フレームごとに実行されるイベントリスナ「drawLine」を登録しています。
(ShareBoardAIR.mxml)228~235行目
drawLine関数です。カーソルが移動するたびにその座標を記録し続けます。
(ShareBoardAIR.mxml)213~226行目
endDraw関数です。カーソルの座標を記録し続けているイベントリスナの登録を解除し、記録した座標情報をサーバへ送信しています。
他クライアントの描き込みを表示する
メッセージとして受信した、他クライアントの描き込みをボードに反映します。
処理概要
- 受信した他クライアントの描き込みをキューにためる。
- フレームごとに実行されるイベントリスナの中で、キューにたまっている描き込みをボードに反映する。
(ShareBoardAIR.mxml)52行目
フレームごとに実行されるイベントリスナを登録しています。
(ShareBoardAIR.mxml)177行目
受信した描き込みをキューに追加しています。描き込みはフレームごとのマウスカーソル座標の配列として持っています。また、配列の先頭は線色と想定して扱っています。
(ShareBoardAIR.mxml)237~249行目
キューにたまっている描き込み情報を座標ごとに取り出し、それに沿ってボードに線を引いています。
ドラッグ&ドロップ
ローカルにある画像ファイルを読み込んでボードに貼り付けます。
処理概要
- ドロップ対象が、ドロップを受け入れる状態にする。
- ドロップされた画像ファイルをサーバへ送信する。
(ShareBoardAIR.mxml)91行目~95行目
ボードの外枠となるオブジェクト「canvasFrame」に、ドラッグ中のマウスカーソルが重なった時に実行されるイベントリスナを追加しています。サーバと接続中で、かつドラッグされているものがファイルだった場合に、ドラッグを受け入れる状態にしています。マウスカーソルがドロップ可能マークに変わるようになります。
(ShareBoardAIR.mxml)96行目~119行目
ドロップされたファイルの拡張子を確認し、画像ファイルであった場合にはその内容を読み込み、サーバへ送信しています。読み込まれた画像はここで直接貼り付けているのではなく、サーバを介していることになります。
ローカルファイル書き出し
画像が貼り付けられたり、描き込みがされている状態のボードのスクリーンショットをJPEGでローカルファイルに保存しています。
(ShareBoardAIR.mxml)260行目~262行目
キャプチャしたボードの画像を、環境構築時に読み込み設定したライブラリを使用して、JPEGに変換しています。
(ShareBoardAIR.mxml)264行目~269行目
変換したJPEGデータをデスクトップ上にファイルとして書き出しています。
ログイン・ログアウト
画面から入力されたユーザ名とパスワードを使用して認証をしています。ポップアップウィンドウで結果を判断しなければいけない都合上、ログインに関する処理はウィンドウファイル内で完結しています。なお、ログインはユーザが本人かを判断する認証処理(Authentication)と、認証されたユーザにアクセス権限があるかを判断する権限チェック(Authorization)に2段階に処理が分かれています。
処理概要
- 認証結果を処理するイベントリスナを登録する。
- 画面から入力された情報をサーバへ送信する。
- 認証結果により起こるイベント内で、成功したならメインウィンドウへ処理を戻し、失敗したならエラーメッセージを表示する。
(LoginWindow.mxml)23行目~54行目
認証に成功したときに実行されるイベントリスナと、失敗したときに実行されるイベントリスナを登録し、入力されたユーザ名とパスワードをサーバへ送信しています。
(LoginWindow.mxml)25行目~37行目
認証に成功したときに実行されるイベントリスナです。続いて権限チェックをするイベントリスナと、権限チェックに失敗したときに実行されるイベントリスナを登録し、受信担当メッセージエージェント(Consumer)を購読状態にしています。認証のように明示的にメソッドを呼ぶのではなく、購読状態を開始する課程で権限チェックがされることを利用しています。
(LoginWindow.mxml)38行目~53行目
権限チェックに失敗したときに実行されるイベントリスナです。サーバへのネットワークレベルでの接続ができなかったときと、認証に失敗したときにエラーメッセージを表示しています。
(LoginWindow.mxml)58行目~67行目
購読状態が開始されたことでログイン成功と判断し、ログイン後処理をしています。メインウィンドウから渡された関数を呼び出し、不要になったイベントリスナの登録を解除してログインウィンドウを閉じています。
(LoginWindow.mxml)69行目~80行目
認証には成功したものの権限チェックに失敗したときに、エラーメッセージを表示して認証を解除しています。
メッセージ送受信(サーバ - クライアント)
こちらのみサーバサイドで実行されるJavaプログラムです。クライアントが接続または切断したときに実行される処理を記述しています。
(ShareBoardBootstrapService.java)23行目~26行目
サーバ起動時に呼ばれるメソッドです。クライアントの接続または切断を監視するイベントリスナを登録しています。
(ShareBoardBootstrapService.java)38行目~91行目
イベントリスナのクラスです。接続または切断に応じたメソッドが実行されます。
(ShareBoardBootstrapService.java)42行目~58行目
クライアントが接続したときに実行されるメソッドです。接続したクライアントに線色を割り当てるメッセージを送信する処理と、他のクライアントに新しいクライアントが接続したことを知らせるメッセージを送信する処理をしています。このメソッドが実行されるのはクライアントの接続完了と同時のため、状況によって線色の割り当てメッセージが届かない場合がありました。それを防ぐために、間隔を開けて送信する別スレッドを起動しています。
(ShareBoardBootstrapService.java)93行目~118行目
線色割り当てメッセージを実際に送信しているクラスです。
(ShareBoardBootstrapService.java)63行目~74行目
他のクライアントに、特定のクライアントが切断したことを知らせるメッセージを送信しています。
開発環境
デモアプリケーションに変更を加えるために、開発環境を用意しましょう。JavaやBlazeDSについては共通を、その他についてはお使いの環境に応じてFlex 3 SDK編またはFlex Builder 3編をご参照ください。なお、ここでは以下の環境およびバージョンを前提としています。
共通
- Windows XP SP2
- JDK 5.0 Update 15
- BlazeDS 3.0.0.544
- Apache Tomcat 6.0.14(BlazeDS turnkeyに同梱)
- AIR 1.0
Flex 3 SDK編
- Flex SDK 3.0.0.477(BlazeDS turnkeyに同梱)
Flex Builder 3編
共通
JDK 5.0
BlazeDSやTomcatなどの動作に必要です。ダウンロードサイトから以下の手順でインストールをおこなってください。
- 「JDK 5.0 Update 15」の「ダウンロード」をクリック
- (「Review License Agreement」を参照した後)「Accept License Agreement」にチェック
- 「Windows Platform」のいずれかをクリックしてインストーラをダウンロード
- インストーラを実行(以下インストーラに従う)
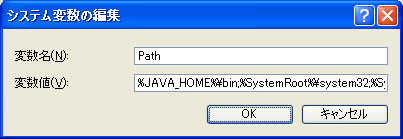
- 環境変数「JAVA_HOME」を設定
- 実行ファイルにパスを通す(環境変数「Path」の先頭に「%JAVA_HOME%\bin;」を追記)

BlazeDS 3.0.0.544
ダウンロードサイトから以下の手順でインストールをおこなってください。
- 「Download the latest BlazeDS Release builds」をクリック
- 「Download the BlazeDS turnkey」をクリックしてアーカイブをダウンロード
- ダウンロードしたアーカイブを任意の場所へ展開(ここでは「C:\blazeds_turnkey_3-0-0-544」として展開しました。)
BlazeDSのパッケージについて
ダウンロードサイトには以下のパッケージが公開されています。
Turnkey
サンプルプログラムがデプロイされ、設定ずみのTomcat(version 6.0.14)が含まれており、動作をすぐに確認できる状態になっています。その他に最新のFlex 3 SDKやjavadocも含まれていますので、こちらを使用すればすぐに開発を始められます。通常はこちらをダウンロードすればよいでしょう。
Binary Distribution
BlazeDSを使用したアプリケーションのテンプレートが含まれているもので、これはTurnkeyに含まれているものとまったく同じです。既存の動作・開発環境(Tomcatなど)がすでにあり、すぐに開発を始めたい場合にはこちらをダウンロードすると便利です。
Source
BlazeDS自体のソースやビルドスクリプトなど、BlazeDSをビルドするために必要なソースがすべて含まれています。通常は必要ありませんが、ライブラリに独自の機能を加えたり、既存の実装の内部を確認するためには必須です。なによりこのソースが公開されたことが一番のポイントですので、ぜひ時間を作って中を覗いてみてください。
AIR 1.0
AIRアプリケーションを実行するために必要です。ダウンロードサイトから以下の手順でインストールをおこなってください。
- 「Download now」をクリックしてインストールをダウンロード
- インストーラを実行(以下インストーラに従ってインストール)
Flex 3 SDK編
インストール
BlazeDS turnkeyに同梱されているものを使用します。以下の手順でインストールをおこなってください。
- 「C:\blazeds_turnkey_3-0-0-544\resources\flex_sdk\flex_sdk_3.zip」を任意のフォルダに展開(ここでは「C:\flex_sdk_3」として展開しました。)
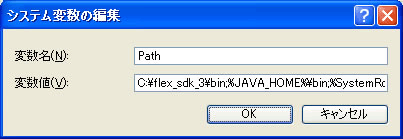
- 実行ファイルにパスを通す(環境変数「Path」の先頭に「C:\flex_sdk_3\bin;」を追記)

ライブラリのインストール
デモアプリケーション(AIR版)の中でJPEG形式の画像を保存するために、外部のライブラリをインストールする必要があります。ダウンロードサイトから以下の手順でインストールをおこなってください。
- 「corelib-.90.zip」をクリックしてアーカイブをダウンロード
- ダウンロードしたアーカイブを任意の場所へ展開(ここでは「C:\flex_sdk_3\vendor\corelib-.90」として展開しました。)
- 展開したライブラリにパスを通す。
「C:\flex_sdk_3\frameworks\air-config.xml」に以下の変更をおこなってください。このとき、デフォルトでは<source-path>タグ全体がコメントアウトされているため、これを解除するのを忘れないようにしてください。
<source-path> <path-element>C:\flex_sdk_3\vendor\corelib-.90\corelib\src</path-element> </source-path>
確認
正常にインストールできたか、実際に小さなプログラムを実行して確認してみましょう。「HelloWorld.mxml」、「HelloWorldAIR.mxml」、「HelloWorldAIR-app.xml」の3ファイルを任意のフォルダに配置し、コマンドプロンプトを開いてください。(※サンプルファイル)(ここでは「C:\flex_src」で確認をおこないました。)
Flex版
- mxmlcコマンドでswfファイルを作成する
- 作成されたHelloWorld.swfをFlash Playerなどで開く(もしインストールされていなくても、「C:\flex_sdk_3\runtimes\player」に同梱されています。)
C:\flex_src>mxmlc HelloWorld.mxml
AIR版
- amxmlcコマンドでswfファイルを作成する
- adlコマンドでAIRアプリケーションとして実行
C:\flex_src>amxmlc HelloWorldAIR.mxml

C:\flex_src>adl HelloWorldAIR-app.xml
それぞれ、「Hello world!」と表示されればOKです。
Flex Builder 3編
インストール
ここでは60日間無償体験版を使用します。ダウンロードサイトから以下の手順でインストールをおこなってください。なお、ダウンロードにはAdobe IDが必要になるため、お持ちでない方は作成後、以降の手順に進んでください(インストール方法の詳細解説『試してみよう! FlexではじめるRIA開発 』)。
- ドロップダウンメニューから「日本語 | Windows」を選択し、「ダウンロード」をクリックしてインストーラをダウンロード
- インストーラを実行(以下インストーラに従う)
ライブラリのインストール
デモアプリケーション(AIR版)の中でJPEG形式の画像を保存するために、外部のライブラリをインストールする必要があります。
ダウンロードサイトから以下の手順でインストールをおこなってください。
- 「corelib-.90.zip」をクリックしてアーカイブをダウンロード
- ダウンロードしたアーカイブを任意の場所へ展開(ここでは「C:\flex_libs\corelib-.90」として展開しました。)
ここでインストールしたファイルを、プロジェクト作成時に読み込みます。
確認
正常にインストールできたか、実際に小さなプログラムを実行して確認してみましょう。
Flex版
- メニューから「ファイル→新規→Flexプロジェクト」の順で選択してウィザードを開く
- プロジェクト名を入力し、「アプリケーションの種類」で「Webアプリケーション」を選択して終了
- エディタで開いた「HelloWorld.mxml」に添付ファイルの内容をそのままコピーし保存(※サンプルファイル)
- メニューから「実行→HelloWorld を実行」の順で選択してアプリケーションを実行
ブラウザが起動され、「Hello world!」と表示されればOKです。
AIR版
- メニューから「ファイル→新規→Flexプロジェクト」の順で選択してウィザードを開く
- プロジェクト名を入力し、「アプリケーションの種類」で「デスクトップアプリケーション」を選択して次へ
- 出力フォルダは変更しないのでそのままにして次へ
- ライブラリを読み込むため、ソースパスのタブを開き「フォルダの追加」でライブラリのパスを入力して終了(さきほどインストールした場所に合わせ「C:\flex_libs\corelib-.90\corelib\src」と入力します。)
- エディタで開いた「HelloWorldAIR.mxml」に添付ファイルの内容をそのままコピーし保存(※サンプルファイル)
- メニューから「実行→HelloWorldAIR を実行」の順で選択してアプリケーションを実行
AIRアプリケーションが起動され、「Hello world!」と表示されればOKです。
サーバ側設定
ここでは変更するであろうサーバ側での設定項目を説明します。(以降「C:\blazeds_turnkey_3-0-0-544\tomcat」を「tomcat」とのみ表記します。)
ユーザ登録
認証に使用するロール(役割)とそれぞれのロールに属するユーザを登録します。ここで設定したロールは接続先登録で使用します。
<?xml version='1.0' encoding='utf-8'?> <tomcat-users> <role rolename="sb1user"/> <role rolename="sb2user"/> <role rolename="sb3user"/> <user username="user11" password="pass11" roles="sb1user"/> <user username="user12" password="pass12" roles="sb1user"/> <user username="user13" password="pass13" roles="sb1user"/> <user username="user21" password="pass21" roles="sb2user"/> <user username="user22" password="pass22" roles="sb2user"/> <user username="user31" password="pass31" roles="sb3user"/> <user username="user00" password="pass00" roles="sb1user,sb2user,sb3user"/> </tomcat-users>
接続先にアクセスできるロールを追加したいときには<role>タグを、ユーザの追加をしたいときには<user>タグに追加したいロールを含めて追記してください。また、このファイルはTomcatが自動で更新をします。タグの順序が上記を異なっている可能性があることをご了承ください。
接続先登録
各クライアントの接点となる接続先を登録します。mxml上のドロップダウンメニューの内容と対応します。<service>タグの中、<default-channels>のあとに追記してください。
</default-channels> <destination id="sb-1"> <security> <security-constraint> <auth-method>Custom</auth-method> <roles> <role>sb1user</role> </roles> </security-constraint> </security> </destination> ~ 中略 ~ </service>
接続先を追加したいときには<destination>タグを、接続先へアクセスできるロールを追加するときには<role>タグを追記してください。
AIR版とFlex版のちがい
このデモアプリケーションでは、AIRアプリケーション固有の機能はローカルファイルの読み書きとドラッグ&ドロップしかないため、わずかな修正のみでそのままFlex版としてコンパイルが可能です。
AIRアプリケーションでのみ使用可能なクラスは、言語リファレンスでクラス名にAIRのロゴが付いているため、簡単に見分けることができます。
なお、行番号は「ShareBoardAIR.mxml」のものを表示しています。比較の際に参考にしてください。
- ルートタグ(2,346行目)
- ドラッグ&ドロップ(89~119行目)
- ローカルファイルへ書き出し(259~273行目)
- ファイル書きだしボタン(308行目)
AIR版では<mx:WindowedApplication>タグを使用するのに対し、Flex版では<mx:Application>タグになります。
NativeDragManagerクラスとNativeDragEventクラスを使用しています。Flex版ではこの部分は削除しています。
FileとFileStreamを使用しています。同じくFlex版では削除しています。
Flex版では関数を削除しているため、トリガとなるボタンも削除しています。
AIR版クライアントをビルド(Flex 3 SDK)
ここではFlex 3 SDKを使用してAIR版クライアントをビルドする手順を説明します。
ソースの配置
開発作業用フォルダを作成し、以下の6ファイルを配置してください。(※添付ファイル)(ここでは「C:\flex_src」をソースフォルダにしました。)
- ShareBoardAIR.mxml
- ShareBoardAIR-config.xml
- ShareBoardAIR-app.xml
- LoginWindow.mxml
- services-config.xml
- messaging-config.xml
AIR版クライアントのソース
AIR版クライアント用のコンパイル時オプション
AIR版クライアント用のパッケージ時オプション
ログイン用ポップアップ画面(AIR版クライアント内で使用される)
サービス設定
メッセージング設定(サービス設定ファイルにインクルードされる)
コンパイル
AIRアプリは「amxmlc」コマンドを使用してコンパイルします。コマンド実行後、同フォルダに「ShareBoardAIR.swf」が作成されていることを確認してください。
C:\flex_src>amxmlc ShareBoardAIR.mxml
起動確認
「adl」コマンド(AIR Debug Launcher)を使用して、起動確認をしてみましょう。引数として「ShareBoardAIR.mxml」ではなく「ShareBoardAIR-app.xml」を指定することに注意してください。
C:\flex_src>adl ShareBoardAIR-app.xml
証明書の作成
コンパイルしたAIR版クライアントを配布用にパッケージングするために、証明書が必要になります。ここでは広く配布することは想定していませんので、自己署名した証明書を作成します。作成には「adt」コマンドを使用します。(「newcertpassword」というパスワードを設定して、「newcert.p12」というファイル名で作成しています。)
C:\flex_src>adt -certificate -cn SelfSign 2048-RSA newcert.p12 newcertpassword
バージョン番号の更新
AIRアプリケーションのインストール時に使用されるバージョン番号を更新しましょう。更新の度合いにより、任意の番号に変更してください。
<version>0.1.0</version>
パッケージング
作成した証明書を使用して、パッケージングします。なお、パスワードの問い合わせでは先ほど設定した「newcertpassword」と入力してください。
C:\flex_src>adt -package -storetype pkcs12 -keystore newcert.p12 ShareBoardAIR.air ShareBoardAIR-app.xml ShareBoardAIR.swf password: newcertpassword
コマンド実行後、同フォルダに「ShareBoardAIR.air」が作成されます。
AIR版クライアントをビルド(Flex Builder 3)
ここではFlex Builder 3を使用してAIR版クライアントをビルドする手順を説明します。
プロジェクトの作成
以下の手順でプロジェクトを作成してください。
- メニューから「ファイル→新規→Flexプロジェクト」の順で選択してウィザードを開く
- プロジェクト名を入力し、以下の項目を選択し、次へ
- サーバ設定検証のためTomcatを起動
- 「ローカルのLiveCycleデータサービスサーバーにデフォルトの場所を使用」のチェックを外して以下の項目を入力し、「設定の検証」を押下
- 「WebルートフォルダとルートURLは有効です。」と表示されたことを確認して次へ
- ライブラリを読み込むため、ソースパスのタブを開き「フォルダの追加」でライブラリのパスを入力して終了(インストールした場所に合わせ「C:\flex_libs\corelib-.90\corelib\src」と入力します。)
アプリケーションの種類:デスクトップアプリケーション
アプリケーションサーバの選択:J2EE
「ファイル名を指定して実行」で「C:\blazeds_turnkey_3-0-0-544\tomcat\bin\startup.bat」を実行(停止は「C:\blazeds_turnkey_3-0-0-544\tomcat\bin\shutdown.bat」を実行)
ルートフォルダ:C:\blazeds_turnkey_3-0-0-544\tomcat\webapps\shareboard
ルートURL:http://localhost:8400/shareboard/
コンテキストルート:/shareboard
ソースの配置
プロジェクトのソースフォルダに、以下の4ファイルを配置してください。(※添付ファイル)(標準では「(マイドキュメント)\Flex Builder 3\ShareBoardAIR\src」になっているはずです。)
- ShareBoardAIR.mxml
- LoginWindow.mxml
- services-config.xml
- messaging-config.xml
AIR版クライアントのソース
ログイン用ポップアップ画面(AIR版クライアント内で使用される)
サービス設定
メッセージング設定(サービス設定ファイルにインクルードされる)
「services-config.xml」の場所を設定
デフォルトだとTomcat以下のファイルを読み込むようになっているため、配置したファイルを読み込むように変更します。
- メニューから「ファイル→プロパティ」の順で選択してプロパティを開く
- ツリーからFlexコンパイラを選択
- 追加コンパイラ引数にあるパスを変更して適用またはOK
「C:\blazeds_turnkey_3-0-0-544\tomcat\webapps\shareboard\WEB-INF\flex\services-config.xml」
→「(マイドキュメント)\Flex Builder 3\ShareBoardAIR\src\services-config.xml」
起動確認
メニューから「実行→ShareBoardAIRの実行」を選択して実行してください。
バージョン番号の更新
AIRアプリケーションのインストール時に使用されるバージョン番号を更新しましょう。更新の度合いにより、任意の番号に変更してください。
<version>0.1.0</version>
パッケージング
以下の手順でAIR版クライアントを配布用にパッケージングしてください。
- メニューから「プロジェクト→リリースビルドの書き出し」の順で選択してウィザードを開く
- 必要な項目はすでにセットされているので、確認して次へ
- 「AIRファイルを書き出してデジタル証明書で署名」の「作成」を押下して証明書作成ウィンドウを開く
- 以下の項目を入力し、OKで作成
- 作成された証明書とパスワードが入力されていることを確認して終了
発行者名:任意
パスワード:任意
確認パスワード:任意
別名で保存(ファイル名):任意
以上でプロジェクトのフォルダに「ShareBoardAIR.air」が作成されます。
Flex版クライアントをビルド(Flex 3 SDK)
ここではFlex 3 SDKを使用してFlex版クライアントをビルドする手順を説明します。AIRアプリケーションに必要なパッケージングなどがないぶん手順は簡単になります。
ソースの配置
開発作業用フォルダを作成し、以下の5ファイルを配置してください。(ここでは「C:\flex_src」をソースフォルダにしました。)
- ShareBoard.mxml
- ShareBoard-config.xml
- LoginWindow.mxml
- services-config.xml
- messaging-config.xml
Flex版クライアントのソース
Flex版クライアント用のコンパイル時オプション
ログイン用ポップアップ画面(Flex版クライアント内で使用される)(※AIR版と共通)
サービス設定(※AIR版と共通)
メッセージング設定(サービス設定ファイルにインクルードされる)(※AIR版と共通)
コンパイル
「mxmlc」コマンドを使用してコンパイルします。コマンド実行後、同フォルダに「ShareBoard.swf」が作成されていることを確認してください。
C:\flex_src>mxmlc ShareBoard.mxml
作成されたファイルを、すでにある「C:\blazeds_turnkey_3-0-0-544\tomcat\webapps\shareboard」に上書きコピーするだけで完了です。
Flex版クライアントをビルド(Flex Builder 3)
ここではFlex Builder 3を使用してFlex版クライアントをビルドする手順を説明します。AIRアプリケーションに必要なパッケージングなどがないぶん手順は簡単になります。
プロジェクトの作成
以下の手順でプロジェクトを作成してください。
- メニューから「ファイル→新規→Flexプロジェクト」の順で選択してウィザードを開く
- プロジェクト名を入力し、以下の項目を選択し、次へ
- サーバ設定検証のためTomcatを起動
- 「ローカルのLiveCycleデータサービスサーバーにデフォルトの場所を使用」のチェックを外して以下の項目を入力し、「設定の検証」を押下
- 「WebルートフォルダとルートURLは有効です。」と表示されたことを確認して次へ
- ライブラリを読み込むため、ソースパスのタブを開き「フォルダの追加」でライブラリのパスを入力して終了(インストールした場所に合わせ「C:\flex_libs\corelib-.90\corelib\src」と入力します。)
アプリケーションの種類:Webアプリケーション
アプリケーションサーバの選択:J2EE
「ファイル名を指定して実行」で「C:\blazeds_turnkey_3-0-0-544\tomcat\bin\startup.bat」を実行(停止は「C:\blazeds_turnkey_3-0-0-544\tomcat\bin\shutdown.bat」を実行)
ルートフォルダ:C:\blazeds_turnkey_3-0-0-544\tomcat\webapps\shareboard
ルートURL:http://localhost:8400/shareboard/
コンテキストルート:/shareboard
ソースの配置
プロジェクトのソースフォルダに、以下の4ファイルを配置してください。(※添付ファイル)(標準では「(マイドキュメント)\Flex Builder 3\ShareBoard\src」になっているはずです。)
- ShareBoard.mxml
- LoginWindow.mxml
- services-config.xml
- messaging-config.xml
Flex版クライアントのソース
ログイン用ポップアップ画面(Flex版クライアント内で使用される)(※AIR版と共通)
サービス設定(※AIR版と共通)
メッセージング設定(サービス設定ファイルにインクルードされる)(※AIR版と共通)
「services-config.xml」の場所を設定
デフォルトだとTomcat以下のファイルを読み込むようになっているため、配置したファイルを読み込むように変更します。
- メニューから「ファイル→プロパティ」の順で選択してプロパティを開く
- ツリーからFlexコンパイラを選択
- 追加コンパイラ引数にあるパスを変更して適用またはOK
「C:\blazeds_turnkey_3-0-0-544\tomcat\webapps\shareboard\WEB-INF\flex\services-config.xml」
→「(マイドキュメント)\Flex Builder 3\ShareBoard\src\services-config.xml」
起動確認
メニューから「実行→ShareBoardの実行」を選択して実行してください。
リリース
以下の手順でFlex版クライアントをリリースしてください。
- メニューから「プロジェクト→リリースビルドの書き出し」の順で選択してウィザードを開く
- 必要な項目はすでにセットされているので、確認して終了
以上で最初に指定したサーバのルートフォルダ以下に「ShareBoard.swf」と表示用HTMLなどが作成されます。
クライアント接続状況監視プログラム
サーバ側において、クライアントの接続および切断を監視するJavaプログラムです。必須ではありませんが、これをインストールすることにより、他クライアントの接続状況が全体ログに表示されるようになります。
また、ログイン時に他クライアントと重複しない線色を自動で割り当てられるようになります。デモアプリケーションにはすでに含まれていますが、設定箇所などを確認する意味でソースの配置から説明しています。
- フォルダ「C:\blazeds_turnkey_3-0-0-544\tomcat\webapps\shareboard\WEB-INF\src\sample」を作成
- 作成したフォルダへ「ShareBoardBootstrapService.java」を配置(※添付ファイル)
- コンパイル&インストール
- 設定ファイルに定義を追記
コマンドプロンプトを開き、以下のコマンドを実行してください。(javacは引数が長いため2行に分けています。プロンプトに注意してください。)
C:\>cd C:\blazeds_turnkey_3-0-0-544\tomcat\webapps\shareboard\WEB-INF C:\(省略)\shareboard\WEB-INF>javac -cp lib\flex-messaging-common.jar;lib\flex-messaging-core.jar ^ More? -d classes -encoding UTF-8 src\sample\ShareBoardBootstrapService.java
<services>タグの中に追記してください。
<service-include file-path="messaging-config.xml" />
<service id="sb-bootstrap-service" class="sample.ShareBoardBootstrapService"/>
</services>
これで、次回のサーバ起動時から動作するようになります。
特定クライアントにメッセージを送る
接続したクライアントに線色を割り当てるメッセージを送るために「ColorAllocator」クラスの中で「MessageBroker#routeMessageToMessageClient()」というメソッドを使用していますが、これは実装されているもののJavadocに記載されていない未公開メソッドです。
将来のバージョンで公開となるようですが、現時点でも試したところ使用でき、代替となる手段がなかったためこちらを採用しました。











































































