GcClassicFunctionKeyコントロールについて
GcClassicFunctionKeyコントロールは、仮想的なファンクションキーを画面上に表示します。キーボードでの操作とマウスによる操作が可能で、[F1]から[F12]までのファンクションキーと、[Home][End][PageUp][PageDown]の4つのキーの操作それぞれに、独自の機能を割り当てることができます。
また、GcClassicFunctionKeyコントロールには、複数のキーセットを設定でき、切り替えて使うことができます。キーセットには、セット全体の外観設定と個々のキーのデザインが可能で、これらはスタイル設定として保存でき、さらに複数のスタイルを切り替えて使うことができます。
ユーザーがいずれかのキーを押すと、GcClassicFunctionKeyコントロールにはFunctionKeyPressイベントが発生します。また、[Shift]もしくは[Ctrl]キーを押すと、GcClassicFunctionKeyコントロールにはShiftStateDownイベントとShiftStateUpイベントが発生します。
このプログラムでは、これらのイベントを利用し、2種類のファンクションキーを交互に表示する機能を実装します。
GUIのデザイン
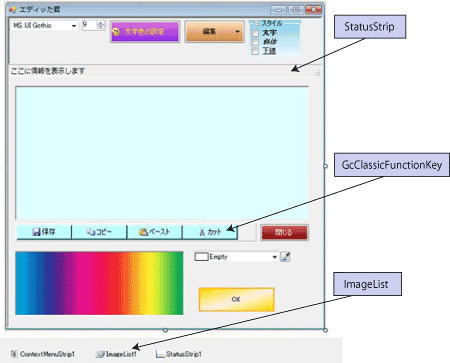
前回デザインしたフォームに、「ImageList」「StatusStrip」「GcClassicFunctionKey」の3つのコントロールを追加します。各コントロールの設定は、それぞれの解説の中で説明します。

コントロールの配置と設定
ImageListコントロールの作成
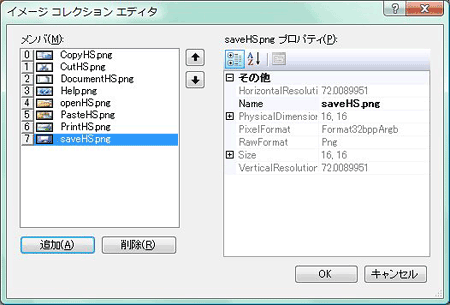
最初に、ファンクションキーに表示するアイコンを、標準コントロールのImageListコントロールに組み込みます。
GcClassicFunctionKeyコントロールは、フォームに表示されるファンクションキーのボタン表面に、イメージ画像を設定できるようになっています。設定は、それぞれのボタンごとにImageListコントロールの画像インデックス番号で指定します。そのため、あらかじめImageListコントロールに使用するアイコンファイルなどを組み込んでおく必要があります。
ImageListコントロールをフォームに配置し、次のアイコンファイル(pngファイル)を組み込みます。組み込む順番は特に気にする必要はありません。
- CutHS.png
- CopyHS.png
- PasteHS.png
- PrintHS.png
- saveHS.png
- Help.png
- openHS.png
- DocumentHS.png

設定したら、GcClassicFunctionKeyコントロールの「ImageList」プロパティに、このImageListコントロールを設定します。これで、2つのコントロールが関連付けられます。
StatusStripコントロールの設定
次に、標準コントロールのStatusStripコントロールをフォームに配置し、ラベルを設定します。ここには、ファンクションキーが押下された時のメッセージを表示します。
RichTextBoxコントロールの高さの値を少し小さくして、StatusStripコントロールのDockプロパティをTopに設定すると、RichTextBoxコントロールの上に配置されます。そして、「StatusLabel」を追加し、Springプロパティを「True」に、TextAlignプロパティを「MiddleLeft」に設定します。Textプロパティの値を「ここに情報を表示します」に入れ替えます。










































