はじめに
最近のアプリケーションを見ると、意外とキーボードのファンクションキーが使われていないものが多くあります。筆者は、ファンクションキーが好きで、メニューをプルダウン操作せずに済み、1回キーを押せばすぐに機能を実行してくれるため、気に入っています。なぜ、もっとファンクションキーを活用しないんだろう、と常々考えています(MS DOS時代のアプリケーションではよく使っていましたよね)。
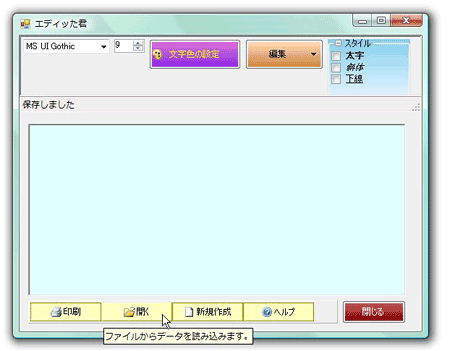
そこで、前回作成したエディタアプリケーションに、PlusPak for Windows Forms 6.0JのGcClassicFunctionKeyコントロールを使って、ファンクションキーで操作をする機能を組み込んでみました。ファンクションキーは2種類用意し、[Shift]または[Ctrl]キーを押すたびに2種類のファンクションキーを交互に表示します。
![[Shift]または[Ctrl]キーを押すたびに](http://cz-cdn.shoeisha.jp/static/images/article/4695/image1.gif)

対象読者
Visual Basic/Visual C# 2005・2008を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005・2008、Visual C# 2005・2008、Visual Studio 2005・2008でプログラムが作れる環境。なお、本プログラムはWindows Vista(SP2)上で動作するVisual Studio 2008を使用して作成し、動作確認を行っています。
プログラム実行時の注意事項
PlusPak for Windows Forms 6.0Jを使って作成したアプリケーションを配布する場合、PlusPak for Windows Forms 6.0Jのアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。
本記事のサンプルアプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
| ファイル名 | 説明 |
|---|---|
| GrapeCity.Win.PlusPak.v60.dll | 本体コンポーネント |
| GrapeCity.Framework.PlusPak.v21.dll | 製品のフレームワーク |
| GrapeCity.Win.FunctionKey.v60.dll | クラシックファンクションキーコントロール |
| ja\GrapeCity.Win.PlusPak.v60.resources.dll | 本体コンポーネントのサテライトリソース |
| ja\GrapeCity.Framework.PlusPak.v21.resources.dll | 製品フレームワークのサテライトリソース |
| ja\GrapeCity.Win.FunctionKey.v60.resources.dll | クラシックファンクションキーのサテライトリソース |
これらのファイルを、プログラムを実行するフォルダへフォルダ構成を変えずに格納します。.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0以上のバージョンの.NET Frameworkがインストールされていることが必須条件です。
コンポーネントのインストール
はじめてPlusPak for Windows Forms 6.0Jを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にPlusPak for Windows Forms 6.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[ダウンロード]タブをクリックしてダウンロード専用ページに移動したら、「PlusPak for Windows Forms 6.0J」の[申込フォーム]をクリックします。
「トライアル版お申し込みフォーム」に必要事項を入力して登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてくるので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
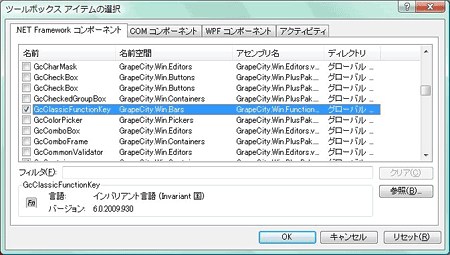
PlusPak for Windows Forms 6.0Jをインストールしたら、ツールボックスに専用のタブを作成し、GcClassicFunctionKeyコントロールを追加します。追加するコンポーネントは、アセンブリ名が「GrapeCity.Win.FunctionKey.v60」で始まる「GcClassicFunctionKey」コントロールです。

今回の記事は、前回の記事で作成したプログラムの機能を拡張していきます。プロジェクトファイルを持っていない方は前回の記事から、先にダウンロードしておいてください。
GcClassicFunctionKeyコントロールについて
GcClassicFunctionKeyコントロールは、仮想的なファンクションキーを画面上に表示します。キーボードでの操作とマウスによる操作が可能で、[F1]から[F12]までのファンクションキーと、[Home][End][PageUp][PageDown]の4つのキーの操作それぞれに、独自の機能を割り当てることができます。
また、GcClassicFunctionKeyコントロールには、複数のキーセットを設定でき、切り替えて使うことができます。キーセットには、セット全体の外観設定と個々のキーのデザインが可能で、これらはスタイル設定として保存でき、さらに複数のスタイルを切り替えて使うことができます。
ユーザーがいずれかのキーを押すと、GcClassicFunctionKeyコントロールにはFunctionKeyPressイベントが発生します。また、[Shift]もしくは[Ctrl]キーを押すと、GcClassicFunctionKeyコントロールにはShiftStateDownイベントとShiftStateUpイベントが発生します。
このプログラムでは、これらのイベントを利用し、2種類のファンクションキーを交互に表示する機能を実装します。
GUIのデザイン
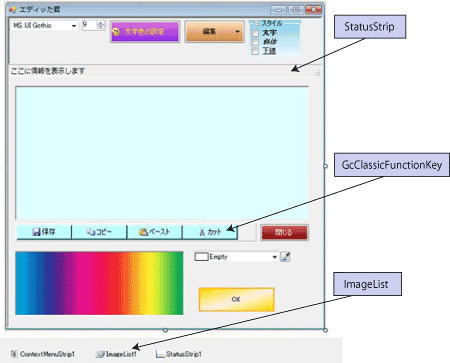
前回デザインしたフォームに、「ImageList」「StatusStrip」「GcClassicFunctionKey」の3つのコントロールを追加します。各コントロールの設定は、それぞれの解説の中で説明します。

コントロールの配置と設定
ImageListコントロールの作成
最初に、ファンクションキーに表示するアイコンを、標準コントロールのImageListコントロールに組み込みます。
GcClassicFunctionKeyコントロールは、フォームに表示されるファンクションキーのボタン表面に、イメージ画像を設定できるようになっています。設定は、それぞれのボタンごとにImageListコントロールの画像インデックス番号で指定します。そのため、あらかじめImageListコントロールに使用するアイコンファイルなどを組み込んでおく必要があります。
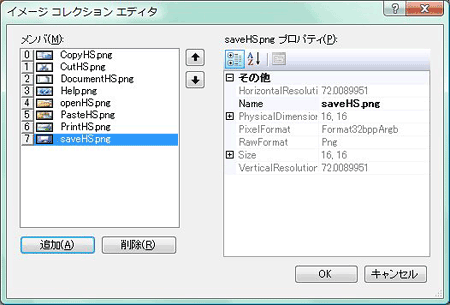
ImageListコントロールをフォームに配置し、次のアイコンファイル(pngファイル)を組み込みます。組み込む順番は特に気にする必要はありません。
- CutHS.png
- CopyHS.png
- PasteHS.png
- PrintHS.png
- saveHS.png
- Help.png
- openHS.png
- DocumentHS.png

設定したら、GcClassicFunctionKeyコントロールの「ImageList」プロパティに、このImageListコントロールを設定します。これで、2つのコントロールが関連付けられます。
StatusStripコントロールの設定
次に、標準コントロールのStatusStripコントロールをフォームに配置し、ラベルを設定します。ここには、ファンクションキーが押下された時のメッセージを表示します。
RichTextBoxコントロールの高さの値を少し小さくして、StatusStripコントロールのDockプロパティをTopに設定すると、RichTextBoxコントロールの上に配置されます。そして、「StatusLabel」を追加し、Springプロパティを「True」に、TextAlignプロパティを「MiddleLeft」に設定します。Textプロパティの値を「ここに情報を表示します」に入れ替えます。
GcClassicFunctionKeyコントロールの配置と設定
GcClassicFunctionKeyコントロールを配置し、スタイルを設定します。GcClassicFunctionKeyコントロールは、フォームに配置するとデフォルトで1つのキーセットが組み込まれているので、このキーセットのスタイルを設定します。そして、もう1つキーセットとスタイルを追加して、それぞれ違う機能を割り当てます。
フォームへの配置とボタンの作成
ツールボックスからGcClassicFunctionKeyコントロールをフォームにドラッグ&ドロップします。デフォルトではDockプロパティが「Bottom」になっているので、これを「None」に変更し、RichTextBoxコントロールの下、[閉じる]ボタンの横に配置します。
また、ボタンの数も[F1]~[F12]と[Home][End][PageUp][PageDown]の計16個が表示されています。このプログラムでは、[F1~F4]の4つのファンクションキーを使用するように設定するので、このキーの数を減らします。
- GcClassicFunctionKeyコントロールのタスクメニューから[キーセットを設定]を選択します。
タスクメニューから[キーセットを設定]を選択
![タスクメニューから[キーセットを設定]を選択](//cz-cdn.shoeisha.jp/static/images/article/4695/image6.gif)
- 「KeySets」コレクションエディタが表示されます。このエディタを使用して、キーセット全体の設定を行います。表示するキーの数を調節するには、エディタにある[ボタン配列]ボタンをクリックします。「キーセット」エディタが表示されるので、「表示したくないキー」を下のペインにドラッグ&ドロップします。
- 「キーセット」エディタを閉じてタスクメニューに戻り、「ボタン配列」を「
4|4|4|4」から「4」に変更します。このプロパティは、キーの並びを何個ずつ区切るのかを設定するプロパティで、区切る個数を「|」(縦棒)で区切って指定します。今回は4個しか使用しないので、プロパティの値を「4」に変更します。プロパティの値を「4」に変更

デフォルトキーセットのスタイル設定
今度は、スタイルを設定します。デフォルトでは、ボタンの形状は「フラット」になっているので、これを「3D形状」に変更し、ボタン表面の文字とアイコンを設定していきます。
- GcClassicFunctionKeyコントロールのタスクメニューから「スタイルセットを設定」を選択します。
- 「StyleSets」コレクションエディタが表示されます。このエディタで、GcClassicFunctionKeyコントロールのスタイルを設定します。まず、[追加]ボタンの横の[▼]ボタンをクリックします。追加するスタイルのテンプレートがドロップダウンするので、ここから「ThreeDStyleSet」を選びます。スタイルには「ThreeDStyleSet1」という名前が付けられています。
なお、使用できるスタイルは、次のものがあります。
- Office形式のフラットな描画スタイル(ActiveFlatStyleSet)
- フラット形式の描画スタイル(FlatStyleSet)
- ポップアップ形式の描画スタイル (PopupStyleSet)
- 3D形式の描画スタイル(ThreeDStyleSet)
- XPテーマに対応した描画スタイル(XPThemeStyleSet)
リストから「ThreeDStyleSet」を選択
- 次のプロパティを変更します。
プロパティ 設定値 機能 AlignHorizontal Center ボタン表面の文字の水平方向の位置 BackColor 192,255,255 ボタン全体の背景色 - 「StyleSets」コレクションエディタを閉じてタスクメニューに戻り、「使用するスタイルセット」プロパティで「ThreeDStyleSet1」を選びます。これで、今設定したスタイルが適用されます。
作成したスタイルが適用され、ボタンの背景が水色になり3D表示のキーになる

- タスクメニューから再び「キーセットを設定」を選択します。「KeySets」コレクションエディタの右のペインは、[F1]から順番に各キーの個別のプロパティを設定するプロパティウィンドウになっています。設定できるプロパティの数は少ないですが、個々のボタンの背景色や文字色、表示文字、画像表示などの設定が行えます。
ここで、4つのボタンの表示文字とアイコン、ツールチップを次のように設定します。ImageIndexプロパティは、ImageListコントロールに格納してあるアイコンのインデックス番号を設定します。設定するボタンはリストから選びます。ボタン Text ImageIndex ToolTipText F1 保存 アイコンのインデックス番号 データをファイルに保存します。 F2 コピー アイコンのインデックス番号 選択した文字列をコピーします。 F3 ペースト アイコンのインデックス番号 コピーしたデータをカーソル位置にペーストします。 F4 カット アイコンのインデックス番号 選択した文字列を切り取ります。 設定するボタンはリストから選ぶ

2番目のキーセットの作成
今度は、もう1つキーセットを作成します。GcClassicFunctionKeyコントロールは、複数のキーセットを持たせることができます。このプログラムでは2つのキーセットを作成し、[Shift]または[Ctrl]キーを押すと、2種類のファンクションキーを交互に表示するようにします。
キーセットの追加と設定
まずは、キーセットをもう1つ追加します。
- GcClassicFunctionKeyコントロールのタスクメニューから「キーセットを設定」を選びます。
- 「KeySets」コレクションエディタが表示されるので、[追加]ボタンをクリックします。もう1つキーセットが追加され、「KeySet1」という名前が付けられます。
- エディタにある[ボタン配列]ボタンをクリックします。「キーセット」エディタが表示されるので、先ほどと同様に「F1~F4」を残してそれ以外のキーを下のペインにドラッグ&ドロップします。
- 4つのボタンそれぞれに次のプロパティを設定します。
ボタン Text ImageIndex ToolTipText F1 印刷 アイコンのインデックス番号 プリンタに印刷します。 F2 開く アイコンのインデックス番号 ファイルからデータを読み込みます。 F3 新規作成 アイコンのインデックス番号 新しい文書を作成します。 F4 ヘルプ アイコンのインデックス番号 ヘルプを表示します。 - 設定したらエディタを閉じ、タスクメニューの「使用するキーセット」で「KeySet1」を選ぶと、作成したキーセットが表示されます。
「KeySet1」のキーセットを選択すると作成したキーセットが表示される

2番目のスタイルの設定
このキーセットには、最初に作成したキーセットのスタイル「ThreeDStyleSet」が適用されています。同じスタイルでは見た目も間違えそうなので、違うスタイルを作成して設定することにします。
- GcClassicFunctionKeyコントロールのタスクメニューから「スタイルセットを設定」を選択します。
- 「StyleSets」コレクションエディタで、「追加」ボタンの横にある[▼]ボタンをクリックして「PopupStyleSet」を選びます。スタイルには「PopupStyleSet1」という名前が付けられています。
- 次のプロパティを変更します。
プロパティ 設定値 機能 AlignHorizontal Center ボタン表面の文字の水平方向の位置 BackColor 255,255,192 ボタン全体の背景色 - 「StyleSets」コレクションエディタを閉じてタスクメニューに戻り、「使用するスタイルセット」プロパティで「PopupStyleSet1」を選びます。これで、今設定したスタイルが適用されます。
作成した「PopupStyleSet1」を選択すると、スタイルが適用される

- 「使用するキーセット」を「Default」に、「使用するスタイルセット」を「ThreeDStyleSet1」に戻しておきます。
キーセットの切り替えと押されたキーの処理-イベント処理
キーセットとスタイルが2つできたので、これを切り替える処理と押されたキーの処理を作成します。これには2つのイベントを使用します。
まず、キーセットは[Shift]または[Ctrl]キーを押下するたびに切り替わるようにします。これらのキーが押されると、GcClassicFunctionKeyコントロールには、「ShiftStateDown」というイベントが発生します。また、ファンクションキーが押されると、「FunctionKeyPress」というイベントが発生します。それぞれの処理は、これらのイベントハンドラに作成します。
キーセットの切り替え処理
2つのキーセットを切り替える処理は、まずクラスのメンバ変数を論理型で用意し、この変数の値を使って現在のキーセットを入れ替えます。
今回使用するキーセットでは、GcClassicFunctionKeyコントロールの「ActiveKeySet」プロパティを使用します。ここに、表示したいキーセット名を設定します。また、使用するスタイルは、ActiveStyleSetプロパティにスタイル名を設定します。
Public flag As Boolean = True
Private Sub GcClassicFunctionKey1_ShiftStateDown(ByVal sender As Object, ByVal e As System.Windows.Forms.KeyEventArgs) Handles GcClassicFunctionKey1.ShiftStateUp
If flag = True Then
GcClassicFunctionKey1.ActiveKeySet = "KeySet1"
GcClassicFunctionKey1.ActiveStyleSet = "PopupStyleSet1"
flag = False
Else
GcClassicFunctionKey1.ActiveKeySet = "Default"
GcClassicFunctionKey1.ActiveStyleSet = "ThreeDStyleSet1"
flag = True
End If
End Sub
private Boolean flag = true;
private void gcClassicFunctionKey1_ShiftStateDown(object sender, KeyEventArgs e)
{
if(flag == true)
{
gcClassicFunctionKey1.ActiveKeySet = "KeySet1";
gcClassicFunctionKey1.ActiveStyleSet = "PopupStyleSet1";
flag = false;
}
else
{
gcClassicFunctionKey1.ActiveKeySet = "Default";
gcClassicFunctionKey1.ActiveStyleSet = "ThreeDStyleSet1";
flag = true;
}
}
押されたキーの処理
ユーザーがいずれかのファンクションキーを押すと、GcClassicFunctionKeyコントロールには「FunctionKeyPress」イベントが発生します。どのキーが押されたのかは、イベントハンドラの引数「e」を使用します。この引数には、「FunctionKeyPressEventArgs」クラスのインスタンスが格納され、次のメンバプロパティを利用できます。
| 名前 | 説明 |
|---|---|
| Alt | [Alt]キーが押されたかどうかを示す値を取得します。 |
| Control | [Control]キーが押されたかどうかを示す値を取得します。 |
| Handled | イベントが処理されたかどうかを示す値を取得します。 |
| Key | 押されたボタンに対応するキーボード上のキーを取得します。 |
| KeyIndex | 押されたボタンに対応するKeyItemオブジェクトのKeySet内でのインデックスを取得します。 |
| Modifiers | 修飾子キー([Ctrl]、[Shift]、および[Alt])の中で、どのキーの組み合わせが押されたのかを示す値を取得します。 |
| Shift | [Shift]キーが押されたかどうかを示す値を取得します。 |
このうち、KeyIndexプロパティを使用すると、ファンクションキーに設定したインデックス番号を取得できるので、これを使って押されたキーを識別します。
インデックス番号は、それぞれのファンクションキーに設定されているButtonIndexプロパティの値で、KeySetsコレクションエディタで確認・設定ができます。また、2つのキーセットの各キーのインデックス番号が同じ場合は、どちらのキーセットのキーが押されたのかを「ActiveKeySet」プロパティで把握できるので、これで押されたキーの処理を振り分けます。
ここでは、キーが押されるとStatusStripコントロールのラベルに情報を表示するようにしています。
Private Sub GcClassicFunctionKey1_FunctionKeyPress(ByVal sender As System.Object, ByVal e As GrapeCity.Win.Bars.FunctionKeyPressEventArgs) Handles GcClassicFunctionKey1.FunctionKeyPress
If Me.GcClassicFunctionKey1.ActiveKeySet = "Default" Then
Select Case e.KeyIndex
Case 0
ToolStripStatusLabel1.Text = "保存しました"
Case 1
ToolStripStatusLabel1.Text = "データをコピーしました"
Case 2
ToolStripStatusLabel1.Text = "データを貼り付けました"
Case 3
ToolStripStatusLabel1.Text = "データを切り取りました"
End Select
ElseIf Me.GcClassicFunctionKey1.ActiveKeySet = "KeySet1" Then
Select Case e.KeyIndex
Case 0
ToolStripStatusLabel1.Text = "印刷しました"
Case 1
ToolStripStatusLabel1.Text = "ファイルを開きました"
Case 2
ToolStripStatusLabel1.Text = "新しい文書を作成しました"
Case 3
ToolStripStatusLabel1.Text = "ヘルプを表示しました"
End Select
End If
End Sub
private void gcClassicFunctionKey1_FunctionKeyPress(object sender, FunctionKeyPressEventArgs e)
{
if(gcClassicFunctionKey1.ActiveKeySet == "Default")
{
switch (e.KeyIndex)
{
case 0:
toolStripStatusLabel1.Text = "保存しました";
break;
case 1:
toolStripStatusLabel1.Text = "データをコピーしました";
break;
case 2:
toolStripStatusLabel1.Text = "データを貼り付けました";
break;
case 3:
toolStripStatusLabel1.Text = "データを切り取りました";
break;
}
}else if(gcClassicFunctionKey1.ActiveKeySet == "KeySet1")
{
switch(e.KeyIndex)
{
case 0:
toolStripStatusLabel1.Text = "印刷しました";
break;
case 1:
toolStripStatusLabel1.Text = "ファイルを開きました";
break;
case 2:
toolStripStatusLabel1.Text = "新しい文書を作成しました";
break;
case 3:
toolStripStatusLabel1.Text = "ヘルプを表示しました";
break;
}
}
}
まとめ
MS DOS全盛の時代は、ファンクションキーを使うのが当たり前のようになっていて、Cコンパイラなどの言語アプリケーションでもコンパイルや実行などをファンクションキーで行っていましたが、OSのGUI化に伴い、あまり使われなくなってきているような気がします。ファンクションキーは、メニュー操作などのように階層状に実行したい機能を選んでいくのではなく、直接機能を実行できるので、もっとアプリケーションで活用するといいと思うのですが・・・。
ファンクションキーは、パソコンの操作に不慣れな人でも覚えやすい操作であることに加え、GcClassicFunctionKeyコントロールは、外観上もデザイン性に優れ、複数のキーセットを切り替えて使用できるメリットがあります。ユーザーにやさしいアプリケーションの設計を考えているのであれば、一度導入を検討してみてはいかがでしょうか。









































![タスクメニューから[キーセットを設定]を選択](http://cz-cdn.shoeisha.jp/static/images/article/4695/image6.gif)
![[ボタン配列]ボタンをクリックすると「キーセット」エディタが表示される。「表示したくないキー」を下のペイン(青枠部分)にドラッグ&ドロップする](http://cz-cdn.shoeisha.jp/static/images/article/4695/image7_s.gif)




















