はじめに
前回の記事「IE8風タブページのスケジューラ機能を持った.NETアプリケーションを作る」に引き続き、GcTabControlコントロールを使ったアプリケーションを作成します。
今回は、Accessのデータベースからクエリを実行し、その結果をタブページに表示します。タブページとデータを表示するDataGridViewはすべてコードから作成し、クエリの実行結果をその都度タブページで表示します。
クエリを実行するたびにタブページで結果を表示するので、フォーム上の場所も取らず、タブページも[閉じる]ボタンで閉じることができるので、狭いフォームを有効に使うことができるアプリケーションです。また、タブのテキスト情報を複数行で表示し、タブごとに背景色を変えることで、情報を整理して誤読を防ぐようにします。


対象読者
Visual Basic/Visual C# 2005・2008を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005/2008、Visual C# 2005/2008、Visual Studio 2005/2008でプログラムが作れる環境。なお、本プログラムはWindows Vista(SP2)上で動作するVisual Studio 2008を使用して作成し、動作確認を行っています。
プログラム実行時の注意事項
PlusPak for Windows Forms 6.0Jを使って作成したアプリケーションを配布する場合、PlusPak for Windows Forms 6.0Jのアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。
本記事のサンプルアプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
| ファイル名 | 説明 |
|---|---|
| GrapeCity.Win.PlusPak.v60.dll | 本体コンポーネント |
| GrapeCity.Framework.PlusPak.v21.dll | 製品のフレームワーク |
| ja\GrapeCity.Win.PlusPak.v60.resources.dll | 本体コンポーネントのサテライトリソース |
| ja\GrapeCity.Framework.PlusPak.v21.resources.dll | 製品フレームワークのサテライトリソース |
これらのファイルを、プログラムを実行するフォルダにフォルダ構成を変えずに格納します。.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0以上のバージョンの.NET Frameworkがインストールされていることが必須条件です。
コンポーネントのインストール
はじめてPlusPak for Windows Forms 6.0Jを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にPlusPak for Windows Forms 6.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[ダウンロード]タブをクリックしてダウンロード専用ページに移動したら、「PlusPak for Windows Forms 6.0J」の[申込フォーム]をクリックします。
「トライアル版お申し込みフォーム」に必要事項を入力して登録すると、添付トライアルライセンスキーファイルとダウンロードサイトのURLを記載したE- Mailが送られてくるので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
PlusPak for Windows Forms 6.0Jをインストールしたら、ツールボックスに専用のタブを作成し、使用するコントロールを追加します。追加するコンポーネントは、アセンブリ名が「GrapeCity.Win.PlusPak.v60」で始まる「GcTabControl」コントロールです。
GUIのデザイン
あらかじめ作成するコントロールは、GcTabControlコントロールとMenuStripコントロールです。タブページであるGcTabPageコントロールと、その上に配置するDataGridViewコントロール、Labelコントロールはすべて実行時にコードから作成します。
フォームのデザイン
このプログラムは『データベースのテーブルにあるデータをグループ化して取り出し、その金額を集計して合計や平均を算出後、タブページに表示する』というものです。クエリは、簡単な集計クエリを2つ実行し、実行のトリガーにはメニューを使用します。
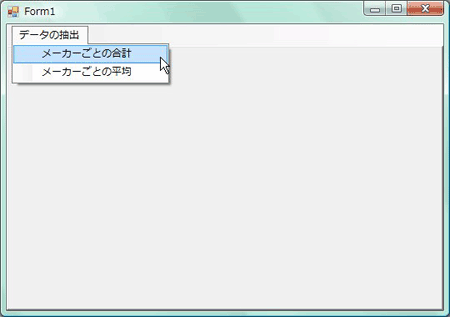
フォームにMenuStripコントロールを配置し、[Dock]プロパティを「Top」に設定します。MenuStripコントロールに設定するメニューは、次の3つです。
- データの抽出
- メーカーごとの合計
- メーカーごとの平均
GcTabControlコントロールのデザイン
フォームにGcTabControlコントロールを配置し、[Dock]プロパティを「Fill」に設定します。GcTabControlコントロールのスマートタグからデザイナを起動し、タブページのデザインをします。
- まず、タブスタイルを「丸型」にして、配置はタブ位置を「下側」にします。また、タブ間隔を「5」にします。
- [閉じる]ボタンおよびホットトラックを設定します。[閉じる]ボタンは「マウスホバーの場合に表示」にし、ホットトラックは「ハイライト」にします。
- メニューアイコンが使用できるように「CommandIconList」の下にある「MenuIcon」の「Visible」プロパティを「True」にし、アイコン「Windows.jpg」を設定します。
ここまでの設定を実施したGcTabControlコントロール

- MenuStripコントロールがGcTabControlコントロールよりも前面にくるように、GcTabControlコントロールを「最前面」に設定します。
GcTabControlコントロールを最前面にしておく

すべての設定を行ったら、[TabPages]プロパティをクリックしてコレクションエディタを表示し、タブページをすべて削除します。
データベースの操作~その1
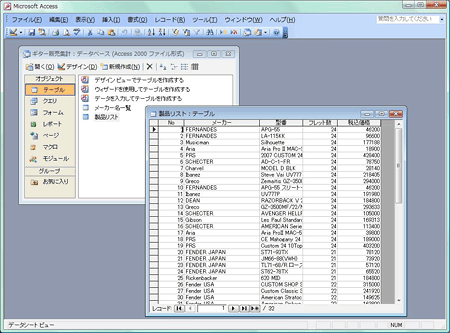
データベースへの接続、クエリの実行、結果セットの表示はすべてコードから作成しますが、データベースファイルはプロジェクトに組み込んでおきます。使用するデータベースは、「ギター販売集計.mdb」というMicrosoft Accessで作成したデータベースで、「製品リスト」という簡単なテーブルを操作対象にします。

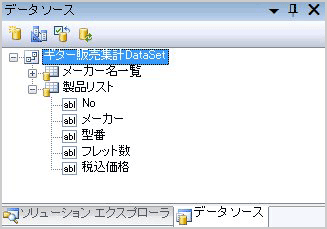
このデータベースを、データベース構成ウィザードでプロジェクトに組み込んでおきます(コピーを出力しておくようにします)。

データ接続とクエリの実行処理
データベースファイルをプロジェクトへ組み込んだら、OLEDBプロバイダを用いてデータベースに接続しクエリを実行します。この作業は、次の順序で行います。
- OleDbConnectionクラスのインスタンスを作成し、データベースに接続します。
- OleDbDataAdapterクラスとDataSetクラスのインスタンスを作成し、クエリ用文字列を用いて、OleDbDataAdapterクラスのFillメソッドでクエリを実行。そして、実行結果のデータテーブルをDataSetクラスのインスタンスに格納します。
このプログラムでは、クエリ用SQL文字列を変えることで、いろいろなパターンのクエリが実行できるように、専用のプロシージャ(C#ではメソッド)を作成します。作成するプロシージャ(メソッド)は「db_run」で、sql文字列とタブページに表示するタイトル文字列、実行するクエリの番号(任意の数字)の3つを引数に持ちます。
データベースはAccessのデータファイルなので、OLEDBプロバイダは「Microsoft.Jet.OLEDB.4.0」を使用します。接続するデータベースファイルは、既にプロジェクトに組み込んでいるので、ファイル名だけ指定します。
Imports GrapeCity.Win.Containers
Public Class Form1
Private Sub db_run(ByVal sqlstr As String, ByVal title As String, ByVal pos As Integer)
Dim connString As String = String.Format("Provider=Microsoft.Jet.OLEDB.4.0; Data Source={0}", "ギター販売集計.mdb")
Dim conn As OleDb.OleDbConnection = New OleDb.OleDbConnection(connString)
Dim adapter As OleDb.OleDbDataAdapter = New OleDb.OleDbDataAdapter(sqlstr, conn)
Dim myDataSet As DataSet = New DataSet()
adapter.Fill(myDataSet, "fill")
using GrapeCity.Win.Containers;
namespace tabdb_cs
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void db_run(string sqlstr, string title, int pos)
{
string connString = String.Format("Provider=Microsoft.Jet.OLEDB.4.0; Data Source={0}", "ギター販売集計.mdb");
System.Data.OleDb.OleDbConnection conn = new System.Data.OleDb.OleDbConnection(connString);
System.Data.OleDb.OleDbDataAdapter adapter = new System.Data.OleDb.OleDbDataAdapter(sqlstr, conn);
DataSet myDataSet = new DataSet();
adapter.Fill(myDataSet, "fill");
データベースの操作~その2
結果セットの表示
クエリが無事実行されると、取得したデータをFillメソッドの引数に指定したDataSetオブジェクトに格納するので、後はこれを取り出して表示するだけです。
データは、新しいタブページを作成し、その上にVisual Studio標準コントロールのDataGridViewコントロールを作成して表示します。新しいタブページの作成は前回の記事でも紹介したように、GcTabControlコントロールのTabPagesコレクションにAddメソッドを用いてTabPageオブジェクトを追加します。そして、Textプロパティでタブに文字を表示します。
また、DataSetオブジェクトのTablesプロパティでクエリ結果セットのデータテーブルを取得し、RowsオブジェクトのCountプロパティを参照すると、クエリで何件のデータを取得できたかを知ることができるので、これもタブに表示します。
Dim newpage As New GcTabPage Dim dataview As New DataGridView GcTabControl1.TabPages.Add(newpage) newpage.Text = title & ":抽出結果" & myDataSet.Tables(0).Rows.Count & "件"
GcTabPage newpage = new GcTabPage(); DataGridView dataview = new DataGridView(); gcTabControl1.TabPages.Add(newpage); newpage.Text = title + ":抽出結果" + myDataSet.Tables[0].Rows.Count + "件";
タブページのカスタマイズ
新しいタブページを追加したら、ここでタブページを加工します。1つは、タブに表示する文字を複数行に分けて表示するようにします。これは、GcTabControlクラスの下層に位置するTabStyleクラスにあるWrapModeプロパティに、TextWrapMode列挙体のメンバ「WordWrap」を設定します。
その前に、タブのサイズを複数行表示可能なサイズにしておきます。これは、GcTabControlクラスのSizeModeプロパティをTabSizeMode列挙体のメンバ「Fixed」に設定し、TabStyleクラスのItemSizeプロパティでタブの幅と高さを設定します。これらの設定をきちんと実施しておかないと、タブの表示文字列がきれいに表示されません。
GcTabControl1.SizeMode = GrapeCity.Win.Containers.TabSizeMode.Fixed GcTabControl1.TabStyle.ItemSize = New Size(130, 50) GcTabControl1.TabStyle.WrapMode = GrapeCity.Win.Common.TextWrapMode.WordWrap
gcTabControl1.SizeMode = GrapeCity.Win.Containers.TabSizeMode.Fixed; gcTabControl1.TabStyle.ItemSize = new Size(130, 50); gcTabControl1.TabStyle.WrapMode = GrapeCity.Win.Common.TextWrapMode.WordWrap;
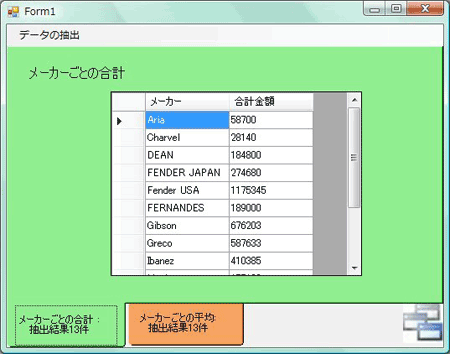
次に、作成したクエリが分かりやすいように、タブページの背景色を変えます。誤読を防ぐ機能としても有効でしょう。これは、プロシージャ(メソッド)の引数「pos」を使用し、算術演算子の「剰余演算子」で変数の値が偶数か奇数かを判別し、それぞれの場合で違う背景色になるように設定します。
If (pos Mod 2) = 0 Then
newpage.BackColor = Color.SandyBrown
Else
newpage.BackColor = Color.LightGreen
End If
if((pos % 2) == 0)
{
newpage.BackColor = Color.SandyBrown;
}else
{
newpage.BackColor = Color.LightGreen;
}
| メンバ名 | 説明 |
|---|---|
| NotSet | ラップモードは自動的に決定します。 |
| NoWrap | 矩形内の書式指定時に、行間のテキストのラップを無効にします。 |
| WordWrap | テキストを最も近い単語に整えるよう指定します。 |
| CrLfWrap | テキストをCrLfに整えるよう指定します。 |
| メンバ名 | 説明 |
|---|---|
| Normal | 各タブの幅は表示される内容に合わせて設定されます。1行内にある複数のタブのサイズは、コンテナコントロールの幅に合わせて調整されません。 |
| Fixed | コントロール内のタブの幅はすべて同じです。サイズはTabSizeプロパティで指定します。 |
| FillToRight | 各タブの幅は、複数のタブの各行の幅を合わせるとコンテナコントロール全体の幅になるように設定されます。 |
続いて、DataGridViewコントロールのインスタンスを作成し、TabPageオブジェクトに組み込みます。サイズと配置場所を設定し、DataSourceプロパティにDataSetオブジェクトを設定して、DataMemberプロパティにはOleDbDataAdapterのFillメソッドを実行した際に設定したDataSetオブジェクトの名前を設定します。これで、クエリの結果セットをDataGridViewコントロールで表示できます。
さらに、Labelコントロールのインスタンスも作成してページに見出しをつけ、タブページをドラッグ&ドロップで移動できるように、GcTabControlコントロールのAllowDragDropプロパティを「True」にします。
newpage.Controls.Add(dataview)
dataview.Size = New Size(300, 220)
dataview.Location = New Point(120, 50)
dataview.DataSource = myDataSet
dataview.DataMember = "fill"
Dim lb As Label = New Label()
lb.Text = title
lb.Location = New Point(20, 20)
lb.Font = New Font(Me.Font.FontFamily, 12)
lb.AutoSize = True
lb.BackColor = Color.Transparent
newpage.Controls.Add(lb)
GcTabControl1.AllowDragDrop = True
End Sub
adapter.Fill(myDataSet, "fill");
GcTabPage newpage = new GcTabPage();
DataGridView dataview = new DataGridView();
gcTabControl1.TabPages.Add(newpage);
newpage.Text = title + ":抽出結果" + myDataSet.Tables[0].Rows.Count + "件";
newpage.Controls.Add(dataview);
dataview.Size = new Size(300, 220);
dataview.Location = new Point(120, 50);
dataview.DataSource = myDataSet;
dataview.DataMember = "fill";
Label lb = new Label();
lb.Text = title;
lb.Location = new Point(20, 20);
lb.Font = new Font(this.Font.FontFamily, 12);
lb.AutoSize = true;
lb.BackColor = Color.Transparent;
newpage.Controls.Add(lb);
gcTabControl1.AllowDragDrop = true;
}
クエリの実行処理
クエリ処理のプロシージャ(メソッド)ができたら、メニューのイベントハンドラでそれぞれ合計と平均を算出する集計クエリを実行します。
まず、実行したいクエリのSQL文字列を作成します。次に、クリックされたToolStripMenuItemオブジェクトのTextプロパティから、メニューの項目名を取得します。そして、これらを引数にプロシージャ(メソッド)db_runを実行します。
後は、プロシージャ(メソッド)の処理で、タブページとDataGridViewコントロールが追加され、クエリの結果セットが表示されます。
Private Sub メーカーごとの合計ToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles メーカーごとの合計ToolStripMenuItem.Click
Dim sql_str As String = "SELECT DISTINCTROW 製品リスト.[メーカー], Sum(製品リスト.税込価格) " & _
"AS [合計金額] FROM(製品リスト)" & _
"GROUP BY 製品リスト.[メーカー];"
Dim menuitem As ToolStripMenuItem = sender
Dim title As String = menuitem.Text
db_run(sql_str, title, 1)
End Sub
Private Sub メーカーごとの平均ToolStripMenuItem_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles メーカーごとの平均ToolStripMenuItem.Click
Dim sql_str As String = "SELECT DISTINCTROW 製品リスト.[メーカー], Avg(製品リスト.税込価格) " & _
"AS [平均金額] FROM(製品リスト)" & _
"GROUP BY 製品リスト.[メーカー];"
Dim menuitem As ToolStripMenuItem = sender
Dim title As String = menuitem.Text
db_run(sql_str, title, 2)
End Sub
private void メーカーごとの合計ToolStripMenuItem_Click(object sender, EventArgs e)
{
string sql_str = "SELECT DISTINCTROW 製品リスト.[メーカー], Sum(製品リスト.税込価格) " +
"AS [合計金額] FROM(製品リスト)" +
"GROUP BY 製品リスト.[メーカー];";
ToolStripMenuItem menuitem = (ToolStripMenuItem)sender;
string title = menuitem.Text;
db_run(sql_str, title, 1);
}
private void メーカーごとの平均ToolStripMenuItem_Click(object sender, EventArgs e)
{
string sql_str = "SELECT DISTINCTROW 製品リスト.[メーカー], Avg(製品リスト.税込価格) " +
"AS [平均金額] FROM(製品リスト)" +
"GROUP BY 製品リスト.[メーカー];";
ToolStripMenuItem menuitem = (ToolStripMenuItem)sender;
string title = menuitem.Text;
db_run(sql_str, title, 2);
}
}
まとめ
今回はメニューからクエリでデータを取り出し、タブページで表示する方法をとりました。このほかにも、複雑な抽出条件でのクエリ実行用に最初のタブページをクエリ用の画面にしたり、抽出結果を別のタブページで表示したり、レコード編集専用のタブページを設定するなど、1つのアプリケーションにいくつものページを設定して使い分けることができるため、GcTabControlコントロールを使うことでいろいろなデータを効率よく表示できます。
タブの位置も使い方に合わせて設定することができ、形状もカスタマイズできるので、アプリケーションのデザインに関する自由度も高くなります。

































































