Flash Professional CS5で作成する
続いて、Flash Professional CS5でAIR 2アプリケーションを作成する手順を紹介します。作成するのはFlash Builder 4の場合と同じ時計アプリです。時計本体を実装するクラスも先ほどと同様のものを用います。クラスのインスタンス化と時計の起動を行う処理の書き方が多少違うだけで、他はほぼ同じです。
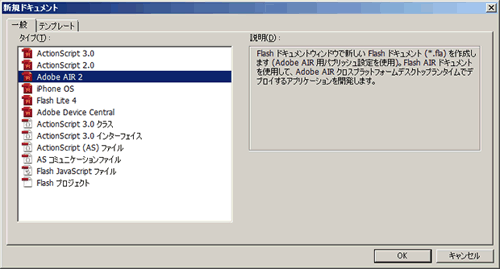
- メニューから[ファイル]→[新規]を選択します。[新規ドキュメント]ダイアログが表示されるので、「Adobe AIR 2」を選択し、[OK]ボタンをクリックします。
- メニューから[ファイル]→[名前を付けて保存]を選択し、ファイル名を「clock.fla」とします。また、メニューから[修正]→[ドキュメント]を選択し、幅を200px、高さを100pxに設定します。
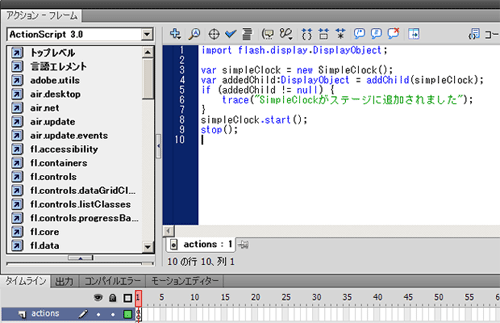
- タイムラインのタブを選択し、1フレーム目に以下のコードを記述します。
- ステップ2の保存先ディレクトリに、「SimpleClock.as」を作成します。コードはFlash Builder 4の場合に記述した内容と同じです。
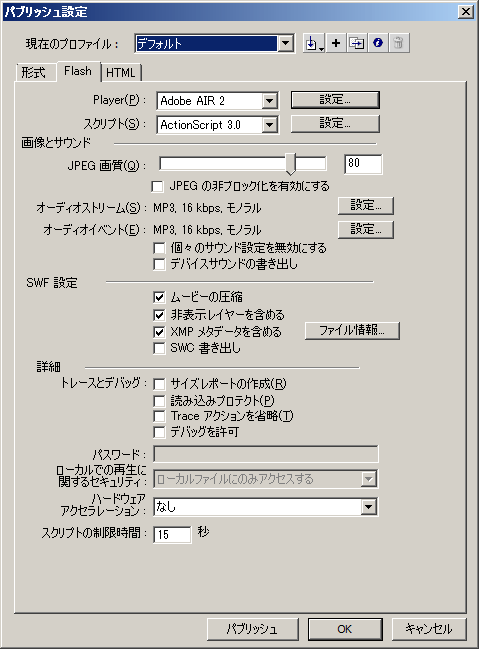
- メニューから[ファイル]→[パブリッシュ設定]を選択し、オプションを適切に設定します。
- プレビューを行います。以下のような画面が表示されたら正常に動作しています。
- AIR 2アプリとしてパブリッシュします。[アプリケーションとインストーラーの設定]ダイアログの[一般]タブの「Windowsインストーラ(.exe)」にチェックを入れると、EXE形式のネイティブインストーラが生成されます。これはAdobe AIR 2での新機能です。チェックを入れなければ、AIRファイル(.air)が生成されます。
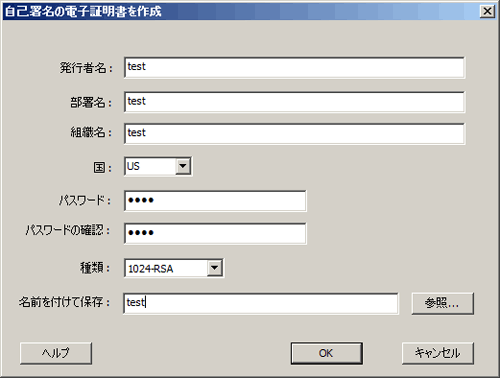
- すべての欄に「test」と入力し、[OK]ボタンをクリックします。
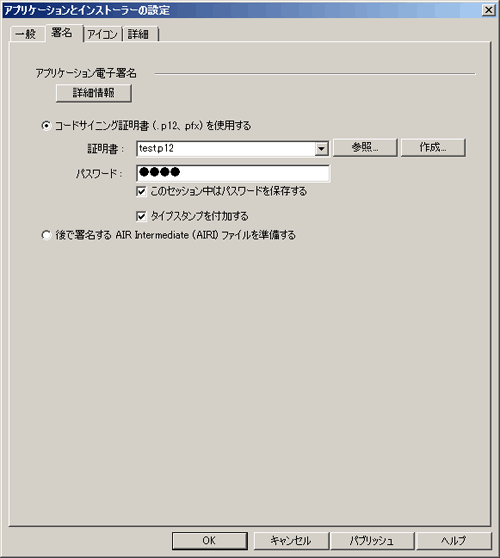
- [署名]タブに戻るので、[パスワード]欄に「test」と入力し、[パブリッシュ]ボタンをクリックします。
- 以上で完了です。「clock.air」が生成されているので、ダブルクリックして実行してみましょう。


この処理では、時計クラスをインスタンス化し、直後に時計を開始させています。
import flash.display.DisplayObject;
var simpleClock = new SimpleClock();
var addedChild:DisplayObject = addChild(simpleClock);
if (addedChild != null) {
trace("SimpleClockがステージに追加されました");
}
simpleClock.start();
stop();


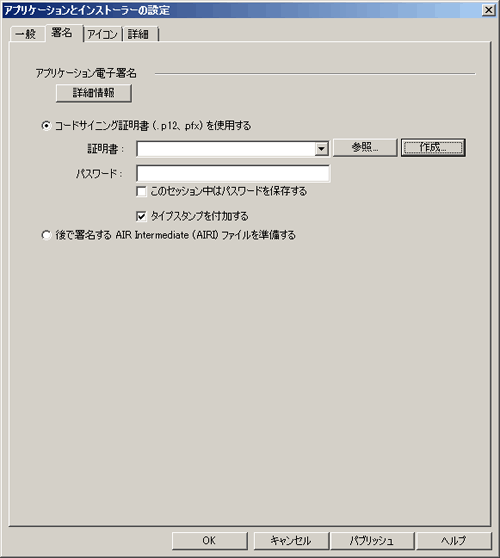
メニューから[ファイル]→[パブリッシュ]を選択して下さい。ダイアログが表示されるので、[署名]タブで電子署名を指定します。電子署名とは、Adobe AIRアプリケーションの作成者を識別するためのもので、正式な電子署名を得るには、外部の証明書発行者から購入する必要があります。正式に配布するAdobe AIRアプリケーションには正式な電子署名が必要となりますが、開発時には仮の電子署名ファイル「自己署名入りデジタル証明書」で十分です。
取得した電子署名ファイルがあれば、それを指定してください。なければ、開発時用として仮の電子署名ファイル「自己署名入りデジタル証明書」を作成します。[証明書]欄の右側にある[作成]ボタンをクリックします。



AIR 2アプリケーションの配布方法
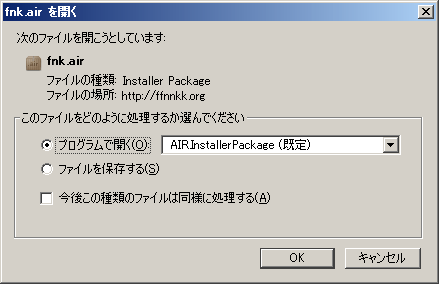
基本的には、作成したAIR 2アプリケーションをWebサーバ上に配置するだけです。Adobe AIR 2ランタイムがユーザのPCにインストールされていれば、ブラウザでサーバ上のAIRファイルにアクセスした際、自動的にAIR 2アプリケーションとして認識され、ファイルを保存するかインストールするかを選択するダイアログが表示されます。

もし、AIRファイルをダウンロードする際に上記のダイアログが表示されない場合、Webサーバ側でAIRファイルが別の形式に誤認識されている可能性があります。その場合には、拡張子が「.air」のファイルの種別をうまく判別させるために、「MIMEタイプ」の設定を追加して下さい。
Apache HTTPD Server:
httpd.conf 又は .htaccessに以下を追加
<code>
AddType application/vnd.adobe.air-application-installer-package+zip .air
</code>
Lighttpd:
<code>
mimetype.assign = (
".air" => "application/vnd.adobe.air-application-installer-package+zip"
)
</code>
今後の予定
Flash Builder 4.0.1やFlash Professional CS5を使用した、はじめてのAIR 2アプリケーション作成手順をステップバイステップで紹介してきました。今後の連載では、下記について取り上げる予定です。お楽しみに!
- 印刷
- デバイス連携(USB、マイク)
- ネットワーク(サーバソケット、UDP、セキュアソケット)
- ネイティブ連携(D&Dの拡張、ファイルをデフォルトアプリで開く)
- ネイティブ統合(ネイティブインストーラー、ネイティブプロセス)
- Webkit(HTML5、CSS3、JavaScript強化)
- グローバルエラーハンドラ、IME強化など
- ジェスチャー、ウィンドーサイズの拡大など
この連載の続きは、Adobe Developer Connectionで公開中です。
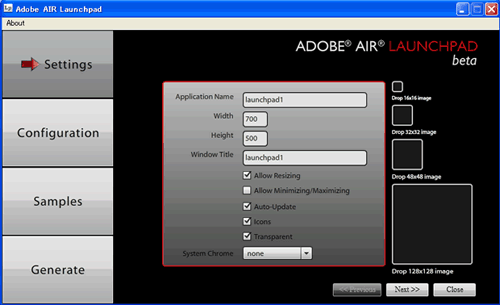
先日、Adobe Labsにて「Adobe AIR Launchpad」がリリースされました。対象はAdobe AIR 2/Flex SDK 4.0以降(4.1推奨)です。

ウィザード形式のユーティリティで、使い方は各ステップごとに項目を選択していくだけと簡単です。AIRアプリケーションの一般的な設定をしていくことで、最後に雛形となるソースコードを生成してくれます。生成されたファイルはFlash Builder 4のプロジェクト形式となっており、Flash Builder 4に直接インポート/ビルドが可能です。

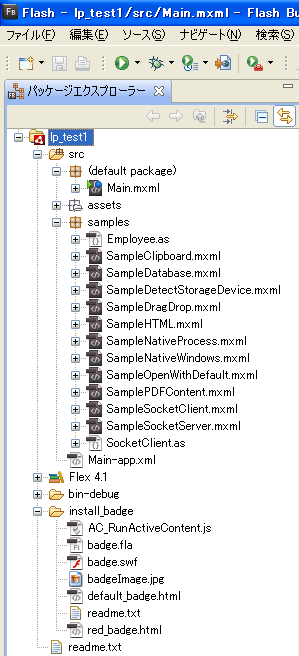
Adobe AIR 2の新機能を使ったサンプルコードを生成する機能もあるので(ウィザードの3ステップ目の「Sample」)、リファレンス的に使うこともできます。「とりあえず動かしてみる」ことができるので、初めて使う新機能を把握するのに便利でしょう。また、特徴的な機能として、AIRアプリケーションの「インストールバッジ」生成機能があります。まだベータ版ではありますが、AIRアプリケーション開発を手助けする優れたツールなので、ぜひ使ってみて下さい。