タッチを使って簡単なアプリを作る
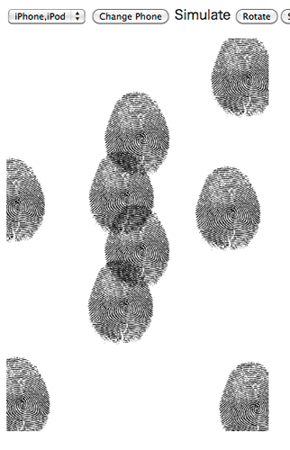
スマートフォンのアプリならではの操作といえば、みなさん何を思い浮かべるでしょうか。タップ、フリック、ピンチイン・ピンチアウト、スワイプなど、たくさんあります。ここでは一番基本となる「タップ」を使って、簡単なアプリを作成します。画面をタップすると、タップした位置に指紋が表示される「指紋ぺたぺたアプリ」を作ってみましょう(図4)。

まずソースコード全体を見てください(LIST3)。次から個々の部分を説明していきます。
var GL2 = require('../NGCore/Client/GL2').GL2;
var UI = require('../NGCore/Client/UI').UI;
var Util = require('./lib/Util').Util;
//----- 初期化処理
function initialize() {
//-----
var width = UI.Window.getWidth();
var height = UI.Window.getHeight();
//-----
var bg = Util.makePrimitive(0, 0, width, height, [1.0, 1.0, 1.0]);
GL2.Root.addChild(bg);
//-----
var target = new GL2.TouchTarget();
target.setSize([width, height]);
GL2.Root.addChild(target);
//-----
var listener = new Core.MessageListener();
listener.onTouch = function(touch) {
var fp = new GL2.Sprite();
fp.setImage("./Content/fingerprint.png", [80, 103], [0.5, 0.5]);
fp.setPosition(touch.getPosition());
GL2.Root.addChild(fp);
};
target.getTouchEmitter().addListener(listener, listener.onTouch);
}
//----- 起動時に呼ばれる
function main() {
new UI.GLView({
frame: [0, 0, UI.Window.getWidth(), UI.Window.getHeight()],
onLoad: initialize
}).setActive(true);
}
TouchTarget
main関数は、Hello worldと同じです。実際のアプリに関係するコードはinitializeにあります。
var bg = Util.makePrimitive( 0, 0, width, height, [1.0, 1.0, 1.0]);
この行に関しては、今は本質ではないのでスキップします。ここでは、背景を白く塗りつぶしている、とだけ覚えておいてください。次を見てみましょう。
var target = new GL2.TouchTarget(); target.setSize([width, height]); GL2.Root.addChild(target);
GL2.TouchTargetはタッチを検出するためのクラスで、タッチの範囲を設定できます。ここでは画面全体がタッチの範囲となるようにsetSizeメソッドで値を設定しています。GL2.TouchTargetも描画オブジェクトの一種です。addChildメソッドでシーングラフに追加します。
Core.MessageListenerとエミッター
実際にユーザーがタッチ操作を行った際、その操作をハンドリングする必要があります。そこで使用するのがCore.MessageListenerというクラスです。名前の通り、このクラスはイベントリスナーとして使用します。
var listener = new Core.MessageListener();
listener.onTouch = function(touch) {
// ここにタッチされた時の処理を書く
};
Core.MessageListenerを使う方法は2通りあります。1つは、直接Core.MessageListenerをインスタンス化して使う方法です。この方法では生成したインスタンスのプロパティに関数を代入して、ハンドラを定義します。もう1つは、Core.MessageListenerのサブクラスを定義して、そのメソッドをハンドラとする方法です。
ここでは、前者のやり方で実装しています。まず、newCore.MessageListener()でインスタンスを生成し、その後、onTouchというプロパティに無名関数を登録しています。
さて、このままではまだイベントをハンドリングできません。イベントが発生した際にそのイベントをイベントリスナーに伝える存在が必要です。ngCoreではそれを“エミッター“と呼んでいます。では、エミッターにイベントを伝えてもらうため、イベントリスナーを登録しましょう。
target.getTouchEmitter(). addListener(listener, listener.onTouch);
エミッターは先ほど生成したGL2.TouchTargetから取得できます。getTouchEmitterというメソッドで取得したエミッターに対してaddListenerメソッドを呼び出します。addListenerの第1引数はリスナー自身、第2引数はイベントをハンドリングするメソッドです。
これでタッチをハンドリングする準備は整いました。次は“指紋”を描画してみましょう。
GL2.Spriteで画像を表示
画面に画像を描画するにはGL2.Spriteを使用します。
var fp = new GL2.Sprite();
fp.setImage("./Content/fingerprint.png",
[80, 103], [0.5, 0.5]);
fp.setPosition(touch.getPosition());
GL2.Root.addChild(fp);
インスタンスを生成した後、画像へのパスと位置を設定し、シーングラフに追加しています。ひとつずつ見ていきましょう。setImageのシグネチャはLIST4のようになります。
setImage(image, size, anchor, uvs)
Parameters:
{String} image
The directory path to an image resource.
{Core.Size} size Optional
The size of the image to display (in pixels).
{Core.Point} anchor Optional
The anchor coordinates that indicate the image center in the animation.
{Core.Rect} uvs Optional
The UV coordinates used to specify the subset of an image.
Returns: This function returns this to support method invocation chaining.
ここでは、anchor に [0.5, 0.5] を指定しています。これは、タッチしたポイントに指紋画像の中心がきてほしいからです。
次に、画像の位置を指定します。タッチイベントをハンドリングした際にGL2.Touchのインスタンスが渡ってきています。このtouchオブジェクトは、タッチイベントが発生したときの情報が入っています。
listener.onTouch = function(touch) {
getPositionメソッドでタッチイベントが発生した位置を取得します。この位置をそのまま指紋のGL2.Spriteに設定しましょう。
fp.setPosition(touch.getPosition());
最後に、シーングラフに追加して完成です。
GL2.Root.addChild(fp);
では、実行してみましょう。画面をタップすると、その位置に指紋が表示されます。次は、いよいよ忍者ロワイヤルのソースから抜き出した“剣の軌跡”の表示を実装します。



































.png)












