はじめに
Fireworksの拡張機能である「Fireworks CSS3 Mobile Pack」が、Adobe Labsにて公開されています。この拡張機能を使えば、Web標準に沿ったWeb/モバイル/タブレット向けデザインの制作をより効率的に行うことができます。Fireworks CSS3 Mobile Packをインストールすると、下記2つの機能が追加されます。
-
[CSS3 Property]パネル:(注1)
デザイン要素からシームレスにCSS3プロパティを抽出できる
-
[jQuery Mobile Theme Skinning]ツール:(注2)
独自のjQuery Mobile用スプライト画像とテーマ用CSSを作成できる
CS6では、CSSプロパティという名称で標準装備されました。
CS6では、jQuery Mobileテーマという名称になって標準装備されました。
この記事に関するADC MEETUPセッション動画はこちら
必要な環境
この記事の手順を試すために、以下の体験版をインストールしてください。
Fireworks CSS3 Mobile Packのセットアップ方法
Fireworks CSS3 Mobile PackはFireworks CS5/CS5.1用の拡張機能です。Adobe Labsのダウンロードページの下部にある「Download Fireworks CSS3 Mobile Pack」リンクからダウンロードしてください。
ダウンロードしたZXPファイルを開くと、自動的にAdobe Extension Managerが起動します。指示に従ってインストール作業を進めてください。Fireworksのバージョンが古い場合は「この拡張機能をインストールできません。Fireworksの11.0から11.1の範囲のバージョンが必要です。」などのアラートが出てしまうので、必ず指定のFireworksを準備するようにしてください(Fireworks CS6 以降のバージョンでは、標準機能としてサポートされていますので、インストールは不要です)。
Fireworks CSS3 Mobile Packをインストールすると、[CSS3 Property]パネルと[jQuery Mobile Theme Skinning]ツールの機能を利用できるようになります。それでは、これら2つの機能を順に見ていきましょう。
[CSS3 Property]パネルの使い方
メニューから[ウィンドウ]-[エクステンション]-[CSS Properties]を選ぶと、[CSS3 Property]パネルが表示されます。このパネル上に、選択中のデザイン要素からシームレスにCSSプロパティを抽出することができます。なお、デザイン要素は長方形ツール(または角丸長方形ツール)で作成するようにしてください。パスやビットマップのデザイン要素だと部分的にしか抽出されません。
サンプルのデザイン要素を、図1に用意しました。これをCSS3で実装するとしましょう。

このデザインをCSS3で実装するとなると、width/height/background-colorなど、CSS3で表現する際に必要なプロパティを1つずつデザインデータから調べる作業が必要になります。デザインが複雑になるにつれ、この作業にかかる時間も増加してしまいます。数値を調べるだけの簡単な作業ですが、手間を感じたことのある方も多いのではないでしょうか。
ところが[CSS3 Property]パネルを使うことで、デザイン要素からCSS3プロパティを抽出する作業を楽に行うことができます。その手順はとても簡単で、デザイン要素を選択してから、[CSS3 Property]パネルの左下にある更新ボタンをクリックするだけです。すると、デザイン要素のCSSプロパティがパネル内に一覧で表示されます(注3)。
CS6では、機能強化され更新ボタンを押さずとも、デザイン変更時に自動的にCSS3が更新されるようになりました。
![図2 [CSS3 Property]パネルでプロパティを抽出したところ](http://cz-cdn.shoeisha.jp/static/images/article/6431/6431_fig02.gif)
CSS3プロパティのコード
下記は、図1のデザイン要素から抽出したCSS3プロパティです。
background-color:#f2bc1b;
/* Firefox v3.6+ */
background-image:
-moz-linear-gradient(50% 0% -90deg,
rgb(242,188,27) 0%,
rgb(242,223,167) 24%,
rgb(242,181,68) 48%,
rgb(242,242,242) 73%,
rgb(217,139,43) 100%);
/* safari v4.0+ and by Chrome v3.0+ */
background-image:
-webkit-gradient(linear,
50% 0%,
50% 99%,
color-stop(0, rgb(242,188,27)),
color-stop(0.24, rgb(242,223,167)),
color-stop(0.48, rgb(242,181,68)),
color-stop(0.73, rgb(242,242,242)),
color-stop(1, rgb(217,139,43)));
/* Chrome v10.0+ and by safari nightly build*/
background-image:
-webkit-linear-gradient(-90deg, rgb(242,188,27) 0%,
rgb(242,223,167) 24%,
rgb(242,181,68) 48%,
rgb(242,242,242) 73%,
rgb(217,139,43) 100%);
/* Opera v11.10+ */
background-image: -o-linear-gradient(-90deg,
rgb(242,188,27) 0%,
rgb(242,223,167) 24%,
rgb(242,181,68) 48%,
rgb(242,242,242) 73%,
rgb(217,139,43) 100%);
background-image: linear-gradient(-90deg,
rgb(242,188,27) 0%,
rgb(242,223,167) 24%,
rgb(242,181,68) 48%,
rgb(242,242,242) 73%,
rgb(217,139,43) 100%);
width:150px;
height:150px;
/* Firefox v1.0+ */
-moz-border-radius:10px;
/* Safari v3.0+ and by Chrome v0.2+ */
-webkit-border-radius:10px;
/* Firefox v4.0+ , Safari v5.0+ , Chrome v4.0+ , Opera v10.5+ and by IE v9.0+ */ border-radius:10px;
/* Firefox v3.5+ */
-moz-box-shadow:0px 0px 5px rgb(0,0,0) ,inset 0px 0px 5px rgba(0,0,0,0.75);
/* Safari v3.0+ and by Chrome v0.2+ */
-webkit-box-shadow:0px 0px 5px rgb(0,0,0) ,inset 0px 0px 5px rgba(0,0,0,0.75);
/* Firefox v4.0+ , Safari v5.1+ , Chrome v10.0+ and by Opera v10.5+ */
box-shadow:0px 0px 5px rgb(0,0,0) ,inset 0px 0px 5px rgba(0,0,0,0.75);
filter:
progid:DXImageTransform.Microsoft.gradient(startColorstr = #fff2bc1b,endColorstr = #ffd98b2b,GradientType = 0)
progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 0,Color = #ff000000,Positive = true);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr = #fff2bc1b,endColorstr = #ffd98b2b,GradientType = 0) progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 0,Color = #ff000000,Positive = true)";
ブラウザベンダーで先行実装されているCSS3プロパティに関しては、自動でベンダープレフィックスを付けてくれます。また、クロスブラウザー対応も施されているので、特に意識する必要はありません。
[CSS3 Property]パネルに表示されるプロパティは、CSS3で表現可能なものに限定されるということに注意してください。高さや幅はもちろんのこと、グロー/シャドウ(内側)/ドロップシャドウ/光彩といったフィルター類にも対応しています。ただし、ベベルやエンボスといったフィルター類はCSS3で表現することが不可能なのでパネル内には表示されません。
デザインを行う際には、パネルにCSS3プロパティとして抽出されているか確認しながら作業を進め、デザイン要素をCSS3プロパティのみで表現可能な状態に保つようにしましょう。そうすることで、[CSS3 Property]パネルの利便性を最大限に活用できるとともに、全てCSSで表現されるので無駄な画像読み込みを減らすことができます。
[jQuery Mobile Theme Skinning]ツールの使い方
jQuery Mobileで独自のテーマスタイルを作成するには、今までだと、CSSファイルを直接編集してカスタマイズする必要がありました。[jQuery Mobile Theme Skinning]ツールを使えば、Fireworks上でオブジェクトのデザインを変更するのと同じ感覚で、独自のテーマスタイルを簡単に作成することができます。
このツールを使って作成したテーマを適用するサイトにおいて、使用しているjQuery Mobileのバージョンが古い場合には、この機能は使うべきではありません。最新版のjQuery MobileとはHTMLの構造やclass属性の付け方が違うため、レイアウトが崩れてしまいます。必ず事前に確認しましょう。Dreamweaver CS5.5のモバイルスターターテンプレートではjQuery Mobileのα3版を使用しているため、テンプレートから作成する場合は必要に応じて最新バージョンにパスを書き換えるようにしてください。
まずは、メニューの[コマンド]-[jQuery Mobile]-[Create New Theme]からテンプレートファイルを作成します。

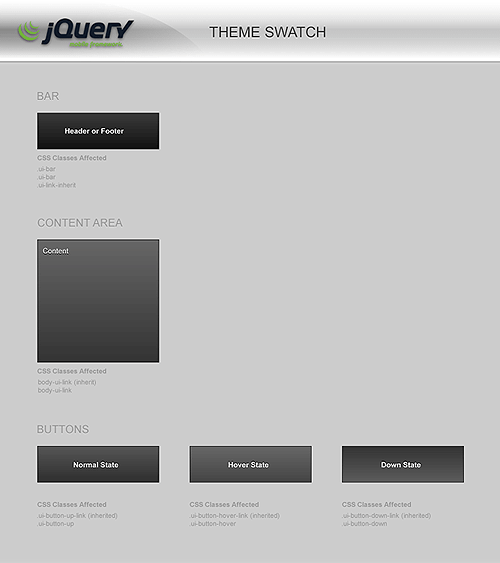
このテンプレートファイルを元に、アイコン画像や背景色などを変更することで独自のスタイルを作成します。ヘッダーの背景色は変更可能ですが、高さや文字位置の変更はできません。基本的にはアイコン画像、背景や文字の色、ドロップシャドウなどのベースとなるスタイルのみをカスタマイズし、より細かい部分のスタイルを変更したい場合は別途CSSファイルを準備した方がよいでしょう。カスタマイズ時は、プレビューで確認しながら編集作業を進めるようにしましょう。
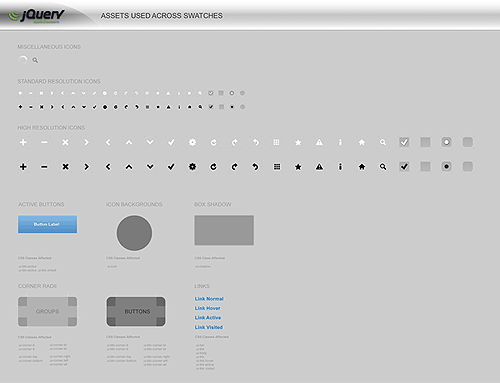
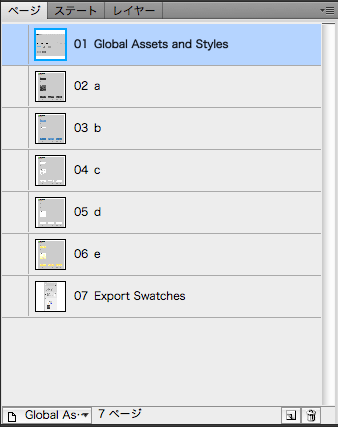
また、スウォッチごとにページが用意されているので、特定のスウォッチのみを編集することも可能です。


「Export Swatches」ページは編集方法や書き出し方法が載っているので目を通しておきましょう。
新規でスウォッチを追加する場合は、名前が「a」や「b」になっているページを複製してから作成するようにしてください。この際、ページ名は「f」などのようにアルファベット1文字にすることをおすすめします。追加したスウォッチをサイト制作で用いる場合は、このページ名を用いて指定します(例 data-theme="f")。
編集中のスタイルは、[jQuery Mobile Theme Preview]パネルで確認することができます。メニューの「ウィンドウ」-「エクステンション」-[jQuery Mobile Theme Preview]から開きます。右下のボタンを使って、表示中のスウォッチ用CSSファイルとCSS Sprite用画像を個別に書き出すことができます(注4)。
CS6では、jQuery Mobileテーマのアプリ内プレビューという名称になりました。
![図6 [jQuery Mobile Theme Preview]パネル](http://cz-cdn.shoeisha.jp/static/images/article/6431/6431_fig06.gif)
より詳細に確認したい場合は、ブラウザー上で表示させるとよいでしょう。メニューから[コマンド]-[jQuery Mobile]-[Preview Theme]を選ぶと、ブラウザーが起動します(注5)。少し時間がかかりますが、[jQuery Mobile Theme Preview]パネルには表示されなかったフォーム部分や各スウォッチを確認することができます。ブラウザーによっては表示されない場合もあるので、あらかじめデフォルトブラウザーをSafariやChromeに設定しておくとよいでしょう。
CS6では、[コマンド]-[jQuery Mobile テーマ]-[テーマをブラウザでプレビュー]で呼び出せます。
![図7 [Preview Theme]での表示結果](http://cz-cdn.shoeisha.jp/static/images/article/6431/6431_fig07.gif)
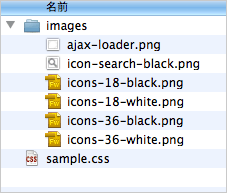
最後に、メニューの[コマンド]-[jQuery Mobile]-[Export Theme]から編集後のテンプレートファイルを書き出します(注6)。独自のjQuery Mobile用CSSファイルとCSS Sprite用画像が含まれています。
CS6では、[テーマを書き出し]で呼び出せます。

後は、これらのファイルをjQuery Mobileの対象ディレクトリに上書きすれば独自のスタイルが適用されます。
おわりに
簡単にですが、Fireworks CSS3 Mobile Packについて紹介しました。デザイナーとデベロッパーにとって非常に便利な機能が詰まっていますので、利用すればスムーズに作業が進むでしょう。この記事を参考に実践していただけると幸いです。

























































