[jQuery Mobile Theme Skinning]ツールの使い方
jQuery Mobileで独自のテーマスタイルを作成するには、今までだと、CSSファイルを直接編集してカスタマイズする必要がありました。[jQuery Mobile Theme Skinning]ツールを使えば、Fireworks上でオブジェクトのデザインを変更するのと同じ感覚で、独自のテーマスタイルを簡単に作成することができます。
このツールを使って作成したテーマを適用するサイトにおいて、使用しているjQuery Mobileのバージョンが古い場合には、この機能は使うべきではありません。最新版のjQuery MobileとはHTMLの構造やclass属性の付け方が違うため、レイアウトが崩れてしまいます。必ず事前に確認しましょう。Dreamweaver CS5.5のモバイルスターターテンプレートではjQuery Mobileのα3版を使用しているため、テンプレートから作成する場合は必要に応じて最新バージョンにパスを書き換えるようにしてください。
まずは、メニューの[コマンド]-[jQuery Mobile]-[Create New Theme]からテンプレートファイルを作成します。

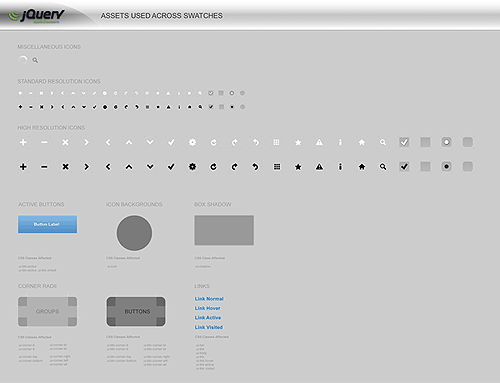
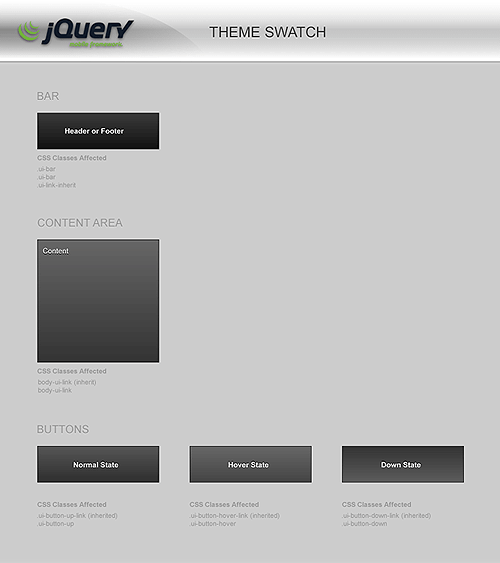
このテンプレートファイルを元に、アイコン画像や背景色などを変更することで独自のスタイルを作成します。ヘッダーの背景色は変更可能ですが、高さや文字位置の変更はできません。基本的にはアイコン画像、背景や文字の色、ドロップシャドウなどのベースとなるスタイルのみをカスタマイズし、より細かい部分のスタイルを変更したい場合は別途CSSファイルを準備した方がよいでしょう。カスタマイズ時は、プレビューで確認しながら編集作業を進めるようにしましょう。
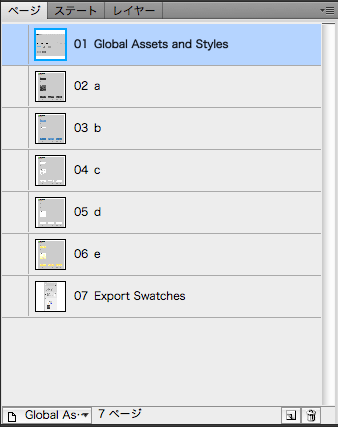
また、スウォッチごとにページが用意されているので、特定のスウォッチのみを編集することも可能です。


「Export Swatches」ページは編集方法や書き出し方法が載っているので目を通しておきましょう。
新規でスウォッチを追加する場合は、名前が「a」や「b」になっているページを複製してから作成するようにしてください。この際、ページ名は「f」などのようにアルファベット1文字にすることをおすすめします。追加したスウォッチをサイト制作で用いる場合は、このページ名を用いて指定します(例 data-theme="f")。
編集中のスタイルは、[jQuery Mobile Theme Preview]パネルで確認することができます。メニューの「ウィンドウ」-「エクステンション」-[jQuery Mobile Theme Preview]から開きます。右下のボタンを使って、表示中のスウォッチ用CSSファイルとCSS Sprite用画像を個別に書き出すことができます(注4)。
CS6では、jQuery Mobileテーマのアプリ内プレビューという名称になりました。
![図6 [jQuery Mobile Theme Preview]パネル](http://cz-cdn.shoeisha.jp/static/images/article/6431/6431_fig06.gif)
より詳細に確認したい場合は、ブラウザー上で表示させるとよいでしょう。メニューから[コマンド]-[jQuery Mobile]-[Preview Theme]を選ぶと、ブラウザーが起動します(注5)。少し時間がかかりますが、[jQuery Mobile Theme Preview]パネルには表示されなかったフォーム部分や各スウォッチを確認することができます。ブラウザーによっては表示されない場合もあるので、あらかじめデフォルトブラウザーをSafariやChromeに設定しておくとよいでしょう。
CS6では、[コマンド]-[jQuery Mobile テーマ]-[テーマをブラウザでプレビュー]で呼び出せます。
![図7 [Preview Theme]での表示結果](http://cz-cdn.shoeisha.jp/static/images/article/6431/6431_fig07.gif)
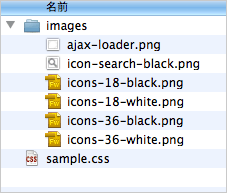
最後に、メニューの[コマンド]-[jQuery Mobile]-[Export Theme]から編集後のテンプレートファイルを書き出します(注6)。独自のjQuery Mobile用CSSファイルとCSS Sprite用画像が含まれています。
CS6では、[テーマを書き出し]で呼び出せます。

後は、これらのファイルをjQuery Mobileの対象ディレクトリに上書きすれば独自のスタイルが適用されます。
おわりに
簡単にですが、Fireworks CSS3 Mobile Packについて紹介しました。デザイナーとデベロッパーにとって非常に便利な機能が詰まっていますので、利用すればスムーズに作業が進むでしょう。この記事を参考に実践していただけると幸いです。












































