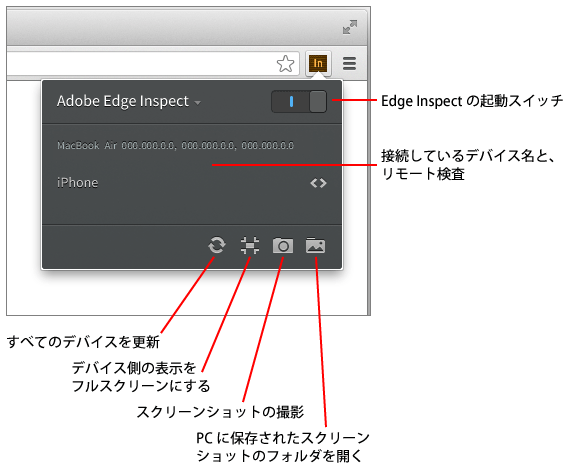
スクリーンショット撮影
端末からスクリーンショットを撮ることも可能ですが、撮影した画像をPCに持ってくるのが意外に面倒だったします。Edge Inspectであれば、自動的にPCに転送して保存してくれます。しかし、Edge Inspectであれば、自動的にPCに転送して保存してくれます。

画像とともに、デバイス情報など撮影時の情報もテキストファイルとして同時に保存されるので、資料作成にも便利です。どちらかというとディレクターや、ウェブページを検査するテスター向けの機能かもしれませんが、表示確認を行うデザイナーにも使い勝手の良い機能ではないでしょうか。
その他
閲覧できるURLは、ローカルホストhttp://localhostから、HTTP認証までと非常に幅広く一般的なウェブ開発では不自由しないでしょう。

ユーザー名:パスワード@サーバーと、IDとパスワード含めたURL(例 http://user:password@localhost)でGoogle Chromeからアクセスすると、認証を省略できます
まとめ
Edge Inpectのよいところは、なんでもそろった開発環境というわけではなく、気の利いた小さな道具であることです。これはチームでの導入のしやすさにもつながります。
実機検証の重要性はご存知のところだと思いますが、開発初期のころは手元の環境から離れたくないばかりに、シミュレーターやエミュレーターで確認を済ませてしまいがちです。しかし、こうしたところにバグは潜んでしまうものです。煩わしさから省略しがちな確認作業はツールで効率化して、ワークフローの改善に役立ててみてください。
また、お客様に実機プレビューを行う際にもよいツールになると思います。あるいはタブレットと連動させてプレゼンツールとして使うなど、同期ブラウジングにはまだ利用法がありそうです。
1年半ぶりに開催されたAdobe MAX、ライブストリーミングでご覧になった方も多いと思いますが、いよいよCSシリーズの開発が終了し、Creative Cloudへの移行が発表されました。このCreative Cloudには、PhotoshopやIllustratorなどの従来のクリエイティブツールに加え、モダンなウェブ制作のために用意されたEdge Tools & Services、ストレージサービスなどを揃えた複合的なサービスです。
とくにEdgeシリーズはInspectのほかに、タイムラインで高度なアニメーションを作成できるEdge Animateや、レスポンシブレイアウトに特化したデザインツールEdge Reflow、オープンソースで拡張性の高いHTMLエディタBracketsをベースにしたEdge Code、ウェブフォントなど、これからのサイト制作には欠かせない製品群になるのではと注目しています。

















































