ペアリングまでの手順
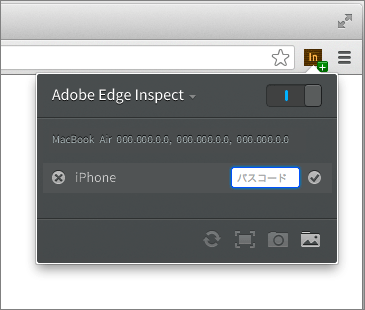
同期ブラウジングを開始するには、互いのデバイスを正確に認識しあうことが必要です。Bluetoothデバイスでの接続などでお馴染みのペアリング設定に似た手順です。端末側には何桁かの数字が(パスコード)表示されていると思います。

これをGoogle Chrome拡張機能のコントロールパネルに入力します。問題なく認証されれば、端末側のアプリにGoogle Chromeで表示しているページと同じURLへ瞬時にアクセスしているはずです。これで同期ブラウジングが開始されました。
Edge Inspectを使った開発
Edge Inspectを使った開発をイメージしてもらうために、実際にどこかのウェブサイトにGoogle Chromeでアクセスしてみてください。
例えば、レスポンシブWebデザインに対応したAdobe Creative Cloudのページを表示してみましょう。
同期ブラウジング
同期ブラウジングはさきほど体験したとおり、Google Chromeで表示しているURLをリアルタイムに端末でも表示する機能です。実際にネイティブのWebViewを使ってのレンダリングなので、レスポンシブデザインのサイトや端末専用サイトであれば、その差が見て取れるでしょう。
デバイスごとに表示が振り分けられているのを確認できると思います。この同期ブラウジングはリンク移動などの通常遷移はもちろん、リロード、ハッシュチェンジ、クエリパラメータなどの遷移にも対応しています。ちなみに、同期ブラウジングはGoogle Chromeのアクティブなタブに対して行われます。
無償版の機能制限
無償版では同期ブラウジングが可能なデバイスは1台までなので、別のデバイスで確認するのであれば、拡張機能のコントロールパネルから都度デバイスを切り替えます。有償版にすることで複数台のデバイスを一気に操作できるので、対応環境が多い場合はぜひ検討してみてください。
リモートインスペクタとデバッグ
ふだんのウェブ開発に、Google Chromeに用意されているデベロッパーツールを使用している開発者も多いのではないでしょうか。ページ上の要素を動的に書き換えたり、CSSルールを新たに適用するなど、なくてはならない開発ツールの一つだと思います。
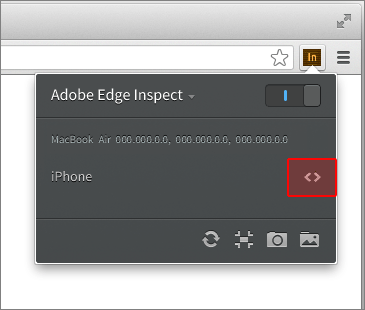
Edge Inspectはweinreを内蔵しているので、デベロッパーツールによく似たWebインスペクタをつかった開発が手軽に行えます。weinreとは、リモートデバッグを可能にするサービスですが、node.js環境が必要だったり、元のコードに一文を加えるなどの手間がありますが、Edge Inspectであれば、コントロールパネルからボタン一つですぐに利用できます。

使い慣れたWebインスペクタでの開発ができるので、導入のしやすさも魅力です。













































