スマートフォン開発事情
スマートフォン向けウェブサイトの開発というと、どのような現場を想像するでしょうか。PCでコーディングして、ファイルを更新するごとにスマートデバイス端末(以下、端末)を操作してウェブページにアクセス、表示確認をして、またPCにもどってコーディング、端末でリロード、といったフローではないかと思います。あるいは、問題を報告するために端末ごとに画面キャプチャを撮ってメール送信…という場面もあるかもしれません。いずれにせよ、ずらりと並んだマルチデバイス環境と格闘しているのではないでしょうか。
Adobe Edge Inspect(以下、Edge Inspect)は、この煩雑なフローを効率化する支援ツールでもあり、同時に強力な開発ツールでもあります。
検査対象のページを端末に表示し、リロードからキャッシュ破棄までの操作に加えて、撮影したスクリーンショットをPCに転送するといったことが、すべて開発環境である手元のPCから手を離すことなく行えます。これだけでも大幅な効率化が図れると思いますが、さらに、Edge Inspectは端末に表示されているページ要素を動的に書き換えたり、CSSルールを編集する開発ツールも内蔵しています。いわゆるリモートデバッグと呼ばれるものですが、IPやツールの読み込みなどを気にすることなく、Edge Inspectをインストールするだけで使用することができます。

対象読者
PC/端末、またはその両対応の開発を行うウェブデザイナー、ウェブアプリエンジニア。
必須環境
Google Chrome。
PCブラウザと端末ブラウザをリンクさせるEdge Inspect
Edge Inspectの特徴として、同期ブラウジング、リモートデバッグ、スクリーンショットの3つの機能があります。
「同期ブラウジング」とは、PC版Google Chromeで表示しているURLを端末でもリアルタイムに遷移・表示する機能です。PCブラウザをいつもの通り操作して、ページ遷移を行うと、端末側でも同じようにページ遷移します。これはPCの画面を転送しているわけではなく、実際に端末側のWebViewを使って表示していますので、PCの画面を転送しているわけではなく、実際に端末側でレンダリングして表示しています。標準ブラウザではなくWebViewということに注意は必要ですが、エミュレーターやシミュレーターとは違う、ネイティブに限りなく近い環境といえます。
また、開発ツールやスクリーンショットなどのほとんどの操作を、Google Chromeにインストールした拡張機能を通して行います(このためGoogle Chromeが必須環境となります)。端末にいっさい触れることなく、開発や調査に専念できることが最大の魅力です。
インストール手順
Edge Inspectを使うにはAdobe IDが必要です。お持ちでない場合は、Adobe Creative Cloudのページから無料で登録できます。なお、無料アカウントで利用できる機能には一部制限があります(詳細は後述)。
インストールするものは、PC版Edge Inspect、Google Chrome拡張機能、端末版Edge Inspectの3つです。ここではMac OS X環境でのインストール手順を紹介します。Windowsでの手順も同様ですので、適宜読み替えてください。
1. PC版 Edge Inspectのインストール
まずは、Edge InspectアプリケーションをPCにインストールします。サイトからインストーラーをダウンロードし、実行してください。
2. Google Chrome拡張機能のインストール
つぎにEdge Inspect専用の拡張機能を、Google Chromeへ追加します。
3. 端末版 Edge Inspectのインストール
最後に端末版 Edge Inspectアプリケーションを、各デバイスのストアからインストールします。
ここでは、端末にiPhoneを想定して解説を進めますが、その他のデバイスでも同様の手順で実行できますので、こちらも適宜読みかえてください。
以上でインストールは完了です。アプリを起動する前に接続環境を確認します。
ネットワークの確認
Edge Inspectの特徴である同期ブラウジングや、リモートデバッグを行うには同じネットワーク上に、各デバイスが存在している必要があります。無線環境があれば、PCと端末を同一のWi-Fiネットワークに接続することで簡単に実現できます。
なお、自動検出にはBonjourというサービスを介して行いますが、OS Xはインストール済み、Windowsの場合は、PC用アプリケーションのインストール時に同時に行われているので特に意識する必要はありません。
有線接続しているMacであれば、インターネット共有を使ってアクセスポイント化したMacに端末を接続する方法もあります。
Edge Inspectを起動する
起動してみましょう。
PCにインストールしたEdge Inspectアプリケーションは、メニューバーアプリなのでインターフェイスを持ちませんが、初回起動時はサインインを求めるパネルが表示されます。ここには登録したAdobe IDを入力してください。
一度記憶させてしまえば、以後このパネルは表示されません。
次に、Google Chrome拡張機能のアイコンの状態を確認してみます。
アイコンは状態に応じて表示がかわります。
-
アプリケーションが起動していない
アイコンステータス-1

-
同期ブラウジングをオフにしている
アイコンステータス-2

-
同期ブラウジングをオンにしている
アイコンステータス-3

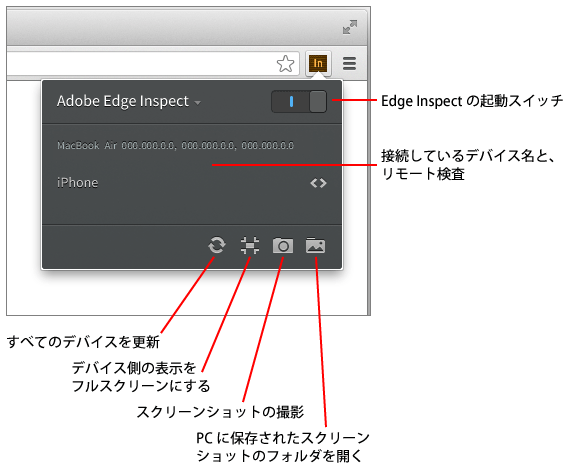
アイコンをクリックするとコントロールパネルが表示されます。
ここには各デバイスとの接続状況や、同期ブラウジングを通して行える操作メニューがあります。
インストール直後だと、おそらくまだ1台もペアリングが完了していないので、「接続を待っています...」とでているはずです。
端末側のEdge Inspectアプリケーションを起動しましょう。
同じネットワーク上にいれば、自動的に互いのデバイス名が表示されているはずです。
ペアリングまでの手順
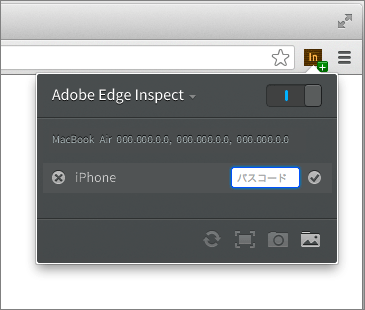
同期ブラウジングを開始するには、互いのデバイスを正確に認識しあうことが必要です。Bluetoothデバイスでの接続などでお馴染みのペアリング設定に似た手順です。端末側には何桁かの数字が(パスコード)表示されていると思います。

これをGoogle Chrome拡張機能のコントロールパネルに入力します。問題なく認証されれば、端末側のアプリにGoogle Chromeで表示しているページと同じURLへ瞬時にアクセスしているはずです。これで同期ブラウジングが開始されました。
Edge Inspectを使った開発
Edge Inspectを使った開発をイメージしてもらうために、実際にどこかのウェブサイトにGoogle Chromeでアクセスしてみてください。
例えば、レスポンシブWebデザインに対応したAdobe Creative Cloudのページを表示してみましょう。
同期ブラウジング
同期ブラウジングはさきほど体験したとおり、Google Chromeで表示しているURLをリアルタイムに端末でも表示する機能です。実際にネイティブのWebViewを使ってのレンダリングなので、レスポンシブデザインのサイトや端末専用サイトであれば、その差が見て取れるでしょう。
デバイスごとに表示が振り分けられているのを確認できると思います。この同期ブラウジングはリンク移動などの通常遷移はもちろん、リロード、ハッシュチェンジ、クエリパラメータなどの遷移にも対応しています。ちなみに、同期ブラウジングはGoogle Chromeのアクティブなタブに対して行われます。
無償版の機能制限
無償版では同期ブラウジングが可能なデバイスは1台までなので、別のデバイスで確認するのであれば、拡張機能のコントロールパネルから都度デバイスを切り替えます。有償版にすることで複数台のデバイスを一気に操作できるので、対応環境が多い場合はぜひ検討してみてください。
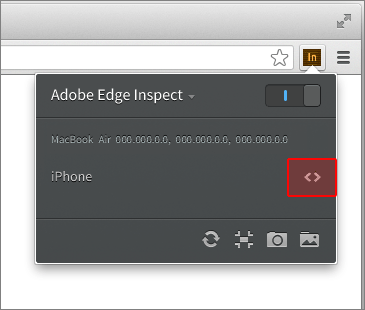
リモートインスペクタとデバッグ
ふだんのウェブ開発に、Google Chromeに用意されているデベロッパーツールを使用している開発者も多いのではないでしょうか。ページ上の要素を動的に書き換えたり、CSSルールを新たに適用するなど、なくてはならない開発ツールの一つだと思います。
Edge Inspectはweinreを内蔵しているので、デベロッパーツールによく似たWebインスペクタをつかった開発が手軽に行えます。weinreとは、リモートデバッグを可能にするサービスですが、node.js環境が必要だったり、元のコードに一文を加えるなどの手間がありますが、Edge Inspectであれば、コントロールパネルからボタン一つですぐに利用できます。

使い慣れたWebインスペクタでの開発ができるので、導入のしやすさも魅力です。
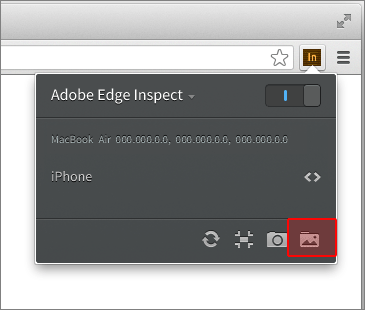
スクリーンショット撮影
端末からスクリーンショットを撮ることも可能ですが、撮影した画像をPCに持ってくるのが意外に面倒だったします。Edge Inspectであれば、自動的にPCに転送して保存してくれます。しかし、Edge Inspectであれば、自動的にPCに転送して保存してくれます。

画像とともに、デバイス情報など撮影時の情報もテキストファイルとして同時に保存されるので、資料作成にも便利です。どちらかというとディレクターや、ウェブページを検査するテスター向けの機能かもしれませんが、表示確認を行うデザイナーにも使い勝手の良い機能ではないでしょうか。
その他
閲覧できるURLは、ローカルホストhttp://localhostから、HTTP認証までと非常に幅広く一般的なウェブ開発では不自由しないでしょう。

ユーザー名:パスワード@サーバーと、IDとパスワード含めたURL(例 http://user:password@localhost)でGoogle Chromeからアクセスすると、認証を省略できます
まとめ
Edge Inpectのよいところは、なんでもそろった開発環境というわけではなく、気の利いた小さな道具であることです。これはチームでの導入のしやすさにもつながります。
実機検証の重要性はご存知のところだと思いますが、開発初期のころは手元の環境から離れたくないばかりに、シミュレーターやエミュレーターで確認を済ませてしまいがちです。しかし、こうしたところにバグは潜んでしまうものです。煩わしさから省略しがちな確認作業はツールで効率化して、ワークフローの改善に役立ててみてください。
また、お客様に実機プレビューを行う際にもよいツールになると思います。あるいはタブレットと連動させてプレゼンツールとして使うなど、同期ブラウジングにはまだ利用法がありそうです。
1年半ぶりに開催されたAdobe MAX、ライブストリーミングでご覧になった方も多いと思いますが、いよいよCSシリーズの開発が終了し、Creative Cloudへの移行が発表されました。このCreative Cloudには、PhotoshopやIllustratorなどの従来のクリエイティブツールに加え、モダンなウェブ制作のために用意されたEdge Tools & Services、ストレージサービスなどを揃えた複合的なサービスです。
とくにEdgeシリーズはInspectのほかに、タイムラインで高度なアニメーションを作成できるEdge Animateや、レスポンシブレイアウトに特化したデザインツールEdge Reflow、オープンソースで拡張性の高いHTMLエディタBracketsをベースにしたEdge Code、ウェブフォントなど、これからのサイト制作には欠かせない製品群になるのではと注目しています。


































.png)

































