はじめに
ReportViewer for WPFのC1ReportViewerコントロールは、HTMLおよびPDFベースのレポートの表示ができるコントロールです。
このコントロールは、あらかじめレポートの表示、検索、ズーム、選択、印刷、ファイル保存の機能が組み込まれており、コードを書くことなくアプリケーションに実装が可能です。
今回は、このC1ReportViewerコントロールを使用して、PDF/HTML文書を表示するWPFアプリケーションを作成してみました。
対象読者
Visual Basic 2010/2012、またはVisual C# 2010/2012を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2010/2012、Visual C# 2010/2012、Visual Studio 2010/2012、SQL Server Expressでプログラムが作れる環境。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS:Windows 7
- 開発Tool:Visual Studio 2010、.NET Framework 4
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります(.NET Framework 4でのみご使用いただけます)。
| ファイル名 | 説明 |
|---|---|
| C1.WPF.4 | 本体アセンブリ |
| C1.WPF.ReportViewer.4.dll | 本体アセンブリ |
このファイルを、実行プログラムと同じフォルダに格納します。
コンポーネントのインストール
トライアル版は、グレープシティのWebページから申し込みできます。
トライアル申込フォームが表示されますので、必要情報を入力して申し込むとトライアル版のダウンロード手順を記載したE-Mailが送られてきます。その手順にそってダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
ComponentOne Studio 2013Jをインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。
追加するコンポーネントは、アセンブリ名が「C1.WPF.ReportViewer.4」の「C1ReportViewer」コントロールです。
このコントロールを追加すると、プロジェクトに以下のランタイムライブラリへの参照が追加されます。.NET Framework 4が必要です。
| ファイル | 内容 |
|---|---|
| C1.WPF.4 | 本体アセンブリ |
| C1.WPF.ReportViewer.4.dll | 本体アセンブリ |
C1ReportViewerコントロールの概要
C1ReportViewerコントロールは、いろいろなアプリケーションで生成されたHTMLとPDFベースのドキュメントを表示できるコントロールです。
ただ単にドキュメントを表示するだけではなく、検索、ズーム、選択、印刷、ローカルファイルへの保存などの機能があらかじめビルトインされており、専用のツールバーを使ってこれらの機能を操作できます。
C1ReportViewerコントロールの特徴
このC1ReportViewerコントロールは、次のような特徴を持っています。
複数のソースから生成されたレポートの表示
C1ReportViewerコントロールは、最もよく使用されるドキュメント形式であるHTMLとPDFをサポートしています。C1Report、Microsoft Reporting Services、ActiveReports、Crystal、または他のHTML出力またはPDF出力を生成できる任意のレポートプロバイダが含まれます。
ドキュメントのロードと保存
生成されたレポートの表示に加え、C1ReportViewerコントロールを使用して、任意のPDFドキュメントやHTMLドキュメントをロードできます。ロードしたファイルの保存も可能です。
印刷のサポート
ユーザーが現在のドキュメント全体や選択したページを印刷できます。また、PrintDocumentメソッドを使用して、コードから直接印刷処理を実行することも可能です。
テキスト検索
ユーザーは、ドキュメント内でテキスト検索を実行できます。一致したテキストが見つかると、それらが表示され、ユーザーはそれらの検索結果の位置まですばやく直感的に移動できます。
複数表示モード
C1ReportViewerコントロールは複数の表示モードを備えており、ドキュメントを任意のスケールで表示できます。ユーザーは、ページがビューに収まるようにズームレベルを設定でき、また1ページのみを表示したり、複数のページを並べて表示したりすることも可能です。
ページのカスタマイズ
ページサイズやマージンの幅などのページのプロパティを指定できます。ページテンプレートを設計して、レポートの一部としては生成されないカスタムヘッダーやカスタムフッターを提供することも可能です。
ツールバーのカスタマイズ
ReportViewerコントロールには、すばやく開発を実行できるようにデフォルトのツールバーが付属しています。デフォルトのツールバーの各ボタンは、コントロールのコマンドに対応しているため、ReportViewerコントロールのカスタムツールバーの作成はたいへん簡単です。
C1ReportViewerコントロールの構成要素
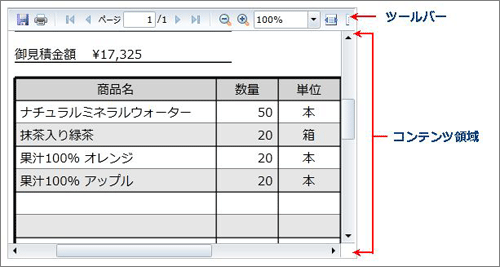
C1ReportViewerコントロールは、図のようにツールバーとコンテンツ領域の2つの部分で構成されます。

コンテンツ領域
C1ReportViewerコントロールにロードしたHTML/PDFドキュメントは、コンテンツ領域に表示されます。
表示されたコンテンツは、スクロール、選択、およびコピーして、コンテンツ領域のコンテンツを操作することができます。
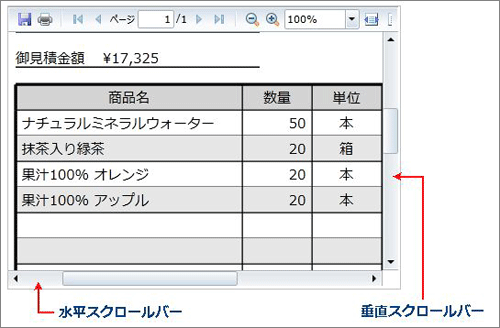
コントロールのコンテンツの幅または高さがコントロールのコンテンツ領域の表示領域より大きい場合は、ドキュメントのさまざまな場所を表示できるようにスクロールバーが表示されます。
スクロールバーのサムボタンを移動したり、矢印ボタン、キーボードの方向キー、またはマウスのスクロールホイールを使用して、コンテンツ領域をスクロールできます。

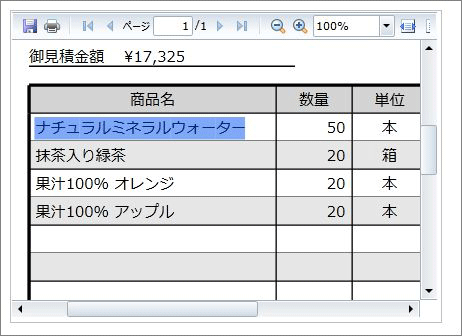
選択対象のコンテンツ内をクリックしてマウスポインタをドラッグすると、コンテンツが選択できます。選択されたコンテンツは強調表示されます。

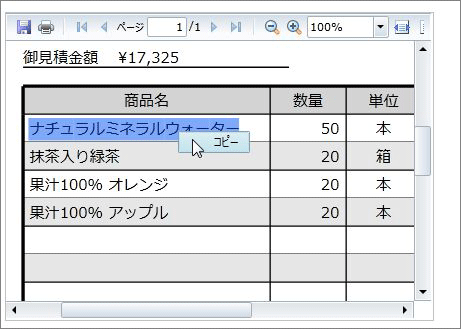
また、C1ReportViewerコントロールは、コンテンツをコピーするためのコンテキストメニューを備えています。
コピーするコンテンツを選択し右クリックすると、コンテキストメニューが表示されるので、[コピー]メニューを選択すればコンテンツをコピーできます。
キーボードのCtrl+Cキーで、選択したコンテンツのコピーも可能です。

C1ReportViewerコントロールのツールバー
ユーザーは実行時にツールバーを使用して、コンテンツ領域に表示されるドキュメントを操作できます。デフォルトでは、次のようなツールバーが表示されます。
ツールバーの各操作をプログラムから実行すると、組み込みのツールバーを独自のカスタムツールバーに置き換えることもできます。カスタムツールバーを作成する場合は、ToolbarVisibilityプロパティを使用して、組み込みのツールバーを非表示にできます。
GUIの作成
では、さっそくアプリケーションを作成していきます。
使用するコントロールは、C1ReportViewerコントロールとボタンコントロール2つだけです。ボタンコントロールは、ドキュメントの読み出しと削除を実行するために使用します。この機能は、C1ReportViewerコントロールにはないので、ボタンコントロールを使用することにしました。
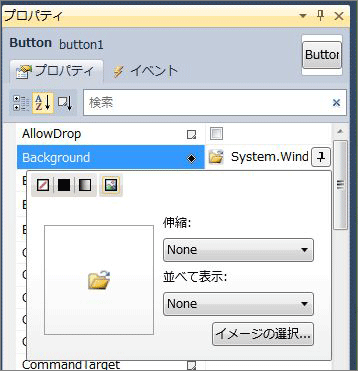
ボタンコントロールには、Backgroundプロパティにアイコンイメージを組み込み、Clickイベントハンドラを作成します。
GUIの作成
では、GUIを作成していきます。
① プロジェクトに次のアイコンファイルを2つ追加します。
- openfolderHS.png
- DeleteHS.png
② ツールボックスからC1ReportViewerコントロールをウィンドウにドラッグ&ドロップします。
③ C1ReportViewerコントロールのツールバーの横に、ボタンを2つ配置します。そして、Contentプロパティの値を削除し、それぞれのボタンのBackgroundプロパティにアイコンイメージを組み込みます。

④ ボタンのClickイベントハンドラを作成します。
⑤ XAMLのC1ReportViewer要素にあるレイアウト関係のプロパティをすべて削除し、Nameプロパティを設定します。
これで、レイアウトはできあがりです。
<my:C1ReportViewer Name="C1ReportViewer1" />
ドキュメント読み出しの処理
配置した2つのButtonコントロールで、HTML/PDFドキュメントの読み出しと表示のクリアを実行する処理を組み込みます。
まず、最初のボタン「Button1」では、「ファイルを開くダイアログボックス」を表示してファイル名を取得し、C1ReportViewerコントロールのLoadDocumentメソッドの引数に指定してメソッドを実行します。
このメソッドを実行するだけで、選択したドキュメントを読み込み表示します。
また、表示しているドキュメントを消去するには、C1ReportViewerコントロールのCloseDocumentメソッドを実行します。引数はありません。
なおC1ReportViewerコントロールは、ドキュメントを表示しているときに別のファイルを開くと、開いたファイルの内容で表示が更新されます。
Class MainWindow
Public Sub New()
' この呼び出しはデザイナーで必要です。
InitializeComponent()
' InitializeComponent() 呼び出しの後で初期化を追加します。
End Sub
Private Sub Button1_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles Button1.Click
Dim dlg As New Microsoft.Win32.OpenFileDialog()
Dim filename As String = ""
Dim data As String = ""
dlg.FileName = "*.*"
dlg.Filter = "すべてのファイル |*.*"
Dim result As Boolean = dlg.ShowDialog()
If result = True Then
Me.C1ReportViewer1.LoadDocument(dlg.FileName)
End If
End Sub
Private Sub Button2_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles Button2.Click
Me.C1ReportViewer1.CloseDocument()
End Sub
End Class
namespace ReportViewer_WPF_cs
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
Microsoft.Win32.OpenFileDialog dlg = new Microsoft.Win32.OpenFileDialog();
String filename = "";
String data = "";
dlg.FileName = "*.*";
dlg.Filter = "すべてのファイル |*.*";
bool? result = dlg.ShowDialog();
if(result == true)
{
C1ReportViewer1.LoadDocument(dlg.FileName);
}
}
private void button2_Click(object sender, RoutedEventArgs e)
{
C1ReportViewer1.CloseDocument();
}
}
}
以上で出来上がりです。
まとめ
このように、C1ReportViewerコントロールは、HTMLとPDF形式の文書を表示し、印刷・保存・検索などの機能が使用できます。組み込みのツールバーと機能を持っているため、アプリケーションへの組み込みも非常に簡単で、コードレスな実装が可能です。
































































