マウスオーバー時のヒントをHTMLで指定してより見やすく
細かい変更点として、マウスオーバー時に表示されるヒントの表示内容をHTMLで指定可能になりました。isContentHtmlプロパティにtrueを設定し、contentにHTMLタグを含めた内容を設定します。リスト7では文字サイズを大きくして太字にしています。
hint: {
// HTML型式を指定
isContentHtml: true,
// ヒント内容としてHTMLタグを含めた値を返却
content: function(){
return "<span style='font-size:20pt;font-weight:bold;'>" +
this.data.label + "<br/>" +
Globalize.format(this.y, "n2") + " mm" + "</span>";
}
},
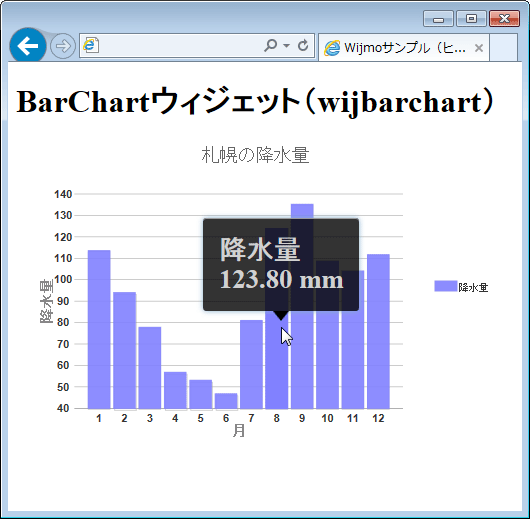
リスト6を実行すると図9のようになり、大きな太文字でヒントが表示されます。

その他の変更
2014J v2アップデートにおけるウィジェット関連のその他の変更は以下のとおりです。
複合チャートウィジェット(wijcompositechart)
- 1つのチャート内に複数の円グラフを描画できる"sharedPie"(共有円)が追加されました。
Treeウィジェット(wijtree)
- パフォーマンスが改善されました。
- ノードがチェックされる前に発生するnodeCheckChangingイベントが追加され、ノードチェックのキャンセルができるようになりました。
EventCalendarウィジェット(wijevcal)
- イベントカレンダーで表示するカレンダーに対して、Calendarウィジェット(wijcalendar)のオプションを指定できるcalendarオプションが追加されました。
Ribbonウィジェット(wijribbon)
- ボタンをグループ化してリボンを小さく表示するcompactModeオプションが追加されました。
Editorウィジェット(wijEditor)
- ボタンをグループ化してリボンを小さく表示するcompactRibbonModeオプションが追加されました。
InputDateウィジェット(wijinputdate)
- Knockout利用時にminDateとmaxDateがサポートされました。
また各種不具合の修正も行われています。詳細は更新履歴を参照してください。
まとめ
本記事では、JavaScriptライブラリ「Wijmo」に対して2014年9月に行われた「2014J v2アップデート」のうち、Wijmo Professionalの新ウィジェットや機能を紹介しました。スパークラインは従来のチャートウィジェットよりも高速・軽量で、ちょっとした値の変化を視覚的に表示したいときに便利です。フリップカードは2つのコンテンツの切替機能を簡単に実現できます。また、チャートウィジェットの新機能はグラフの表現力向上に寄与します。
次回は、Wijmo EnterpriseやSpreadJSに関連した2014J v2アップデートの新機能を紹介していきます。















































