はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリです。WijmoはjQueryやjQuery UI、jQuery Mobileをベースに、WebサイトやWebアプリケーションで活用できる高機能で多様なウィジェット(UI部品)を利用者に提供します。
2014年9月にWijmoのアップデート(2014J v2)がリリースされました。このアップデートにより提供される主な新機能には、以下のようなものがあります。
Wijmo Professional
- 新ウィジェット(スパークライン、フリップカード)
- チャートウィジェットの機能追加(近似曲線、HTML形式ヒント)
Wijmo Enterprise
- チャートやグリッドの、画像やPDFへのエクスポート
SpreadJS
- 新しいスパークライン(円グラフ、エリアグラフ、散布図)
- 配列数式のサポート
- 数式テキストボックスを表示可能に
- セル・セル範囲にコメントを設定
- シートにチャートなどのオブジェクトを配置可能に
新機能の概要はWijmoのWebページでも紹介されています。
そこで本稿では、Wijmoの2014J v2アップデートの新機能についてサンプルコードを交えて紹介します。今回は新機能のうち、Wijmo Professionalに含まれる新しいウィジェットやチャートの機能追加を紹介していきます。
対象読者
- WebサイトやWebアプリケーションのレベルをワンランク上げたい方
- 短納期で高度なWebサイトの作成を求められている方
- Webサイト作成において充実したサポートを求める方
- 新しい機能はとにかく試してみたい性分の方
必要な環境
Wijmoを利用するにはjQueryおよびjQuery UIの参照が必須です。2014J v2アップデートでは、jQuery 1.11.1/2.1.1とjQuery UI 1.11.0(モバイル用ページではjQuery Mobile 1.4.0)が指定されています。
今回は以下の環境で動作を確認しています。
Windows 7 64bit版
- Internet Explorer 11
スパークラインは軽量なチャート部品
2014J v2アップデートで盛り込まれたスパークライン(wijsparkline)は、小型のチャートをインラインで表示するウィジェットです。他のチャートウィジェットよりも小型、軽量で、図2のように1ページ内に複数のスパークラインを表示する使い方が想定されています。
図2ではWijmoが提供するグリッド(wijgrid)の要素としてスパークラインを表示しています。スパークライン指定の記述をリスト1に示します。
columns: [
// 中略
{
dataKey: "diff",
headerText: "月次純増数",
textAlignment: "center",
cellFormatter: function (args) {
if (args.row.type & $.wijmo.wijgrid.rowType.data) {
var diffSparkline = $("<div></div>") // ... (1)
.css({
height: 80,
width: 200
});
args.$container.empty() // ... (2)
.append(diffSparkline);
diffSparkline.wijsparkline({ // ... (3)
data: args.row.data.diff,
type: "area",
valueAxis: true,
origin: 0
});
return true;
}
}
},
// 中略
]
(1)でスパークラインを表示するdiv要素を作成し、(2)でグリッドに設定しています。そのdiv要素に対して(3)でスパークラインの指定を記述しています。001_wijmo_sparkline1.htmlでは純増数とMNPでこの処理を2組記述しているため、グリッドの各行にスパークラインが2個ずつ描画されます。
スパークラインの基本
それではスパークラインウィジェットの利用法をより詳しく説明します。シンプルなスパークラインを表示する例はリスト2のようになります
<script type="text/javascript">
require(["wijmo.wijsparkline"], function(){
$(function(){
$("#wijsparkline1").wijsparkline({ // スパークラインの設定 ...(1)
data: [23, 15, 3, -2, -10, 0, 10, 25, 12, -8, -15, 5, 3, 18, 14, -10],
type: "area"
});
});
});
</script>
...中略...
<!-- スパークラインを表示する要素 ...(2) -->
<div id="wijsparkline1" style="width:320px; height:240px;">
</div>
</body>
</html>
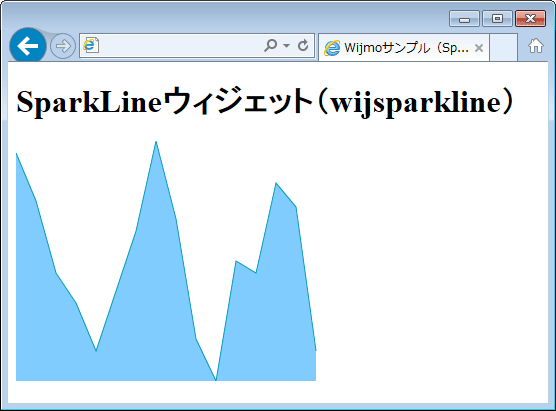
(1)でスパークラインを表示するwijsparklineの設定を行っています。ここではオプションとしてdataにグラフデータ、typeにグラフ種類("area")を設定しています。オプションについては後述します。この設定により(2)のHTML要素にスパークラインが表示されます。
リスト1を実行すると、図3のように設定されたデータがグラフ表示されます。

wijsparklineメソッドにJavaScriptオブジェクトを設定することでオプションを指定できます。主なオプションを表1に示します。
| パラメータ名 | 内容 | 初期値 |
|---|---|---|
| data | 表示するデータ(配列) | null |
| type | グラフの種類 | "line" |
| valueAxis | 正負の値を区別する | false |
| origin | 値軸をセンタリングする位置 | 0 |
| seriesStyles | 各系列のスタイル指定 | [](空配列) |
ここでグラフの種類(type)は線グラフ("line")、面グラフ("area")、棒グラフ("column")が指定できます。
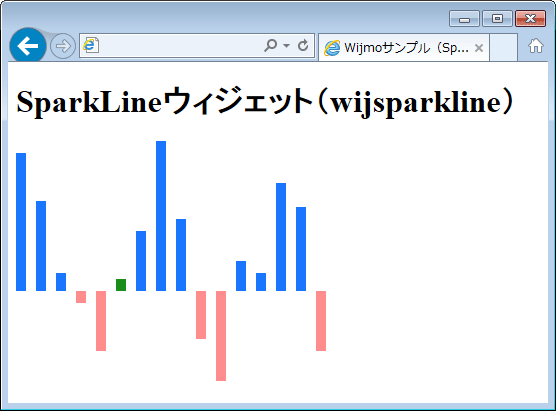
オプションを指定した例をリスト3に示します。seriesStylesには正・負・ゼロのそれぞれについて色を指定しています。
$("#wijsparkline1").wijsparkline({
type: "column", // グラフ種類
seriesStyles: [{ // 表示型式
fill: "#0066ff", // 正の値の色
zeroStyle:{fill: "green"}, // ゼロの値の色
negStyle: {fill: "#ff8080"}, // 負の値の色
}],
valueAxis: true, // 正負を区別
origin: 0 // 値軸をセンタリングする位置
});
リスト3を実行すると、図5のように、正の値・ゼロの値・負の値がそれぞれ指定された色で棒グラフが表示されます。

コンテンツに表裏を付けるフリップカード
もう一つの新ウィジェットであるフリップカード(wijflipcard)は、スマートフォンアプリでよく見られる「押下すると表と裏が回転して切り替わるパネル」を実現するウィジェットです。使用例をリスト4に示します。
<!-- Wijmo読み込みの記述は省略 -->
<script type="text/javascript">
require(["wijmo.wijflipcard"], function(){
$(function(){
$("#flipcard1").wijflipcard({ // フリップカードを設定 ...(1)
height: 450, // 幅
width: 300 // 高さ
});
});
});
</script>
</head>
<body>
<h1>FlipCardウィジェット(wijflipcard)</h1>
<div id="flipcard1"><!-- フリップカードになる要素 ...(2)-->
<div style="text-align:center"> <!-- 表面 ...(3)-->
<p>こちらが表面です</p>
<div style="margin-left:auto;margin-right:auto">
<img src="img/sheep.jpg" style="width:240px"></a>
</div>
</div>
<div style="text-align:center"> <!-- 裏面 ...(4)-->
<p>こちらが裏面です</p>
<div style="margin-left:auto;margin-right:auto">
<img src="img/goat.jpg" style="width:240px"></a>
</div>
</div>
</div>
</body>
</html>
(1)でdiv要素にフリップカードを設定しています。一方、フリップカードとして表示されるdiv要素は(2)です。この要素に含まれる1番目のdiv要素(3)が表面、2番目のdiv要素(4)が裏面になります。
リスト4を実行すると、マウスクリックにより表裏が切り替わるカードが表示されます(図6)。
wijflipcardメソッドで指定できる主なオプションを表2、表3に示します。animationのtypeには"scroll"、"slide"などのアニメーション効果が指定できます。また、directionを"vertical"に設定すると垂直方向のアニメーションになります。flipping、flippedイベントを指定することで、アニメーション開始、終了のタイミングでイベントを受け取ることができます。
| パラメータ名 | 内容 | 初期値 |
|---|---|---|
| height | 高さ | null |
| width | 幅 | null |
| animation | 切替時アニメーション | 表3参照 |
| flipping | アニメーション開始イベント | null |
| flipped | アニメーション終了イベント | null |
| パラメータ名 | 内容 | 初期値 |
|---|---|---|
| disabled | アニメーション無効 | false(アニメーション有効) |
| type | アニメーション種類 | "flip"(回転切替) |
| duration | アニメーション時間 | 500(0.5秒) |
| direction | アニメーション方向 | "horizontal"(水平方向) |
オプションの指定例をリスト5に示します。
$("#flipcard1").wijflipcard({
height: 450,
width: 300,
animation: {
type: "flip", // アニメーション種類:flip
direction: "vertical", // アニメーション方向:縦
duration: 1000 // アニメーション時間:1秒
},
flipping: function (e, data) { // アニメーション開始イベント
$("#eventdisp").text("flipping");
},
flipped: function (e, data) { // アニメーション終了イベント
$("#eventdisp").text("flipped");
}
});
グラフの傾向を表示できるチャートウィジェットの近似曲線
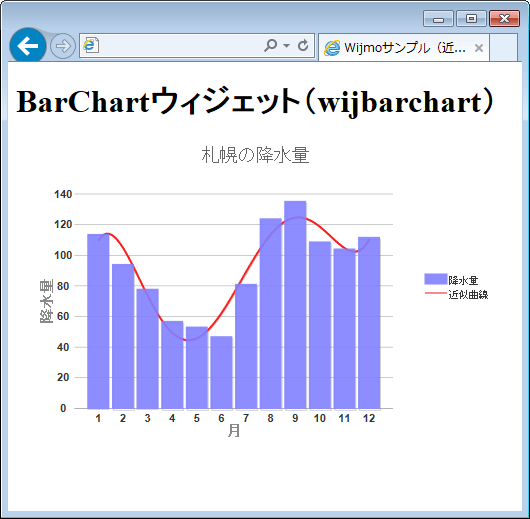
グラフ表示を実現するチャートウィジェットにも新機能が追加されました。まず、チャートで表示するグラフに近似曲線を表示できるようになりました。近似曲線はグラフ系列(series)の一つとして、リスト6のように定義します。(1)がグラフ本体、(2)が近似曲線をそれぞれ表します。
seriesList:[
// 棒グラフ本体 ...(1)
{
label:"降水量",
dataSource: rain_value,
data:{
x:{bind:"month"},
y:{bind:"rain"}
}
},
// 近似曲線 ...(2)
{
label:"近似曲線",
isTrendline: true, // 近似曲線を指定
fitType: "polynom", // 多項式近似
order: 6, // 多項式の次数
dataSource: rain_value,
data:{
x:{bind:"month"},
y:{bind:"rain"}
}
},
]
リスト6を実行すると図7のように、グラフの実値を近似するように曲線が描画されます。

近似曲線の定義で指定できる主なオプションを表4に示します。近似曲線にするためにはisTrendLineをtrueに設定します。詳細はWijmoのドキュメントを参照してください。
| パラメータ名 | 内容 | 初期値 |
|---|---|---|
| isTrendline | 近似曲線を指定 | false |
| fitType | 近似曲線の種類 | "polynom"(多項式近似) |
| order | 近似曲線の次数 | 1 |
パラメータfitTypeには近似の種類を指定できます。指定できる種類は表5のとおりです。
| パラメータ名 | 近似種類 | 近似内容 |
|---|---|---|
| polynom | 多項式近似 | 変動するデータに近似 |
| exponent | 指数近似 | 増加・減少度合いが次第に小さくなるデータに近似 |
| logarithmic | 対数近似 | 増加・減少度合いが次第に大きくなるデータに近似 |
| power | 累乗近似 | 特定の率で増加するデータに近似 |
| fourier | フーリエ近似 | 変動するデータに近似 |
| minX | 最小 X 近似 | X方向の最小値を描画 |
| minY | 最小 Y 近似 | Y方向の最小値を描画 |
| maxX | 最大 X 近似 | X方向の最大値を描画 |
| maxY | 最大 Y 近似 | Y方向の最大値を描画 |
| averageX | 平均 X 近似 | X方向の平均値を描画 |
| averageY | 平均 Y 近似 | Y方向の平均値を描画 |
fitTypeごとの近似曲線描画を図8に示します。なお現状ではlogarithmicとpowerを指定した時に近似曲線が描画されませんでした。
マウスオーバー時のヒントをHTMLで指定してより見やすく
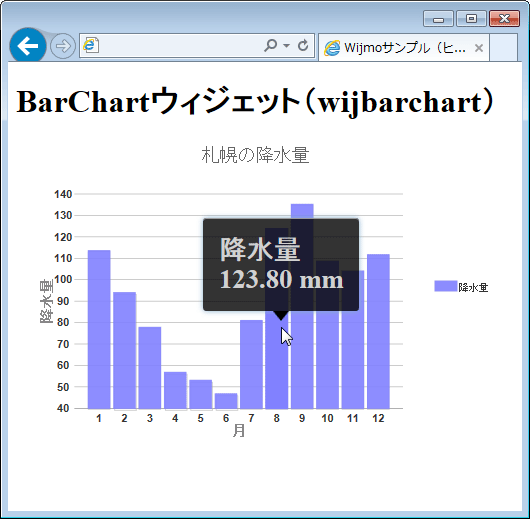
細かい変更点として、マウスオーバー時に表示されるヒントの表示内容をHTMLで指定可能になりました。isContentHtmlプロパティにtrueを設定し、contentにHTMLタグを含めた内容を設定します。リスト7では文字サイズを大きくして太字にしています。
hint: {
// HTML型式を指定
isContentHtml: true,
// ヒント内容としてHTMLタグを含めた値を返却
content: function(){
return "<span style='font-size:20pt;font-weight:bold;'>" +
this.data.label + "<br/>" +
Globalize.format(this.y, "n2") + " mm" + "</span>";
}
},
リスト6を実行すると図9のようになり、大きな太文字でヒントが表示されます。

その他の変更
2014J v2アップデートにおけるウィジェット関連のその他の変更は以下のとおりです。
複合チャートウィジェット(wijcompositechart)
- 1つのチャート内に複数の円グラフを描画できる"sharedPie"(共有円)が追加されました。
Treeウィジェット(wijtree)
- パフォーマンスが改善されました。
- ノードがチェックされる前に発生するnodeCheckChangingイベントが追加され、ノードチェックのキャンセルができるようになりました。
EventCalendarウィジェット(wijevcal)
- イベントカレンダーで表示するカレンダーに対して、Calendarウィジェット(wijcalendar)のオプションを指定できるcalendarオプションが追加されました。
Ribbonウィジェット(wijribbon)
- ボタンをグループ化してリボンを小さく表示するcompactModeオプションが追加されました。
Editorウィジェット(wijEditor)
- ボタンをグループ化してリボンを小さく表示するcompactRibbonModeオプションが追加されました。
InputDateウィジェット(wijinputdate)
- Knockout利用時にminDateとmaxDateがサポートされました。
また各種不具合の修正も行われています。詳細は更新履歴を参照してください。
まとめ
本記事では、JavaScriptライブラリ「Wijmo」に対して2014年9月に行われた「2014J v2アップデート」のうち、Wijmo Professionalの新ウィジェットや機能を紹介しました。スパークラインは従来のチャートウィジェットよりも高速・軽量で、ちょっとした値の変化を視覚的に表示したいときに便利です。フリップカードは2つのコンテンツの切替機能を簡単に実現できます。また、チャートウィジェットの新機能はグラフの表現力向上に寄与します。
次回は、Wijmo EnterpriseやSpreadJSに関連した2014J v2アップデートの新機能を紹介していきます。


































.png)





























