グラフの傾向を表示できるチャートウィジェットの近似曲線
グラフ表示を実現するチャートウィジェットにも新機能が追加されました。まず、チャートで表示するグラフに近似曲線を表示できるようになりました。近似曲線はグラフ系列(series)の一つとして、リスト6のように定義します。(1)がグラフ本体、(2)が近似曲線をそれぞれ表します。
seriesList:[
// 棒グラフ本体 ...(1)
{
label:"降水量",
dataSource: rain_value,
data:{
x:{bind:"month"},
y:{bind:"rain"}
}
},
// 近似曲線 ...(2)
{
label:"近似曲線",
isTrendline: true, // 近似曲線を指定
fitType: "polynom", // 多項式近似
order: 6, // 多項式の次数
dataSource: rain_value,
data:{
x:{bind:"month"},
y:{bind:"rain"}
}
},
]
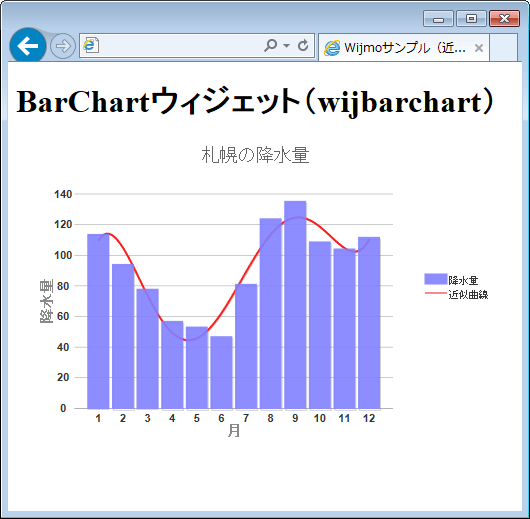
リスト6を実行すると図7のように、グラフの実値を近似するように曲線が描画されます。

近似曲線の定義で指定できる主なオプションを表4に示します。近似曲線にするためにはisTrendLineをtrueに設定します。詳細はWijmoのドキュメントを参照してください。
| パラメータ名 | 内容 | 初期値 |
|---|---|---|
| isTrendline | 近似曲線を指定 | false |
| fitType | 近似曲線の種類 | "polynom"(多項式近似) |
| order | 近似曲線の次数 | 1 |
パラメータfitTypeには近似の種類を指定できます。指定できる種類は表5のとおりです。
| パラメータ名 | 近似種類 | 近似内容 |
|---|---|---|
| polynom | 多項式近似 | 変動するデータに近似 |
| exponent | 指数近似 | 増加・減少度合いが次第に小さくなるデータに近似 |
| logarithmic | 対数近似 | 増加・減少度合いが次第に大きくなるデータに近似 |
| power | 累乗近似 | 特定の率で増加するデータに近似 |
| fourier | フーリエ近似 | 変動するデータに近似 |
| minX | 最小 X 近似 | X方向の最小値を描画 |
| minY | 最小 Y 近似 | Y方向の最小値を描画 |
| maxX | 最大 X 近似 | X方向の最大値を描画 |
| maxY | 最大 Y 近似 | Y方向の最大値を描画 |
| averageX | 平均 X 近似 | X方向の平均値を描画 |
| averageY | 平均 Y 近似 | Y方向の平均値を描画 |
fitTypeごとの近似曲線描画を図8に示します。なお現状ではlogarithmicとpowerを指定した時に近似曲線が描画されませんでした。


































.png)














