デザイナーに注意してもらう10のポイント
さて、このExtractサービスは、クラウド上のコンピューターがPSDファイルを解析してさまざまな情報を取り出す仕組みなので、当然のことながらコンピューターが読みやすいようにPSDファイルを作る必要があります。乱暴に作られたPSDファイルでは、さすがのExtractサービスも価値ある情報を提供できません。
では、コンピューターが解釈しやすいPSDファイルとはどんなものか、具体的に見ていきましょう。
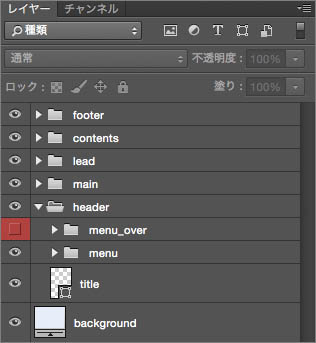
1. レイヤーは階層化して整理
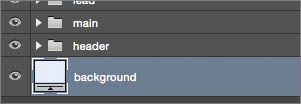
人間にとっても、機械にとっても、レイヤーは整理されていたほうがよいに決まっています。
Extractサービスによる画像の切り出しやCSSの生成、計測などは、レイヤー(またはレイヤーグループ)ごとに行われます。複数のレイヤーからなるパーツは、レイヤーグループにまとめてもらいましょう。Extractサービスを使えば、複数のレイヤーを選択することで、1つの画像に切り出すことも可能ですが、前もって整理しておけばデザイナーもエンジニアもお互いに気持ちよく作業ができます。
デザインという作業は真っ白なキャンバスに絵を描くような作業なので、デザイン中にdivを意識しながらレイヤー構造を作ろうとすることには無理があります。デザインがある程度終わったところで、デザイナーとエンジニアで軽く話をして、ブロックごとにレイヤーをまとめていくのがよいでしょう。

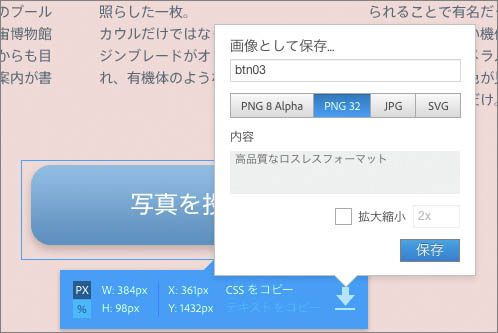
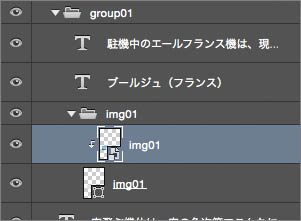
2. 画像レイヤー名はファイル名を意識して
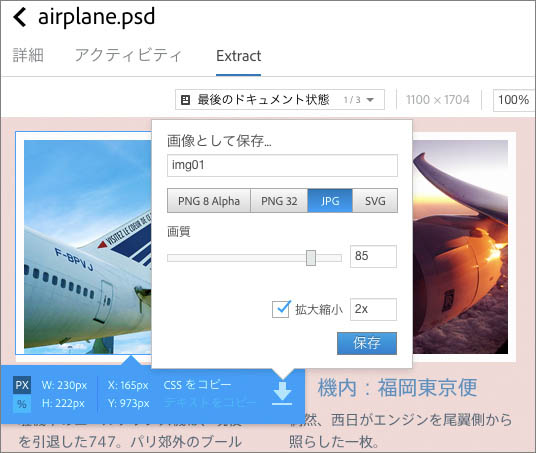
Extractサービスによる画像切り出しでは、レイヤー名(またはレイヤーグループ名)がそのまま画像ファイル名として使われます。もちろん切り出す際にもファイル名を変更できますが、初めから適切なレイヤー名が付いていれば手間を省けます。


ただ、普段コーディングしないデザイナーには、どんなファイル名がエンジニアにとって良いのか分からないと思います。あらかじめ理想とする命名ルール、特に接頭辞についてルールを伝えておくと良いでしょう。
ボタンはbtn_から始める、背景画像はbg_、写真はpic_、サムネイルはthumb_などです。ハイフンを使うかアンダースコアを使うか、画像に連番をつける場合は1、2、3なのか、01、02、03なのか。大文字を混ぜていいのか。レイヤー名に全角文字やスペースを使わないようにお願いすることも大切です。
3. 画像はスマートオブジェクトで
Extractサービスを使うと、PSDファイルでは縮小して配置されている画像でも、スマートフォン向けに例えば2倍の解像度で切り出すことができます。しかしそのためには、PSDファイルで配置されている画像が十分大きいサイズでなければいけません。それを実現するのがスマートオブジェクトです。画像をスマートオブジェクトにしておければ、PSDファイル上では縮小して配置していても、高解像度の画像として切り出せます。


4. 背景は塗りつぶしレイヤーで
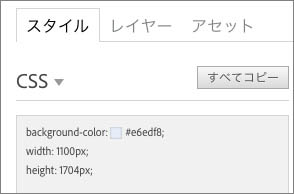
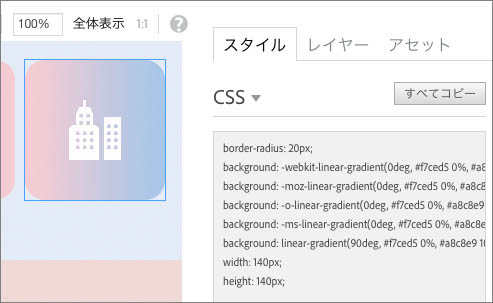
背景は塗りつぶしツールで塗らずに、「塗りつぶしレイヤー」を作ってください。Photoshopの[レイヤー] - [新規塗りつぶしレイヤー]で作成します。こうしておけばExtractサービスで色を取り出せます。


5. なるべくシェイプを使う
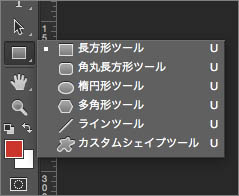
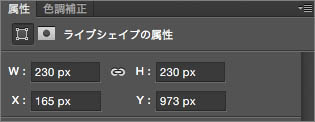
長方形や角丸長方形を画像ではなくCSSで描くには、ボックスや線にベクター情報が残っている必要があります。長方形などの図形は、すべてシェイプを使って描きます。

その際、シェイプの位置と大きさは、必ず整数値で指定します。

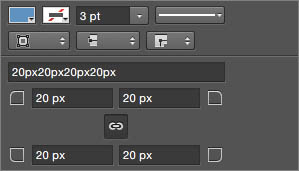
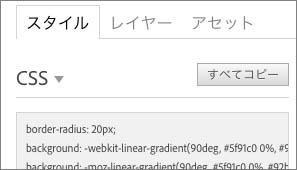
角丸も普通に設定するだけで、border-radiusに変換されます。


6. 境界線はシェイプで
境界線は、シェイプの線で指定します。線の幅(border-width)、線の色(border-color)、線の種類(border-style)が自動的にCSSに変換されます。
レイヤースタイルの「境界線」は使わないようにします。無視されて、CSSプロパティに反映されません。

7. グラデーションは描画モードなしで
グラデーションは、レイヤースタイルのグラデーションオーバーレイでも、シェイプのカラーでもどちらでもよいです。ただし、描画モードは「通常」、不透明度は100%で作ってください。描画モードをスクリーンや乗算にして作ったグラデーションは、Extractサービスが正しく解釈できません。

8. シャドウはレイヤースタイルで
ドロップシャドウは普通にレイヤースタイルで作ります。似たようなスタイルの「シャドウ(内側の影)」「光彩(外側)」「光彩(内側)」は無視されますので、使わないようにします。
9. テキストは変形させない
テキストの見た目の大きさを変えるには、フォントサイズを変える方法と、テキストを変形させる方法があります。

変形はだめです。変形を使って大きくすると、CSSが次のようになってしまいます。
font-size: 20px; // 変形前のサイズ transform: scale(5.834,5.834);
必ずフォントサイズを変えましょう。
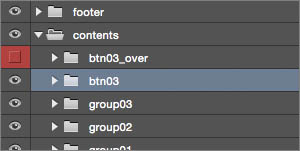
10. 状態は「レイヤーカンプ」で
ボタンが押されていない状態、ロールオーバーの状態など、PSDファイルには複数の状態のデザインが含まれています。あちこちのレイヤーを表示・非表示にしながらの作業は本当に疲れます。休日出勤の広いオフィスで、自分の席の電気だけ点けようとするときと同じです。
Photoshopのレイヤーカンプ機能を使って、レイヤーの表示・非表示の状態をまとめて記録しておけば、Extractサービスを使うときに簡単に切り替えることができます。




















































