Bracketsで使うExtract
2014年10月リリースのDreamweaver CCはもちろん、最近注目を集めているオープンソースのコードエディター「Brackets」でも、Extractサービスの一部をエディター内で使えます。今回は、BracketsでのExtract利用法について見ていきましょう。
Bracketsを起動したら、表示メニューから「Extract for Brackets(Preview)を表示」を選択して、Creative Cloudに「ログイン」し、クラウドにアップロードしているPSDファイルを開きます。
コードエディター上で画像切り出し
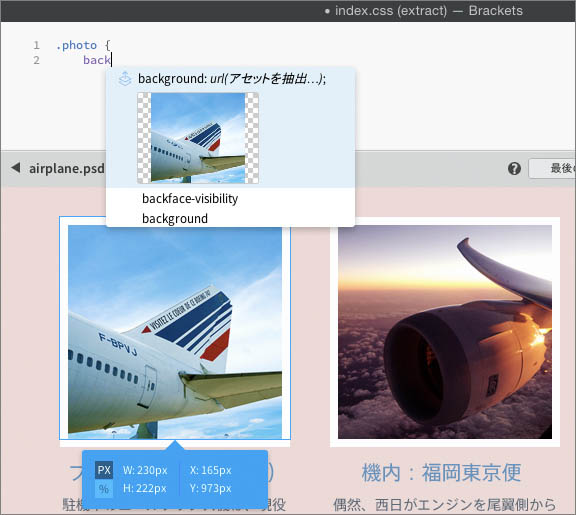
PSDファイル上で画像として切り出したいレイヤーを選択したら、おもむろにCSSファイルにbackground: と入力します(実際には途中まで入力すれば候補が表示されます)。

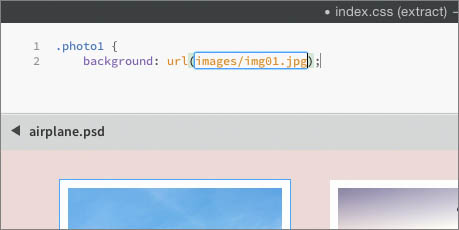
コードヒントから「background:」の行を選択すると、青い枠のライブテキストフィールドが表示されます。そこで画像のパスとファイル名、形式(png/jpg/svg)を編集します。決まったらEnterキーを押します。

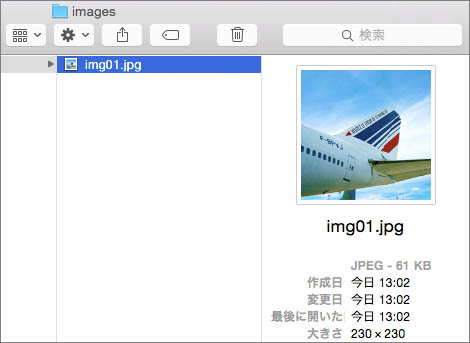
画像が指定のフォルダに、指定したファイル名と形式で切り出されました。簡単すぎて涙がでます。

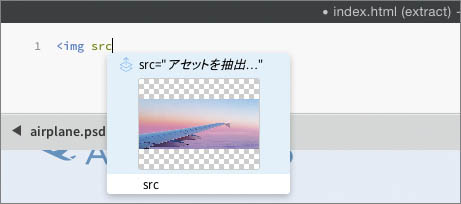
imgタグでも、同じようにして画像を切り出すことができます。

PSDファイルの情報をそのままコードヒントに
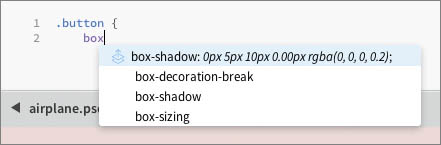
画像を切り出すこと以外にも、font-size、line-height、text-shadow、box-shadow、width、heightなど、PSDファイルから拾えそうなCSSプロパティは、すべてコードヒントとして利用できます。

BracketsのExtractサービスはプレビュー版なので、Webブラウザから使うExtractサービスに比べると、例えば画像切り出しの際の画質や倍率が指定できないなど機能面では劣るものの、今すぐ役立つ部分も多いと思います。
Bracketsのコードヒントには気の利いたものが多く、また、書いたコードがすぐブラウザで確認でき、しかも軽快に動きます。Extractをワークフローに取り入れるにはデザイナーの理解が欠かせませんが、これからCSSを学ぼうとするデザイナーにもBracketsはおすすめのエディターです。アドビの連載記事なども参考にすると入っていきやすいでしょう。
最後に
Creative Cloud Extractは、クラウドで解析されたPSDファイルを使って、コーディングを楽にする仕組みです。クラウドにアップロードするひと手間はあるものの、Photoshopを起動しなくても、Photoshopを持っていなくても作業ができます。
画像の切り出しなど、機械がやれることは機械にやらせて、コーディングに集中しましょう。Creative Cloud Extractはコーディングの未来を変える可能性がある機能です。ぜひデザイナーといっしょに試してみてください。
















































