SPREAD for ASP.NET 8.0であれば、クラウドにも対応し、iPadでの動作もサポート対象となりました。日本とアメリカではiOSのシェアが高いため、このサポート対象追加は重要な意味を持ちます。
そこで今回は、Excelで作成したデータを最新の「SPREAD for ASP.NET 8.0」を使ってMicrosoft Azureにデプロイして、iPadで表示するWebアプリを作成してみたいと思います。
Webフォームアプリケーションの新規作成
ASP.NET Webアプリケーションの新しいプロジェクトを作成する
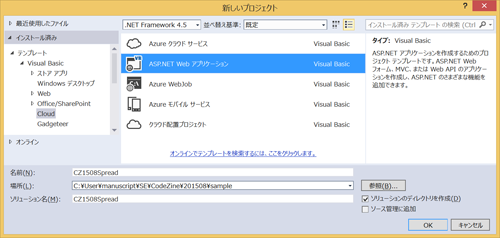
Visual Studioを起動して、新しいプロジェクトとして「ASP.NET Webアプリケーション」を選択します。

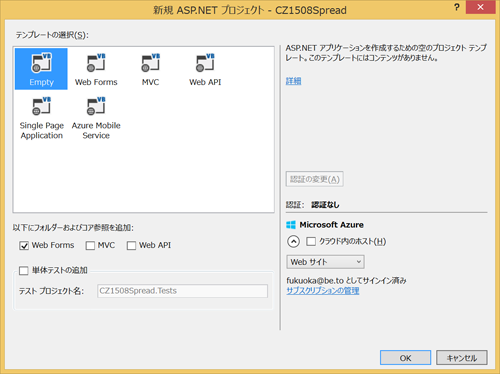
「Empty」テンプレートを使って一番シンプルなプロジェクト構成とし、「Web Forms」のコア参照にチェックを入れておきます。

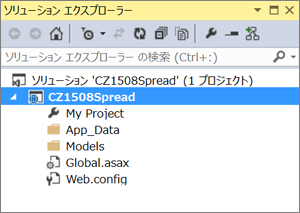
出来上がったプロジェクトは、初期画面もないシンプルなプロジェクトになります。

Azure Websitesにデプロイする
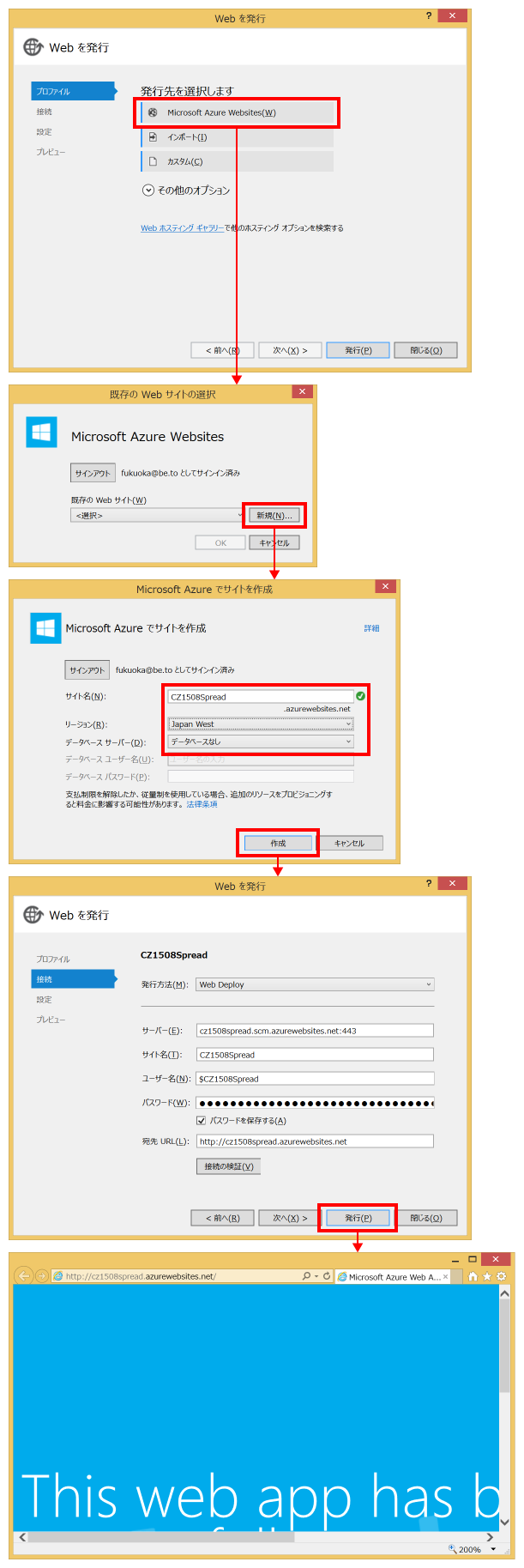
ほぼ何もない状態ですが、このままでもMicrosoft Azure WebsitesにデプロイしてWebサイト(注1)として動作させることができます。ソリューションエクスプローラーでプロジェクト名である「CZ1508Spread」を右クリックして[発行]メニューをクリックします。そうすると[Webを発行]ダイアログが表示されるので以下の手順で発行します。なお、事前にMicrosoft Azureにアカウント登録しておく必要があります。
- 発行先を指定するために「Microsoft Azure Websites」をクリックします。
- Visual Studioの利用アカウントと同じアカウントであれば「サインイン済み」になっています。もしサインイン済みでないときはここでサインインを行います。
- 新しくWebサイトを作りたいので[新規]ボタンをクリックします。
- サイト名として好きな名前を入れます。後半の「.azurewebsites.net」は固定です。リージョンとしては「Japan West」がお勧めです。今回はデータベースは使用しないので「データベースなし」で[作成]ボタンをクリックします。
- 少しだけ待つと自動的に接続情報が設定されるので[発行]ボタンをクリックします。
- 指定したサイト名で青バックのページが表示できればデプロイ完了です。

注1
本稿では無事に動作しましたが、Windows Azure Webサイトでの実行は、SPREAD for ASP.NET 8.0の動作保証対象外となっていることに注意してください。
SPREAD for ASP.NETの導入
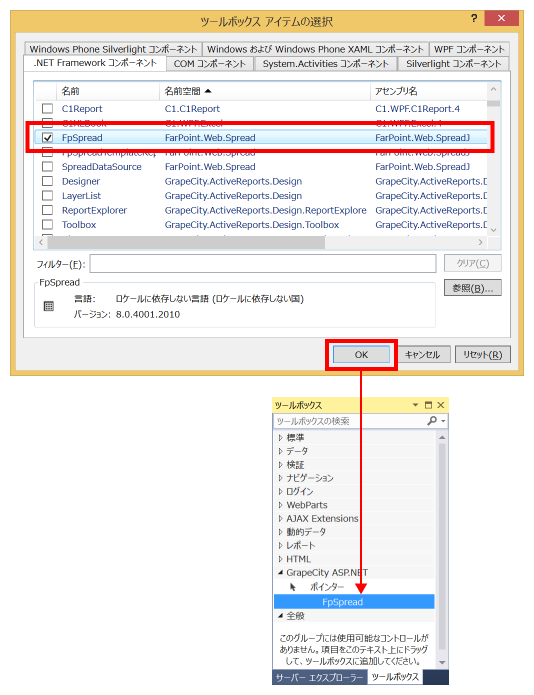
SPREADをインストールしたらVisual Studioのツールボックスに登録を行います。ツールボックスで[アイテムの選択]を行い、名前空間が「FarPoint.Web.Spread」のチェックボックスをチェックして[OK]ボタンをクリックし、ツールボックスに登録します。

例えば「FpSpread」の行をチェックして[OK]ボタンをクリックすればツールボックスには「FpSpread」が登録されます。
WebフォームにSPREAD for ASP.NETを設定
Webフォームを追加する
現時点のプロジェクトには何もWebページが存在しないので、ソリューションエクスプローラーでプロジェクト名を右クリックして[追加]-[Webフォーム]メニューでダイアログを開きます。ダイアログで名前を「Home.aspx」と指定してWebフォームを追加します。

WebフォームにSPREADを配置する
ソリューションエクスプローラーで「Home.aspx」をダブルクリックしてデザイナを起動します。
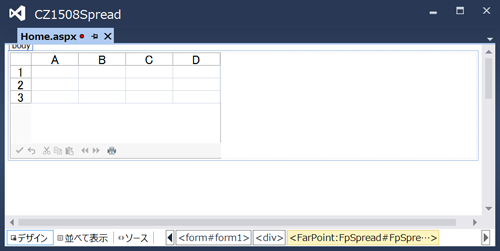
デザイナ上の[DIV]で囲まれた点線のところに、ツールボックスから「FpSpread」をドラッグ&ドロップするとSPREADの配置が完了します。

Azure Websitesにデプロイする
ここまででAzure Websitesに再度デプロイしてみましょう。ソリューションエクスプローラーでプロジェクト名を右クリックして[発行]メニューでダイアログを出すところまでは一緒です。一度デプロイしているプロジェクトなので、ダイアログですぐに[発行]ボタンをクリック可能です。

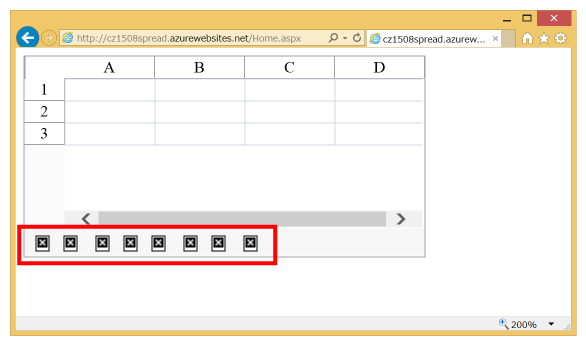
URLのサイドに「Home.aspx」を追加してあげるとSPREADを配置したHome.aspxが表示できます。しかし、よく見てみると一覧表示の下に表示されているはずのアイコンが読み込めてない表示になっています。
アイコンのデプロイ
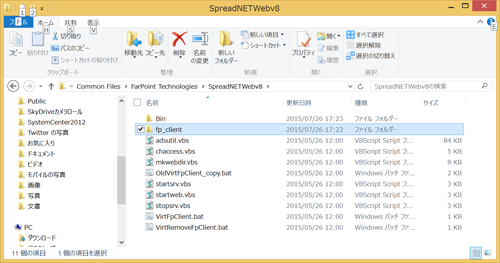
SPREADのアイコンは、SPREADをインストールしたPCの「<Program Files Folder>\Common Files\FarPoint Technologies\SpreadNETWebv8\fp_client」フォルダに入っています。

このフォルダはプロジェクト外にあるので、プロジェクトをAzure Websitesにデプロイしても一緒にデプロイされません。そこで、fp_clientフォルダは再配布可能なのでプロジェクトに含めて一緒にデプロイしてしまいましょう
ファイルエクスプローラーを使ってfp_clientフォルダをプロジェクトフォルダのHome.aspxがある場所にコピーします。コピーしただけではVisual Studioがプロジェクトの資産とみなしてくれません。場合によってはソリューションエクスプローラーにコピーしたフォルダが表示されていないかもしれません。
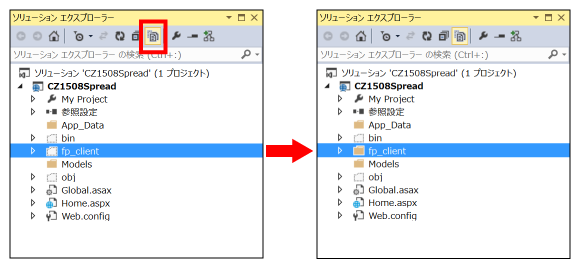
フォルダが表示されていなかったら、ソリューションエクスプローラーの上部にある[すべてを表示する]アイコンをクリックして、プロジェクトに含まれていないフォルダが点線表示されるようにしてください。その後に点線表示されているfp_clientフォルダを右クリックして[プロジェクトに追加]メニューをクリックします。

そうすれば今まで点線表示だったフォルダが色付き表示になり、プロジェクトの資産となります。デプロイを再度行えば今度はアイコンも表示されます。

ExcelデータをSPREADに設定
SPREAD付属のSPREADデザイナでは、デザインやデータとしてExcelファイルを読み込むことができます。Visual Studioのソリューションエクスプローラーで「Home.aspx」をダブルクリックしてデザイン表示したら、SPREADの右上にある[>]をクリックして「FpSpreadタスク」を表示し、そこから「デザイナ」を選択します。
SPREAD デザイナでExcelファイルを開く
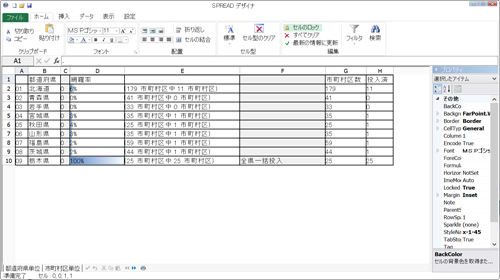
SPREADデザイナが立ちあがったら[ファイル]-[開く]メニューでExcelファイルを指定します。今回使ったExcelファイルは2シート構成で、1シート目の内容は2シート目を参照して作られています。このような複数シートに分かれたものであってもSPRAEDデザイナは正しく読み込めます。

図12 SPREADデザイナ
このシートのD欄にはExcelの条件式書式で数値に応じて背景色が変わるようにデータバーが設定されていたのですが、そこもきちんと反映できています。シート名をクリックすれば2シート目も表示できます。SPREADデザイナでの確認が終わったら保存して終了します。
もちろん、Visual StudioのWebフォームデザイナにもSPREADデザイナで取り込んだ内容が反映されます。ただし、残念ながらデータバーについてはWebフォームデザイナ上では再現されないようです。
Azure Websitesにデプロイする
それではAzrue Webサイトでの表示を確認してみましょう。これまでと同様にソリューションエクスプローラーでプロジェクトを右クリックして[発行]を行います。

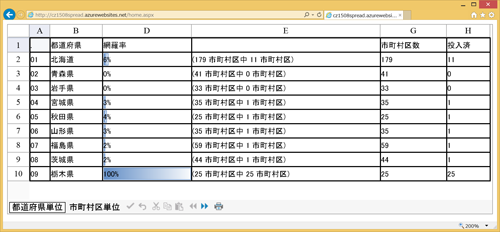
データバーも含めてきちんと再現されています。読み取り専用モードにはしていませんので、各セルをクリックして編集モードにすれば参照式なども表示できます。もちろん10行ごとのページ制御も可能です。
iOSシミュレータで確認する
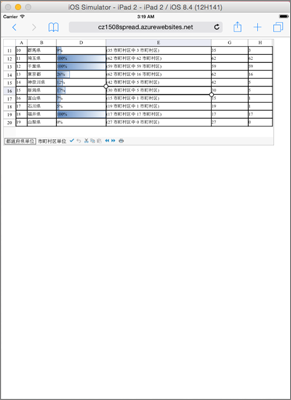
iOSシミュレータで「iPad 2 / iOS 8.4」での表示を確認してみましょう。

IEで表示した時と同様に、特に違和感なく編集なども含めてきちんと動作しています。
マルチデバイスでの表示確認
それではさまざまなブラウザで今回のアプリの表示を確認していましょう。公式にサポートしているブラウザは、IE8~IE11、Microsoft Edge(Service Pack 2で対応)、Chrome最新版および1世代前、そしてSafari for iOSですが、実際に使っているさまざまなブラウザで確認したいと思います。よって、保証対象外のものも含まれていることをあらかじめご了承ください。
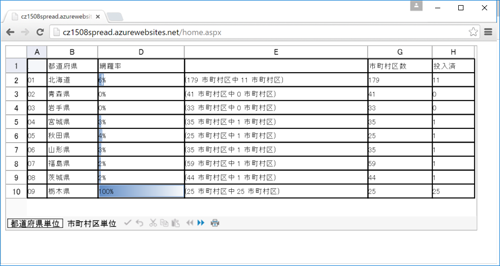
Microsoft Edgeでの確認
Microsoft EdgeはWindows 10の標準ブラウザです。Active Xのサポート中止といった古い技術を破棄するなどの、さまざまな変更が施されています。今回のサンプルにアクセスした結果が次の図です。表示崩れや操作誤動作なども特になさそうな感じです。

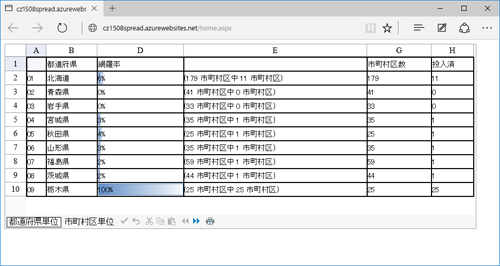
Chromeでの確認
ブラウザシェアでInternet Explorerと人気を二分しているのがChromeです。SPREAD for ASP.NETでも正式サポートしています。

Safari(Mac OS)での確認
Mac OSの標準ブラウザがSafari 8.0.7です。公式にサポートしているブラウザではありませんが、今回のサンプルにアクセスした結果が次の図です。表示崩れや操作誤動作なども特になさそうな感じです。

Safari for iPadでの確認
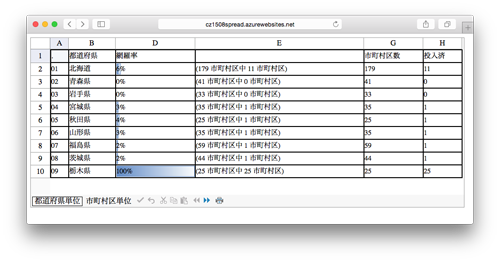
iPadの標準ブラウザがSafari for iPadです。日本のタブレット端末でiPadのシェアは高いのでSafari for iPadが正式サポートされているのは大きな意味があります。

iPadでの操作確認
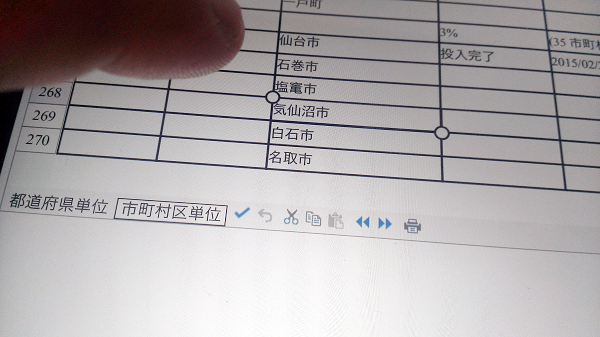
グリッパーによるセル選択
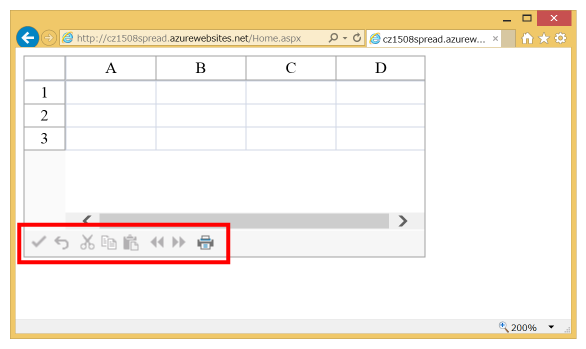
SPREAD for ASP.NETで作成したページをSafari for iPadで表示して表部分をタップするとグリッパーが表示されます。このグリッパーの○部分をドラッグして範囲を自由に変更できます。

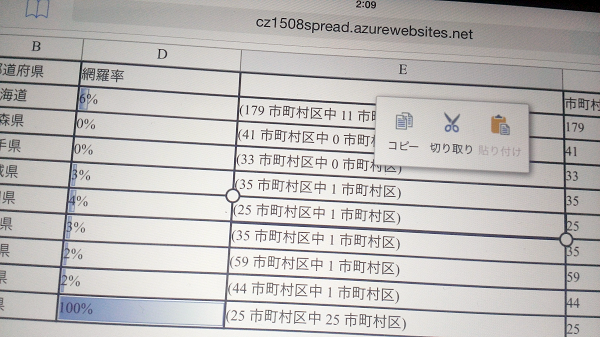
タッチツールバー
グリッパーで選択した範囲に対して、コピー、カット、ペーストなどの操作をしたいときは、選択後にもうワンタップします。するとタッチツールバーが表示されて所定の操作用のアイコンが表示されます。

まとめ
今回はExcelファイルを読み込んだだけで1行目を列タイトルに変更したりしませんでした。もちろん、A、Bなどと表示されていた部分を「都道府県」などのタイトルに変更できますのでぜひ確認してみてください。
今回、iPadなど非Microsoftデバイスについても問題なく表示できることができました。これはSPREAD for ASP.NET自体がSPREAD定義からデバイスの差異を吸収するようなHTMLやJavaScriptを自動生成してくれていたから可能になっています。
これからのWebアプリは、開発者が意識してデバイスの差異が生じないようなHTMLやJavaScriptを書くことがますます必須となってきます。HTMLなどの仕様解釈もブラウザ間で少なくなってきてはいますが、コンポーネントを使って、さらにその部分を省力化することで開発効率全体をブーストできるというのは、リリース時期や品質の面からもますます重要になってくることでしょう。
































.png)



























