Bridge for iOS
Bridge for iOSとは
Bridge for iOSは、iOS向けのプロジェクトをUWP向けのプロジェクトに変換し、Visual Studioで開けるようにする技術です。従来はProject Islandwoodと呼ばれていました。
Bridge for iOSは申請が必要なAndroid、Classic Windowsアプリとは異なり、GitHub上でソースコードが公開され、誰でも開発中の状態をテストすることができます。

Bridge for iOSは現在開発中で以下の機能が未実装です。
- x86アーキテクトのみ対応
- コンパイラの最適化
- Autolayout
- Storyboardのサポート
- マップキット
- AssetsLibrary
- アドレス帳
- 広告の表示
- Objective-C annotations
- Media Capture and Playback
上記GitHubのソースにはサンプルが含まれているので、実際にBridge for iOSの機能を確認することができます。
GitHubのサンプルを実行する
ここではGitHubからBridge for iOSのコードをダウンロードして、サンプルを実行するまでを紹介します。
ソースコードのダウンロード
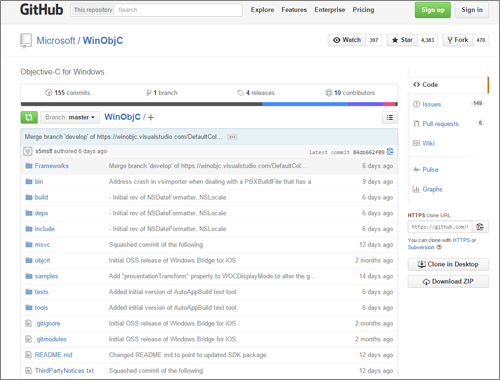
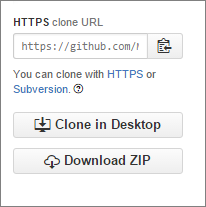
Bridge for iOSのページを開き、ソースコードをCloneするかzip形式でダウンロードします。ここではzip形式でダウンロードを選択します。

ライブラリのビルド
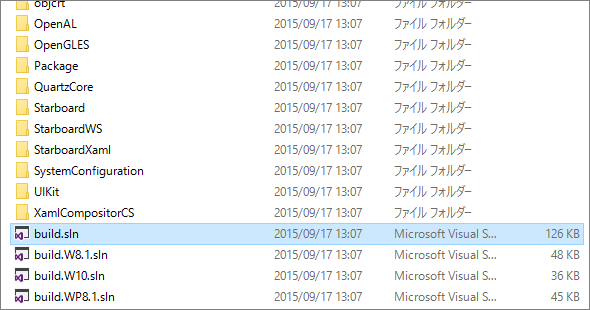
ダウンロードしたWinObjC-master.zipを解凍し、「WinObjC-master\build」フォルダにあるbuild.slnをVisual Studio 2015で開きます。

「Ctr+Shift+B」または上部メニューの「ビルド」から「ソリューションのビルド」をクリックし、ライブラリをビルドします。
サンプルの実行
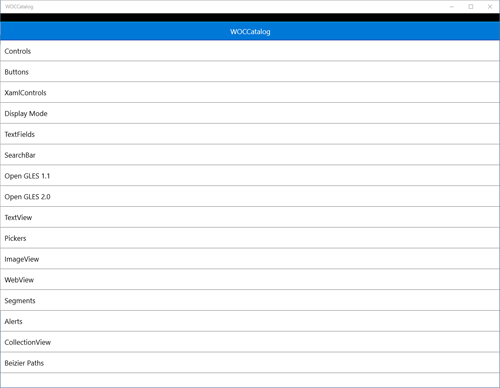
「WinObjC-master\samples」を開きます。samplesフォルダーにはHelloUIとWOCCatalogという2つのサンプルが置かれていますが、今回はWOCCatalogを実行してみます。WOCCatalogフォルダ以下の「WOCCatalog-WinStore10.sln」をVisual Studio 2015で開きます。
スタートアップの設定
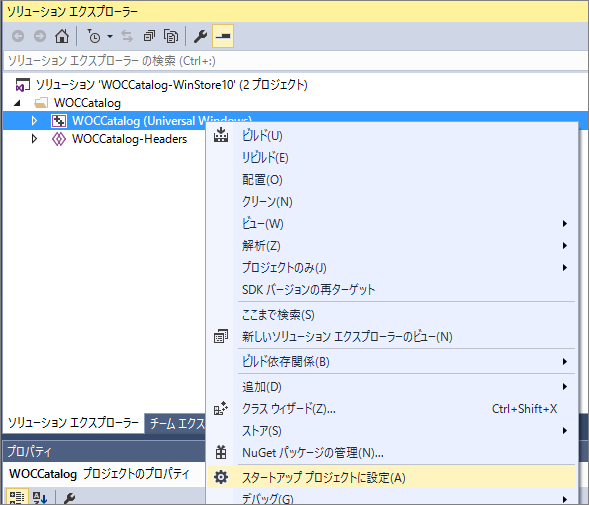
ソリューションエクスプローラーのWOCCatalog(Universal Windows)プロジェクトを右クリックして「スタートアッププロジェクトに設定」をクリックします。

プロジェクトのビルド
F5キーでビルドを実行します。UWPアプリが起動することが確認できます。

プロジェクトのファイル構成
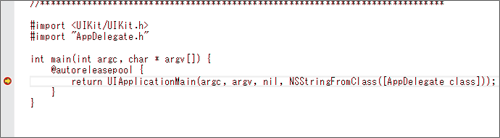
サンプルのソースコードを見ると、見慣れた.cppや.csという拡張子のファイルではなく、「main.m(WOCCatalog\Supporting Files以下)」などのObjective-Cで書かれたコードが配置されています。
ブレークポイントを配置してデバッグすると.m部分で実際に停止することができます。

自作のプロジェクトを変換する
自作のXCodeプロジェクトをBridge for iOSに変換します。現状Bridge for iOSがStoryboardに対応していないので、Storyboardを利用しない形でXCodeプロジェクトを作成する必要がある点に注意してください。
XCodeプロジェクトを作成する
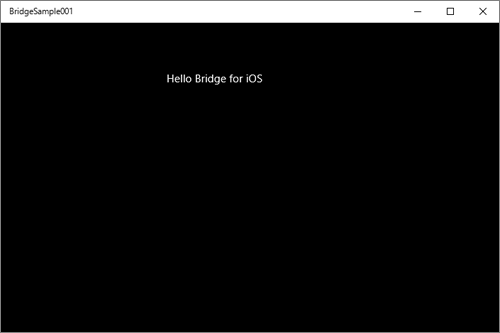
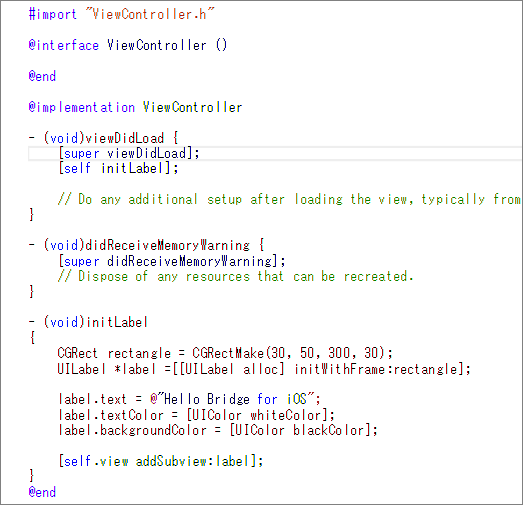
Storyboardを使わないプロジェクトを作成し、ViewControllerで以下のように簡単にラベルを表示するだけとします。
// ラベルを画面に表示する CGRect rectangle = CGRectMake(30, 50, 300, 30); UILabel *label =[[UILabel alloc] initWithFrame:rectangle]; label.text = @"Hello Bridge for iOS"; label.textColor = [UIColor whiteColor]; label.backgroundColor = [UIColor blackColor]; [self.view addSubview:label];
プロジェクトを変換する
XCodeプロジェクトをWindows 10のインストールされたPCにコピーします。変換には「WinObjC-master\bin\vsimporter.exe」ツールを利用します。
vsimporter.exeを実行する
コマンドプロンプトでXCodeプロジェクトの位置に移動します。ここでは「C:\BridgeSample001」にXCodeプロジェクトが、「C:\WinObjC-master\bin」にvsimporter.exeがあるものとします。
>cd C\:BridgeSample001
vsimporter.exeを実行します。
>C:\WinObjC-master\bin\vsimporter.exe
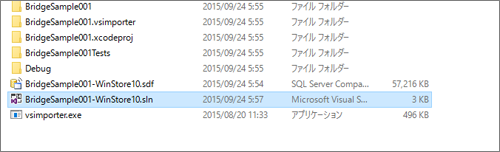
「C:\BridgeSample001」フォルダにBridgeSample001-WinStore10.slnなどが作成されていることが確認できます。

プロジェクトをビルドする
「BridgeSample001-WinStore10.sln」をVisual Studio 2015で開きます。ソリューションエクスプローラーのBridgeSample001(Universal Windows)プロジェクトを右クリックして「スタートアッププロジェクトに設定」をクリックします。プロジェクトをデバッグ実行すると、UWPアプリが起動します。

Bridge for iOSの現状
Bridge for iOSは着々と開発が進められており、サンプルも一か月前と違うものになっていました。
本記事が公開されたころには、前述の利用方法などはすでに古いものになっているかもしれません。そのような場合は、GitHubページの解説(英語)を参考にするとよいでしょう。また、問題が発生した場合は、GitHubのIssuesにフィードバックを行ってみてください。
Storyboardが使えないなど、まだまだ開発中の面もありますが、既存iOSアプリを持っている方はぜひBridge for iOSを利用してUWPアプリを公開してみてください。
objc-syntax-highlighting.vsix
XCodeプロジェクトの変換に利用したvsimporter.exeと同じ位置にobjc-syntax-highlighting.vsixというツールがあります。objc-syntax-highlighting.vsixを利用すると、Objective-CのコードをVisual Studioでシンタックスハイライトすることが可能になります。Bridge for iOSを試してみる場合は導入しておくと良いでしょう。

Bridge for Web
Bridge for Webとは
Bridge for Webは、WebサイトをUWPアプリにすることができます。UWPアプリはもともとHTML+JavaScriptで構築できるのですが、Bridge for WebはWebサイトをそのまま表示した状態に近いアプリといえます。
Bridge for WebとWebサイトの違いはBridge for Webではアプリ課金が利用できる点や、UWPの特性を生かしてブラウザのないIoTやHoloLensなどのデバイスに向けて展開できる点、JavaScriptからWindows APIをコールできる点などがあります。
またBridge for Webは他のWindowsブリッジとは異なり、現時点で利用可能です。
Bridge for Webを使ってみる
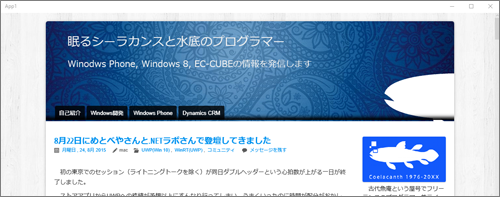
Bridge for Webの利用方法を紹介します。試しに筆者のブログをUWPアプリ化します。
HTML+JavaScriptのUWPプロジェクトを作成する
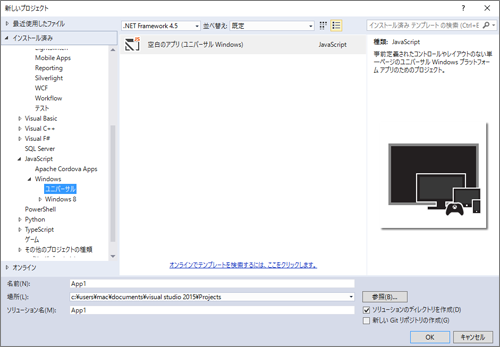
新規プロジェクトの作成から「JavaScript」→「Windows」→「ユニバーサル」の「空白のアプリ(ユニバーサルWindows)」プロジェクトを作成します。

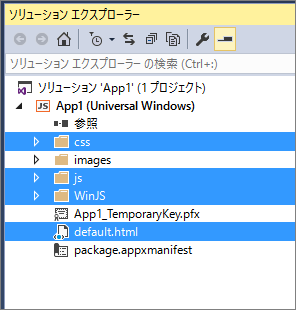
利用しないファイルの削除
プロジェクトからcss、js、WinJSフォルダとdefault.htmlを削除します。

package.appxmanifestの編集
package.appxmanifestのApplicationタグを以下のように修正します。
<Application Id="App" StartPage="default.html">
<Application
Id="App"
StartPage="http://coelacanth.jp.net/">
<uap:ApplicationContentUriRules>
<uap:Rule Match="http://coelacanth.jp.net/" Type="include"/>
</uap:ApplicationContentUriRules>
デバッグ実行する
プロジェクトをデバッグ実行すると、UWPアプリのウィンドウにWebサイトが表示されます。uap:Ruleで指定したRule以外のページはブラウザで表示されます。

その他のブリッジ
Bridge for Android
Bridge for Androidは、AndroidアプリをWindows 10を搭載したスマートフォンおよびスモールタブレット向けにビルドします。
Bridge for iOSとの違いは、こちらがスマートフォン用のWindows 10に限られる点と、プロジェクトを変換するのではなく、アプリをAndroidコードから作成する点です。
Bridge for Androidは以下のページからプレビュー利用の申請ができますが、情報の公開はできないため、興味を持たれた方はぜひ試してみてください。
注
本記事執筆時点で、日本語ページからのリンクがリンク切れになっていましたので、英語ページを紹介します。ページ下部の「I am interested」から申請できます。
Project Centennial
Project Centennialは、デスクトップアプリをUWPアプリに変換できます(Bridge for Classic Windowsという表記を公式ページで用いていなかったので、Project Centennialと記載します)。
Project CentennialもBridge for Android同様に申請が必要です。
Project Centennialは2016年に公開テストが予定されています。
Silverlight bridge
2015年の9月17日にSilverlight bridgeがアナウンスされました。こちらはMicrosoftの提供ではありませんが、SilverlightベースのWindows PhoneアプリをUWPアプリに変換できるツールです。
まとめ
Windows 10 OSが搭載された、さまざまなデバイスに展開できるUWPアプリに変換するための、さまざまなブリッジを紹介してきました。まだプレビューのものもありますが、今後これらのブリッジやブリッジの技術を応用した、さまざまなツールの登場が期待できます。すでにiOSアプリやAndroidアプリをお持ちの方や、これらの開発技術を有する方にとって、低コストでUWPアプリを展開できるWindowsブリッジを利用してぜひチャンスを手にしてください。



























































