SORACOMのWebサイト:https://soracom.jp/
サンプルの概要
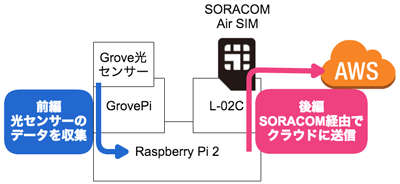
今回はRaspberry Pi 2に搭載した光センサーで明るさを測定し、SORACOMを利用してクラウド(AWS)にデータを送信、蓄積するシステムを構築してみます。

用意するもの
- Raspberry Pi 2 Model B
- NTT Docomo L-02C(モデム)
- SORACOM Air SIM
- GrovePi
- Grove光センサー
- AWSアカウント
少し点数は多いですが、秋葉原などの電気街や通販で手に入りやすいものです。Groveは半田づけやブレッドボードなしで手軽に電子工作をするためのモジュールキットで、Raspberry PiのGPIOピンに対応するGroveのベースモジュールがGrovePiです。興味のある方は手元に用意して試してみてください。
SORACOM概要
SORACOMは、IoTプラットフォームとして、現在2つのサービスを提供しています。
- SORACOM Air
- SORACOM Airは、NTTドコモ網(FOMA/Xi)に対応するMVNO(Mobile Virtual Network Operator)の1つです。従量制の課金と、APIおよびWebコンソールによってSIMをコントロールする機能が特徴です。
- SORACOM Beam
- SORACOM Beamは、SORACOM Airのモバイル閉域網を活かしたプロキシサービスです。TLSによる暗号化処理をはじめ、ヘッダの付与などインターネットを経由するトラフィックに処理を追加できます。Beamの機能詳細や設定は後編で紹介します。
なお、サンプルの作成は次の手順で進めます。
- 手順1:SORACOMアカウントの作成
- 手順2:SORACOM Airで利用するSIMカードを購入
- 手順3:Raspberry Pi 2と各デバイスのセットアップ
- 手順4:SORACOM Airの接続
- 手順5:Groveのコーディング
手順1:SORACOMアカウントの作成
それでは、サンプル作成を始めましょう。まずはSORACOMのアカウントを作成します。
アカウント作成を開始
Webブラウザで「SORACOMユーザーコンソール」(以下、ユーザーコンソール)し、[アカウントを作成]をクリックします。
![SORACOMユーザーコンソールで[アカウントを作成]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/9014/soracom03.png)
登録情報を入力
メールアドレスとパスワードを入力し、[アカウントを作成]をクリックします。

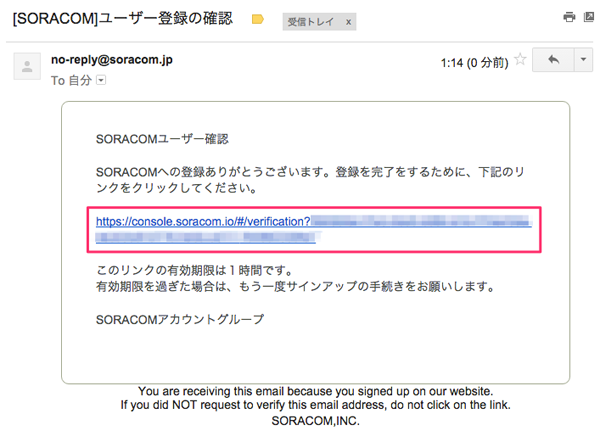
ユーザー登録確認メールで登録を確定
登録したメールアドレス宛に「ユーザー登録の確認」メールが届くので、それを受信し、本文に記載されているリンクをクリックします。

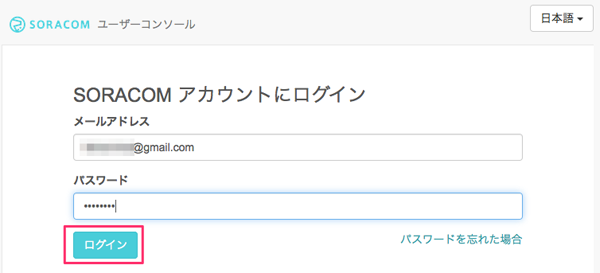
作成したアカウントでログイン
ユーザーコンソールでメールアドレスとパスワードを入力し、ログインします。

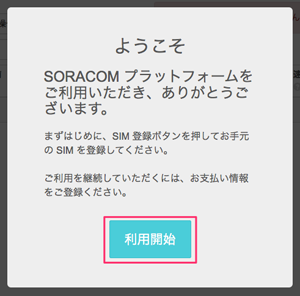
SORACOMの利用を開始
初期画面では[利用開始]をクリックします。

クレジットカード情報を登録
画面右上のメールアドレスのボタンから[お支払い方法設定]を選択し、料金支払いのためのクレジットカード情報を登録します。




































.png)











