なお、今回の説明は、Oracle Cloud上にデータベースサービスの環境をすでにお持ちであることを前提に進めます。データベースサービスの環境をお持ちでない方は、こちらの記事を参照してトライアル環境を取得してみてください。
また、スキーマサービスを前提として手順を記載していきますが、ほとんどの項目はインスタンスサービス(Database as a Service)でも同様に適用できるはずです。
REST APIコンソール
まず、REST APIを作成するためのコンソールにアクセスします。
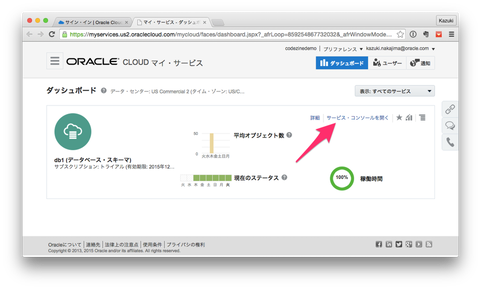
Oracle Cloudにログインした直後のダッシュボードページから、データベース・スキーマサービスの「サービス・コンソールを開く」をクリックします。

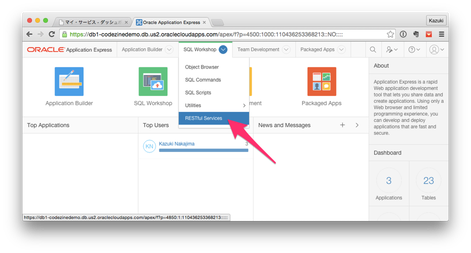
コンソールのトップページが表示されます。ここで上段のSQL Workshopのプルダウンメニューから「RESTful Services」を選択します。

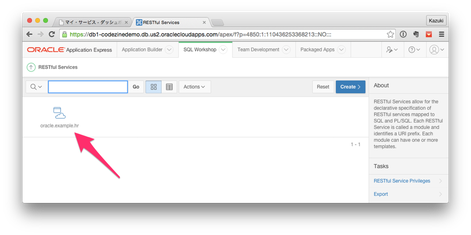
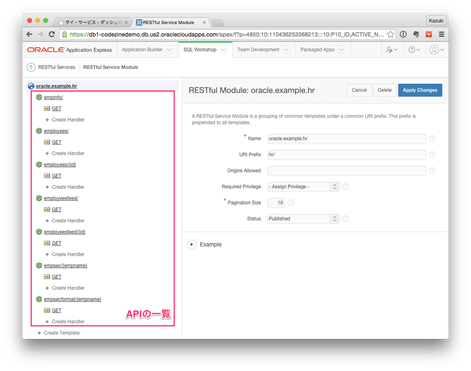
この画面がREST APIを作成・管理するときのホームページとなります。次図のように、サンプルのモジュールがあらかじめ1つ用意されています。このモジュールをクリックしてみると、empテーブル[1]にアクセスする一連のAPIを確認することができます。


注
[1]: empテーブルは社員をイメージしたテーブルで、サンプルテーブルとして用意されています。
REST APIの構造を理解されている方は、このAPI設定をいくつか確認してみることで「あーなるほど」と設定方法について概ね理解できるかもしれません。
以降では、基本的なユースケースに沿ってREST APIの作成方法を説明していきます。
REST API設定の構造
REST API設定は次の3つのコンポーネントで構成されます。
- モジュール
- トップレベルのコンポーネント。このAPIへのアクセスに必要な権限の設定やCORS設定を行う。
- URIテンプレート
- 各APIのURIを設定する。
- ハンドラー
- HTTPメソッドごとにどのようなアクションを実行するかを設定する。URIテンプレートごとに作成する。
モジュール、URIテンプレート、ハンドラーの各コンポーネントの関係を図で表すと、次のようになります。

この図のとおり、各APIはURIテンプレートの文字列、そしてハンドラーが指定するHTTPメソッドによって一意に識別され、アクセスすることができます。追加でモジュールに各URIテンプレートに共通するURIプリフィックスを設定することもできます。
それではREST APIの設定を進めていきましょう。
テーブルの全レコードを取得するAPIを作成する
まず、REST APIの新しいモジュールを作成します。前述のサンプルモジュールに含まれる機能ではありますが、empテーブルの社員情報を操作するAPIを作成してきます。
REST API管理のホームページで[Create]ボタンをクリックします。
![REST API管理のホームページで[Create]ボタンをクリック](http://cz-cdn.shoeisha.jp/static/images/article/9231/fig06.png)
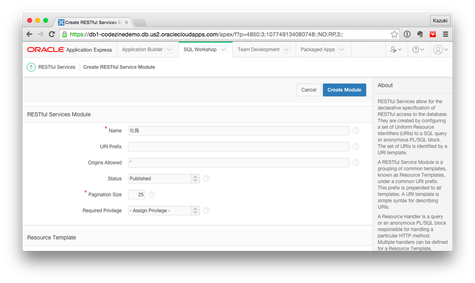
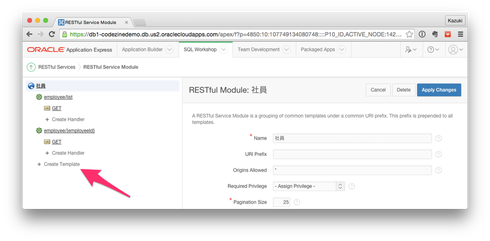
モジュール作成のフォームに遷移します。本来モジュールに含まれる設定は「RESTful Service Module」セクションにあるパラメーターのみですが、このフォームではその配下のURIテンプレートとハンドラーを同時に1つ作成できるようになっています。ただし、ここではコンポーネントごとに順を追って設定を行うため、「RESTful Service Module」セクションのみ設定します。

- Name
- このモジュールの名前です。ここでは「社員」とします。
- URI Prefix
- このモジュール配下のURIテンプレートに共通する接頭辞(Prefix)です。ここでは設定しません。
- Origins Allowed
- いわゆるCORS(Cross Origin Resource Sharing)設定です。このモジュールのAPIへのアクセスを許可するドメインを指定します。ここではどのドメインからでもアクセスを許可するため「*」とします。
- Required Privilege
- このモジュールのAPIへのアクセスを許可する権限です。ここではデフォルトの「Assign Privilege」のままとし、このモジュールのAPIアクセスには認証を不要とします。
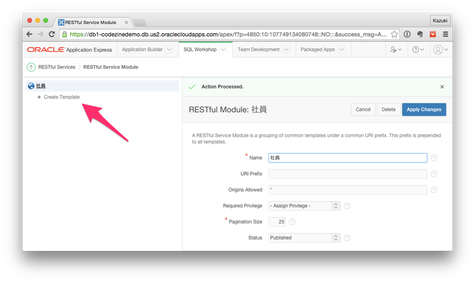
上記のとおり設定したら[Create Module]ボタンをクリックします。これでモジュールが作成されました[2]。
注
[2]: 筆者の環境では、なぜか「Origin Allowed」が一度では保存されませんでした。モジュールが作成された後に「Origin Allowed」項目を確認し、もし設定が入っていなければ再度「*」を入力して、[Apply Change]ボタンで保存してください。
続けて、このモジュール配下にURIテンプレートを作成していきます。
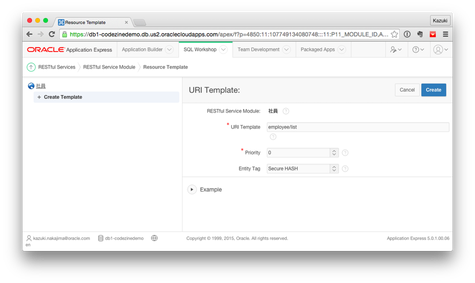
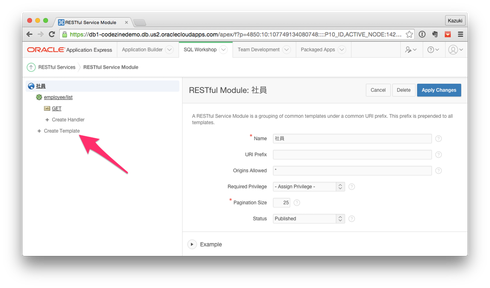
まず全社員リストを取得するためのURIテンプレートを作成してみましょう。画面左の「+ Create Template」をクリックします。

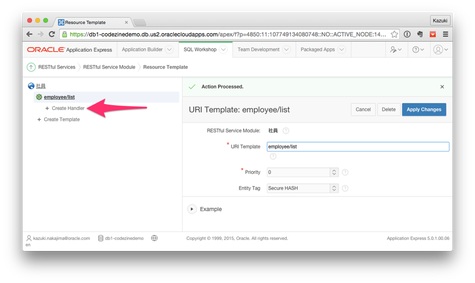
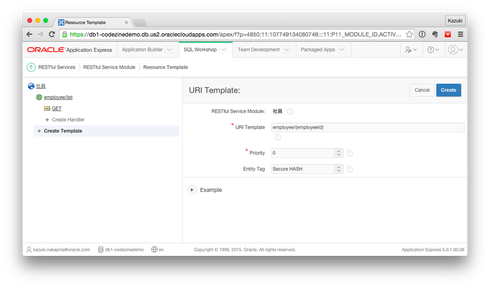
全社員を取得するAPIには、「http[s]://[あなたのドメイン]/apex/employee/list」というURLをアクセスさせることを想定し、URI Templateは「employee/list」とします。他のパラメーターはひとまずデフォルト値のまま[Create]ボタンをクリックします。

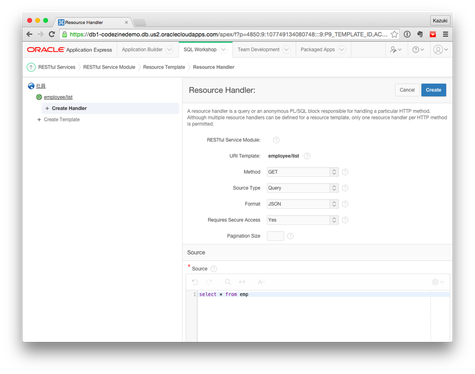
次に、このAPIコールで実行されるクエリー(Query)を設定するためのハンドラーを作成します。画面左の「+ Create Handler」をクリックします。

ハンドラーで特に重要なのはMethodとSourceです。

- Method
- このハンドラーに対応するHTTPメソッドを指定します。REST APIの慣習としてデータを取得するAPIの場合はGETメソッドが用いられますので、今回もそれに習って「GET」とします。
- Source Type
- 実行するアクションを指定します。今回はSQL文で複数レコードを取得するため「Query」とします。
- Format
- レスポンスのフォーマットを指定します。ここでは「JSON」とします。
- Required Secure Access
- HTTPSによるアクセスを強制するかどうかを指定します。ここでは「Yes」とします。
- Pagenation Size
- 1回のAPIコールで取得できるレコード数を指定します。この値を設定した場合、超加したレコードについては、レスポンスに含まれる「next」属性で指定されているURLにアクセスすることで、再帰的に取得することができます。ここではデフォルトのまま未設定とします。
- Source
- 実行するSQL文を指定します。ここではempテーブルの全レコードを取得するため、次のSQL文を設定します[3]。
select * from emp
注
[3]: 末尾にセミコロンを入れるとAPIコール時にエラーとなるので注意してください。
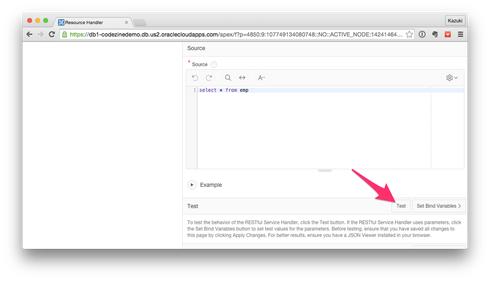
全社員情報を取得するためのAPI設定が完了しました。画面下の方に[Test]ボタンが用意されています。このボタンをクリックすると、このAPIにブラウザでアクセスして結果を確認することができます。

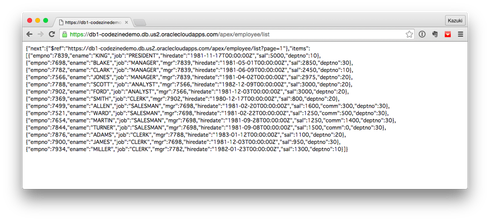
設定が正しく行われていれば、結果が次のようにJSONフォーマットで表示されます。

なお、ここでは単純に全件取得のクエリーを設定しましたが、SQL文によって、検索結果はいかようにもカスタマイズできます。
動的なパラメーターを含むAPIを作成する
次は、より動的なAPIを作成してみましょう。先ほどは完全に静的なURIでしたが、今回はURIの中に社員番号を埋め込み、社員を動的に指定できるようにします。具体的には、次のようなフォーマットでアクセスできるAPIを作成します。
http[s]://[あなたのドメイン]/apex/employee/[社員番号]
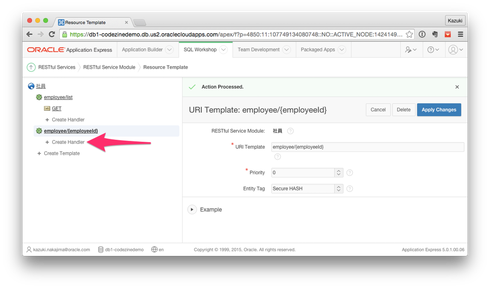
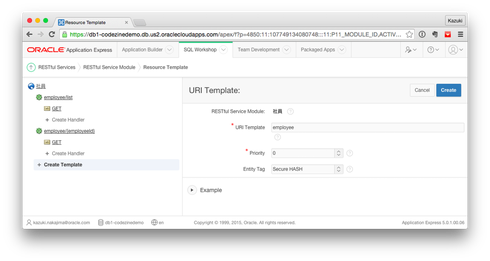
先ほど作成した社員モジュールの中に新しいURIテンプレートを作成するため、「Create Template」をクリックします。

「URI Template」に「employee/{employeeId}」を指定します。波括弧で指定した文字列はバインド変数と呼ばれ、URIの中でこの部分が動的に指定されることを示しています。そして後に設定するクエリーの中で値を参照することができるようになります。これで[Create]ボタンをクリックします。

URIテンプレートが作成されたら、ハンドラーを作成するために「Create Handler」をクリックします。

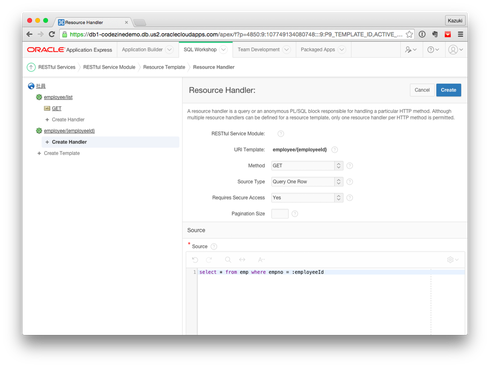
そして、次のようにハンドラーの詳細を設定します。

- Method
- 今回も情報を取得するAPIなので「GET」とします。
- Source Type
- 今回は1行だけ取得するAPIコールなので「Query One Row」とします。
- Source
- URI Templateで指定した{employeeId}をキーとして社員を検索するSQL文を下記のように設定します。
select * from em where empno = :employeeId
上記のとおりに設定したら、[Create]ボタンをクリックしてハンドラーを作成します。作成できたら、次のようにempテーブル内に存在する社員番号を指定して、アクセスしてみてください[4]。
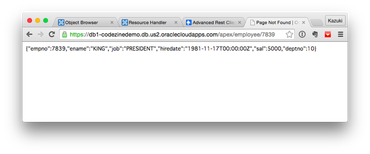
http[s]://[あなたのドメイン]/apex/employee/7839
注
[4]: URLの「7839」が社員番号です。ご自身の環境に存在するものに置き換えてください。
次のように、JSONフォーマットのデータが返されれば成功です。

レコードを挿入するAPIを作成する
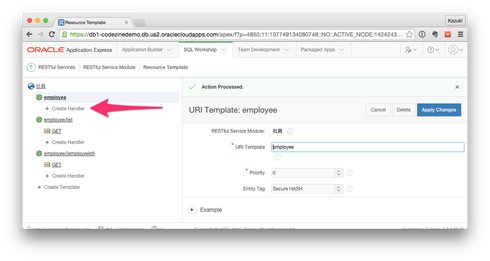
それでは最後に、レコードを挿入するAPIを作成します。先ほど作成した社員モジュールの中に新しいURIテンプレートを作成するため、「Create Template」をクリックします。

今回のAPIには、「http[s]://[あなたのドメイン]/apex/employee」というURLでアクセスすることを想定し、「URI Template」に「employee」を指定して「Create]ボタンをクリックします。

URIテンプレートが作成されたら、ハンドラーを作成するために「Create Handler」をクリックします。

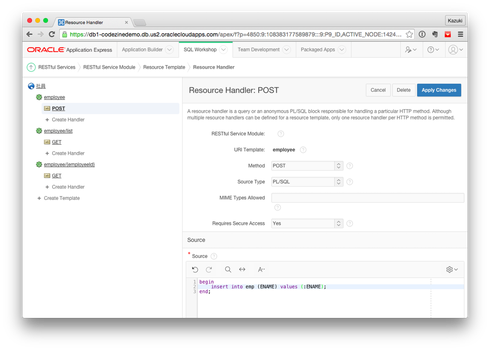
そして、やはり次のようにして、ハンドラーの詳細を設定します。

- Method
- 今回はレコードを作成するAPIなので「POST」とします。
- Source Type
- PL/SQLを指定します。
- Source
- 社員レコードを挿入するPL/SQL文を下記の通り設定します。
begin
insert into em (ENAME) values (:ENAME);
end;
「:ENAME」はバインド変数で、POSTリクエストのBodyにセットされたJSONフォーマットのデータがここにセットされます。
上記のとおりに設定したら、[Create]ボタンをクリックしてハンドラーを作成します。
これでレコードを挿入するAPIが完成しました。ただし、このAPIをテストをするにはPOSTリクエストを生成する必要があるので、少しセットアップが必要です。筆者はChromeブラウザの「Advanced REST Client」というアドオンを使ってPOSTリクエストをテストしています。
Advanced REST Clientで今回のAPIにアクセスするには、次図のようにパラメーターをセットし、[Send]ボタンをクリックするだけです。
![Advanced REST ClientでAPIにアクセスするには<br/>パラメーターをセットし[Send]ボタンをクリックするだけ](http://cz-cdn.shoeisha.jp/static/images/article/9231/fig23.png)
パラメーターをセットし[Send]ボタンをクリックするだけ
HTTPメソッドとしてPOST、BodyにJSONフォーマットで「{"ENAME":"KAZUKI"}」と送信するデータを入力しています。また、コンテンツタイプとして「application/json」を指定しています。
このリクエストがステータスコード200で返ってくれば成功です。データベースにレコードが挿入されているかどうか確認してみてください。
まとめ
今回はクラウドサービスにおけるAPIの標準形ともいえるREST APIで、Oracle Database Cloudにアクセスする方法を紹介しました。REST APIはサービス間連携で必要となるだけでなく、モバイルアプリケーションやHTML5アプリケーションを提供する際には必須の機能です。
従来RDBMSではODBCやJDBCといった接続方法が主流でしたが、Oracle Database Cloudではクラウドでのユースケースで必要とされるREST APIで直接データベースにアクセスできるようになっています。この機能を活用することで、よりシンプルなアーキテクチャーでモバイルやHTML5、複数のサービスを組み合わせたエコシステムといった新しい利用シーンに対応できるでしょう。



























































