本連載の書籍化について(2018年5月追記)
本連載は、加筆・再構成およびAndroid Studio 3対応を行い、書籍化しています。最新情報については、こちらもぜひ併せてご参照ください。
[Note]Android Studio 2.0の正式公開
2016年4月7日にAndroid Studio 2.0が正式公開されました。ニュースの内容に関しては、こちらの記事に記載されていますので、そちらを参照してください。
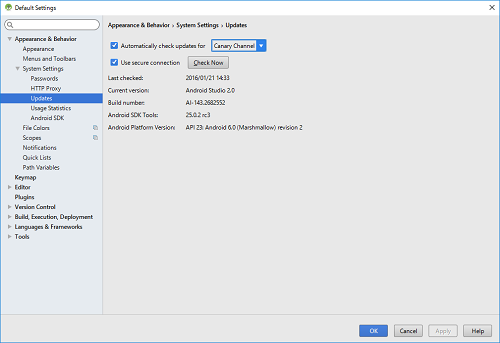
Android Studio 2.0を起動するといつも通りにupdateのメッセージが表示されますが、2.0が正式公開されたため、原稿執筆時点では指示に従ってupdateをすると、2.1がインストールされてしまいます。これは、以下のようにUpdatesの設定が「Canary Channel」になっているからです。

ここを「Stable Channel」に変更することで、2.0の正式版にアップデートできます。しかし、それよりも、Android Studioの公式ページより正式版インストーラをダウンロードして、インストールする方をお勧めします。
プレビュー版よりインストールしてあるAndroid Studioはそのまま残しておいてもかまいませんし、フォルダごと削除しても問題ありません。ただし、もし、2.1にアップデートして使用する場合は、正式にインストールする2.0とはSDKのフォルダを別にしておいた方がいいでしょう。
また、すでに、正式にインストールしてある1.5と2.0プレビュー版(ベータ版)を混在して使用している場合は、正式にインストールしてある1.5を2.0にアップデートすればいいでしょう。
対象読者
- Androidアプリ開発未経験な方
- Java言語は一通り習得済みである方
Androidアプリ開発の基本手順
今回のサンプルアプリの作成、解説に入る前に、まず、Andoirdアプリ開発の基本手順を説明しておきます。
アクティビティ
前回、ウィザードに従ってAndroidプロジェクトの作成方法を解説しましたが、このウィザードの最終画面(Customize the Activity画面)の「Activity Name」と「Layout Name」の入力欄が何を表すのか、から説明していくことにします。
前回の最終章に記載したように、Androidでは処理をJavaクラスに、画面構成をxmlファイルに記述します。つまり、Javaクラスとxmlファイルのペアでひとつの画面が作られていることになります。
このJavaクラスのことを「アクティビティ」といい、Activityクラス(またはその子クラス)を継承して作ります。一方、画面構成用のxmlファイルを「レイアウトファイル」といいます。通常、これらはペアなため、関連した名前をつけます。例えば、アクティビティのクラス名が「HelloAndroidActivity」ならレイアウトファイルのファイル名は「activity_hello_android.xml」となります。これらの入力を自動化してくれるのが、Customize the Activity画面なのです。
基本手順
先述の通り、Androidアプリはレイアウトファイルとアクティビティのペアで成り立っています。よって、Androidアプリ開発では、まず、レイアウトファイルに画面構成を記述していきます。その後、アクティビティに処理を記述していく手順で進めていきます。
また、アプリ中で使われる表示文字列は原則res/valuesフォルダ中のstrings.xmlに記述します。これは、アプリを他言語に対応させたい場合、別言語で記述されたstrings.xmlを作成し、所定のフォルダ(例えば日本語ならvalues-ja)に入れておくだけで、Android OSの言語設定に従ってOS側で自動的にstrings.xmlを切り替えてくれる仕組みが整っているからです。ですので、日本語向けアプリしか作成しない場合でも、strings.xmlに文字列を記述する癖をつけておきましょう。
サンプルプロジェクト作成
では、今回使用するサンプルアプリを作成していきましょう。
[Note]ダウンロードしたサンプルの扱い
今回使用するサンプルはこのページからダウンロードできます。ダウンロードしたZIPファイルを適当なところに解凍すると、ViewSampleというフォルダが作られます。このフォルダ自体がAndroid Studio 2のプロジェクトとなっています。Android Studio 2を起動し、スタート画面「Open an existing Android Studio project」を選択(あるいは、FileメニューからOpenを選択)し、表示されたフォルダ選択ダイアログで先の解凍したフォルダ(ViewSampleフォルダ)を選択すればそのまま参照、実行できるようになっています。
この連載中で今後公開していくサンプルも同様の手順で参照、実行できます。
なお、今回のサンプルは、解説中でソースを追記していきます。ダウンロードサンプルはその完成版となります。
プロジェクト情報
今後この連載中で使用するサンプルアプリについては、プロジェクト情報として以下のような記述をします。この情報でひとつのプロジェクトが作られるようになっています。
- Application name: ViewSample
- Company Domain: android.wings.websarva.com
- Package name: com.websarva.wings.android.viewsample
- Project location: C:\…任意のワークフォルダ…\ViewSample
- Phone and Tablet Minimum SDK: API 15
- Add an activity: Empty Activity
- Activity Name: ViewSampleActivity
- Layout Name: activity_view_sample
「Application name」から「Project location」がプロジェクト作成ウィザードの第1画面(New Project画面)、「Phone and Tablet Minimum SDK」が第2画面(Target Android Devices画面)、「Add an activity」が第3画面(Add an activity to Mobile画面)、「Activity Name」と「Layout Name」が第4画面(Customize the Activity画面)の入力項目に対応します。なお、「Project location」は最終フォルダが「ViewSample」であれば、どこに作成しても構いませんし、ウィザード表示のデフォルトのままでも構いません。それを表すために「任意のワークフォルダ」と記載しました。
実際に、プロジェクト作成ウィザードを起動し、順番に入力し、プロジェクトを作成してください。
[Note]プロジェクトの閉じ方
Android Studioでは、プロジェクトを開いた状態で右上のウィンドウを閉じる「×」ボタンをクリックすると、プロジェクトが閉じるのではなくAndroid Studioが終了します。このまま再度Android Studioを起動すると、スタート画面ではなく、前回開いていたプロジェクトをそのまま開いた状態で起動します。プロジェクトを終了し、スタート画面を表示させたい場合はFileメニューから「Close Project」を選択してください。
ソースコード
今回は、画面の作成方法がメインですので、アクティビティ(Javaのソースコード)はプロジェクト作成時のままで使用します。
まず、values/strings.xmlファイルを以下の内容に書き換えます。なお、(2)などの数字は解説のためのものですので、ソースコードには入力しないでください。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">画面部品サンプル</string>
<string name="tv_msg">お名前を入力してください。</string> (2)
<string name="bt_save">保存</string>
</resources>
次に、activity_view_sample.xmlファイルを以下の内容に書き換えます。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#A1A9BA"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginTop="5dp"
android:background="#ffffff"
android:text="@string/tv_msg" (2)
android:textSize="25sp"/>
<EditText
android:id="@+id/etInput" (1)
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="25dp"
android:layout_marginTop="5dp"
android:background="#ffffff"
android:inputType="text"/>
<Button
android:id="@+id/btSave"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="@string/bt_save"/>
</LinearLayout>
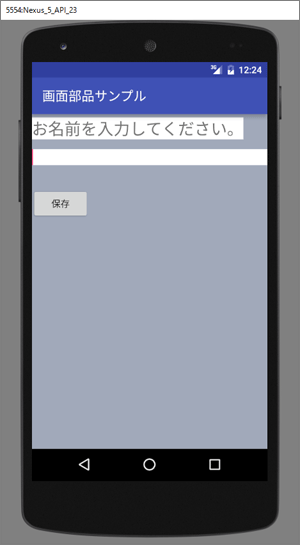
入力が終了し、特に問題がなければエミュレータを起動し、アプリを実行してみてください。以下のような画面が表示されれば成功です。

今回のサンプルでは、各画面部品の配置が分かるように色を付けています。全体の背景としてグレーを使用し、各部品は白にしています。
なお、今回、Javaのソースコードを一切記述していません。つまり、処理が記述されていませんので、例えば、ボタンをタップしても、タップはできますが何も起こりません。この画面操作に対応する処理に関しては、次回以降解説していきます。














































