サンプルファイル
本記事にアップロードしているサンプルファイルは、GitHubでも公開しています。
今回紹介するコンポーネント
本記事では以下の2つのコンポーネントを紹介します。
InputMan
InputManは、グレープシティ社の提供する、テキスト入力の支援機能を備えたコンポーネントです。日本で開発されたコンポーネントであるInputManは、日本語入力に強く、業務アプリケーションの複雑な入力作業を補助するさまざまな入力機能を備えているのが特徴です。
本記事では「InputMan for Windows Forms」を中心に紹介しますが、同様の機能をASP.NET版にあたる「InputMan for ASP.NET」で実現可能な場合もありますので、その際は補足として注記いたします。
MultiRow
MultiRowは、同じくグレープシティ社の提供する、グリッドコンポーネントです。1つのレコードが複雑な構成のレコードデータの表示、編集を可能にします。
複雑なグリッドの表を作成可能というだけでなく、Visual Studioの高い操作性をうまく活かした編集の容易さも開発者としては嬉しいポイントです。
本記事では、簡単なサンプルを作成する流れを紹介しますので、Webアプリケーションの開発経験や、自前でグリッドコンポーネントを作成した経験のある方は、その経験と比較しながら読み進めてもらえれば、よりMultiRowの特徴をつかめるはずです。
対象読者
Visual Studioを利用してアプリケーションを作成した経験がある、またはC#、Visual Basicなどの.NET系言語での開発経験がある方。
必要な環境
InputMan for Windows FormsおよびMultiRow for Windows Formsを利用するには以下の環境が必要となります。
- Visual Studio 2010/2012/2013/2015 日本語版
- .NET Framework 3.5 SP1/3.5 Client Profile/4/4 Client Profile/4.5/4.5.1/4.5.2/4.6/4.6.1
本記事はVisual Studio 2015(Enterpriseエディション)、.NET Framework 4.6環境で画像キャプチャーの取得、動作検証を行っております。
コンポーネントの導入
InputMan for Windows Formsのインストール
InputMan for Windows Formsの導入について、トライアル版を例に紹介します。
作業途中のライセンス入力で正式版のライセンスを入れるか、トライアル版用として提供されたライセンスキーを入力するかの違いを除けば同じ方法で導入できます。
また、MultiRow for Windows Formsもほぼ同じ流れで導入できるため、インストール方法の紹介は割愛します。
トライアル版の申し込み
InputMan for Windows Formsのページを開きます。

「トライアル版」のボタンをクリックすると「トライアル版申込フォーム」が表示されるので、フォームに必要な情報を記入し、申し込みを完了します。
トライアル版情報の受信
申し込みが完了するとまもなく、申込時に申請したメールアドレスにトライアル版のダウンロードURLと、トライアル用のプロダクトキーが記されたメールが届きます。
メールに記されたURLからトライアル版のファイルをダウンロードしてください。
トライアル版のインストール
ダウンロードしたトライアル版を解凍し、インストーラーを起動します(本記事執筆時点のインストーラーのファイル名は「InputManWin8_20150918.exe」です)。

「使用許諾契約書に同意する」にチェックを入れると、「インストール」ボタンが有効になるので、クリックします。

インストールが完了すると、下記画像の画面になりますので、初めてのインストール時は「ライセンス認証マネージャーを起動する」にチェックを入れて「閉じる」ボタンをクリックします。

ライセンス認証を行う
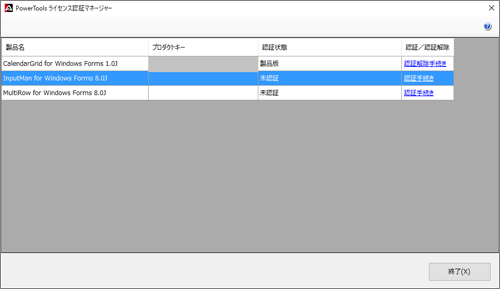
PowerToolsライセンス認証マネージャーが起動するので、InputMan for Windows Forms 8.0Jの欄の「認証手続き」をクリックします。

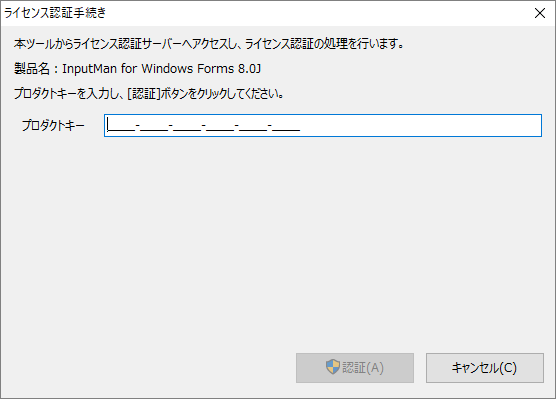
メールで送られてきたプロダクトキーを入力して「認証」ボタンをクリックします。

「証処理が完了しました。」と表示されれば認証作業は終了です。

コントロールの追加
利用したいコントロールがツールボックスに表示されていない場合の追加方法を紹介します。
今回のように別途インストールした製品のコントロールについては、以下で紹介するような作業が必要な場合があります。
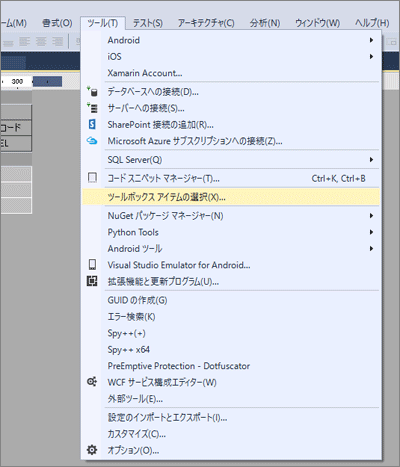
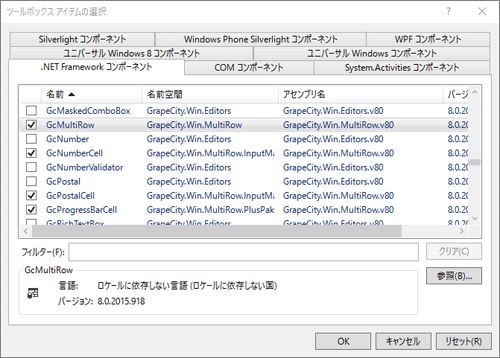
Visual Studioの上部メニューから「ツール」→「ツールボックスアイテムの選択」をクリックします。

「.NET Framework コンポーネント」タブを選択し、必要なコントロールにチェックを入れ、右下の「OK」ボタンをクリックすることでツールボックスにコントロールが追加されます。
今回はGcMultiRowコントロールにチェックを入れて追加します。


MultiRowで複雑なフォームを作成する
MultiRow for Windows Formsをサンプルに導入して、利用するための作業の流れと、機能の概要を解説していきます。
プロジェクトの作成
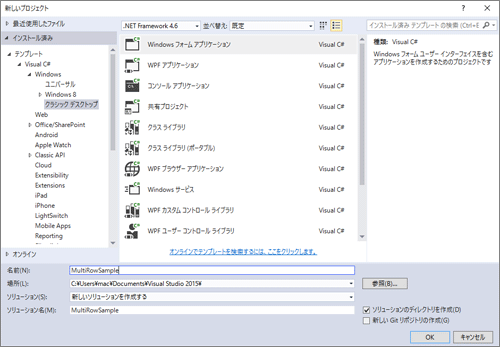
「MultiRowSample」という名前で、Windowsフォームアプリケーションを作成します。

MultiRowテンプレートの追加
まずはコントロールの雛形になるテンプレートを作成します。
ソリューションエクスプローラーのプロジェクト名の位置で右クリックから「追加」→「新しい項目」をクリックします。
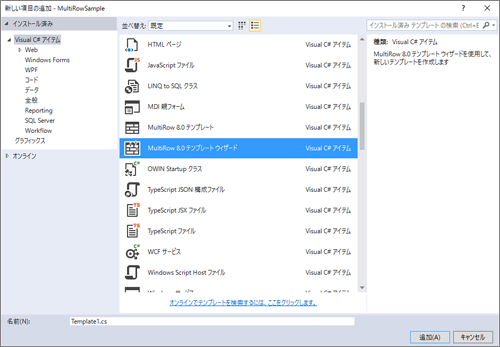
項目の追加
「新しい項目の追加」ウィンドウから「MultiRow 8.0 テンプレートウィザード」を選択し、ウィンドウ右下の「追加」をクリックします。

テンプレートウィザードの起動
MultiRow 8.0テンプレートウィザードがポップアップします。ウィザード形式でテンプレート作成を進めることができます。

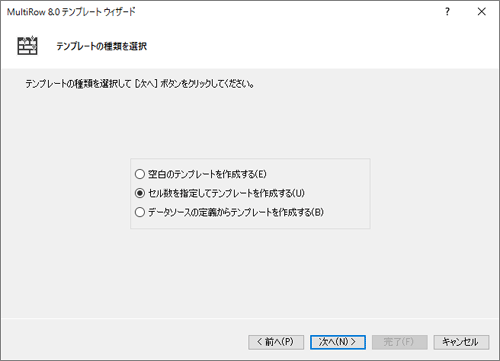
テンプレートの種類は「セル数を指定してテンプレートを作成する」を選択します。

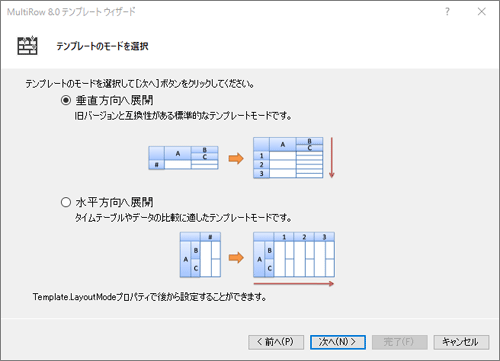
テンプレートのモードでは、複数のレコードをどのように展開するかを選択します。ここでは「垂直方向に展開」を選択します。

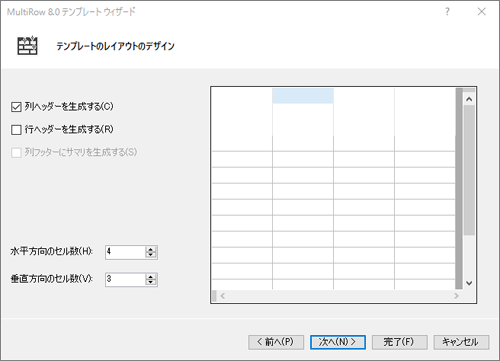
続いて、列・行のヘッダーの有無と垂直・水平方向の列数を選択します。
今回は「行ヘッダーを生成する」のチェックを外し、水平方向のセル数を4、垂直方向のセル数を3に変更します。

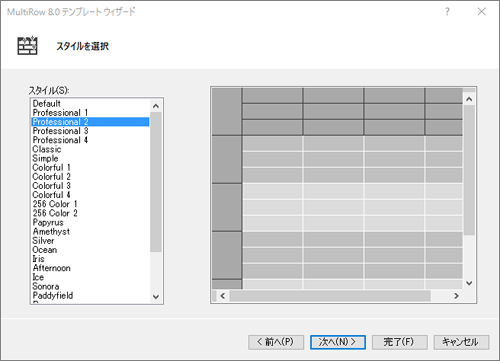
スタイルを選択します。左の各スタイルをクリックすると、右側でプレビューが確認できます。
「Professional 2」を選択します。

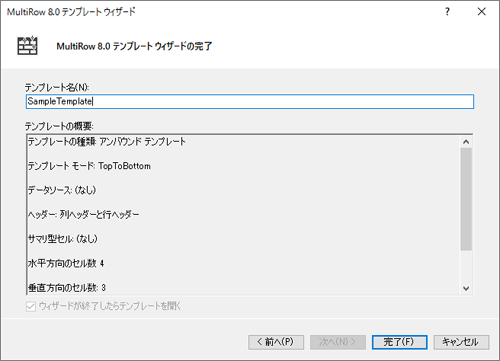
最後にテンプレート名を「SampleTemplate」と変更して「完了」をクリックします。

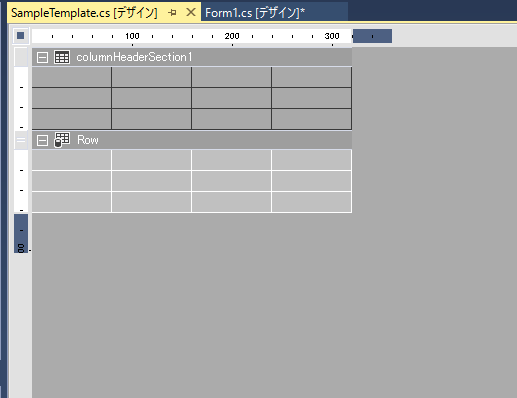
これでテンプレートが作成されました。ウィザードに従い、ある程度の形ができているので、次は更に修正を加えていきます。

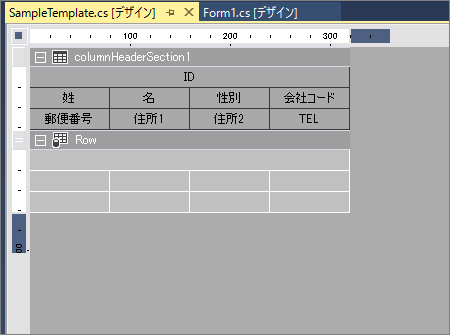
テンプレートの編集
ウィザードで作成したテンプレートに手を加えていきます。今回は、1行目は1列しか必要ないというケースを想定します。
セルの削除
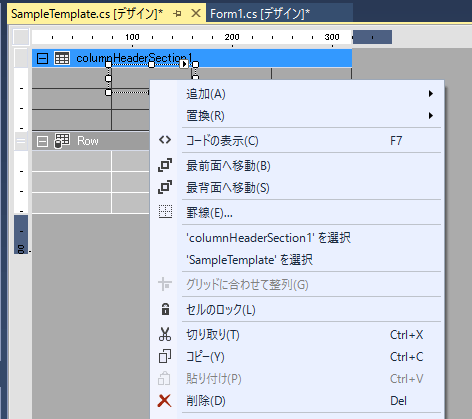
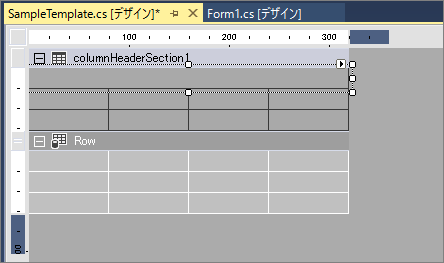
上部「columnHeaderSection1」と書かれた部分(ヘッダーのテンプレート)の1行目、2列のセルをクリックして選択します。
選択したセルを右クリックし「削除」をクリックします。

同様に1行目の3列、4列のセルも削除します。
セルの拡大
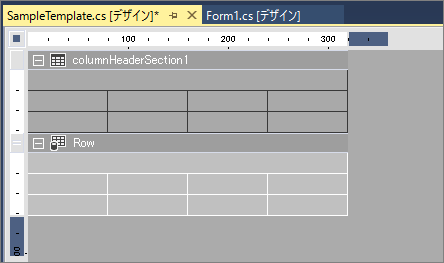
1行1列目のセルをクリックし、セル右端のマウスが「左右の矢印」になる位置でクリックしたまま右側にドラックすることでセルを横に拡大できます。

同様に、テンプレート中央のRowと記された行以下の3行(こちらが、各レコードを表示する部分の雛形)の1番上の行を1列に修正します。

このように柔軟にセルの配置を変更できるため、MultiRow for Windows Formsでは複雑な形式の表示にも対応することができます。
セルへの文字入力
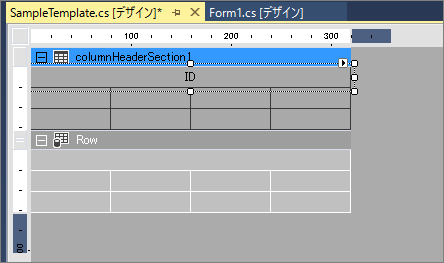
続いてヘッダー部分のセルに文字を入力します。1行目の先ほど1列に修正したセルを選択し、「ID」とタイプすると文字が入力されます。

データベースへの接続
MultiRow for Windows FormsにはAccessのデータがサンプルとして含まれていますので、今回表示するデータとして、このサンプルデータを利用することにします。
データソースの追加
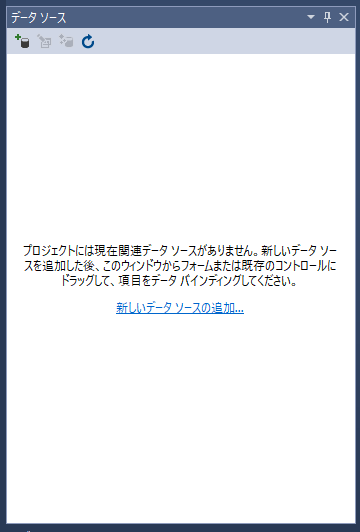
Visual Studioのデータソースウィンドウから「新しいデータソースの追加」をクリックします。
データソースウィンドウが表示されていない場合は、Visual Studioの上部メニューの「表示」から「その他ウィンドウ」→「データソース」をクリックしてください。

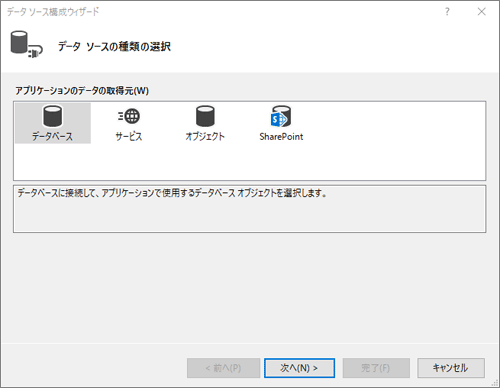
データソースの種類の選択では「データベース」を選択します。

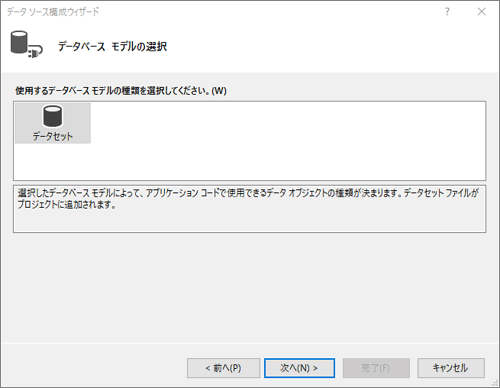
データベースモデルの種類は「データセット」を選択します。

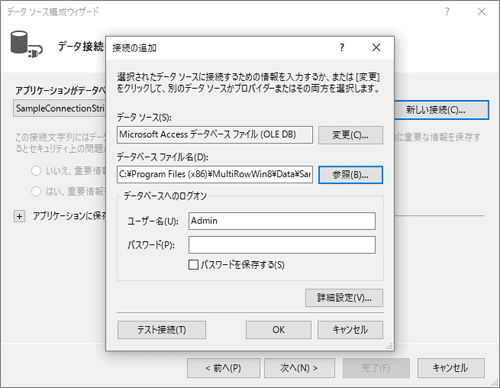
データへの接続では「新しい接続」をクリックします。「接続の追加」ポップアップウィンドウが表示されますので、以下のファイルを指定します。
C:\Program Files (x86)\MultiRowWin8\Data\Sample.mdb

「OK」をクリックして「接続の追加」ポップアップウィンドウを閉じます。データベース構成ウィザートに戻りますので「次へ」をクリックして進みます。
mdbファイルをコピーして利用するかどうかを確認されますので「はい」をクリックします。
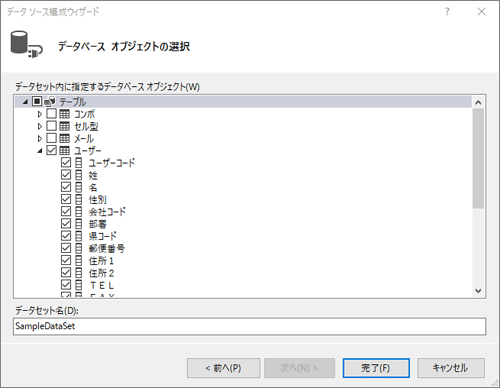
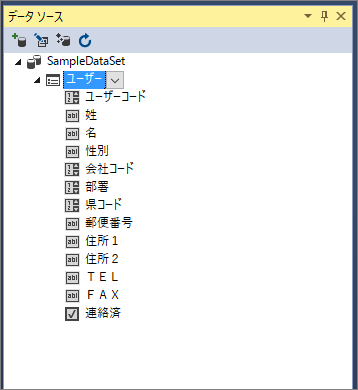
データセットとして利用するデータを選択します。下画像のようにユーザーに関する情報にチェックを入れます。

完了をクリックすることでデータの導入が終了します。

テンプレートにデータを適用する
Accessのデータをテンプレートの各セルと対応づけます。SampleTemplateのRow部分の1行目をクリックすると、セルの右上に三角の印(スマートタグ)が確認できます。

スマートタグをクリックすると、データフィールドを選択することができます。

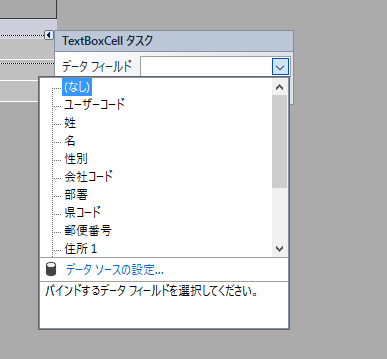
データフィールドの入力欄右側のアイコンをクリックし、展開したリストから「ユーザーコード」を選択します。

これでAccessのユーザーデータのユーザーコードとMultiRow側のIDとを紐付けることができました。
同様に他のセルも以下のように紐付けます。

プロジェクトのビルド
作成したテンプレートを有効にするために、プロジェクトをビルドしておきます。
ビルドはVisual Studioの上部メニュー「ビルド」から「ソリューションのビルド」をクリックして実行します。
画面への表示
先程までで作成したものはMultiRowのテンプレートです。画面に表示するためには、コントロールを配置して、テンプレートを適用するという作業が必要になります。
コントロールの配置
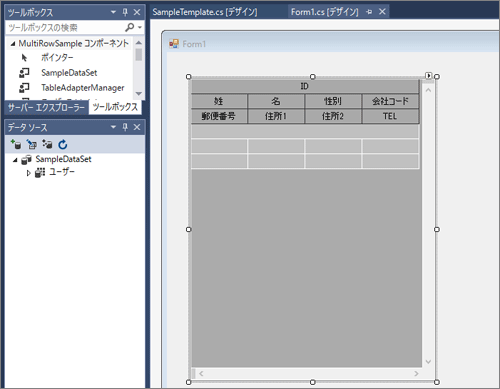
ソリューションエクスプローラーからForm1.csをダブルクリックしてデザイン画面を表示します。
プロジェクト作成状態から、Form1.csを閉じていないなら、すでに開かれているので、タブを切り替えて表示するだけでも構いません。
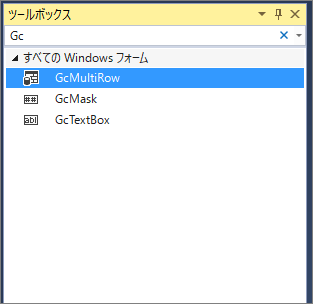
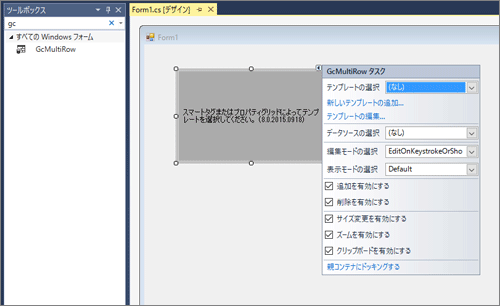
ツールボックスから「GcMultiRow」をForm1.csの画面にドロップします。

テンプレートの選択
先ほどの画像のように配置直後にはスマートタグのウィンドウが表示されているので、そのまま「テンプレートの選択」をクリックしてください。
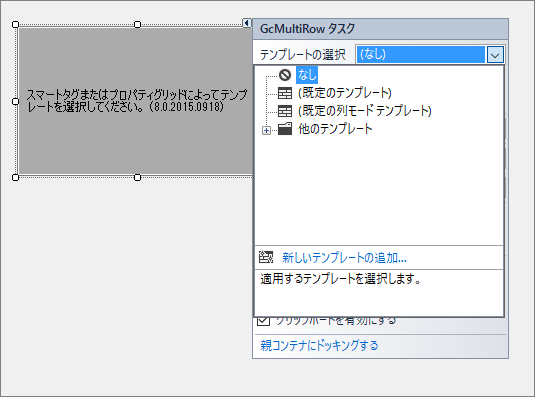
何らかの操作を行い、画像のように「テンプレートの選択」が表示されない場合は、GcMultiRowコントロールをクリックし、コントロール右上に表示される三角の印をクリックしてください。

「テンプレートの選択」から「他のテンプレートを選択」を展開し「SampleTemplate」をクリックしてください。
「他のテンプレートを選択」が表示されない場合は、プロジェクトをビルドすることで表示されます。

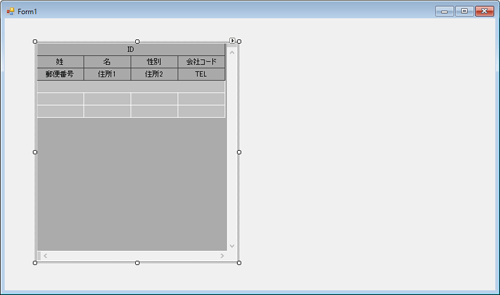
テンプレートが適用されますが、コントロールの幅が狭いため、途中で切れてしまっています。コントロールの幅を広げてテンプレートの情報がすべて見えるようにします。

コントロールにデータセットを配置する
「データソース」ウィンドウから「ユーザー」テーブルをデザイン画面のコントロールにドロップします。

プロジェクトの実行
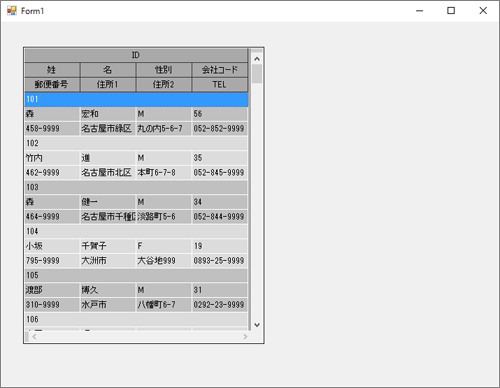
最後にF5キーを押して、プロジェクトを実行して結果を確かめます。

柔軟なレイアウトが可能なMultiRow
サンプルの作成から、MultiRowを利用すれば複雑な構成のレイアウトが容易に実現でき、データを容易に適用できることが伝わったのではないでしょうか。
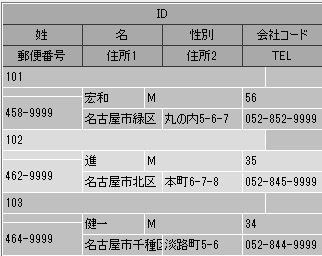
極端な例で実用性はありませんが、以下のような不規則な形でデータを表示することも可能です。

HTMLのテーブルで同様の表現を行おうとすると、制作コストも、編集コストも多くかかってしまうことでしょう。
Accessのようなデータベースの情報を素早く表示できるのも、素晴らしいポイントだと感じました。素早くデータベースと連携させたアプリケーションのモックを提供することで、顧客に早い段階でより完成製品に近いイメージを持ってもらい、適切なフィードバックをもらうことができます。
MultiRowの魅力はそれだけではなく、これから紹介するInputManと同等の入力機能を持つセル型をグリッド上で使用することができるのです。
InputManを利用した使いやすい入力フォーム
InputMan for Windows Formsはテキストボックス以外にも、日付や時刻といった入力フォームから伝票の金額入力欄のようなカスタマイズ項目までさまざまなコントロールを含んでいます。
それぞれの機能に細かい便利機能が備わっており、Webでは簡単に実装できないような、特定入力作業に特化してカスタマイズされた入力フォームが作成可能になります。今回は、その中からいくつかのコントロール、コンポーネントをピックアップして紹介していきます。
高機能な入力制御を行えるコントロール
まずは文字入力系のコントロールから紹介します。文字入力だけでも、一般的なテキストボックスを拡張したGcTextBoxコントロールから、住所の入力に特化したGcAddressBoxコントロール、マスク処理やフィルタリングが可能なGcMaskコントロールと多岐に渡ります。
GcTextBox
GcTextBoxコントロールは多機能なテキストボックスコントロールです。
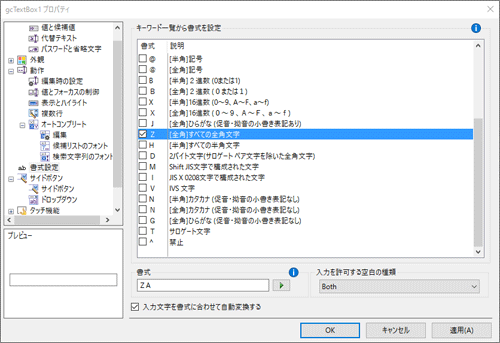
入力文字の制限はWebサイトでもよく行う処理ですが、GcTextBoxには以下の画像のように細かい文字制限の設定が可能です。

画像のように設定ウィンドウから許可する書式にチェックを入れることで設定することもできます。
項目を見るとわかるのですが、Shift_JIS文字で構成された文字や、IVS文字、サロゲート文字など、日本語に関してかなり細かいチェックが可能です。
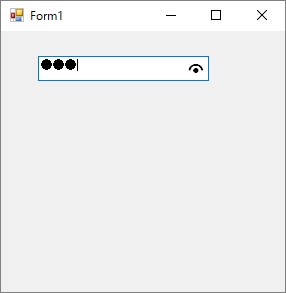
パスワードの入力にも対応し、以下のように設定一つで、パスワードを一時的に確認するためのアイコンを表示することも可能です。

GcMask
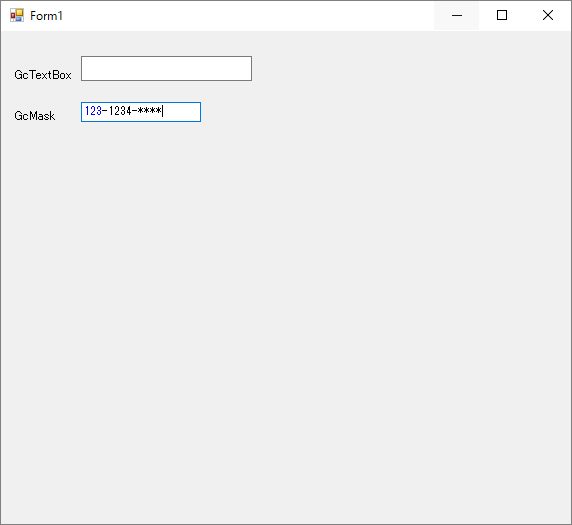
GcMaskコントロールは文字を区切り単位で制御、フィルタリング可能です。
例えば、以下コードのように、特定の区切り部分だけパスワードとしてマスク処理することや、文字の書式を変えることができます。
// 特定の文字数区切りのプロダクトキー(数字で3,4,4文字区切り)を入力することを想定
MaskPatternField field1 = new MaskPatternField("\\D", 3, 3);
MaskPatternField field2 = new MaskPatternField("\\D", 4, 4);
MaskPatternField field3 = new MaskPatternField("\\D", 4, 4);
// 3つめのフィールドはパスワードとしてマスクする
field3.PasswordChar = '*';
// 1つめのフィールドは青文字
field1.ForeColor = Color.Blue;
// ハイフン区切り。区切り毎に別のオブジェクトを作成する
MaskLiteralField line = new MaskLiteralField("-");
MaskLiteralField line2 = new MaskLiteralField("-");
// GcMaskコントロールに設定する
gcMask1.Fields.Add(field1);
gcMask1.Fields.Add(line);
gcMask1.Fields.Add(field2);
gcMask1.Fields.Add(line2);
gcMask1.Fields.Add(field3);

また文字入力ごとに、文字の判定や、候補文字のドロップダウン表示ができるため、業務にあわせた誤入力の防止や、入力の高速化が可能です。
GcCharMask
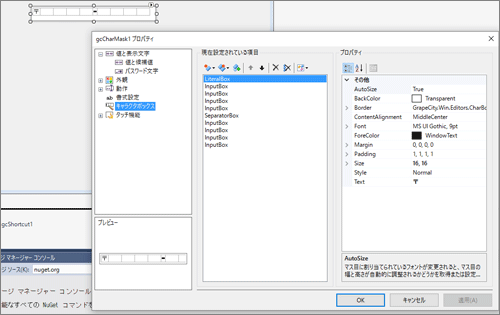
郵便番号や、伝票の入力項目のように1マスずつの入力に特化したコントロールです。
下の画像は郵便番号入力のフォームを作成したところですが、コードだけでなく、設定フォームからも編集することができます。

今回紹介したコントロール以外にも、時間や日付を入力するコントロールなども揃っているので、興味を持っていただけた方は公式のページの機能一覧を参照ください。
作業を高速化するショートカットキー
GcShortCutコンポーネントは、InputMan for Windows Formsで提供されるコントロールに限らず、既存のコントロールにも、ショートカットによるアクションを簡単に追加できます。
業務アプリケーションにおいて、日々の入力業務を想定した際に、これまで紹介してきた入力補助機能に加えて、GcShortCutコンポーネントを組み合わせることで、ショートカットによる作業効率の改善が望めるでしょう。
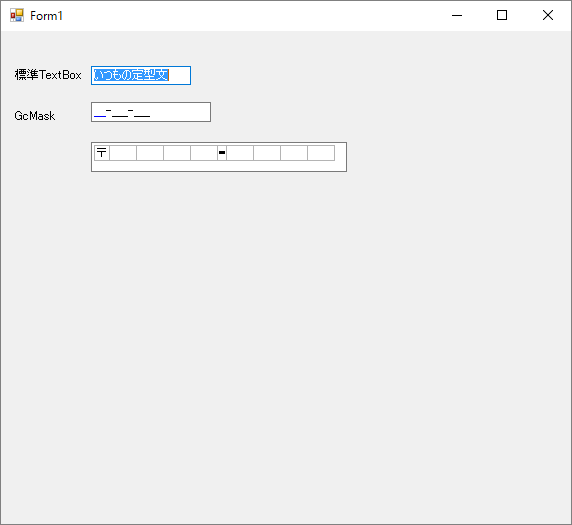
以下のコードはショートカットキー入力で特定のコントロールに定型文を入れることができます。
1つだけだと大きな効果はないですが、入力作業で定型文を入力する項目が複数存在する場合などは作業を短縮できるかもしれません。
// ショートカットのコレクションを作成
ShortcutCollection sc = new ShortcutCollection();
// Ctr+Shift+Aでよく使う文字を入力
sc.Add(Keys.A | Keys.Shift | Keys.Control, new MethodInvoker(() => { this.textBox1.Text = "いつもの定型文"; }));
// ショートカット登録
// この場合textBox1がアクティブな場合に有効
// Windows Forms標準のTextBoxにも適用可能
gcShortcut1.SetShortcuts(this.textBox1, sc);

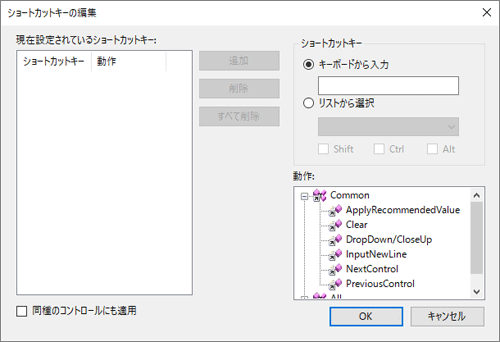
ショートカットキーもコードではなく、編集ウィンドウを起動して、追加・編集・削除を行うことができます。

ショートカット機能はASP.NET版のInputMan for ASP.NETでも利用可能です。
InputMan for ASP.NETの機能についても検討したい場合は、公式ページの以下の機能一覧を参照ください。
まとめ
MultiRowの複雑なデータを柔軟にリスト表現する機能と、InputManの誤入力を防ぎ、素早く入力可能なコンポーネントを活用することで、業務に最適化した入力フォームを作成することができます。
単体で便利なのはもちろん、2つを組み合わせることで、より顧客の業務にマッチしたアプリケーション開発を可能とする相乗効果が期待できます。
例えば日々の業務で、新規入会した会員の情報を多数入力するような場合でも、項目の多い顧客情報に対して、MultiRowの柔軟なリスト表現力を活かした見やすいフォームを作成し、InputManの入力チェック機能で誤入力を防ぎ、柔軟なショートカット機能で効率のいい入力を実現すれば、業務の効率アップに貢献するアプリケーションを提供することができます。
今回は「Webサイトで同様の機能を開発することを頭に想定して読んでみてください」と最初に書きましたが、複雑なレイアウトや、細かい制御を行う入力フォームをWebのHTMLで作成するのは時間とコストが必要になるでしょう。
InputMan for ASP.NETのような同等の機能をWeb版で提供しているものもあります。それも含めて、自社の開発でより顧客の要求に応えるアプリケーション作成の武器の一つとして活用してみてください。

























































