データを保存する(2)
JSONデータの保存と読み込み
前節のように定義したJSONデータは、サーバー側から取得し、SpreadJSに表示して編集した後、サーバーに送信することで管理します。サンプルでは、JSONデータの保存方法として「サーバー側のローカルにてファイルを保存する」方法を選択しました。この他にも、サーバー側にてJSONデータを逆シリアル化し、Microsoft SQL ServerやRedisなど、さまざまな永続化の方法を選択できます。技術資料の「ASP.NET MVCでの使い方」では、ADO.NET Entity Data Modelでの実装があります。
次のコードは、サーバー側のASP.NET Web APIにて、初期データを提供する実装です。
/// <summary>
/// 初期表示に表示するデータ initial.json を取得します
/// </summary>
/// <returns></returns>
[HttpGet, Route("initial")]
public HttpResponseMessage GetInitialItem()
{
string fileName = "initialItem.json";
var filePath = Path.Combine(dataFolder, fileName);
var response = new HttpResponseMessage(HttpStatusCode.OK);
var fileStream = new FileStream(filePath, FileMode.Open);
response.Content = new StreamContent(fileStream);
response.Content.Headers.ContentType = new MediaTypeHeaderValue("application/json);
return response;
}
JSONデータをクライアント側で読み込み、SpreadJSにバインディングします。
//シートのセットアップを行います
function SetupSheet(sheet: GC.Spread.Sheets.Worksheet) {
$.ajax({
url: "/api/item/initial",
datatype: "json",
cache: false,
success: data => {
//シートにデータをバインドします
BindSheet(sheet, itemData);
//列の自動生成をOFFにします
sheet.autoGenerateColumns = false;
//上下の行を固定します。
sheet.frozenRowCount(9);
sheet.frozenTrailingRowCount(12);
},
error: (XMLHttpRequest, textStatus, errorThrown) => {
console.log(errorThrown)
}
} as JQueryAjaxSettings);
}
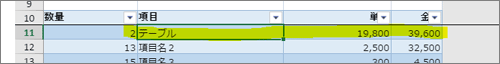
例として、次のようにテーブルの行を編集します。

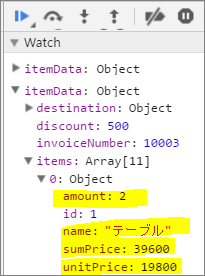
このとき、JavaScriptのオブジェクトも変更されている状態になります。

さらに続けて、テーブルに行を追加してみましょう。行を追加するコードは以下のようになります。この場合もJavaScriptのオブジェクトに1行追加された状態になります。
//SpreadJSの行を追加します
export function AddItem() {
var sheet = workbook.getActiveSheet();
//現在選択している行を取得します
var activeRowIndex = sheet.getActiveRowIndex();
//選択行の下に1行追加します。
sheet.addRows(activeRowIndex + 1, 1);
}
保存する際は、JSONデータをAPIリクエストとしてサーバー側へ送信します。
//データをuser1として保存します
export function SaveData() {
$.ajax({
url: "api/item/user1",
type: "POST",
data: JSON.stringify(itemData),
dataType: "json",
contentType: "application/json,charset=UTF-8"
});
}
サーバー側のASP.NET Web APIでは、送信されてきたJSONデータをファイルに保存しています。
/// データをJSONファイルとして、user1.json の名前で保存します
[HttpPost, Route("user1")]
public async Task Save()
{
string fileName = "user1.json";
var filePath = Path.Combine(dataFolder, fileName);
//リクエストのBodyからJSONデータを読み込みます
var stream = await Request.Content.ReadAsStreamAsync();
//省略
これまで説明してきたように、管理したいデータをJSONデータとして定義し、SpreadJSにはバインディングで表示を制御し、サーバー側とはAPIでやり取りすることによりデータを管理できます。また、同じような方法で、サーバー側にSpreadJSのシリアル化データを保存することで、帳票全体の管理が可能です。
サンプルでは実装していませんが、例えば、宛先や銀行情報はマスタデータから読み込むといったことも、JSONデータを操作するだけで実現できます。SpreadJSがサーバーと分離されたクライアントライブラリだからこそ、柔軟に扱うことができます。
印刷
SpreadJSでは印刷をサポートしています。詳細は製品ヘルプの「印刷の概要」をご参照ください。サンプルでは、HTMLのボタンを用意し、印刷機能を実装しました。
クライアント側の印刷の実装は次のようになります。
//印刷します
export function Print() {
let printSheetIndex = 0;
var info = workbook.getSheet(printSheetIndex).printInfo() as GC.Spread.Sheets.Print.PrintInfo;
info.showColumnHeader(GC.Spread.Sheets.Print.PrintVisibilityType.hide); info.showRowHeader(GC.Spread.Sheets.Print.PrintVisibilityType.hide);
info.showGridLine(false);
info.showBorder(false);
workbook.print(printSheetIndex);
}
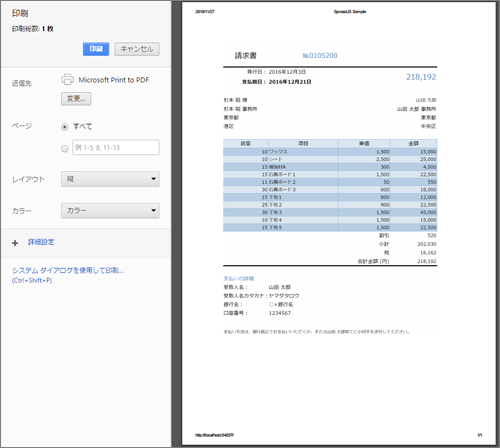
下の図は、Chromeブラウザで印刷を実行したときの図です。

保存状態に関わらず、そのままのSpreadJSの状態で印刷を行うことができます。
最後に
連載の最終回である本稿では、実践的な内容として、"請求書"を例にした帳票Webアプリの作成をご紹介しました。
今回のポイントとなる機能は以下の通りです。
- クライアント側Excelインポート・エクスポート
- JSONデータとSpreadJSとのバインディング
- SpreadJSのシリアル化・逆シリアル化
- 印刷機能
- TypeScriptによる記述
これらのポイントと、サーバーとクライアントの分離を意識した設計をおさえると、柔軟性が高い、表機能のWebアプリに一歩近づきます。連載でご紹介した機能以外にも、さまざまな機能がありますので、ぜひSpreadJSサイトをご覧ください。















































