入力内容の検証結果を通知する検証コントロール
検証コントロールは、入力内容の検証結果を通知するコントロールです。検証コントロールを利用して、入力エラーの理由を利用者へ明確に提示できます。
検証コントロールの基本的な実装
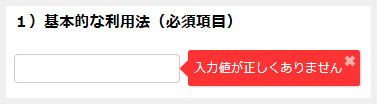
図2は、未入力時にツールチップでエラー表示する基本的な検証コントロールの例です。

図2の検証コントロールを設定するには、リスト2の通り、GC.InputMan.GcValidatorのコンストラクターを実行します。コンストラクターの引数に設定内容を指定します。
var validator1 = new GC.InputMan.GcValidator({
items: [ // 検証コントロールの設定 ...(1)
{
control: gcTextBox1, // 検証対象のコントロール ...(2)
ruleSet: [
{
rule: GC.InputMan.ValidateType.Required // 検証規則 ...(3)
}
],
validateWhen: GC.InputMan.ValidateWhen.LostFocus, // 検証方法 ...(4)
notify: {
tip: true // 通知方法...(5)
}
}
]
//, defaultNotify: { // 共通の通知方法を設定する場合に記述 ...(6)
// tip: true
//}
});
(1)のitemsは、検証コントロールの設定を格納する配列です。配列内に複数の設定を記述できます。
検証対象のコントロールを、(2)のcontrolに設定します。検証規則はruleSet配列に複数指定でき、ここでは(3)でRequired(必須入力)を設定しています。InputManJSでは、ほかにOutOfRange(範囲指定)の検証規則が利用できます。OutOfRangeの実装例はサンプルコードを参照してください。独自の検証規則を設定する方法は後述します。
(4)のvalidateWhenは検証方法の指定で、表2の値が指定できます。LostFocusやTyping以外の任意タイミングで検証するには、検証方法にManualを指定後、GcValidatorオブジェクトのvalidateメソッドで検証を実行します(実装例はサンプルコードを参照)。
| 設定値 | 設定内容 |
|---|---|
| LostFocus | コントロールからフォーカスが外れたときに検証 |
| Manual | 手動で検証(validateメソッド実行時) |
| Typing | 入力中リアルタイムで検証 |
(5)のnotifyは通知方法の指定で、ここではtips(ツールチップ)が表示されるように設定します。notifyの代わりに、(6)のdefaultNotifyで、itemsに指定された複数の設定に、デフォルトの通知方法をまとめて設定することもできます。
独自検証規則の設定
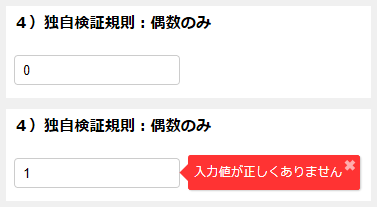
検証コントロールでは、独自の検証規則を設定できます。図3のサンプルでは、入力値が偶数であることを検証します。

独自検証規則の設定は、リスト3の通り、ruleに設定する検証関数で行います。検証関数の引数controlでコントロールを受け取って、getValueメソッドで入力値が取得できます。検証結果はtrue/falseで返却します。
rule: function (control) {
// 偶数ならOK、それ以外ならエラーにする
return (control.getValue() % 2 == 0);
}
検証結果の通知方法をカスタマイズ
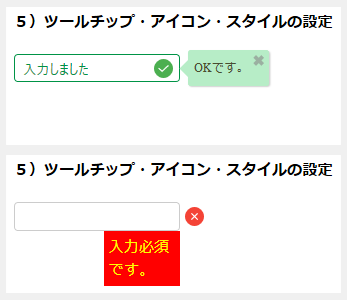
検証結果の通知方法はさまざまにカスタマイズできます。図4のサンプルで説明します。

検証成功/失敗時のメッセージ文言は、リスト4の通り、ruleSet内のsuccessMessage、failMessageで設定できます。
ruleSet: [
{
rule: GC.InputMan.ValidateType.Required,
successMessage: 'OKです。',
failMessage: '入力必須です。'
}
],
検証成功/失敗時の表示内容は、notifyかdefaultNotifyに、リスト5の通り設定します。リスト2(5)のようにfailやsuccessを明示しないと、検証失敗時の設定になります。
notify: {
fail: { // 検証失敗時の設定
(通知の形式設定)
},
success: { // 検証成功時の設定
(通知の形式設定)
}
}
通知の形式設定には、表3の内容が設定できます。詳細はサンプルコードや公式ドキュメントを参照してください。
| 設定項目 | 設定内容 |
|---|---|
| tip | ツールチップの表示有無(trueでデフォルト表示)、表示位置や形式 |
| icon | アイコンの表示位置(コントロールの中か外か)、アイコン画像 |
| controlState | trueにすると文字や枠線の色が検証結果に連動 |
図4に示した、検証成功時の通知設定はリスト6の通りです。ツールチップが表示され、アイコンはコントロールの内側に表示、文字や枠線の色が緑色になります。
success: { // 検証成功時の設定
tip: true, // ツールチップを表示する
icon: { // アイコンをコントロールの内側に表示
direction: GC.InputMan.IconDirection.Inside
},
controlState: true // 文字や枠線の色を連動させる
}

















































