はじめに
Visual Studio Codeは、Microsoft社が開発しているオープンソースのコードエディタです。さまざまな言語での開発に対応しており、また、Extensionと呼ばれる拡張機能も充実しており、サードパーティ製も含め多くの拡張機能が利用可能です。
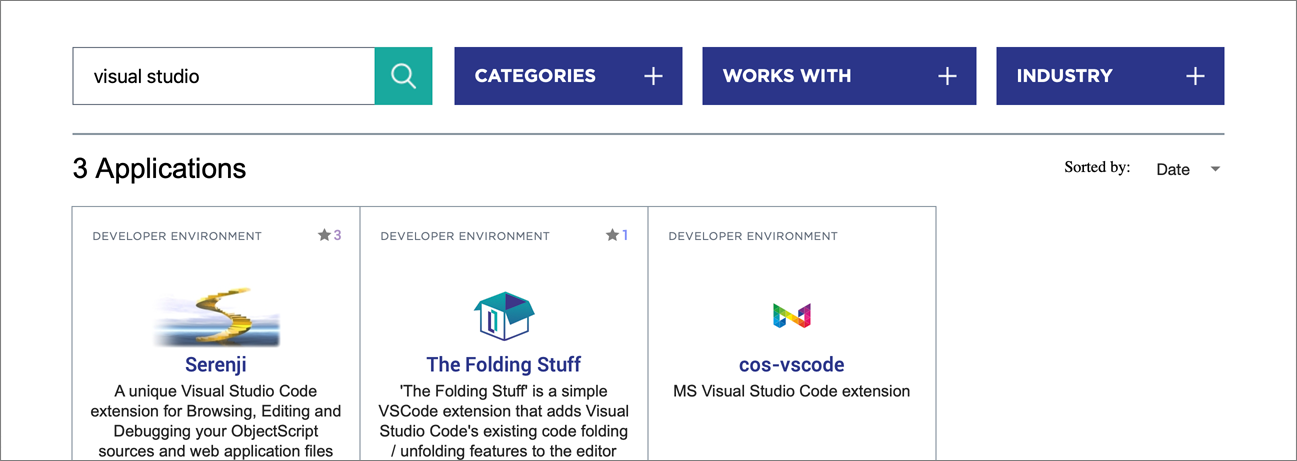
IRISでの開発を行うための拡張機能もいくつか開発されています。インターシステムズは、Open Exchangeというオープンソースコードのコレクションを提供するサイトを運営していますが、そこで、”visual studio code”を検索すると、2019年12月現在、3つのプロジェクトがヒットします(図)。

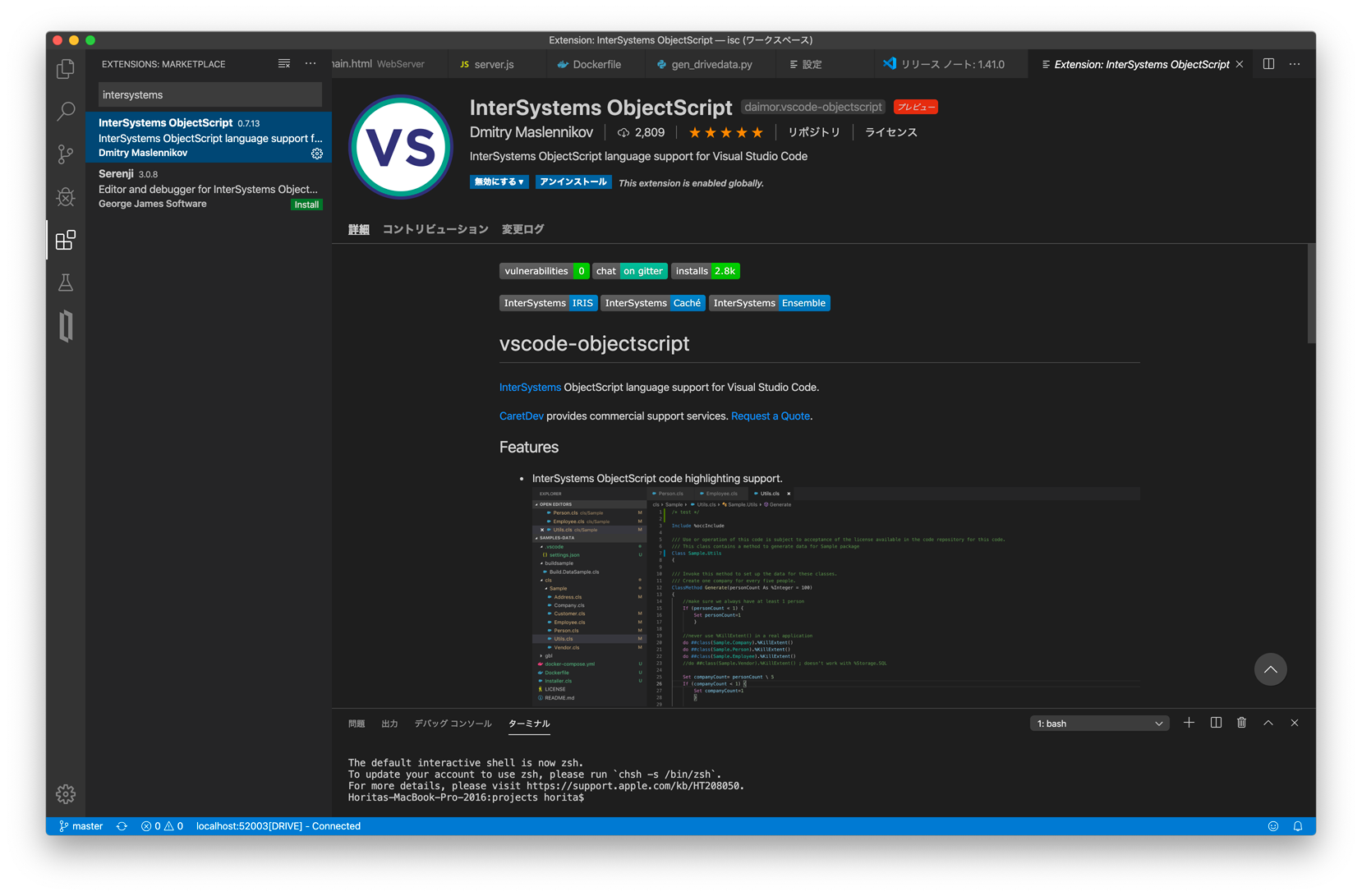
今回の連載では、”InterSystems ObjectScript”という拡張機能を利用します。Visual Studio Codeを起動し、Extensionsパネルから”intersystem”を検索してみてください。そうすると、次の図のようにInterSystems ObjectScriptが検索されるのでインストールしてください。

準備
今回の連載ではGitHubのファイルに一部変更があるので、前回のコンテナを起動している方は、まず、次のコマンドでコンテナを削除してください。
>docker-compose down
そして、GitHubから最新のファイルをpullします。DriveDemoディレクトリで次のコマンドを実行してください。
>git pull origin master
そして、前回実習時点までを反映したコンテナを起動します。
>docker-compose -f docker-compose-a2.yml up -d
コンテナが起動したら、管理ポータルにログインします(ユーザ名:「SuperUser」、パスワード:「driveuser」)。
http://localhost:52003/csp/sys/UtilHome.csp
Visual Studio Code Extensionの設定
ワークスペース
今回のアプリケーションのすべてのIRISクラスが、DriveDemo/IRIS-MQTT/projectsにあります。最初からそれらのコードを参照したい方は、Visual Studio Codeのワークスペースに、そのディレクトリを追加してください。
一からご自分で作成されたい方は、適当なディレクトリをワークスペースのフォルダとして追加しておいてください。
Extensionの設定
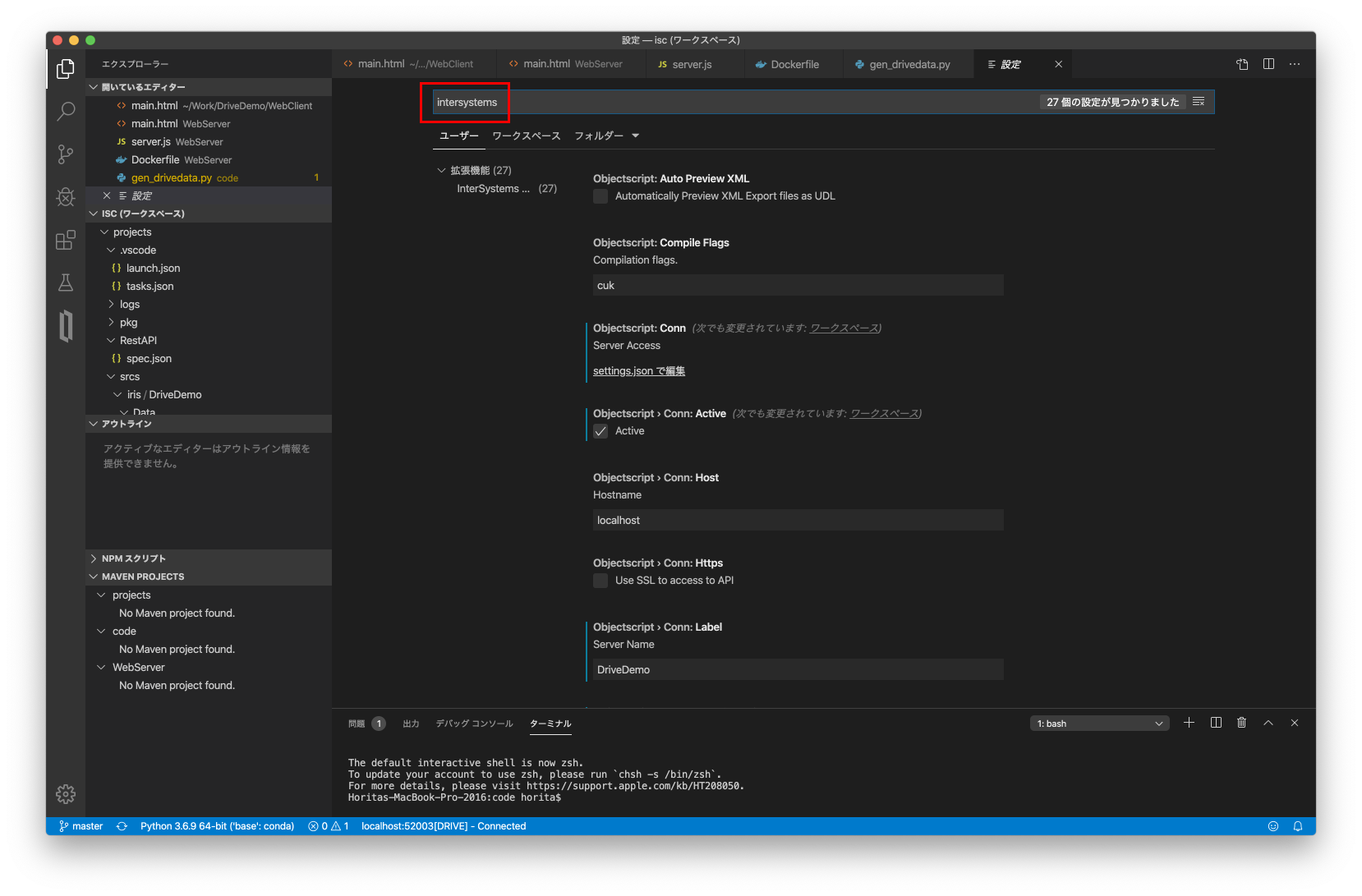
最初に説明したInterSystems ObjectScriptをインストールした状態で、「設定」に移動し、次の図のように”intersystems”で設定を検索します。

そうすると、IRISに接続し、クラスを定義、コンパイルするための設定が表示されます。
今回必要な設定は次のとおりです。
| Objectscript > Conn: Host | localhost |
| Objectscript > Conn: Label | DriveDemo |
| Objectscript > Conn: Ns | Drive |
| Objectscript > Conn: Password | driveuser |
| Objectscript > Conn: Port | 52003 |
| Objectscript > Conn: Username | SuperUser |
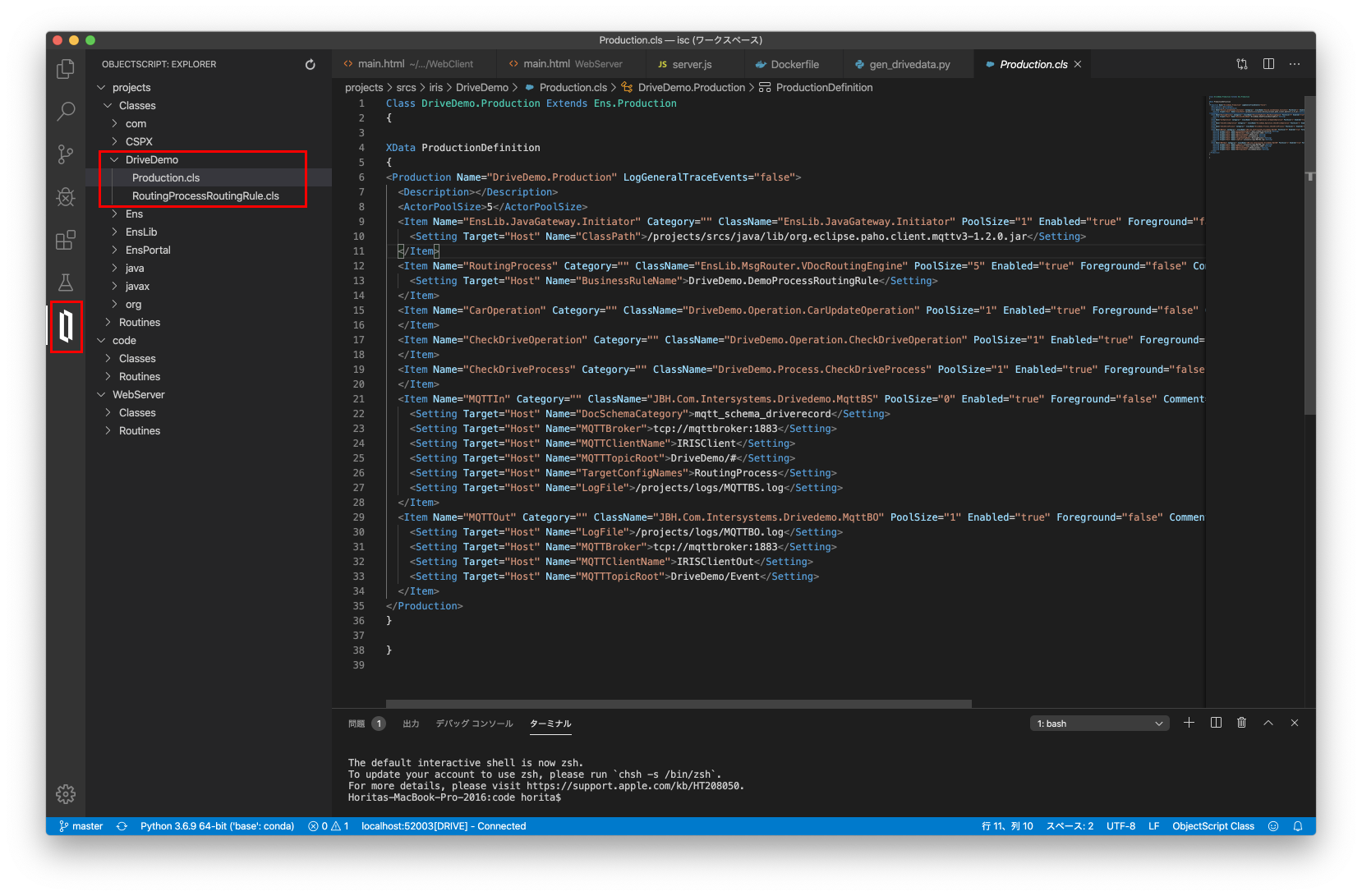
そして、次の図のように、左のパネルからInterSystemsのアイコンをクリックし、エクスプローラを表示します。

ステータスバーに”Connected”と表示されていれば、接続が成功しています。例えば、エクスプローラで、DriveDemo→Production.clsを選択すると、前回の連載で定義したプロダクションのクラスが表示されます。
クラスの定義
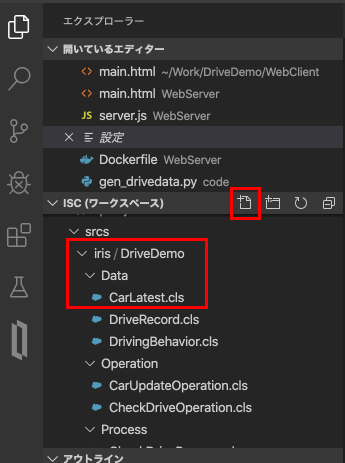
それではクラスの定義を行ってみましょう。Visual Studio CodeのワークスペースにDriveDemo/Dataというフォルダを作成し、「新しいファイル」ボタンでCarLatest.clsを新規に作成してください(次図)。

そして、エディタ画面で次のように入力してください。このクラスは、車のIDをキーとして最新の情報(時刻、緯度・経度、速度、方位、加速度など)を保持するものです。
Class DriveDemo.Data.CarLatest Extends %Persistent
{
Property CarId As %String;
Property Tm As %TimeStamp;
Property RelativeTm As %Integer;
Property Longitude As %Float;
Property Latitude As %Float;
Property Azimuth As %Float;
Property Speed As %Float;
Property EngineRPM As %Float;
Property AccelPos As %Float;
Property BrakeSW As %Boolean;
Property AcumDistance As %Float;
Property AcumFuel As %Float;
Property FuelInjection As %Float;
Property aX As %Float;
Property aY As %Float;
Property aZ As %Float;
Index MainIdx On CarId;
Index TmIdx On Tm;
}
IRISでクラスを定義する際の基本的な事項を、いくつか説明します。
クラス宣言
1行目でClassキーワードで始まるのはクラス宣言です。クラス名は、パッケージ名と名称から構成されます。パッケージ名は複数階層を”.”でつなげることができます。ここでは、DriveDemo.Dataがパッケージ名、CarLatestが名称です。
Extends %Persistentでは、継承するクラスを指定しています。%PersistentはIRISのライブラリに用意されたもので、クラスのインスタンスデータをデータベースに保存する機能を提供します。つまり、DriveDemo.Data.CarLatestクラスは、インスタンスをデータベースに保存できることになります。
プロパティ宣言
定義本体で宣言しているのはPropertyキーワードで始まるプロパティ宣言です。プロパティは、クラスのインスタンスが保持するデータ項目で、As句でそのデータ型を宣言します。ここでは、
- %String:文字列
- %TimeStamp:日付
- %Integer:整数
- %Float:浮動小数
といった単純型のみを使用していますが、他のクラスのインスタンスを参照するプロパティや、コレクション(配列やリスト)プロパティも定義できます。
インデックス宣言
他のRDBMSなどと同様、IRISではクラスのプロパティにインデックスを張ることができます。Indexキーワードで始まり、インデックス名を指定し、On句でインデックスの対象となるプロパティを宣言します。
コンパイル
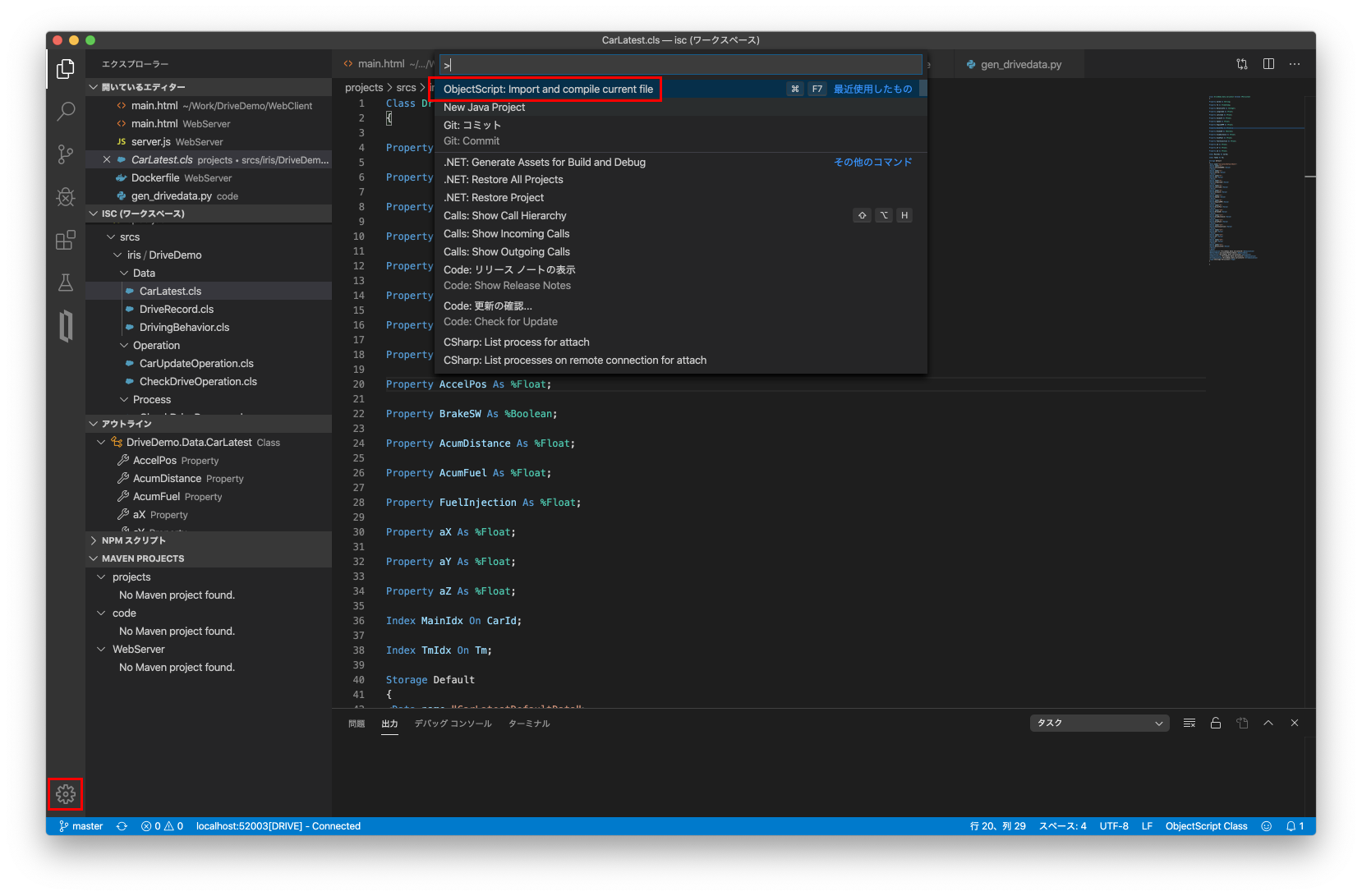
Visual Studio Codeの「表示」メニューもしくは左下のアイコン(次図)をクリックして、「コマンド パレット」を呼び出し、そこで”ObjectScript: Import and compile current file”を実行します(次図)。

“Compile succeeded”というメッセージが出たらコンパイル成功です。この操作により、IRISにクラスが定義されました。
IRISでは、クラス定義を行うと同時にテーブルも定義され、SQL文による操作も可能になります。これについては後述します。
SQLでデータにアクセス
先ほど述べたように、IRISではクラス定義を行うと同時にテーブル定義も行われます。IRISはグローバルと呼ばれる高速・軽量なデータベースが基礎になっており、テーブルやクラスは、グローバルに保存されたデータをどのようにアクセスするかという「アクセス・レイヤー」の定義によって実現されます。このことによりIRISでは、同一のデータに対して必要に応じてSQLを使用したり、オブジェクト指向アクセスを使用したりすることが可能となります。
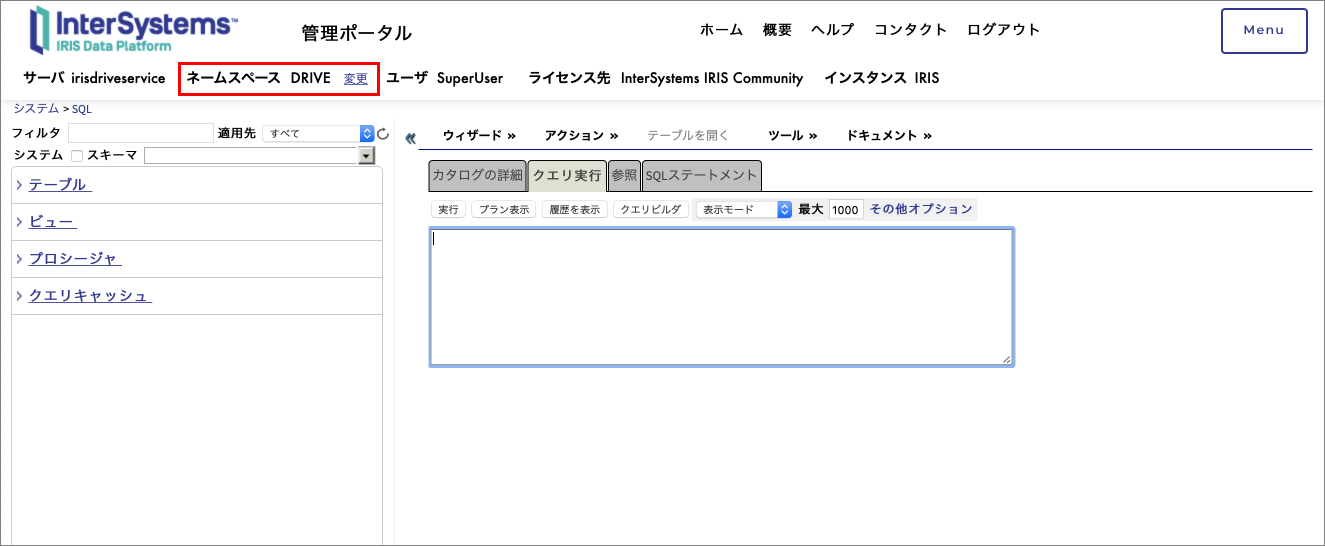
今回は、管理ポータルから、SQLによるアクセスについて簡単に説明します。管理ポータルのメニューから[システムエクスプローラ]→[SQL]を選んでください。次の図のような画面が開くので、ネームスペースが”DRIVE”となっていることを確認してください。”DRIVE”になっていない場合は、隣の「変更」をクリックしてネームスペースを変更してください。

画面右側の「クエリ実行」タブをクリックし、
select * from drivedemo_data.carlatest
と入力して「実行」ボタンを押してみてください。今はデータが入っていないので、一件もヒットしない(0 row(s) affected)と表示されます。
注意
クラス名はDriveDemo.Data.CarLatestですが、テーブル名はDriveDemo_Data.CarLatestとなっていることに注意してください。クラス定義では、”.”で区切られたパッケージを複数階層つなげることができますが、SQLで使用するテーブル名ではパッケージは1つのみです。従って、DriveDemo.Data→DriveDemo_Dataのように、最後の”.”以外は”_”に変換されます。
次に、以下のようなInsert文を実行します。
insert into drivedemo_data.carlatest (CarId, Tm, Speed, BrakeSW, aX, aY, aZ) values ('car1', to_timestamp('2020-01-14 9:00:00', 'YYYY-MM-DD HH:MI:SS'), 30.0, 0, -100, 200, 1000)
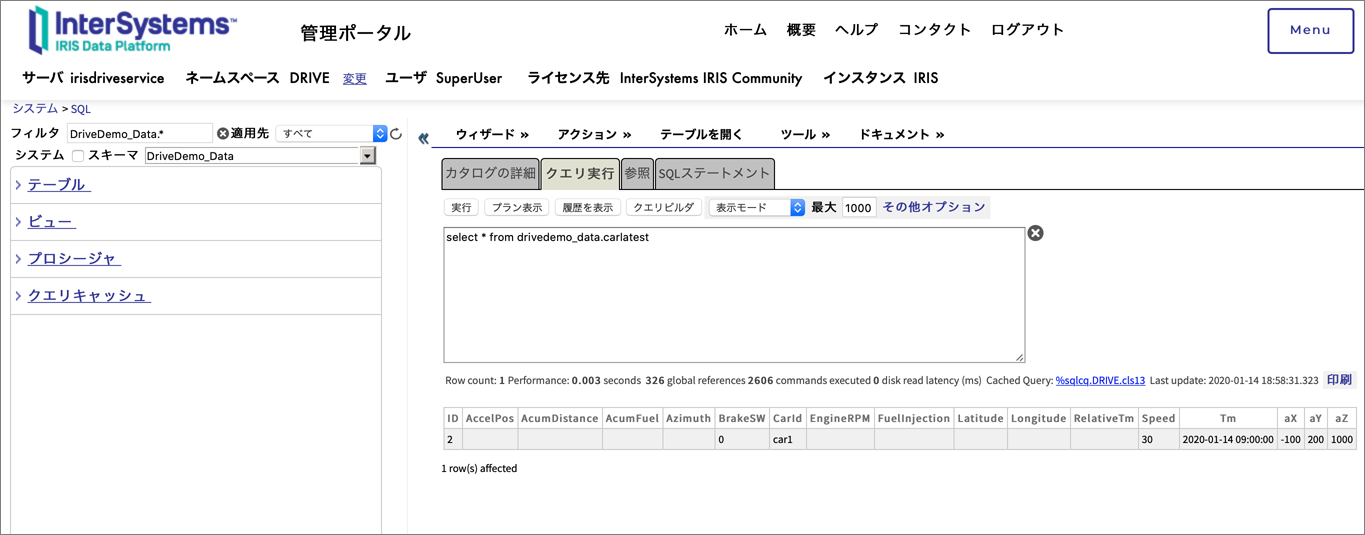
1 row(s) affectedと表示されたらInsertは成功です。そして、先ほどのSelect文を再度実行してみてください。そうすると、次の図のように、先ほどInsertした行が表示されます。

ここで、クラス定義のプロパティが、テーブルのフィールドに対応していることに注意してください。
今回は管理ポータルからSQLを発行しましたが、IRISはJDBCなどの標準プロトコルもサポートしているので、他のクライアントプログラムからRDBMSと同様にデータにアクセスできます。
まとめ
今回の記事では、Visual Studio Codeを用いて、IRISにクラスを定義する方法を紹介しました。IRISのデータベースは、高速・軽量なグローバルと呼ばれる構造を基礎としており、クラスのインスタンスはグローバルとして保存されます。また、クラス定義と同時にテーブル定義も自動的に行われます。これにより、必要に応じてSQLによるアクセスとオブジェクト指向アクセスとを自由に選ぶことができます。このような仕組みにより、高速で自由度の高いデータベースを簡単に構築することが可能になります。
次回は、前回構築したインタオペラビリティ機能を拡張して、IRISのデータベースにデータを格納する手順について紹介する予定です。
参考
インターシステムズでは、開発者の皆様にIRISを知っていただくために、いろいろな機能を紹介する短い動画を作成しています(日本語字幕付き)。
インターオペラビリティ機能は以下のURLで説明されています。ぜひご覧ください。



























































