ActiveReportsJSを他のライブラリと組み合わせて活用
以下では、外部からActiveReportsJSにデータを渡す方法を利用して、ActiveReportsJSと他のライブラリを組み合わせる例を紹介します。本記事では、グレープシティのJavaScriptライブラリ「InputManJS」と「Wijmo」をActiveReportsJSと組み合わせます。
フォーム入力部品ライブラリ「InputManJS」でリッチなフォームを実現
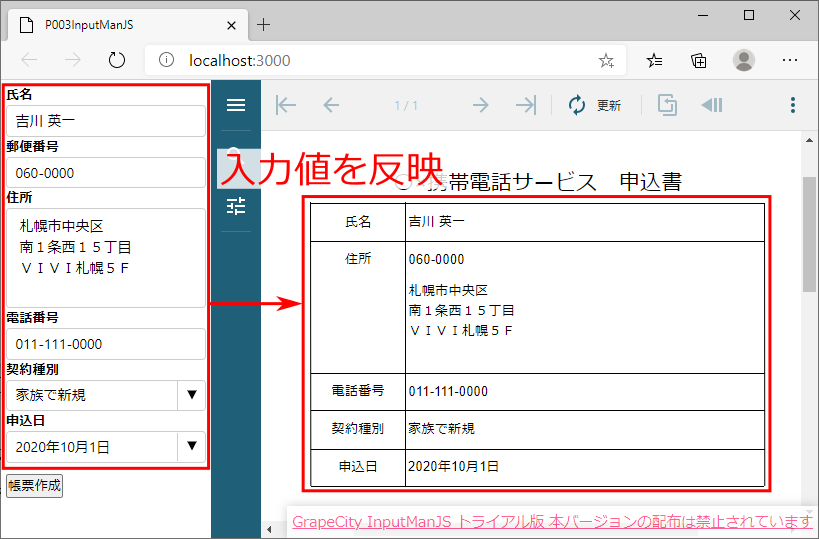
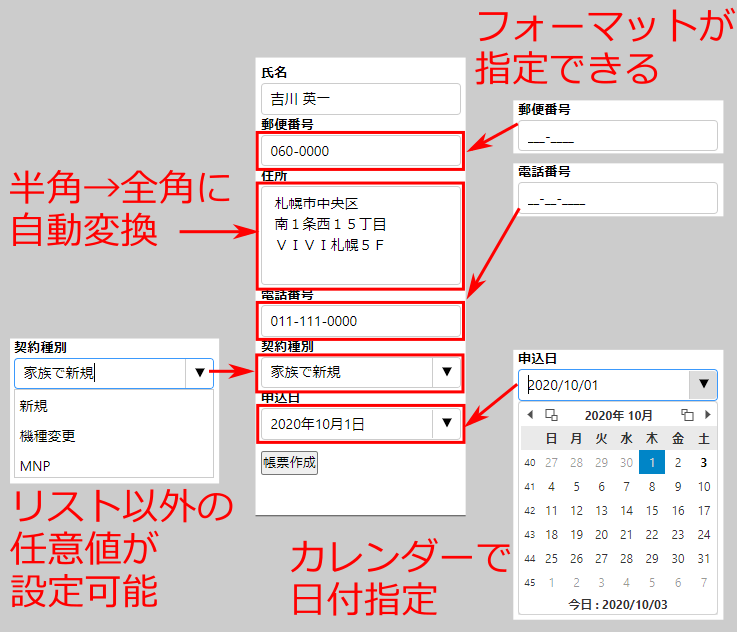
InputManJSは、Webページのフォームで利用できるコントロールを提供するライブラリです。決められた形式で文字入力できるコントロールや、日付の入力に特化したコントロールなど、さまざまな入力形式に対応したコントロールが利用できます。ここでは、図1のサンプルで左側に配置していたフォームの入力部品を、InputManJSのコントロールに置き換えてみます(図9)。

InputManJSの利用により、郵便番号/電話番号はフォーマットが指定され、住所は半角英数字が全角に自動変換されます。契約種別はリスト以外の任意値が設定できるようになり、申込日はカレンダーで日付を指定できるようになります。

実装方法を以下で説明します。まず、index.htmlのhead要素内で、リスト4の通りInputManJSのJavaScriptとCSSを参照します。
<link rel="stylesheet" href="inputmanjs/css/gc.inputman-js.css"> <script src="inputmanjs/scripts/gc.inputman-js.ja.js"></script>
次に、Webページロード時に、リスト5でInputManJSのコントロールを設定します。
// 氏名 ...(1)
const gcName
= new GC.InputMan.GcTextBox(document.getElementById('name'));
// 郵便番号:フォーマット指定 ...(2)
const gcZip
= new GC.InputMan.GcMask(document.getElementById('zip'), {
formatPattern: '\\D{3}-\\D{4}' // フォーマット
});
// 住所:全角に自動変換 ...(3)
const gcAddress
= new GC.InputMan.GcMultiLineTextBox(document.getElementById('address'), {
format: 'Z', // フォーマット(全角) ...(3a)
autoConvert: true // 自動的に全角に変換 ...(3b)
});
// 電話番号:フォーマット指定 ...(4)
const gcTelephone
= new GC.InputMan.GcMask(document.getElementById('telephone'), {
formatPattern: '\\D{2,4}-\\D{2,4}-\\D{4}' // フォーマット
});
// 契約種別:リスト以外の任意値を許可 ...(5)
const gcCategory
= new GC.InputMan.GcComboBox(document.getElementById('category'), {
isEditable: true // 任意値を許可
});
// 申込日:ドロップダウンカレンダーを表示 ...(6)
const gcDate
= new GC.InputMan.GcDateTime(document.getElementById('date'), {
displayFormatPattern: 'yyy年M月d日', // 表示時のパターン
formatPattern: 'yyyy/MM/dd', // 入力時のパターン
showDropDownButton: true, // ドロップダウンを表示 ...(6a)
dropDownConfig: { // ドロップダウンはカレンダーを表示 ...(6b)
dropDownType: GC.InputMan.DateDropDownType.Calendar
}
});
InputManJSのコントロールは、HTMLの入力フォーム要素を引数にコントロールのコンストラクタを実行して生成します。例えば(1)では、IDに「name」が設定された要素を引数にGC.InputMan.GcTextBoxのコンストラクタを実行して、テキストボックスを生成しています。
郵便番号(2)と電話番号(4)はフォーマットを指定できるGcMaskコントロールを設定します。フォーマットはコンストラクタの第2引数にformatPatternで設定します。
住所(3)は複数行テキストボックスを表示するGcMultiLintTextBoxコントロールを設定します。(3a)でフォーマット(全角)、(3b)で自動変換を設定しています。
契約種別(5)はコンボボックスを表示するGcComboBoxコントロールを設定します。isEditableをtrueにすることでリスト以外の任意値を許可しています。
申込日(6)は日付入力を表示するGcDateTimeコントロールを設定します。(6a)(6b)の指定でドロップダウンカレンダーが表示できるようになります。
なお、入力値をパラメータに設定する際は、リスト6の通り、リスト5で生成したInputManJSコントロールから値を取得してパラメータを作成します。
var params = [
{ Name: 'paramName', Value: [gcName.getText()] },
{ Name: 'paramZip', Value: [gcZip.getText()] },
(以下略)
];
UIライブラリ「Wijmo」のグリッド部品FlexGridで表データを編集
Wijmoは、Webページで利用できるコントロールを提供するライブラリです。InputManJSは入力部品に特化されていますが、Wijmoはチャートやゲージ、グリッドなど、より幅広い部品を提供します。
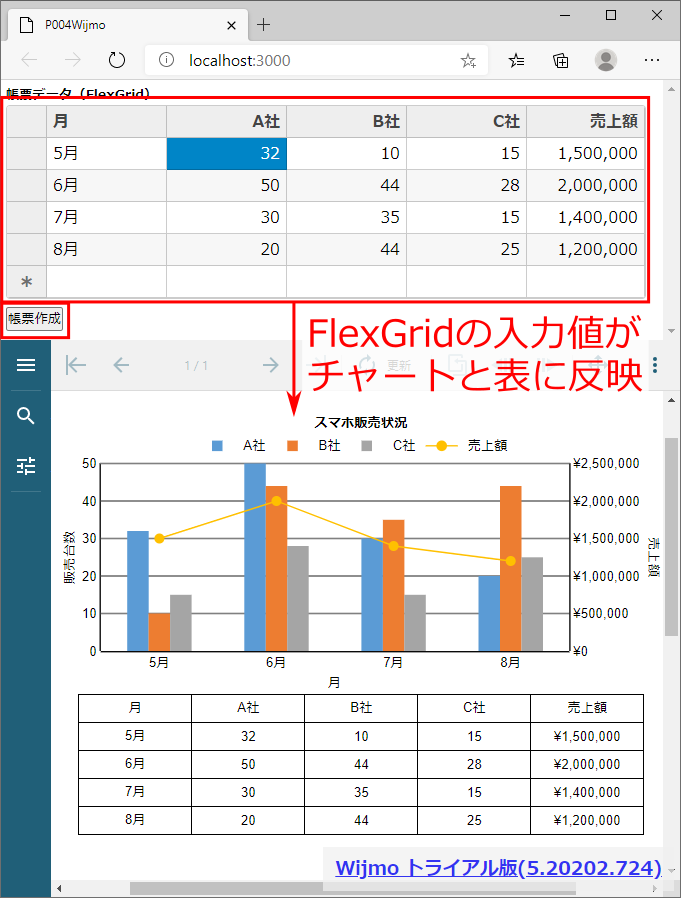
ここでは、Wijmoのグリッド部品FlexGridを利用して、FlexGridに入力したデータを帳票作成ボタンクリック時に帳票のチャートと表に反映させるサンプル(図11)を説明します。図5のサンプルを改良して、FlexGridのデータをJSON文字列にしてデータソースに設定します。

実装方法を以下で説明します。まず、index.htmlのhead要素内で、リスト7の通りWijmoのJavaScriptとCSSを参照します。(1)はCSSで、(2)はWijmoの基本機能、(3)はFlexGrid、(4)は日本語カルチャーのJavaScriptです。
<link rel="stylesheet" href="wijmo/styles/wijmo.min.css"> <!-- (1)--> <script src="wijmo/controls/wijmo.min.js"></script> <!-- (2)--> <script src="wijmo/controls/wijmo.grid.min.js"></script> <!-- (3)--> <script src="wijmo/controls/cultures/wijmo.culture.ja.min.js"></script> <!-- (4)-->
次に、Webページロード時に、リスト8の処理でFlexGridを設定します。
// データからCollectionViewを生成 ...(1)
var cvData = new wijmo.collections.CollectionView(reportData);
// CollectionViewを表示するFlexGridを定義 ...(2)
var flexGrid = new wijmo.grid.FlexGrid('#flex-grid', {
allowAddNew: true, // 行を追加できるようにする
allowDelete: true, // 行を削除できるようにする
autoGenerateColumns: false, // 指定した以外の列を自動生成しないようにする
columns: [ // 列の指定 ...(3)
{ binding: 'date', header: '月', width: '*' },
{ binding: 'count_a', header: 'A社', width: '*', format: 'n0' },
{ binding: 'count_b', header: 'B社', width: '*', format: 'n0' },
{ binding: 'count_c', header: 'C社', width: '*', format: 'n0' },
{ binding: 'sales', header: '売上額', width: '*', format: 'n0' }
],
itemsSource: cvData // データの指定 ...(4)
});
(1)で、データ変数reportDataを引数に、Wijmoが提供するデータクラスCollectionViewのコンストラクタを実行して、生成したCollectionViewをcvData変数に格納します。
(2)で、CSSセレクタ(#flex-grid)を引数にFlexGridのコンストラクタを実行して、FlexGridを生成します。第2引数はオプションで、ここでは行の追加・削除ができるように設定し、(3)のcolumnsでデータ(reportData)の項目と表の列を対応付けます。データ項目名をbinding属性に、ヘッダに表示する内容をheader属性に設定します。width属性の「*」は列の幅を均等にする設定、format属性の「n0」はデータを数値として表示する設定です。(4)でCollectionView(cvData)をFlexGridのデータに指定します。
帳票作成時にデータを反映するには、リスト9の通り、cvDataのitemsプロパティでデータ(JavaScriptオブジェクト)を取り出してパラメータを作成します。
var params = [
{ Name: 'paramReportData', Value: [JSON.stringify(cvData.items)] }
];
帳票デザインには、リスト9のパラメータを表示するチャートと表を設定します。チャートの設定方法は過去記事を参照してください。
まとめ
本記事では、ActiveReportsJSをInputManJS/Wijmoと組み合わせて利用することで、帳票へのデータ入力環境を強化する方法を説明しました。優れたUIコンポーネントである両製品と組み合わせることにより、帳票におけるデータ入力から出力まで快適に実現できるWeb帳票アプリケーションが作成できます。
















































