Flutter開発環境の構築
Flutterアプリを開発できる環境を構築していきます。
Flutter SDK のインストール
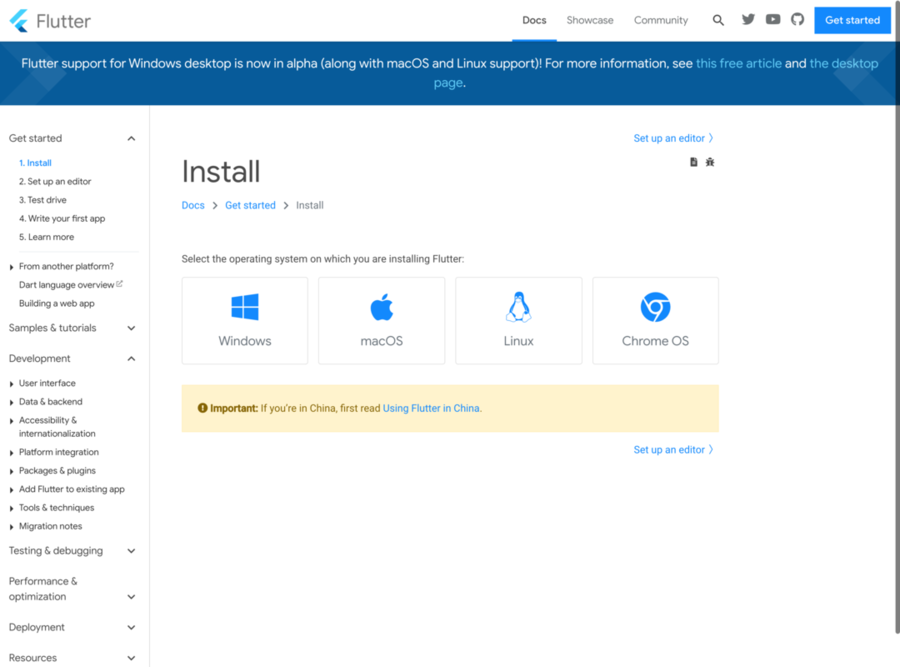
Flutter SDKは、Flutterのサイト(図1)からZipファイルをダウンロードしてインストールする方法を説明します。インストールできるOSとしては、WindowsやmacOS、Linux、そしてChrome OS用のものも用意されています。今回は、Windowsを前提に説明を進めます。
Flutter SDK自体はインストーラがあるわけではなく、Zipファイルを解凍し、任意の場所にファイルを置けば終了になります。また、インストールする方法としては、Zip形式のデータだけではなく、GitやWindowsであればchocolateyのようなツールを使ってインストールすることも可能です。

今回はFlutter SDKを「C:¥data¥flutter」以下に解凍しました。ダウンロードしたプログラムを実行する場合には、完全なパスを指定してコマンドを実行するか、「C:¥data¥flutter\bin」に対して環境PATHの設定をしてください。WindowsのPowerShellを利用して実行する場合には、リスト1の通りにすることでコマンドへのパスを設定することが可能です。毎回、パスを設定するのは面倒なので、ユーザーの環境変数に設定しておくことをおすすめします。MacOSやLinuxを使っている方は、「.bash_profile」などを使ってPATHを設定します。
// 現在実行中のPowerShellだけで有効にする場合
$ENV:Path+="C:\data\flutter\bin"
// ユーザーの環境変数に設定する例
$path =[System.Environment]::GetEnvironmentVariable('PATH','User')
$path +=";" + "C:\data\flutter\bin";
[System.Environment]::SetEnvironmentVariable('PATH',$path,'User')
Flutter SDK以外に必要な環境を確認する
以上でFlutterのSDKの設定ですが、AndroidやiOS用のアプリを作成するためにはそれぞれのSDKが必要になります。そして、Androidアプリの開発ではiOSよりも設定や開発環境の自由度が高いため、作成した環境がうまく動作するのかわからない場合があります。
そこで、Flutterでは、必要な環境設定ができているかをチェックする「flutter doctor」というコマンドが用意されています。開発環境を自分好みに構築したい場合に、できあがった環境の確認が行えるので非常に便利です。今回は、このコマンドを使い開発環境が正しくできているかを確認しながら作業を進めていきます。
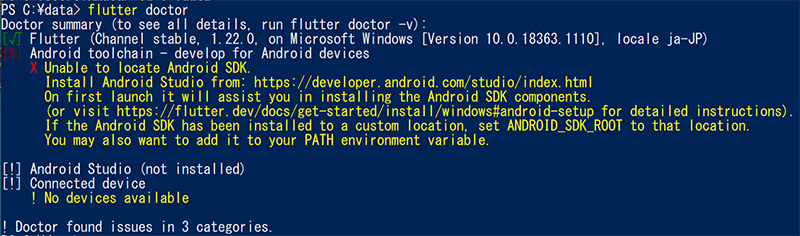
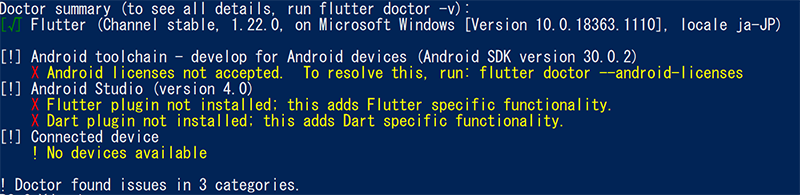
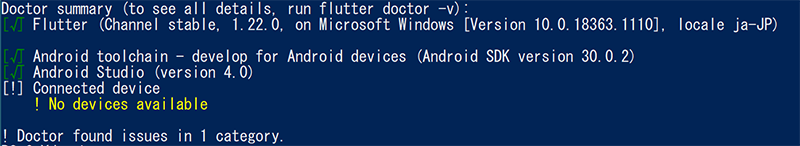
それでは、FlutterのSDKのインストールが完了した時点で、「flutter doctor」コマンドを使ってどのような状況になっているかを確認してみます。リスト2のように実行すると、図2の通りに表示されます。
flutter doctor

ここで、「×」がある場合には、まだ、開発するための必要な環境が整っていないことを示します。つまり、図2では、Android SDKの環境が整っていないことを示します。「!」は環境が整っていませんが、その環境の有無については利用者に判断が任されているものです。
Flutterでは、推奨するIDEの1つとしてAndroid Studioがあるので、今回は、Android Studioを利用する前提で説明します。そのため、Android Studioと一緒にインストールされるAndroid SDKについては特に何もしません。
また、macOSを使っていて、AndroidではなくiOS用のアプリだけでよい場合でも、今後の説明ではAndroid Studioを使います。Android Studio以外にもVisual Studio Codeも利用できます。その場合には、こちらを参照してください。
Android StudioとFlutterプラグインのインストール
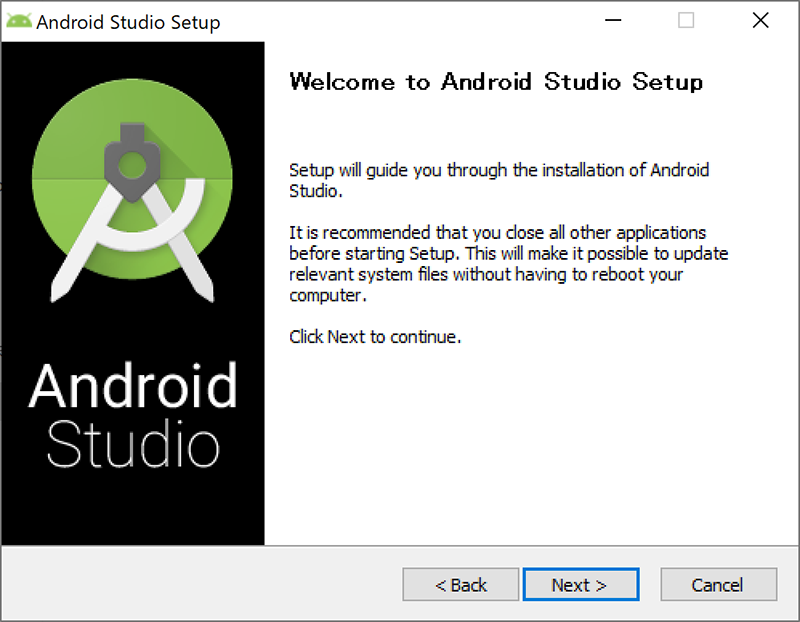
Android Studioをこちらからダウンロードしインストールしていきます。インストーラを起動すると、図3の通りにウィザード形式でインストールが進んでいくので、「Next」ボタンを押してインストールを行ってください。

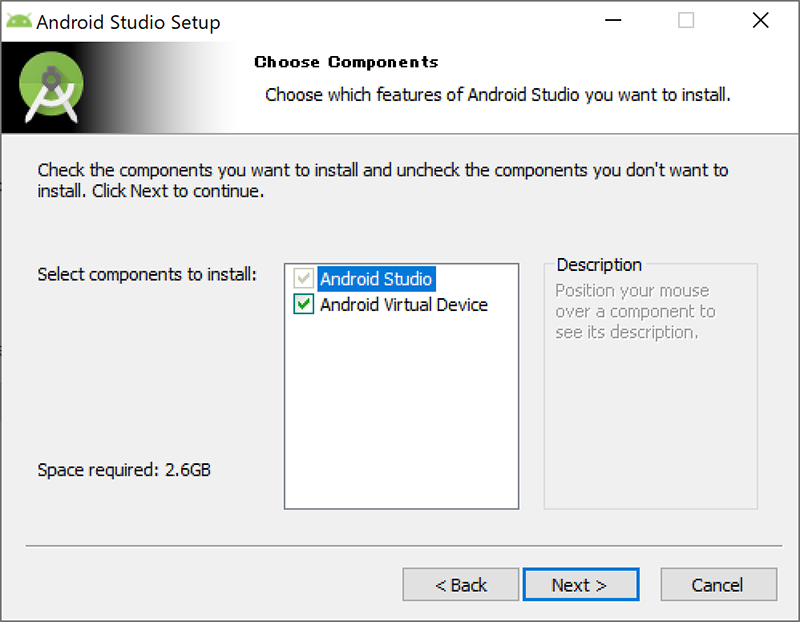
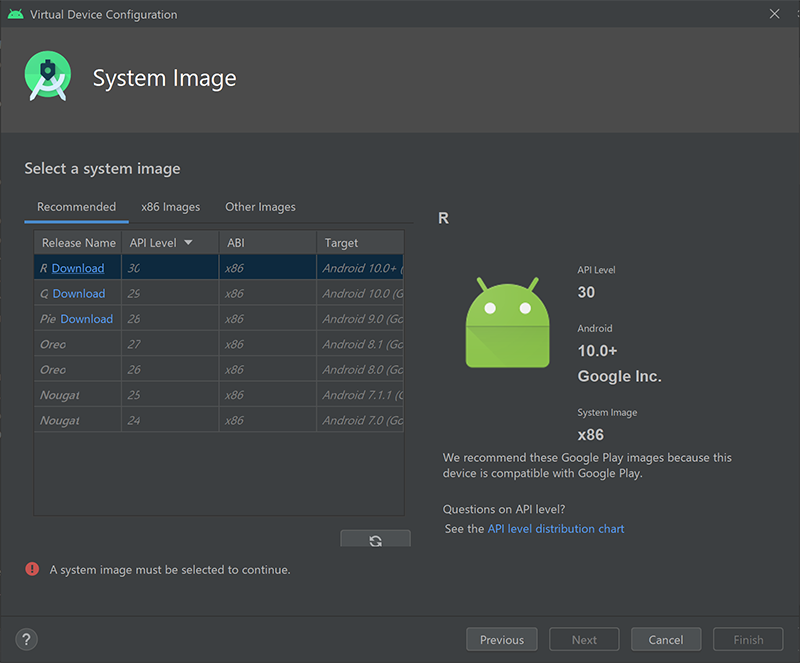
ただし、図4のようにインストールするコンポーネントが表示されます。この際には、必ず「Android Virtual Device」にチェックし、インストールをするようにしてください。

インストールが完了すると、図5のような画面が表示されます。ただし、こちらの画面は初めてAndroid Studioをインストールした場合に表示されるものであり、過去にインストールしたことがある場合には、直接、過去のプロジェクト画面などになる場合もあります。

Android Studio のインストール終了後、先ほどの「flutter doctor」コマンドを再度実行してみます。その結果が図6です。

新たに、「×」になっている部分が増えました。1つは、Android SDKのライセンス条項への承諾なので、ここで示されているように、リスト3のようにコマンドを実行します。
flutter doctor --android-licenses
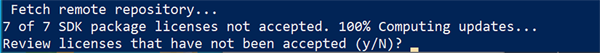
コマンドを実行すると、図7のように承諾が必要なライセンスの数が表示され「y」を入力すると処理が進みます。

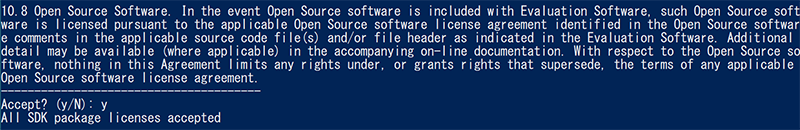
実際のライセンス条項などは非常に長いものになりますが、それぞれ、承諾するには、図8のように「y」を入力していけば終了します。

そして、Android Studioで「Flutter plugin」と「Dart plugin」がインストールされていないと表示されているので、これらをインストールしていきます。Android Studioでプラグインをインストールするには、Windowsの場合には、「File」メニューから、「Settings..」を選択します。macOSの場合には、「Android Studio」のメニューから「Preferences..」を選択してください。
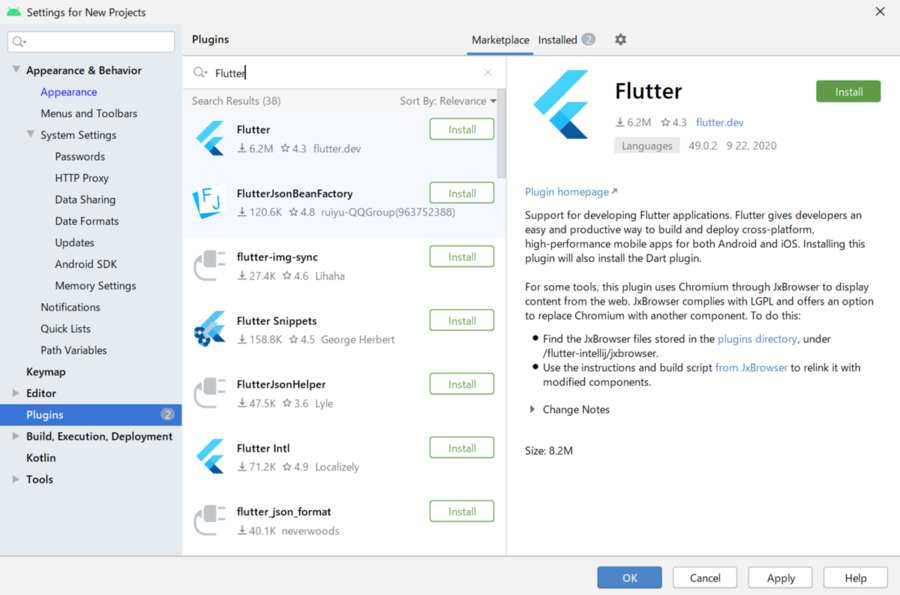
そして、表示されたダイアログの左側にある、「Plugins」を選択すると、図9のような画面が表示されます。ただし、ここでは、インストールするFlutterのキーワードを入力した時点の画面になっています。続いて、Flutterプラグインの「Install」ボタンを押してプラグインをインストールしてください。このプラグインをインストールすると、同時にDartプラグインもインストールされます。

「flutter doctor」コマンドを再度実行してみます。その結果が図10です。

これで、すべての環境が正しく設定できていることが確認できました。macOSの場合には、ここで示した以外に、XCodeの設定がありますが、こちらの「iOS setup」という項目を見ると、追加で必要な作業がわかります。
また、既にAndroid Studioを以前からインストールしてある場合には、「flutter doctor」コマンドが図11のように、状態が正しく識別できない場合もあります。

筆者の場合には、使っているJavaのバージョンを「8」に戻すか、Android SDKのバージョンを最新の「30.0.2」にするかのいずれかですべての状態が正しくなりました。このように、以前からモバイルアプリの開発環境が既に整っている場合には、新規で環境を作る場合に比べ、思わぬ問題が生じることがあるので、その原因の箇所を知るためにも「flutter doctor」コマンドが役立ちます。

































.png)














