簡易ユーザビリティテストで見えた問題と改善点
SmartHRを契約しているユーザーではない人をテスト対象者とした場合でも、対象者の候補だしを工夫し利用状況の一部を合わせることで、根本的なユーザビリティの問題を発見することができます。
ここでは、先ほど例に挙げた申請機能の新機能テストで明らかになった問題点とその改善策を紹介します。
1.導線リンクは活用されていた

実施結果
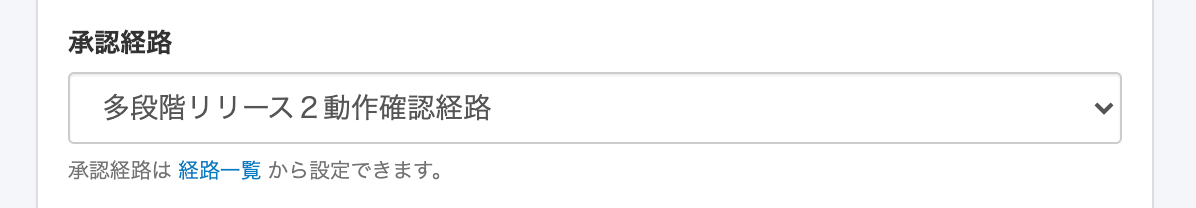
ユーザーは決まった順序で申請を作るわけではないので、事前の設定が必要な項目(この場合は承認経路)があることに初見で気づくことは難しいと想定できます。そこで、設定項目への導線リンクを用意しておくことで、ユーザーを迷わせない工夫をしていました。テストの結果、設計どおりにユーザーが導線リンクを活用している様子を確認でき、仮説が有効であることをチームで納得しました。
2.フラッシュメッセージは気づかれにくい

実施結果
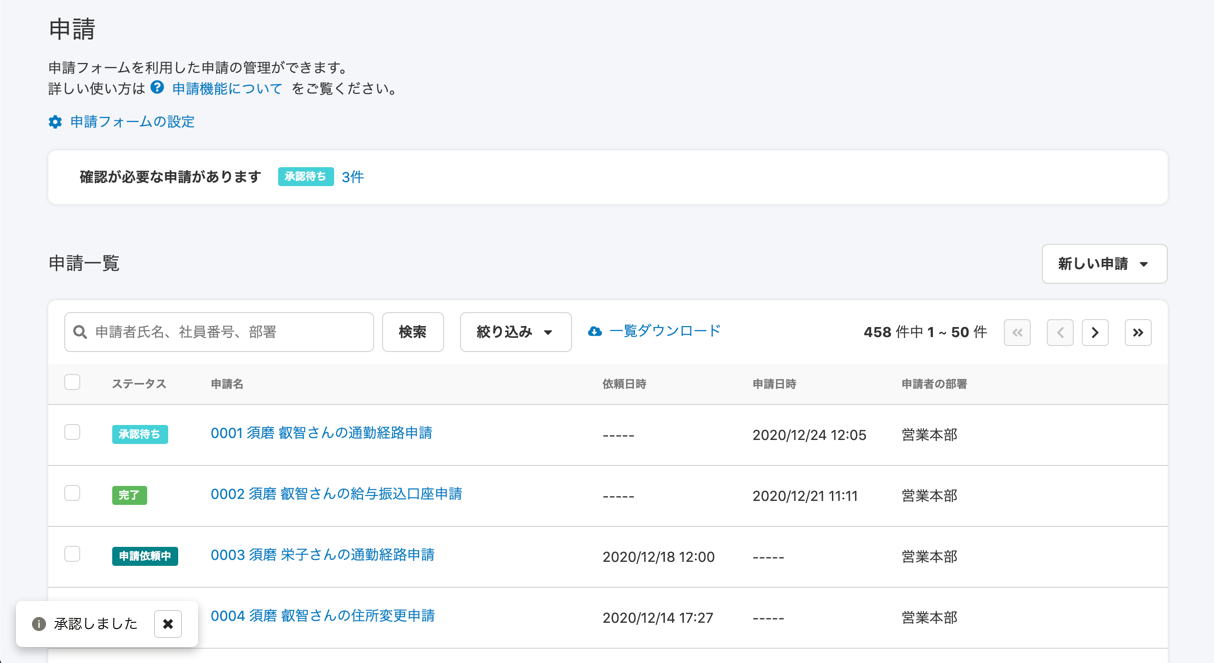
SmartHRのフラッシュメッセージは、ユーザーにアプリケーションの処理の結果を伝えるための簡易的な通知として用いられます。メッセージの内容は絶対に読まなければいけないものではなく、ユーザーの操作に対して、アプリケーションで処理をしたこと(処理の成功、データ反映の完了など)を認知できればよいインターフェースです。
上の画像のとおり、画面左下に震えるアニメーションを加えた表示は、ウェブアプリケーションにおいて一般的な表示方法であると思い込んでいました。しかし今回のテストで、ユーザーはフラッシュメッセージを認識していないことがわかりました。
改善策
最適な改善案を一気に作りあげることが難しいインターフェースであるため、表示位置を上部中央に移動したり、アニメーションを長くすることで、ユーザーの認識を高める調整をした案で再度ユーザビリティテストを行い、現在も改善を続けています。
3.ユーザーに気づかれないパネルがある

実施結果
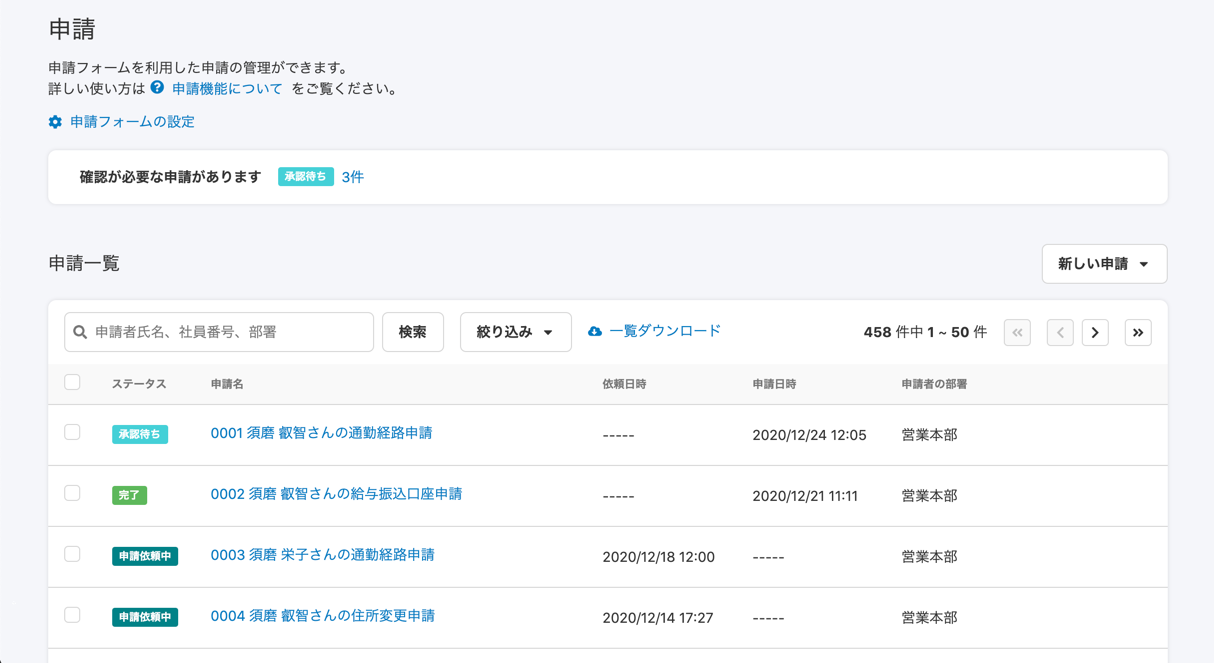
申請一覧には、ユーザー自身が確認すべき申請と、確認しなくてよい申請が一覧で表示されます。私たちは、確認が必要なユーザー自身の申請だけを検索や絞り込みによって表示することが多くなると想定し、申請一覧の上部に「確認が必要な自分の申請」を表示するパネルを配置しました。
しかしテストの結果、ユーザーはこの機能の存在に気づいていませんでした。
- 該当する申請が0件のときはパネルごと表示しなかったので、0件であることが伝わっていなかった。
- 確認が必要なときだけ表示していたので、フラッシュメッセージのように簡易的な通知と認識されていた。
改善策
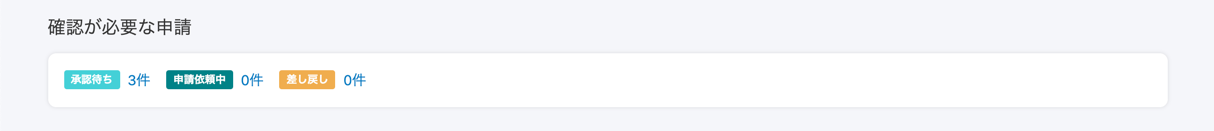
まずはパネルに気づいてもらえるよう、該当する申請が0件でもパネルを常時表示し、ユーザーに示すようにしました。そのうえで見出しをつけ、申請一覧と同じ表現になるように変更しました。

4.ユーザーは従業員を選択する操作に迷っていた

実施結果
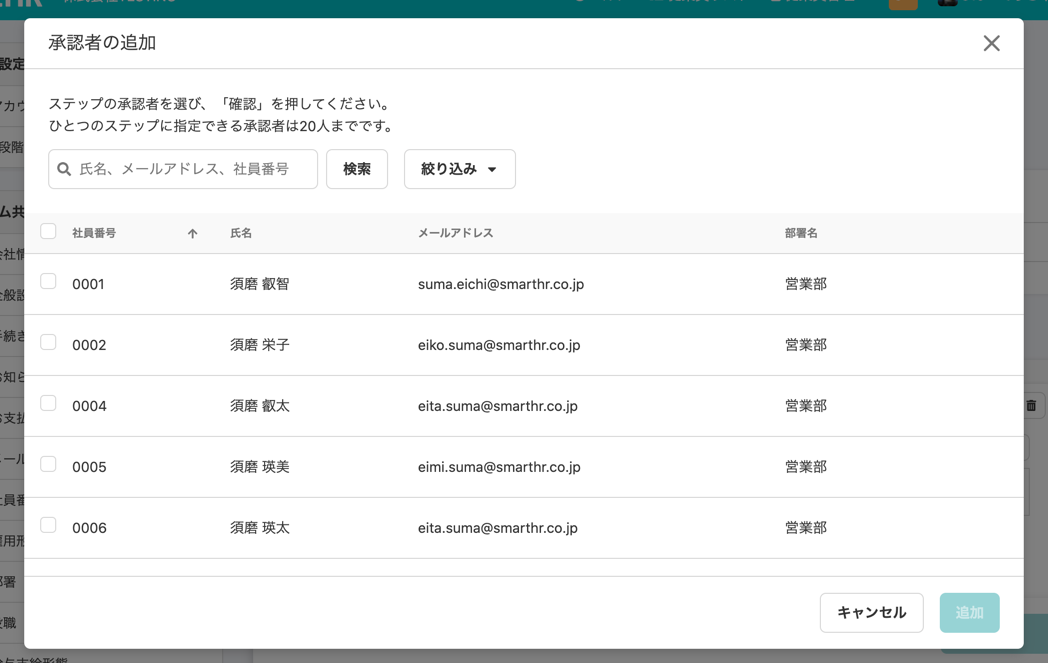
従業員を承認者として追加するモーダルダイアログは、従業員を選択した状態で検索や絞り込みを行うと、これまで選択した従業員を解除するようになっています。これは、Gmailと同じ挙動で、「画面に見えていない選択はユーザーに認識できない」という想定でのデザインでした。
しかしテストの結果、ユーザーはこの画面で名前を検索したり、部署・役職で絞り込み、連続して別の条件で従業員を選択しようとしていることがわかりました。そこで操作に迷い、想定よりも時間がかかっていたのです。開発者の思い込みをもとにユーザーの行動を判断していたことが明らかになりました。
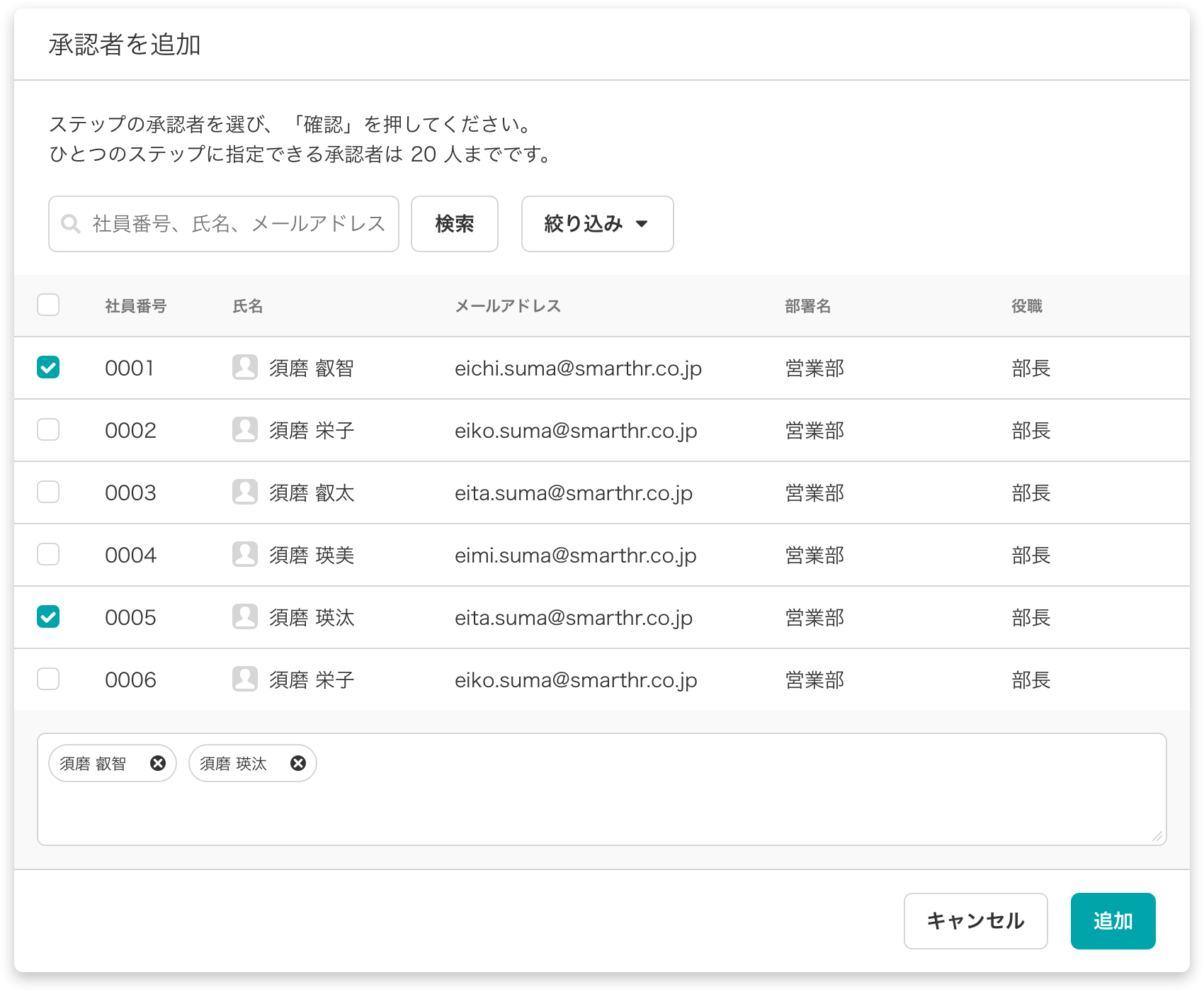
改善策
複数の従業員から特定の人を探すインターフェースは、SmartHRの中で広く使われていたこともあり、既存の仕様に合わせていました。しかし今回のテストで、ユーザーが意図どおりに操作できず、「インターフェースにあわせて、ユーザーのほうが行動を変えている」ことがわかったのです。つまりこれは、ユーザーに不便を強いているということになります。そこで、パターンが増えたとしても別のインターフェースが必要だとの判断から改善することにしました。
検討中のひとつのアイディアは、ユーザーの意図を考慮して「選択した従業員を表示できるエリア」を追加する案。これにより、検索や絞り込みを繰り返し行っても選択中の従業員は見ることができそうです。この仮説が適切であったかどうかについては、再度ユーザビリティテストで確認する予定です。

最後に
開発に集中しているとさまざまなバイアスにより、デザイナーも開発チームも、思い込みでユーザーの行動を想定してしまうことがあります。そこから距離をおいて冷静な目線になるためには、今回のような簡易的なユーザビリティテストで問題を発見し、UIの品質を上げることが大切だと思います。
インターフェースの品質をあげるために、まずは手軽にできるところからユーザビリティテストを始めてみてはいかがでしょうか。次回もSmartHRプロダクトデザイングループの連載をお楽しみに。














































