はじめに
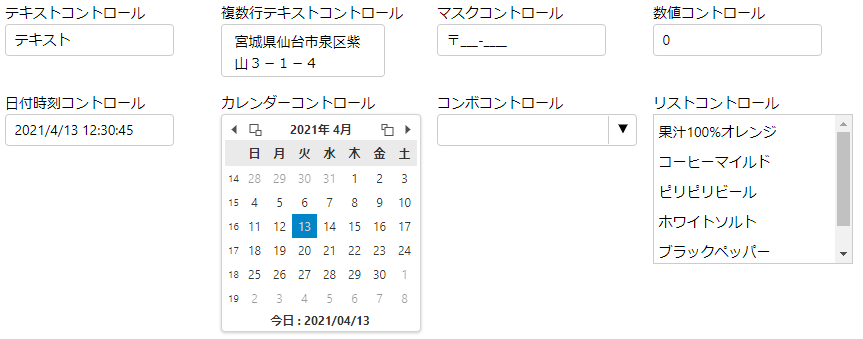
InputManJSは、Webフォーム用の入力コントロールを提供するグレープシティのJavaScriptコントロールセットです。テキストコントロールや複数行テキストコントロールといった基本的なものから、マスクコントロールやカレンダーコントロールといった多機能なものまで、Webフォームの入力に特化したさまざまなコントロールが提供されます。利用できるすべてのコントロールは、公式デモページで確認できます。

InputManJSは2018年2月の発売以来バージョンアップを重ね、2021年1月に最新バージョン「V3J」がリリースされました。V3Jでは新しい入力コントロールとして、電卓の計算結果が入力できる「電卓コントロール」、ファンクションキー操作を提供する「ファンクションキーコントロール」、画面にキーボードを表示する「ソフトウェアキーボードコントロール」、ほかのコントロールにショートカットキーを設定できる「ショートカットキーコントロール」の4つが追加されたのを中心に、さまざまな機能アップが図られています。本記事では、InputManJS V3Jの新機能を紹介していきます。
対象読者
- Webページの入力用UI部品を探している方
- フォームの使い勝手で、ほかと差をつけたい方
- InputManJSの最新機能をチェックしたい方
必要な環境
本記事のサンプルは、以下の環境で動作を確認しています。Node.jsは、InputManJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。InputManJSの動作環境(サポートするブラウザ)は、公式ページで案内されています。
Windows 10 64bit版
- InputManJS V3J
- Microsoft Edge 89.0.774.75
- Node.js 14.16.1 64bit版
サンプルを動作させるには、公式ページからダウンロードできるInputManJSのトライアル版を利用します。トライアル版のZipファイルを展開したフォルダから、表1のファイルをサンプルコードにコピーします。
| InputManJSのファイル | サンプルコードへのコピー先 |
|---|---|
| css/gc.inputman-js.css | cssフォルダ |
| scripts/gc.inputman-js.ja.js | jsフォルダ |
その後「npm install」コマンドでライブラリをダウンロードして、「npm run start」コマンドを実行すると、Webブラウザが開いてWebページが表示されます。
InputManJSの基本的な利用法
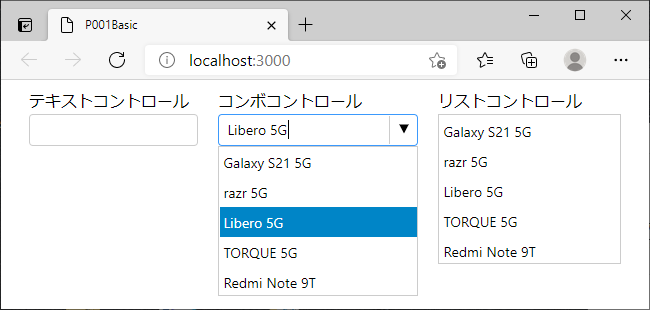
まず、InputManJSの基本的な利用法を、基本的なコントロールを表示する図2のサンプルで説明します。

最初に、InputManJSのファイルを、index.htmlの<head>要素内でリスト1の通り参照します。また、<body>要素には、InputManJSコントロールを描画するHTML要素を記述しておきます(詳細はサンプルコードを参照してください)。
<link rel="stylesheet" type="text/css" href="css/gc.inputman-js.css" /> <script src="js/gc.inputman-js.ja.js"></script>
次にJavaScript処理で、リスト2の通りInputManJSのコントロールを生成します。
// ライセンス設定 ...(1)
GC.InputMan.LicenseKey = '<ライセンスキー>';
// Webページロード時の処理
window.addEventListener('load', function () {
// コンボコントロール、リストコントロールに表示する内容
var smartphones = [
'Galaxy S21 5G',
(略)
];
// HTML要素を引数にコンストラクタを実行してコントロールを生成 ...(2)
var gcTextBox
= new GC.InputMan.GcTextBox(document.getElementById('gcTextBox'));
// コンストラクタにHTML要素と、属性のオブジェクトを渡す場合 ...(3)
var gcComboBox
= new GC.InputMan.GcComboBox(document.getElementById('gcComboBox'), {
items: smartphones
});
// コントロール生成後に属性を設定する場合 ...(4)
var gcListBox
= new GC.InputMan.GcListBox(document.getElementById('gcListBox'));
// // メソッドで設定(従来の記法) ...(4a)
// gcListBox.setItems(smartphones);
// プロパティで設定(V3Jの新記法) ...(4b)
gcListBox.items = smartphones;
}, false);
InputManJSを正式版として利用するには、(1)の通りライセンスの設定が必要です。グレープシティの公式ページで案内されている方法で取得したライセンスキーを、GC.InputMan.LicenseKeyに設定します。
(2)ではInputManJSのテキストコントロール(GcTextBox)を生成しています。コントロールを生成するには、表示先HTML要素をコンストラクタの引数に設定して実行します。
コンストラクタの第2引数に属性を設定することもできます。(3)ではコンストラクタの第2引数に表示内容(items)を設定して、コンボコントロール(GcComboBox)を生成しています。
コンストラクタの戻り値はコントロールに対応するオブジェクトとなります。このオブジェクトのメソッドやプロパティを利用して、後から属性を設定できます。例えば(4)で生成したリストコントロール(GcListBox)に対して、(4a)のsetItemsメソッドや、(4b)のitemsプロパティで表示内容を設定できます。なお、プロパティによる属性設定はV3Jから可能になった記法です(詳細は後述)。












































