はじめに
InputManJSは、Webフォーム用の入力コントロールを提供するグレープシティのJavaScriptコントロールセットです。テキストコントロールや複数行テキストコントロールといった基本的なものから、マスクコントロールやカレンダーコントロールといった多機能なものまで、Webフォームの入力に特化したさまざまなコントロールが提供されます。利用できるすべてのコントロールは、公式デモページで確認できます。

InputManJSは2018年2月の発売以来バージョンアップを重ね、2021年1月に最新バージョン「V3J」がリリースされました。V3Jでは新しい入力コントロールとして、電卓の計算結果が入力できる「電卓コントロール」、ファンクションキー操作を提供する「ファンクションキーコントロール」、画面にキーボードを表示する「ソフトウェアキーボードコントロール」、ほかのコントロールにショートカットキーを設定できる「ショートカットキーコントロール」の4つが追加されたのを中心に、さまざまな機能アップが図られています。本記事では、InputManJS V3Jの新機能を紹介していきます。
対象読者
- Webページの入力用UI部品を探している方
- フォームの使い勝手で、ほかと差をつけたい方
- InputManJSの最新機能をチェックしたい方
必要な環境
本記事のサンプルは、以下の環境で動作を確認しています。Node.jsは、InputManJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。InputManJSの動作環境(サポートするブラウザ)は、公式ページで案内されています。
Windows 10 64bit版
- InputManJS V3J
- Microsoft Edge 89.0.774.75
- Node.js 14.16.1 64bit版
サンプルを動作させるには、公式ページからダウンロードできるInputManJSのトライアル版を利用します。トライアル版のZipファイルを展開したフォルダから、表1のファイルをサンプルコードにコピーします。
| InputManJSのファイル | サンプルコードへのコピー先 |
|---|---|
| css/gc.inputman-js.css | cssフォルダ |
| scripts/gc.inputman-js.ja.js | jsフォルダ |
その後「npm install」コマンドでライブラリをダウンロードして、「npm run start」コマンドを実行すると、Webブラウザが開いてWebページが表示されます。
InputManJSの基本的な利用法
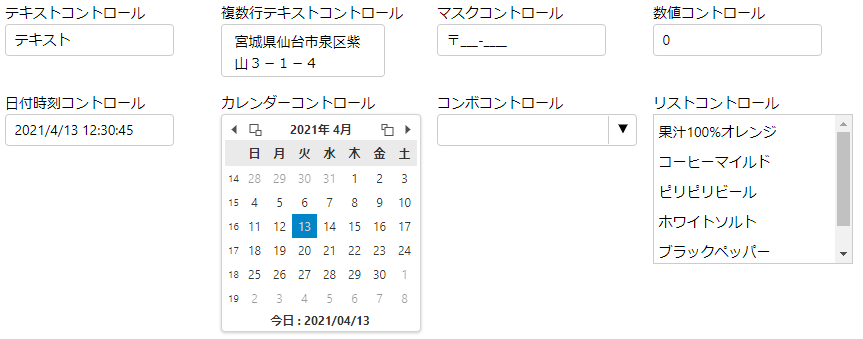
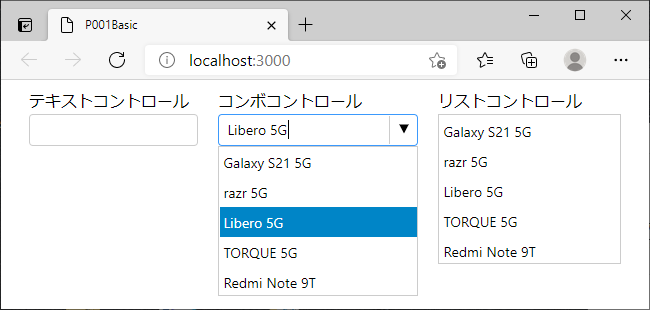
まず、InputManJSの基本的な利用法を、基本的なコントロールを表示する図2のサンプルで説明します。

最初に、InputManJSのファイルを、index.htmlの<head>要素内でリスト1の通り参照します。また、<body>要素には、InputManJSコントロールを描画するHTML要素を記述しておきます(詳細はサンプルコードを参照してください)。
<link rel="stylesheet" type="text/css" href="css/gc.inputman-js.css" /> <script src="js/gc.inputman-js.ja.js"></script>
次にJavaScript処理で、リスト2の通りInputManJSのコントロールを生成します。
// ライセンス設定 ...(1)
GC.InputMan.LicenseKey = '<ライセンスキー>';
// Webページロード時の処理
window.addEventListener('load', function () {
// コンボコントロール、リストコントロールに表示する内容
var smartphones = [
'Galaxy S21 5G',
(略)
];
// HTML要素を引数にコンストラクタを実行してコントロールを生成 ...(2)
var gcTextBox
= new GC.InputMan.GcTextBox(document.getElementById('gcTextBox'));
// コンストラクタにHTML要素と、属性のオブジェクトを渡す場合 ...(3)
var gcComboBox
= new GC.InputMan.GcComboBox(document.getElementById('gcComboBox'), {
items: smartphones
});
// コントロール生成後に属性を設定する場合 ...(4)
var gcListBox
= new GC.InputMan.GcListBox(document.getElementById('gcListBox'));
// // メソッドで設定(従来の記法) ...(4a)
// gcListBox.setItems(smartphones);
// プロパティで設定(V3Jの新記法) ...(4b)
gcListBox.items = smartphones;
}, false);
InputManJSを正式版として利用するには、(1)の通りライセンスの設定が必要です。グレープシティの公式ページで案内されている方法で取得したライセンスキーを、GC.InputMan.LicenseKeyに設定します。
(2)ではInputManJSのテキストコントロール(GcTextBox)を生成しています。コントロールを生成するには、表示先HTML要素をコンストラクタの引数に設定して実行します。
コンストラクタの第2引数に属性を設定することもできます。(3)ではコンストラクタの第2引数に表示内容(items)を設定して、コンボコントロール(GcComboBox)を生成しています。
コンストラクタの戻り値はコントロールに対応するオブジェクトとなります。このオブジェクトのメソッドやプロパティを利用して、後から属性を設定できます。例えば(4)で生成したリストコントロール(GcListBox)に対して、(4a)のsetItemsメソッドや、(4b)のitemsプロパティで表示内容を設定できます。なお、プロパティによる属性設定はV3Jから可能になった記法です(詳細は後述)。
V3Jで追加された新コントロールを試す
V3Jでは、新コントロール「電卓コントロール」「ファンクションキーコントロール」「ソフトウェアキーボードコントロール」「ショートカットキーコントロール」が利用できるようになりました。それぞれについて以下で利用方法を説明します。
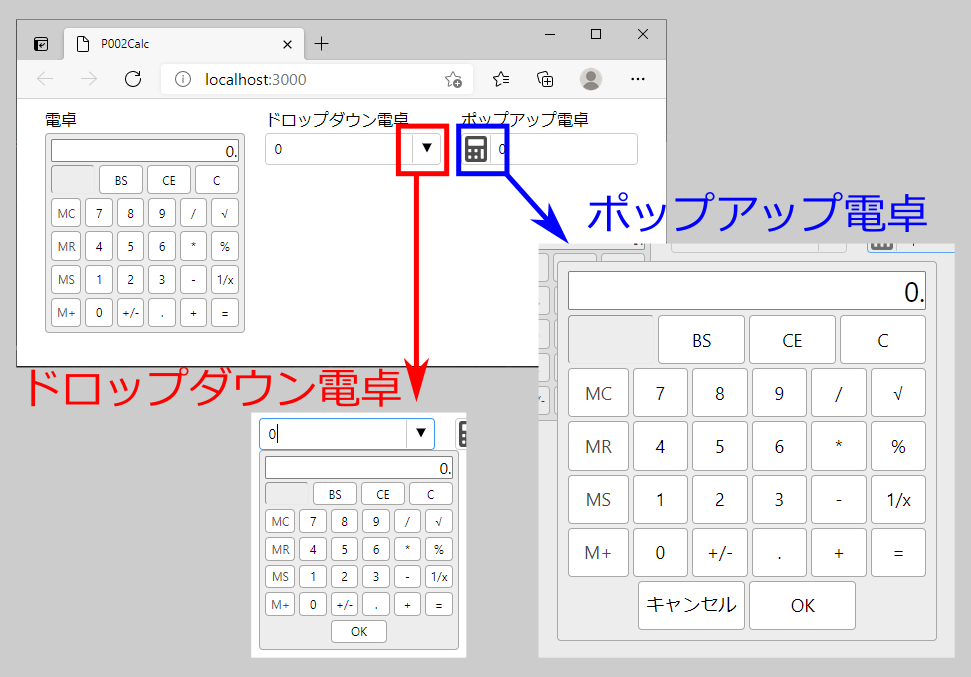
フォームに電卓を表示できる電卓コントロール
電卓コントロールは、画面に電卓を表示します。単独で電卓を表示するほか、テキストボックスと紐づけたドロップダウン電卓やポップアップ電卓も利用できます。

電卓コントロールは、リスト3の通り生成します。
// 電卓コントロールを生成 ...(1)
var gcCalculator
= new GC.InputMan.GcCalculator(document.getElementById('gcCalculator'));
// ドロップダウン電卓を表示する数値コントロールを生成 ...(2)
var gcNumber1
= new GC.InputMan.GcNumber(document.getElementById('gcNumber1'), {
// ドロップダウンを指定 ...(2a)
showCalculatorAsDropDown: true,
// 電卓ボタンの位置:右 ...(2b)
calculatorButtonPosition: GC.InputMan.DropDownButtonAlignment.RightSide
});
// ポップアップ電卓を表示する数値コントロールを生成 ...(3)
var gcNumber2
= new GC.InputMan.GcNumber(document.getElementById('gcNumber2'), {
// ポップアップを指定 ...(3a)
showCalculatorAsPopup: true,
// 電卓ボタンの位置:左 ...(3b)
calculatorButtonPosition: GC.InputMan.DropDownButtonAlignment.LeftSide
});
電卓コントロールを単独で表示するには、(1)の通りGC.InputMan.GcCalculatorコンストラクタを実行します。
ドロップダウン電卓を設定するには(2)の通り、数値コントロール(GcNumber)コンストラクタの第2引数に属性を指定します。(2a)は電卓をドロップダウンで表示する指定、(2b)は電卓を表示するボタンをコントロールの右に配置する指定です。
ポップアップ電卓を設定するのも同様に、数値コントロールのコンストラクタに属性を指定します(3)。(3a)で電卓のポップアップ表示、(3b)で電卓を表示するボタンの配置(左側)を指定しています。
フォームにファンクションキーの機能を追加するファンクションキーコントロール
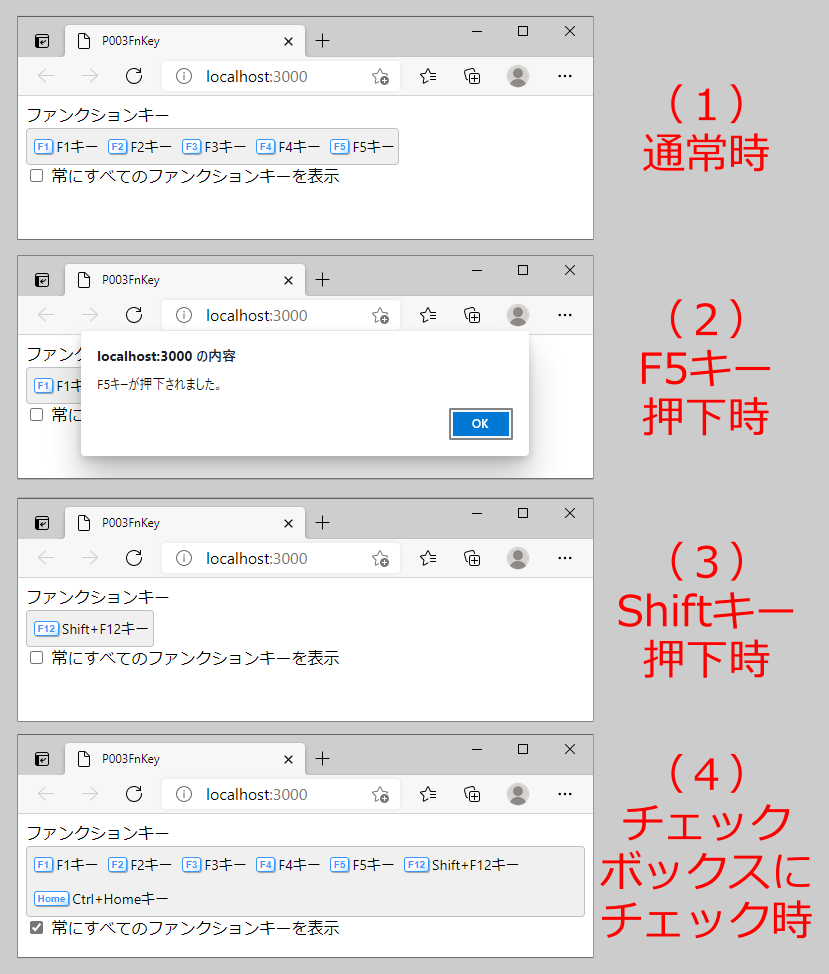
ファンクションキーコントロールは、ファンクションキー(F1~F12キーなど)押下時の処理を割り当てられるコントロールです。図4のサンプルでは、(1)の通り画面にファンクションキーのガイドを表示するとともに、(2)の通りキー押下時に処理を実行することができます。Shift+F12といった組み合わせのキーは、デフォルトでは(3)の通り最初のキー(ここではShiftキー)を押下したときだけ表示されますが、(4)の通り常にすべてのファンクションキーを表示することもできます。

図4のファンクションキーコントロールを生成する処理は、リスト4の通りです。
// ファンクションキーコントロールを生成 ...(1)
var gcFunctionKey
= new GC.InputMan.GcFunctionKey(document.getElementById('gcFunctionKey'), {
// ファンクションキーの定義 ...(1a)
functionKeys: [
{ key: GC.InputMan.FunctionKey.F1, description: 'F1キー' },
(略:F2~F5キー)
{
key: GC.InputMan.FunctionKey.Shift | GC.InputMan.FunctionKey.F12,
description: 'Shift+F12キー'
},
{
key: GC.InputMan.FunctionKey.Ctrl | GC.InputMan.FunctionKey.Home,
description: 'Ctrl+Homeキー'
}
],
// 押下時の処理 ...(1b)
onActived: function (s, e) {
alert(e.description + 'が押下されました。');
}
});
// ファンクションキーの表示切替(2)
document.getElementById('showAllKeys').addEventListener('change', function (e) {
if (e.target.checked) {
// 常にすべてのファンクションキーを表示 ...(2a)
gcFunctionKey.combinationKeyDisplayMode = 'Always';
}
else {
// Shift、Ctrl押下時のみ、各キーに対応するファンクションキーを表示 ...(2b)
gcFunctionKey.combinationKeyDisplayMode = 'Dynamic';
}
(1)の通り、GC.InputMan.GcFunctionKeyコンストラクタを実行してコントロールを生成します。コンストラクタの第2引数には、まずファンクションキーの定義をfunctionKeys属性(1a)に設定します。ShiftやCtrlといったほかのキーとの同時押しも定義できます。次に押下時の処理をonActived属性(1b)に設定します。イベントハンドラの第1引数sはファンクションキーコントロールの変数、第2引数eはイベント変数です。ここではe.descriptionプロパティからファンクションキーの名前を取得して画面に表示します。
(2)では、画面上のチェックボックスでファンクションキーの表示を切り替えられるようにしています。チェックボックスにチェック時は、(2a)によりcombinationKeyDisplayModeプロパティを「Always」(すべてのファンクションキーを表示)、未チェック時は(2b)により「Dynamic」(Shift、Ctrlキー押下時のみ対応するファンクションキーを表示)にしています。
画面にキーボードを表示するソフトウェアキーボードコントロール
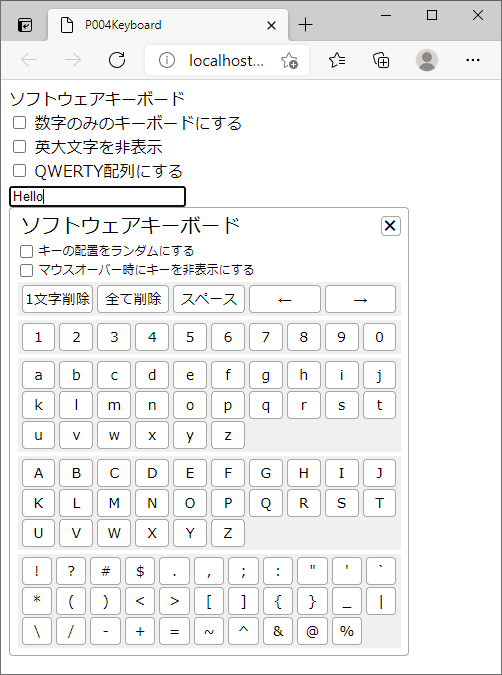
ソフトウェアキーボードコントロールは、図5の通り、テキストボックスに文字入力できるキーボードを画面に表示するコントロールです。

このサンプルでは、図6の通り、数字のみを表示、英大文字の非表示、QWERTY配列(PCのキーボードと同じアルファベットの配列)といったキーボードの表示形式を変更できるようにしています。

ソフトウェアキーボードを生成する処理は、リスト5の通りです。
// ソフトウェアキーボードコントロールを生成 ...(1)
var gcSoftKeyboard
= new GC.InputMan.GcSoftKeyboard(document.getElementById('gcSoftKeyboard'), {
target: document.getElementById('input') // 入力の反映先 ...(1a)
});
// テキストボックスフォーカス時の処理 ...(2)
document.getElementById('input').addEventListener('focus', function () {
gcSoftKeyboard.open(); // キーボードを表示 ...(2a)
});
(1)の通り、GC.InputMan.GcSoftKeyboardコンストラクタを実行してコントロールを生成します。コンストラクタの第2引数には、ソフトウェアキーボードの入力内容を反映する要素をtarget属性に設定します(1a)。また、このサンプルでは、テキストボックスをフォーカスしたときの処理(2)で、コントロールのオブジェクトgcSoftKeyboardのopenメソッドを実行してキーボードを表示するようにしています(2a)。
ソフトウェアキーボードの表示形式を変更する処理は、リスト6の通りです。
// 表示形式の変更 ...(1)
document.getElementById('onlyNumeric').addEventListener('change', function (e) {
// デフォルトはすべてのキーを表示
var displayType = GC.InputMan.DisplayType.All;
// チェック時は数字のみ
if (e.target.checked) {
displayType = GC.InputMan.DisplayType.Numeric;
}
// displayTypeを設定 ...(1a)
gcSoftKeyboard.displayType = displayType;
}, false)
// 大文字の表示/非表示 ...(2)
document.getElementById('hideCapital').addEventListener('change', function (e) {
gcSoftKeyboard.showCapitalLetters = !e.target.checked;
}, false)
// キー配列の切り替え ...(3)
document.getElementById('querty').addEventListener('change', function (e) {
gcSoftKeyboard.qwertyLayout = e.target.checked;
}, false)
表示するキーの切り替えは(1)です。チェックボックスの値により、すべてのキーを表示するGC.InputMan.DisplayType.Allか、数字のみを表示するGC.InputMan.DisplayType.NumericをdisplayType変数に設定して、(1a)でdisplayTypeプロパティに設定します。
大文字キーの表示切替(2)ではshowCapitalLetters、キー配列の切り替え(3)ではqwertyLayoutの各プロパティにtrueかfalseを設定します。
コントロールにショートカットを設定するショートカットキーコントロール
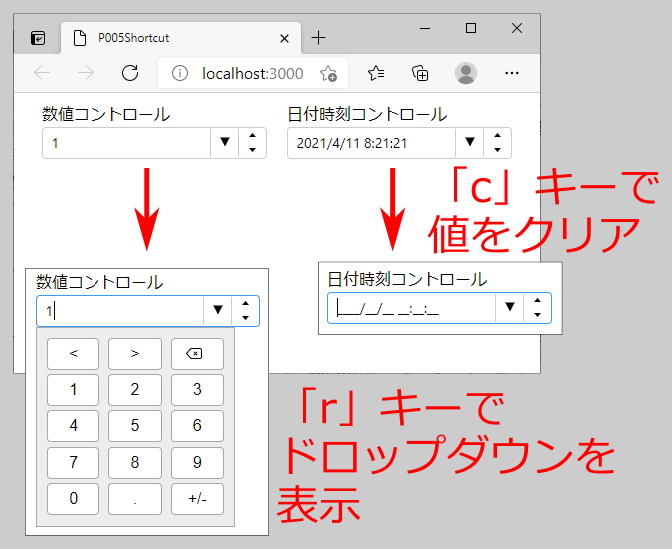
ショートカットキーコントロールは、InputManJSのほかのコントロールやHTML要素に対してショートカットキーを割り当てるコントロールです。図7のサンプルでは、数値コントロールと日付時刻コントロールをショートカットキーで操作できるようにしています。

このサンプルでは、表2に示すショートカットキーが利用できます。
| キー | 動作 |
|---|---|
| p | 前のフィールドまたはコントロールにフォーカス移動 |
| n | 次のフィールドまたはコントロールにフォーカス移動 |
| c | コントロールの値をクリア |
| r | ドロップダウンを表示 |
| u | スピンアップ(値を1増やす) |
| d | スピンダウン(値を1減らす) |
ショートカットキーを設定するには、リスト7の通り実装します。
// ショートカットキーコントロールを生成 ...(1)
var gcShortcut = new GC.InputMan.GcShortcut();
// 数値コントロールにショートカットキーを追加 ...(2)
gcShortcut.add({
key: GC.InputMan.GcShortcutKey.R, // ショートカット:R
target: gcNumber, // 設定先:gcNumber
action: GC.InputMan.GcShortcutAction.DropDown // アクション:ドロップダウン
});
(ほかのショートカットは略)
// 日付時刻コントロールにショートカットキーを追加 ...(3)
gcShortcut.add({
key: GC.InputMan.GcShortcutKey.C, // ショートカット:C
target: gcDateTime, // 設定先:gcDateTime
action: GC.InputMan.GcShortcutAction.Clear // アクション:クリア
});
(ほかのショートカットは略)
(1)でコンストラクタを実行してショートカットキーコントロールを生成後、(2)と(3)のgcShortcut.addメソッドでショートカットキーを追加します。メソッド引数のkeyはショートカット、targetはショートカットを設定するコントロール、actionはショートカットのアクションをそれぞれ設定します。(2)では数値コントロールに「r」でドロップダウン、(3)では日付時刻コントロールに「c」でクリアのショートカットを設定しています。
ショートカットキーのアクションはInputManJSで定義されているほか、カスタムのアクションを設定することもできます。詳細は公式ページのデモを参照してください。
そのほかの変更点
新コントロール以外に、V3Jでは以下の機能追加が行われました。詳細は公式ページを参照してください。
フォームデータの永続化
フォームに入力した内容を永続化して、ページ遷移後やブラウザ終了後でもフォームの内容を復帰できるようになりました。詳細はグレープシティの公式ブログ記事を参照してください。
JavaScriptのプロパティサポート
InputManJSコントロールに属性を設定するには、リスト8(1)のようなsetterメソッドで記述していましたが、V3Jからは(2)のようなプロパティが利用できるようになりました。プロパティを利用することで、より簡潔に記述できます。
// // メソッドで設定(従来の記法) ...(1) // gcListBox.setItems(smartphones); // プロパティで設定(V3Jの新記法) ...(2) gcListBox.items = smartphones;
ヘルプ・リファレンスの改善
InputManJSの製品ヘルプやAPIリファレンスが改善されました。より見やすくなり、検索機能が充実しました。
まとめ
本記事では、Webフォーム用部品「InputManJS」V3Jの新機能を説明しました。新コントロールに代表されるさまざまな新機能により、開発者は見栄えが良く使いやすいWebフォームを実現できます。


























































