UIデザイナーがやるべきことは?
ここまででFlutterの特徴についておわかりいただけたと思います。「すでに利用している」、「とても便利!」、「これで開発したい!」、「将来性を感じる」、「人的リソースが難しい」などさまざまな印象を持ったのではないでしょうか。
私が弊社でFlutterによる開発プロジェクトが始まったときにいちばん感じたのは、とても大げさな表現ではありますが、「これ、UIデザイナーいる!?」でした。
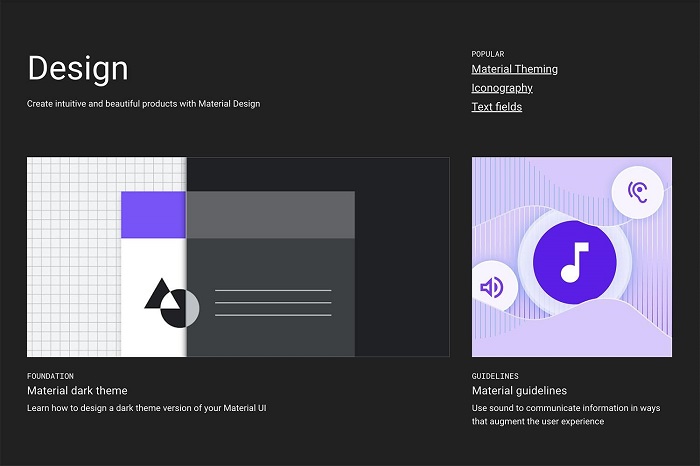
結果として、必要ないなんてことはもちろんありませんが、Flutterにはマテリアルデザインの概念やコンポーネントがベースとして組み込まれており、クロスプラットフォーム開発でマテリアルデザインベースでのiOSアプリ開発にも対応しています。
誰でもマテリアルデザインのガイドラインに従うことで、統一的な美しいデザインを効率的に作成することが可能となっています。

しかし、UIデザインにはターゲットやペルソナに合わせたビジュアル的要素や、画面の遷移、操作性、画像やフォントを含めた伝達方法、エフェクトなど、ユーザーが目にして操作するものすべてが含まれます。
Flutterにはこれらすべてを補う機能はありません。マテリアルデザインのガイドラインに従うことで統一的なデザインを作成することはできますが、それらは逆に似通ったデザインのサービスを生み出すことにもつながります。
ほかと差別化するための独自性や革新性は、定義されたデザインだけでは構築できないと考えています。
サービスを利用することで得られる良質なUX(体験)へとつなげるUIデザインが必要で、こういった「UIやUX」に関しては前回までの記事を参照していただければと思います。
Flutterでのアプリ開発に携わる際に、デザイナーが最低限知っておくべきこと
Flutterを用いたアプリ制作をする上で、UI/UXデザイナーが知っておくべきことをまとめてみました。マテリアルデザインはもちろんですが、デザイナー自身もFlutterやWidget について理解する必要があると思います。
やるべきこと1.マテリアルデザインの標準コンポーネントやアイコンを知り理解する
Flutterは、マテリアルデザインが標準のコンポーネントとなっています。「Cupertino」のコンポーネントを使用し、iOSと同様に仕上げることも可能です。
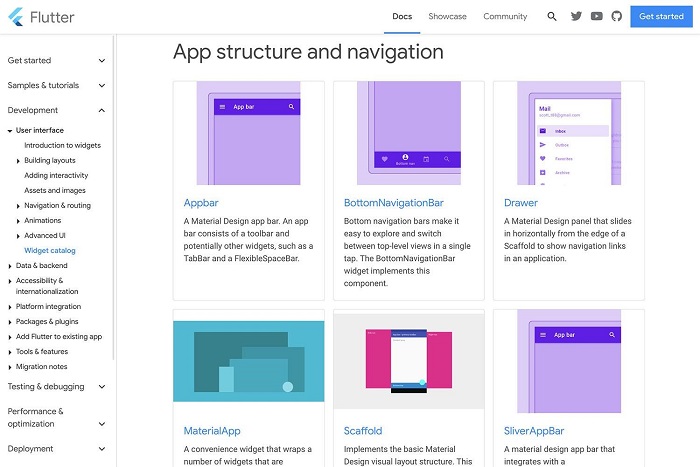
Material Components widgets を知り理解することで、Flutterで利用できるコンポーネントを確認することができます。もちろん、これらのコンポーネントはカスタマイズすることも可能です。

ナビゲーションやボタン、インプットにセレクト要素など、マテリアルデザインのコンポーネントを知ることが、デザインを幅広く組み合わせる要素が増えることにつながります。これらのUIパーツは、エンジニアにとっても実装コストが低い標準コンポーネントとなり、スピーディーに開発を進めることが可能です。
たとえばDrawerひとつとっても、次のように詳しく解説されていますね。
また、GoogleとAppleのインタフェースガイドラインは、基本的な定義として理解しておかなければいけません。
Google・AppleのUIデザイン・定義についての公式リファレンス
Googleの「マテリアルデザイン」UIデザインの原則基本的概念と、Appleの開発者向けリファレンスである「HIG(ヒューマンインターフェースガイドライン)」です。
Flutterに標準搭載されてるアイコンやライブラリを使いこなす
Flutterに搭載されているアイコンやライブラリ使うことで効率よく開発を進めることができます。
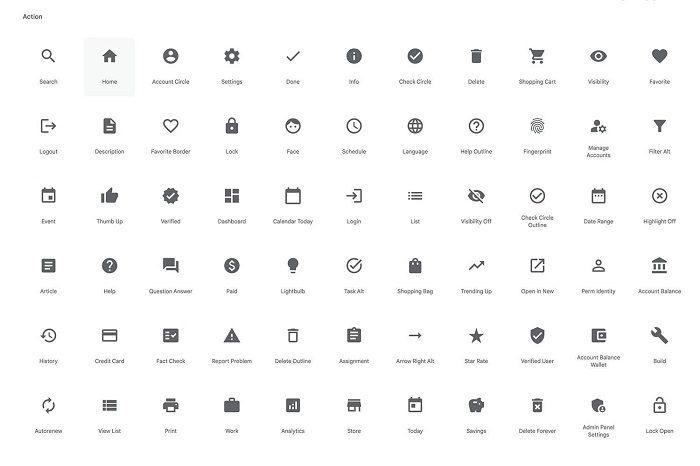
Material Icons Library
Material Designのアイコンコレクションは種類が随時拡大していて、Flutterだけでなく、ウェブやAndroid/iOSなど個別のさまざまなプラットフォームに対応しています。デザイナーや開発者は、プロジェクトに必要なフォーマットでアイコンをダウンロード、使用することができます。

Icons Class
Icons classは、標準で搭載されているアイコンです。即座に実装でき開発効率が高いです。

これらのアイコンはシンプルで統一感があり、なおかつすぐに実装することができるため、迅速な開発をサポートしてくれます。プロトタイプの開発でも役に立つのではないでしょうか。













































