はじめに
前回はWebページを作るのに使うHTML5+CSS+JavaScriptの文法を解説しました。今回から、お絵描きアプリを作り始めます。Rustでデスクトップアプリは作りますが、まだバックエンドのRustのコードは書き換えません。フロントエンドのWebページだけ作ります。
まずHTML5とCSSだけでWebページの見た目を作り、JavaScriptをプログラミングして<canvas>タグに点やベジェ曲線を描きます。もう今回だけで一筆書きのお絵描きアプリのプロトタイプは完成します。シンプルにすればとても簡単にお絵描きアプリなんて作れてしまうんですね。

Webページの作成
シンプルなWebページを作るなら、htmlファイルとcssファイルだけで事足ります。まずはHTML5+CSSだけでWebページを作ってみましょう。

HTMLの記述
第1回の要領でTauri 2.0プロジェクト「bezier」を次のコマンドで新規作成し、カレントディレクトリにします。次のサンプルコードのように「src」→「index.html」ファイルを書き換えます。
$ cargo create-tauri-app bezier
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="styles.css" />
<title>Bezier</title>
<script type="module" src="./main.js" defer></script>
</head>
<body>
<div><canvas width="760" height="500"></canvas></div>
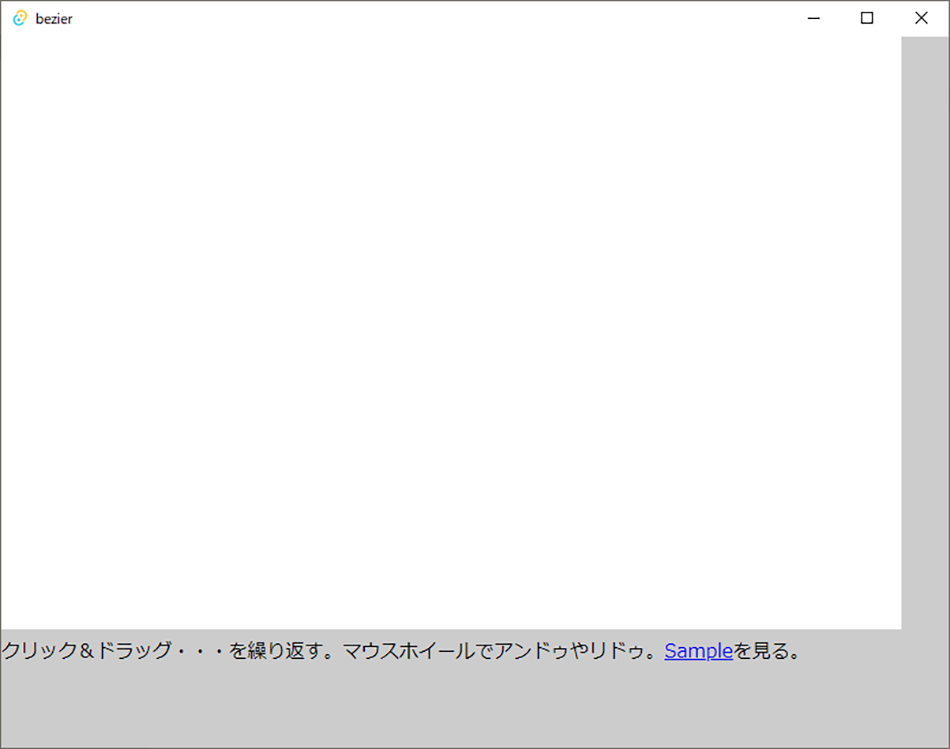
<div>クリック&ドラッグ・・・を繰り返す。マウスホイールでアンドゥやリドゥ。<a href="#" id="sample">Sample</a>を見る。</div>
</body>
</html>
サンプルコードの解説
<script type="module" src="./main.js" defer></script>のtype="module"で「ESモジュール」にJavaScriptを使います。ESモジュールとは、JavaScriptの新世代の記法みたいなものです。
<div>タグで囲んだ2D図形を描画する<canvas>タグと、説明を書いた<div>タグを配置します。
CSSの記述
次のサンプルコードのように装飾を施すスタイルシートを「src」→「styles.css」ファイルで実装します。第3回のCSSの文法の時に丸々1ページ使って解説しましたが、その時の方がコード量が多いですね。
念のために今回も解説しますが、次のコマンドを実行したらTauri 2.0プロジェクトをデバッグビルド&実行できます。
$ cargo-tauri dev
html,
body {
margin: 0;
padding: 0;
font-family:"メイリオ","Hiragino Kaku Gothic Pro";
background-color: #ccc;
}
canvas {
background-color: #fff;
}
サンプルコードの解説
<html>タグと<body>タグの余白を無くし、フォントを"メイリオ"(Windows向け)か、なければ"Hiragino Kaku Gothic Pro"(macOS向け)にし、背景色をライトグレーにします。
<canvas>タグの背景色を白色にします。
コラム「挿絵について」
挿絵のダジャレは、できるだけこの連載の内容にマッチしたものを考えようとはしているのですが、なかなか内容にピッタリなダジャレは思いつきません。気持ちは若いつもりでもおやじギャグを思いつくのはやっぱり若くない証拠ですね……。
挿絵はMetasequoiaとBlenderでモデリングして、模様のテクスチャにFireworksで2DCGを描き、Blenderでポーズをとってレンダリングしています。モデリングとは、3Dのオブジェクトを作成したり編集したりする作業のことで、レンダリングとは3Dデータをもとに3D計算して3DCGを描くことです。
















































