スクリプトの利用
画面左にFileMaker Proと同様のステータスエリアが表示されていますが、FileMaker Proのスクリプトを利用してそのステータスエリアを隠すこともできます。スクリプトを作成するには、FileMaker Proで[スクリプト]メニューの[ScriptMaker]を選び、[スクリプトの管理]ウインドウにある[作成]ボタンをクリックします(図14)。
![図14 [スクリプトの管理]ウインドウ 図14 [スクリプトの管理]ウインドウ](http://cz-cdn.shoeisha.jp/static/images/article/2213/14_s.gif)
スクリプト名は「ログイン」にして、左側に表示されている[ウインドウ]のカテゴリーから、[ステータスエリアの表示切り替え]ステップを選択し、[移動]ボタンをクリックします。続いて、画面右下に表示されている、該当ステップのスクリプトステップオプションを[表示切り替え]から[隠す]に変更します。そして、[スクリプト]メニューの[スクリプトの保存]を選択すると、作成したスクリプトが保存されます。
なお、スクリプトの編集ウインドウの左下にある[Web の互換を区別して表示]にチェックをつけると、Web上でサポートされていないスクリプトステップは淡く表示されるようになり、各ステップのWeb互換性を確認できます(図15)。
続いて、該当ファイルを開いた時に、スクリプトが実行されるようにしてみましょう。[ファイル]メニューの[ファイルオプション]を選択すると、該当ファイルを開く時に実行するスクリプトを指定する設定画面が現れます。[このファイルを開く時]の[実行するスクリプト]の右にある[指定]ボタンをクリックすると(図16)、スクリプトを指定するダイアログボックスが表示されます。
![図16 [ファイルオプション]ダイアログボックスでファイル開閉時に実行するスクリプトを指定できる 図16 [ファイルオプション]ダイアログボックスでファイル開閉時に実行するスクリプトを指定できる](http://cz-cdn.shoeisha.jp/static/images/article/2213/16_s.gif)
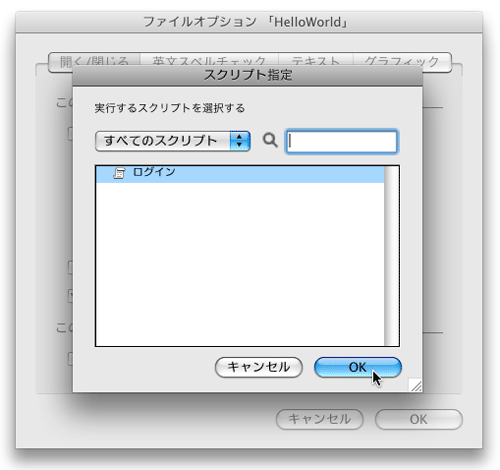
さきほど作成したスクリプト(「ログイン」)を選択して、[OK]ボタンを押します(図17)。

続いて[ファイルオプション]ダイアログボックスの[OK]ボタンを押すと、該当ファイルを開く時に実行するスクリプトが割り当てられます。
再度Webブラウザに戻って、データベースホームページにおいて「HelloWorld」をクリックします。今度は、ステータスエリアが隠れている状態になっていることを確認できます。ただし、今のままではFileMaker Proでファイルを開いた時も、ステータスエリアを隠すスクリプトが実行されます。Webブラウザでのアクセスの場合のみ、ステータスエリアが隠れるようにしたい場合には、該当スクリプトを下記の図18のように変更します。
Get ( アプリケーションバージョン)関数を使用すると、クライアントの種類を判別できます。「FileMaker Web Publishing」という文字列が含まれていれば、Web経由のアクセスであると判断できますので、[If]スクリプトステップの条件式の内容は次のようにすれば、Webブラウザでのアクセスの場合のみステータスエリアを隠すことができます。なお、任意の文字列がいくつ含まれているか調べる場合には、FileMakerではPatternCount関数を使います。
PatternCount ( Get ( アプリケーションバージョン );"FileMaker Web Publishing" ) = 1
Web互換のスクリプトステップしか使用できないものの、インスタントWeb公開でもFileMaker Proのスクリプトを実行させることができます。レイアウト上に配置したボタンにもスクリプトを割り当てることが可能であり、FileMaker Proの場合と同様にデータベースを作り上げていくことができます。記事に付属しているサンプルファイル(図19)で、FileMaker Proで定義したレイアウトがWebブラウザに反映されることや、レイアウト上に配置されたボタンを使用してスクリプトを実行できることなどを確認してみてください。
インスタントWeb公開の限界
データベースソフトウェアでありながらドローソフトウェアのように使用できるFileMaker Proのレイアウト機能を活用できるものの、インスタントWeb公開には残念ながら限界があります。インスタントWeb公開ではCSS(Cascading Style Sheet)を使用してWebブラウザ上でレンダリングされますが、一部のレイアウトオブジェクトはCSSで表示できず、FileMaker Proで定義したレイアウトがWebブラウザで完全に再現されるわけではありません。また、Web互換のスクリプトステップしか実行できないため、標準機能ではレコードのエクスポートやメールの送信ができません。FileMaker Proの機能すべてがインスタントWeb公開でもサポートされているわけではなく、さらにFileMaker Proの場合と挙動が違う部分もあります。
FileMaker Proの[ヘルプ]メニューの[製品マニュアル]サブメニュー内にある[インスタント Web 公開ガイド]を選ぶと(図20)、PDF形式の製品マニュアル「インスタント Web 公開ガイド」が表示されます。WindowsではPDFファイルを表示させるためにPDFリーダ(Adobe Reader)が別途必要ですが、仕様上の制限や機能の差異について記載されていますので、詳細については製品マニュアルの内容を確認するようにしてください。
まとめ
FileMakerのインスタントWeb公開について駆け足で解説しました。インターフェイスを工夫して作り込めば、インスタントWeb公開でも実用的なWebアプリケーションを構築できます。今回はインスタントWeb公開の最初の一歩を解説しただけですが、記事に付属のサンプルファイルも確認していただければ、インスタントWeb公開の実用性や可能性を実感していただけることと思います。ただし、インスタントWeb公開で対応できない機能を実装する必要がある場合、次に検討する候補はカスタムWeb公開となることでしょう。
それでは、このあたりで次の方へバトンを渡したいと思います。次回も引き続きFileMakerのWeb公開に関する話題で、今度はPHPを使用したカスタムWeb公開について解説される予定です。乞うご期待。
































.png)













![図15 [Web の互換を区別して表示]で各スクリプトステップのWeb互換性を確認できる 図15 [Web の互換を区別して表示]で各スクリプトステップのWeb互換性を確認できる](http://cz-cdn.shoeisha.jp/static/images/article/2213/15_s.gif)

 "FileMaker Web Publishing" ) = 1
"FileMaker Web Publishing" ) = 1




