はじめに
Visual Studio 2008(以下、VS 2008)では追加インストールなしで、WPFアプリケーションを作成できます。しかし、本格的なデザインを行うには、Expression Blend(以下、Blend)の利用は不可欠です。
本稿ではBlendとVS 2008を使ったアプリケーション開発にフォーカスして紹介します。WPF/XAMLに関する詳細は割愛しますので、これらについては、Visual Studio 2008で標準搭載されたWindows Presentation Foundation、WPF(Windows Presentation Foundation)+XAML入門 前編、WPF(Windows Presentation Foundation)+XAML入門 後編などを参考にしてください。
これまでの記事
- 第1回:新しい統合開発環境 Visual Studio 2008ってなんだ!?
- 第2回:ここが違う! Visual Studio 2008
- 第3回:とことん理解する .NET Framework 3.5
- 第4回:Visual Studio 2008とASP.NET 3.5で広がったクライアントサイド開発
- 第5回:Visual Studio 2008で標準搭載されたWindows Presentation Foundation
必要な環境
Visual Studio 2008入門 第1回を参考に、Visual Studio 2008のインストールを行ってください。
本稿で触れる部分
- Expression Blendのインストール
- Expression Blendについて
- Visual Studio 2008のWPFデザインについて
- Expression BlendのWPFデザインについて
Expression Blendについて
Blendの前に、Expressionシリーズについて簡単に説明します。Expressionシリーズは現在以下の4製品から成り立っています
| 製品名 | 単体での提供 | 概要 |
| Expression Web | ○ | Web標準に準拠したWebサイトをデザインするためのツール |
| Expression Design | × | Blend上で活用するためのベクタグラフィックを作成するためのツール |
| Expression Blend | ○ | WPFアプリケーションをデザインするためのツール |
| Expression Media | ○ | すべてのデジタルファイルを管理する資産管理ツール |
今回紹介するBlendは、Vista世代のユーザーエクスペリエンスを実現するデザインツールです。VSでもWPFフォームのデザイン画面は用意されていますが、各コントロールの配置ぐらいしかできません。より高度なユーザーエクスペリエンスを実現するWPFコントロールの外観やプロパティの変更など、XAMLに関係する部分はBlendを使用する必要があります。
Expression Blendを利用するメリット
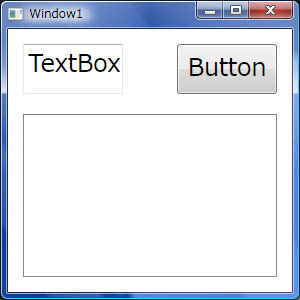
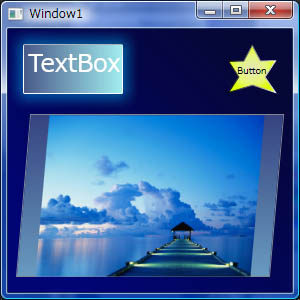
今まで、Windowsフォームで開発してきた方にとって、「VS 2008にはWPFデザイナーがついたからそれで十分じゃないか!」と思う方もいるかもしれません。百聞は一見にしかず。実際にVS 2008のWPFアプリケーションを見比べてみましょう(図1~2)。


上記2種類のフォームは紛れもなく同じコントロールを配置しています。しかし、デザイン部分はWindowsフォームでは作成できないようなデザインになっていることが確認できると思います。VS 2008で、確かにWPFのデザイナーは追加されましたが、それは各コントロールを貼り付けて、配置を行う程度の物です。もちろんプロパティ設定もできますが、グラデーションや細かな見た目の設定などは行えません。
Blendではプロパティの設定、配置はもちろん、アニメーション設定や、フォーム上のデザインを細かく設定できるので、WPFアプリケーションの高度な見た目の実装はBlendで行うことになります。Blendを利用すると嬉しい点はまだあります。それは、デザイナーとプログラマーが同時に作業できるという点です。
今までは、フォームのデザイン時にコーディング作業を並行して進める事はできませんでした。BlendとVS 2008では、プロジェクト作成後、デザイナーとプログラマーが同一プロジェクトを共有し、デザインとコーディングを同時に行う事ができます。変更があった場合、Blend・VS 2008それぞれが変更箇所を更新してくれるので、安心して開発を進める事ができるのです。
Expression Blendのインストール
Blendは通常価格65,940円となっていますが、VS 2008 Express Editionをインストールすると、Expression Studio(Blend・Web・Design・Mediaが含まれている)アップグレード版を45,990円で購入できます。Blend以外の3製品も含まれての価格なのでお買い得です。
蛇足ですが、Expression Studioには、VS 2005 Standard Editionも付属されています。購入されるのであれば、ぜひご活用ください。
Expression Blendの60日間評価版は Microsoft Expression Blend 評価版からダウンロードすることができます。Expression Blendのインストール要件を表1に示します。
| OS | Microsoft Windows XP SP2、Windows Vista |
| CPU | 1GHz(推奨は2GHz 以上) |
| メモリ | 512MB(推奨は1024MB 以上) |
| ハードディスク | 150MB |
| GPU | DirectXR 9対応(推奨は256MB以上) |
| ディスプレイ | 1024 x 768の解像度と24ビットカラー(推奨は1024 x 1280の解像度と32ビットカラー) |
インストールはウィザードに従って進めるだけです。ここで注意してほしいのは、Blendはバグフィックスの他に、VS 2008と並行して利用する場合の互換性も改善されたSP1もリリースされているということです。
SP1はMicrosoft Expression Blend Service Pack 1 からダウンロードできます。インストールはダウンロードしたexeファイルをダブルクリックするだけですので、SP1のインストールも忘れずに行いましょう。
Visual Studio 2008のWPFデザインについて
これからは実際にWPFアプリケーション作成の手順を見ていくことにします。今回はVS 2008でプロジェクトを作成した後で、これをBlendから開きます。
WPFアプリケーションの作成
VS 2008でWPFアプリケーションを作成します。[ファイル]-[プロジェクトの作成]-[Visual Basic(C#)]-[Windows]-[WPF アプリケーション]を選択し、プロジェクト名を付け、[OK]をクリックします(図3)。
[ツールボックス]からTextBox/Button/ListBoxコントロールを貼り付けます。
VS 2008上では前述したように、各コントロールを貼り付けて、配置を行う程度になります(図4)。
Buttonコントロールをダブルクリックすると「Windows1.xaml.vb」ファイル上にButton1のクリックイベントが記述されます。この段階でプログラマーはコーディングを進める事ができますが、同時にデザイナーもBlendを利用してフォームをデザインできます。
クリックイベントの記述
クリックイベントが作成されているので、今回はデザインの前にコードを記述します。サンプルはテキストに入力された値をListBoxコントロールに追加するものなので、コードは以下の2行だけです。
Private Sub Button1_Click(ByVal sender As System.Object, _ ByVal e As System.Windows.RoutedEventArgs) Handles Button1.Click ListBox1.Items.Add(TextBox1.Text) TextBox1.Text = "" End Sub
以上で、VS 2008側の作業は終了です。残りはBlendを利用してUIを作成します。
Expression Blendチュートリアル
ここからが本稿の本題、Blendを利用したデザインのチュートリアルです。デザインを行うツールなので、VS 2008とはツールの使い方が異なる点を意識して読んでください。
Expression BlendのGUI
[ファイル]-[プロジェクトを開く]で、VS 2008で作ったプロジェクトを選択し、[開く]をクリックします。プロジェクトが展開された画面は以下のようになります(図5)。
Blendの画面は開発者にとって慣れるまで異質なGUIに感じるかと思います。簡単にですが、利用方法について紹介します。図6の番号と照らし合わせてみてください。
| ワークスペース | 概要 |
| ①ツールボックス | アプリケーションのオブジェクトを作成、または管理を行う |
| ②インタラクションパネル | アートボード上のオブジェクトの管理とアニメーションタイムラインの作成・管理を行う |
| ③アートボード | XAML表示と、フォーム表示を切り替えられるフォームデザイナ |
| ④結果パネル | アプリケーションエラーのデバッグ情報を表示 |
| ⑤プロジェクト、プロパティ、リソースパネル | 現在のプロジェクト管理、各コントロールのプロパティ管理、プロジェクトで使用されているリソースの管理を行う |
各ワークスペースの詳細な情報は、「Expression Blendで始めるWPFアプリケーション(前編)」(@IT)にて詳しく解説されているので、そちらを参考にしてください。
TextBoxを少し加工する
最初はシンプルに、入力フォームであるTextBoxコントロールを少し加工します。使うのはプロパティパネルだけです。加工前と加工後を先に提示します。


どうですか? ちょっとした設定でWindowsフォームのTextBoxコントロールとだいぶ違う印象を受けたかと思います。今回設定するのは以下の2点です。
- TextBoxコントロールの配色設定
- 外観
TextBoxコントロールの配色設定
配色を変更する前にブラシについて解説します。
ブラシ
ブラシはオブジェクトの配色設定をするために使用します。基本的なブラシは次のようになっています。
- 実線色ブラシ(単色のブラシ)
- グラデーション ブラシ
- タイル ブラシ
- ブラシ無し
なお、グラデーションスライダ上に表示されるグラデーションを設定するためのアイコンを[境界]と呼びます(図9)。
それではTextBoxコントロールの配色を行います。アートボードでTextBoxコントロールにフォーカスをあて、プロパティパネルを展開します。[ブラシ]カテゴリで、Background(背景色)・BorderBrush(線色)・Foreground(テキスト色)・OpacityMask(透過マスク色)を設定できます。今回はBackground、Foregroundを以下のように設定します。
Backgroundはグラデーション ブラシを利用します。グラデーションの設定は以下の通りです。
| RGB | 左の境界 | 右の境界 |
| R | 74 | 161 |
| G | 91 | 237 |
| B | 139 | 239 |
ForegroundはRGBすべて255に設定(白色)します。
外観
続いて、TextBoxの外観の設定を行います。Opacity設定などもできますが、今回はビットマップ効果のみの設定です。
ビットマップ効果
ビットマップ効果は、対象のオブジェクトにピクセル処理を実行するために使用します。ビットマップ効果は次のようになっています。
| ぼかし | 焦点がずれているように見える効果 |
| 光彩(外側) | オブジェクトの外側に表示される光のエフェクト効果 |
| 影付き | オブジェクトの背後に影を表示 |
| 面取り | 表面から浮き出すような面を付ける効果 |
| 浮き出し | 凹凸があるような視覚効果を生む効果 |
サンプルで適用するのは[光彩(外側)]です。設定は以下のようになっています。
| BitmapEffect | 光彩(外側) |
| GlowColor | RGB(0、184、255) |
| GlowSize | 15 |
| Noise | 5 |
| Opacity | 50 |
以上の設定でTextBoxコントロールのデザインは完成です。完成したTextBoxコントロールは図8のようになります。
Buttonをデザインする
WPFではテンプレート機能を利用し、テンプレートを編集することで、既存のコントロールの外観を変更できます。TextBoxコントロールはシンプルな設定だけでしたが、Buttonコントロールは外観の変更やアニメーションを付加してみます。加工前と加工後のButtonコントロールはこのようになります。


ButtonコントロールらしいButtonコントロールから、大きく変化した星形のButtonコントロールになりました。この星形Buttonコントロールはクリックされると、その場で1回転するアニメーションも付加されています。この項目での作業は以下の2点です。
- Buttonコントロールのテンプレートを編集
- アニメーション機能の付加
Buttonコントロールのテンプレートを編集
Blendでもツールボックスからコントロールを配置した時点では、VS 2008上で張り付けたコントロールと変わらない状態です。ただし、対象のコントロール上で右クリックし[コントロールパーツ(テンプレート)の編集]-[コピーの編集]を選択すると、そのコントロールの既定のテンプレートを確認、編集することができます。
既に作成されたStyleリソースの適用は簡単で、ツールボックスからコントロールを配置した後で、右クリックし[コントロールパーツ(テンプレート)の編集]-[リソースの適用]を選択するだけです。これで、判子を押したように同じスタイルのコントロールが作成できます。
テンプレートの詳細な情報は、「Expression Blendで始めるWPFアプリケーション(後編)」(@IT)にて詳しく解説されているので、そちらを参考にしてください。
Buttonコントロールのテンプレートを編集する前に、作業を円滑に進めるための設定をします。アートボードの左下からは表示・グリッドに関する設定が行えます(図12)。
以下の設定に変更してください。
- 400%に拡大
- グリッドの表示
- グリッド線への位置合わせオン
- ガイドへの位置合わせオン
準備もできたのでテンプレートを編集しましょう。簡単に流れを記します。
- テンプレート内部の再構築
- テンプレートの外観を星形にデザイン
- 星形の配色と文字の配置
テンプレート内部の再構築
Buttonコントロールにフォーカスをあて、[コントロールパーツ(テンプレート)の編集]-[コピーの編集]を選択します。
今回は大幅に外見を変えるので、テンプレートの中身(Chorme)を削除します。続いて、ツールボックスから四角形を選択してフォーム上に配置します(図13)。
この段階で、配置した四角形はオブジェクトです。形を変化させるには、パスを利用する必要があるので、メニューの[オブジェクト]-[パス]-[パスに変換]を選択し、パスに変換します。
テンプレートの外観を星形にデザイン
パスに変換を行っても4点しかない状態なので、ツールボックスからペンを選択し、星形にするため、点を6つ追加します(図14)。
いよいよ、オブジェクトの整形です。ツールボックスの直接選択をクリックし、Pathオブジェクトの点を選択すると、点の位置を変更できるので、グリッド線を利用して図15のように配置させます。
以上の手順で星形に見えるようになりました。
星形の配色と文字の配置
配色は、TextBox同様にグラデーションブラシを利用します。Fillのグラデーション設定は以下の通りです。
| RGB | 左の境界 | 中央の境界 | 右の境界 |
| R | 225 | 230 | 222 |
| G | 230 | 246 | 255 |
| B | 189 | 118 | 0 |
今回は、グラデーション スライドの下部にある[放射状グラデーション]にもチェックをつけます。Strokeはグラデーションブラシを選択し、初期設定(黒→白)のまま利用します。これで、星形Buttonコントロールの外観は完成です。
このままではテキストが表示されないので、ContentPresenterコントロールを追加します。テンプレートにPathオブジェクトと何か別のコントロールを持たせる場合には、コンテナを使用します。Pathオブジェクト上で右クリックし「グループ化設定」-[Grid]を選択します。続いて、ツールボックスの資産ライブラリからContentPresenterコントロールを選択し、Gridコントロール内に配置します。
ContentPresenterコントロールはContentControlから派生するコントロールのコンテンツの書式設定を行うコントロールです。文字表示のほとんどはこのコントロールを利用します。
文字の大きさはテンプレート側ではなく、Buttonコントロール側で設定します。文字サイズは9で星形内に収まるはずです。
完成したButtonコントロールは図11のようになります。
アニメーション機能の付加
機能的に星形Buttonコントロールは完成されていますが、Blendの機能の1つ「アニメーション」を利用して、手早く一回転するアニメーションも付加します。
星形Buttonコントロールを選択しインタラクションパネルの[トリガ]-[+イベント]を選択し、ドロップダウンから「Button1」と「Click」を選択します(図16)。これで、星形Buttonコントロールがクリックされた時のアニメーションイベントが準備できました。
次に[+]-[新しいアクションの追加]を選択してタイムラインを追加します。初めてタイムラインを追加する場合は、[タイムラインが必要です]というダイアログが表示されるので[OK]をクリックします。既定では「OnClick1」というタイムラインが追加されます。
タイムラインの設定
タイムラインはアニメーションの時系列を表示するラインです。図17の左下に表示されています。黄色の縦に伸びている線を[タイムライン再生ヘッド]といい、タイムライン上に表示されている白い丸は[キーフレーム]といいます。また、タイムラインの上部に書かれている数字はイベント開始からの時間で、対象のコントロールのプロパティが変化した時にキーフレームが設定されます。
タイムライン(アニメーション)の記録を行っている間、アートボードは赤線で囲まれていて、アートボードの左上には赤丸と[タイムライン記録オン]と表示されます。タイムラインの記録をオフにするには、[オブジェクトとタイムライン]のドロップダウンから[既定]を選択するか、アートボードの赤丸をクリックします。
基本的なタイムラインの利用方法は以上です。実際に星形Buttonコントロールに回転させるタイムライン設定を行います。使用するプロパティは[変換]カテゴリの[回転]プロパティです。[タイムライン記録オン]になっているのを確認し、フォーカスをあてて次の設定を行います。
| 再生ヘッドの位置 | 回転プロパティ |
| 0 | 0 |
| 0.5 | 180 |
| 1 | 360 |
以上で、クリック後1秒かけて1回転する星形Buttonコントロールの完成です。
ListBoxコントロールを斜めに傾けてみる
ListBoxコントロールはTextBoxコントロールに近いデザインにします。違うのはテンプレート内にImageコントロールを配置している点と、[変換]カテゴリの[傾き]プロパティを使用している点です。加工前と加工後のListBoxコントロールはこのようになります。


- テンプレートにImageコントロールを組み込む
- コントロールの変換
- 外観/配色の設定
テンプレートにImageコントロールを組み込む
ListBoxコントロールにフォーカスをあて、[コントロールパーツ(テンプレート)の編集]-[コピーの編集]を選択します。ScrollViewerコントロール上で右クリックし「グループ化設定」-[グリッド]を選択します。Gridコントロール内に[資産ライブラリ]からImageコントロールを選択して配置します。
Imageコントロールに表示する画像は[共通プロパティ]カテゴリのSourceプロパティで選択します。この状態では、後から配置したImageコントロールが前面に配置されてしまいます。配置順番を変えるにはImageコントロール上で右クリックし、[順序]-[背面に移動]を選択します。
以上でListBoxコントロール内に画像を表示できるようになりました。
コントロールの変換
カスタマイズしたListBoxコントロールを変換します。プロパティパネルの[変換]カテゴリを展開し、[傾き]プロパティを選択します。X軸・Y軸の傾き設定ができるので、それぞれ(5,0)に設定します。
外観/配色の設定
最後にListBoxコントロールの外観/配色を設定します。Backgroundにグラデーション ブラシを利用します。グラデーションの設定は以下の通りです。
| RGB | 左の境界 | 右の境界 |
| R | 40 | 118 |
| G | 42 | 179 |
| B | 110 | 208 |
BorderBrushは既定のまま、Foregroundは白色に設定します。グラデーションブラシを利用している場合、グラデーションの向きを変更することもできます(図20)。ツールボックスからブラシの変換を選択すると、ブラシ変換矢印がアートボードに表示されます。この矢印の向きを変更するとグラデーションの向きが変わります。今回は斜め下向きに設定しました。
以上で、ListBoxコントロールの設定は完了です。
おまけになりますが、フォームの元となっているGridコントロールにもグラデーションをかけてみましょう。
| RGB | 左の境界 | 右の境界 |
| R | 5 | 0 |
| G | 7 | 4 |
| B | 55 | 116 |
ブラシ変換矢印の向きは右上から左下に変更します。これで、今回Blendで作成するサンプルのデザインは完成です。最初に示した図2のようになったかと思います。
また、VS 2008側でビジネスロジックも記述しているので、実行すると、以下のように表示されます(図21)。

以上でVS 2008とExpression Blendを利用したWPFアプリケーションサンプルは完成です。実際の開発やデザインもこのように進めていくことができます。
まとめ
今回はVS 2008とBlendを利用したWPF開発の紹介を行いました。今までのWindowsフォームと違い、WPFの特徴を活かすにはBlendの利用は外せません。XAML(UI)に関する実装(アニメーション含む)はBlendで、ビジネスロジックやアプリケーションの管理はVS 2008で行いましょう。
また、Blendはデザイナーだけのツールではありません、微細な手直しやデザイナーの協力が望めない場合は開発者がデザインを行うことになります。Blendの利用に抵抗を感じる方も多いかと思いますが、まずはGUIに慣れる事から始めましょう。
Expression Blendの今後
BlendではWPFアプリケーション開発は行えますが、Silverlightを利用したサイトやアプリケーションは作成できません。今後リリース予定のBlend 2ではSilverlight 1.0のサポートや.NET Framework 3.5対応が正式に行われ、Blend 2.5ではSilverlight 2アプリケーションのサポートも行われるようになる予定です。Silverlightを利用した開発を進めたい方はBlend 2以降を利用しましょう。
次回は、より実用的なサービスの提供が可能となったWCFについてご紹介します。お楽しみに。
参考文献
- Microsoft Expression(英語)
Blend 2以降の情報は現在英語のみです。
- Microsoft Expression(日本語)
Blend1に関する情報は日本語で提供されています。










































































