はじめに
Visual Studioには、標準でたくさんのコントロールが用意されていますが、もう少し「あんなこと、こんなことができればいいのにな」と思うことがあると思います。また、ちょっと複雑なことをしようとすると、それに応じたコーディングが必要になり、手間がかかってしまいます。
ComponentOne Studio(コンポーネントワンスタジオ、以下「C1Studio」)には標準で用意されているコントロールには無い、便利で充実した機能が実装されたコンポーネントが多数収録されています。このコンポーネントは単体でも使い勝手のよいものですが、ちょっと工夫しながら組み合わせることで驚くほど簡単にアプリケーションを作り上げることができるのです。
この連載では売上管理アプリケーションを例に、誰でも手軽に「組み合わせの達人」になれる方法を紹介します。まずは、その第一歩として売上データ一覧表を作ります。C1Studioに収録されているFlexGridを使いながらアプリケーションの土台を作成していきましょう。
対象読者
- .NETでWindowsアプリケーションを作ったことのある方、または作りたい方
- 標準のコントロールでは、物足らなくなってきた方
- DBの知識がある程度ある方
必要な環境
- Visual Studio 2005または、2008が利用できる環境
- SQL Server 2005が利用できる環境
プログラム実行時の注意事項
本アプリケーションは、Visual Studio 2008で作成しています。実行する場合は、.NET Framework 3.5のインストールされていることが必須条件です。
C1Studioをインストールする
FlexGridを利用するには、GrapeCityにて作成されたC1Studioをインストールする必要があります。デモ版のインストーラは、グレープシティのWebサイトよりダウンロードできます。
有償の製品ですが、ライセンス認証を行わない場合はトライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
FlexGridが使えるようにする
さて、インストールが終わっただけでは、実際にC1Studioに収録されているコントロールを利用することができません。ツールボックスにてアイテムの選択をクリックし、「ツールボックス アイテムの選択」ダイアログを表示し、使用するアイテムを選択します(今回はC1FlexGridを選択します)。ここまでの設定を行うことで、Visual Studioの画面デザイナ上でコントロールをドラッグし、貼り付けることができるようになります。
画面の構成を考える
ここで、今回作成するアプリケーションの内容を考えてみましょう。売上管理画面ということで、以下の項目が必要になりそうです。
- 日付
- 売上金額
- 仕入金額(原価)
- 粗利
- 利益率
それでは、5つの項目を表示する一覧表を作成していきます。
まず、FlexGridを画面上にツールボックスから貼り付けてみましょう。
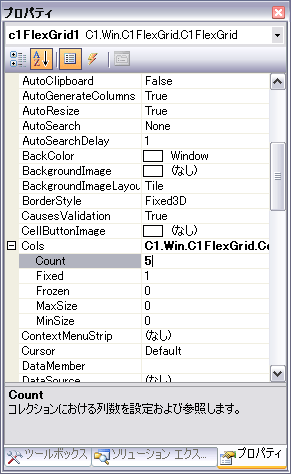
このままだと、50行×10列の設定になっているので、必要な5列だけに設定します。貼り付けたFlexGridのプロパティウィンドウを開き、「Cols」→「Count」の項目を5に変更します。

入力制限を設定する
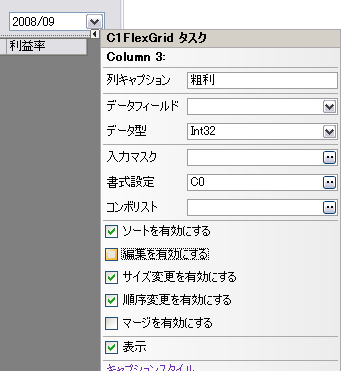
次に、各列の入力制限の設定を行います。次に列キャプションを設定します。設定する列を選択し、スマートタグを表示することで簡単に設定できます。
また、売上金額、仕入金額は数値のみの入力とするため、書式設定を行います。ダイアログボックスを表示し、形式の種類の項目で「通貨」を選択してください。
粗利、粗利率については算出される項目なので、「編集を有効にする」のチェックを外してください。

ではここで、実行してみましょう。売上金額と仕入金額の列が数値のみしか入力できないようになっています。また、その他の列は入力ができないようになっています。
このように、簡単なプロパティの設定を行うだけで、入力規制や入力可否の設定を行うことができます。
入力内容から計算を行う
では、粗利、粗利率について計算を行ってみましょう。FlexGridにAfterEditイベントを追加します。このイベントはセルの編集後に発生します。プログラム部分は以下のようになります。
double proceeds = this.c1FlexGrid1[e.Row, 1] == null ? 0 : double.Parse(this.c1FlexGrid1[e.Row, 1].ToString()); double payments = this.c1FlexGrid1[e.Row, 2] == null ? 0 : double.Parse(this.c1FlexGrid1[e.Row, 2].ToString()); double grossMargin = proceeds - payments; this.c1FlexGrid1[e.Row, 3] = grossMargin; this.c1FlexGrid1[e.Row, 4] = proceeds != 0 ? grossMargin / proceeds : 0;
粗利金額を計算するために、売上金額、仕入金額の内容をdouble型に変換します。null値の場合は、0に変換しておきましょう。粗利は「売上金額-仕入金額」で求まります。また、「粗利率は粗利÷売上金額」になりますが、売上金額が0の場合が想定されるので、0の場合は粗利率も0に変換します。
以上で売上金額、仕入金額を入力した後に粗利と粗利率を計算できます。
日付の設定
ここで、固定列に行の見出しとして日付を設定する方法を考えてみましょう。
日付は手入力でもいいのですが、便利な様に自動的にセットするようにしてみましょう。1か月単位での設定を想定し、年月を指定して一覧表示を行うようにします。
まず、年月が設定できるようにDateTimePickerを追加します。またDateTimePickerの変更イベントにFlexGridの行数と、固定列の値を動的に変更するプログラムを作成します。
this.c1FlexGrid1.Rows.RemoveRange(1, this.c1FlexGrid1.Rows.Count - 1);
this.c1FlexGrid1.AddItem("追加する日付");
- 固定行を残して、その他の列を削除します。
- 日付を設定し、行を追加します。
これだけで、見出しに日付が表示されるようになり、行の削除、追加も行えるようになります。
データの登録と読み込み
最後に入力したデータの登録と登録したデータの読み込みを作成してみましょう。まず、売上データを登録するテーブルを用意します。テーブル作成のスクリプトファイルも用意しましたので必要に応じて利用してください。
ここで、データベースへの登録、読み込みについて簡単にまとめてみます。
- SqlConnectionインスタンスを生成する
- データベース接続を開く
- SqlCommandインスタンスを生成する
- SQLコマンドを設定する
- SQLコマンドを実行する
- データベース接続を開く
- データベース接続を閉じる
基本的には、1~7の流れになります。
では、実際に登録と読み込みを行ってみましょう。
レコードの削除
レコードの削除では、次のSQLコマンドを使用します。
DELETE FROM Sales WHERE Date >= '月の開始日' AND Date < '翌月の開始日'
ここで、WHERE句には売上データ一覧表で選択されている日付の範囲を指定します。WHERE句に1か月分の日付を設定することで、後で登録する売上データと同じ日付のデータが存在することを防ぎます(今回使用している売上テーブルは、日付項目が主キーになっているため、そのまま登録すると主キー違反になってしまいます)。
レコードの追加
次に、FlexGrid上に入力された売上データを登録します。レコードの追加では、次のSQLコマンドを使用します。
INSERT Sales (Date, Proceeds, Payments, GrossMargin, GrossMarginRate)
VALUES ('日付', 売上金額, 仕入金額, 粗利, 粗利率)
各項目に対し、FlexGrid上のデータをそのままセットします。売上金額、仕入金額については未入力の可能性があるので、その場合は0に変換して登録を行います。
レコードの取得
最後に、実際に登録したデータを参照してみましょう。レコードの取得では、次のSQLコマンドを使用します。
SELECT Date, Proceeds, Payments, GrossMargin, GrossMarginRate FROM Sales WHERE Date >= '月の開始日' AND Date < '翌月の開始日' ORDER BY Date
売上データの参照時は追記することを想定して、日付のみの行を先に追加した後に、日付が一致した列にデータを貼り付けていきます。そのため、日付順でソートした形でデータを取得します。
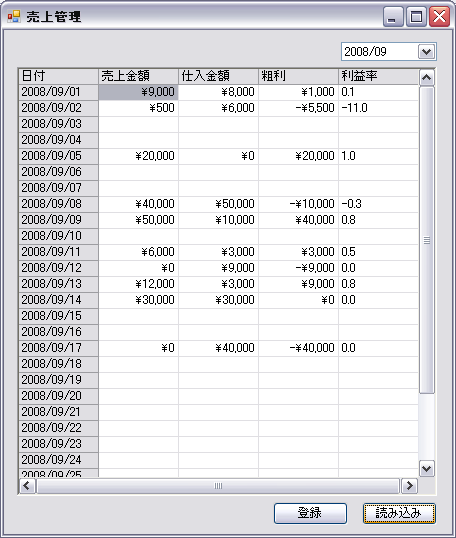
このようにしてデータを登録し、アプリケーションを実行した例が以下の画像です。

まとめ
今回はC1Studioの導入編ということで、FlexGridを使用できるようになるまでと、簡単な使い方をメインに説明してきました。FlexGridを利用することにより、簡単に一覧形式の画面を作ることができたと思います。また、サンプルは売上管理アプリケーションとなっていますが、少し変更することで家計簿ソフトなどにも応用することができます。
次回からは、コントロールの機能をさらに利用したり、その他の収録コントロールとFlexGridを連携させたりしながら、簡単に機能盛りだくさんのアプリケーションを作成していきましょう。




























































