バルーンにボタンを組み込む
バルーンの作成
今度は、バルーンにボタンを組み込み、このボタンのイベント処理を実行できるようにします。
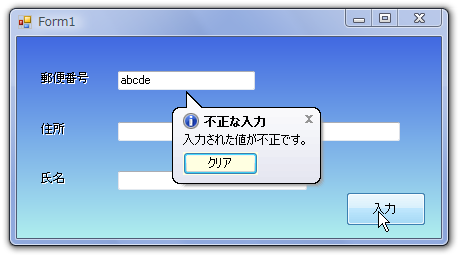
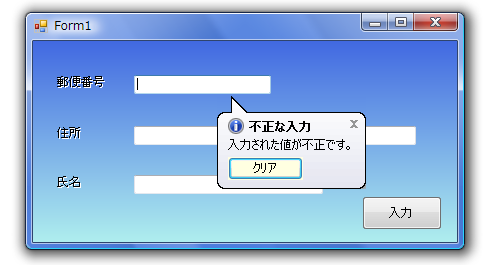
最初のTextBoxに数字以外の文字が入力された場合は、メッセージボックスではなくバルーンで警告を表示します。バルーンに配置した「クリア」ボタンを押すと、TextBoxの内容をクリアします。


この場合は、コードからButtonクラスのインスタンスを作成し、GcBalloonTipコンポーネントのCustomControlプロパティに設定します。
まずは、Buttonクラスのインスタンスを作成し、イベントハンドラを設定します。
Imports GrapeCity.Win.Components Public Class Form1 Friend WithEvents btn1 As New System.Windows.Forms.Button
using GrapeCity.Win.Components;
namespace modctl_cs
{
public partial class Form1 : Form
{
private System.Windows.Forms.Button btn1;
public Form1()
{
InitializeComponent();
this.btn1 = new System.Windows.Forms.Button();
this.btn1.Click += new System.EventHandler(this.btn1_Click);
}
次に、フォームのLoadイベントハンドラでバルーンを作成します。バルーンは、BalloonTipInformationオブジェクトを作成し、ここにアイコンやタイトル、メッセージを組み込みます。Captionプロパティがバルーンのタイトル、Textプロパティがメッセージです。
また、バルーンにボタンを組み込みますので、「CustomControl」プロパティにボタンのオブジェクト名を設定します。そして、SetBalloonTipInformationメソッドを使用し、作成した情報とバルーンを組み込むコントロールのオブジェクト名を指定します。
なお、このイベントハンドラでバルーンに組み込むボタンのテキストも設定しておきます。
Private Sub Form1_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load Dim myTipInfo As New BalloonTipInformation myTipInfo.Caption = "不正な入力" myTipInfo.Text = "入力された値が不正です。" myTipInfo.CustomControl = btn1 GcBalloonTip1.SetBalloonTipInformation(TextBox1, myTipInfo) btn1.Text = "クリア" End Sub
private void Form1_Load(object sender, EventArgs e)
{
BalloonTipInformation myTipInfo = new BalloonTipInformation();
myTipInfo.Caption = "不正な入力";
myTipInfo.Text = "入力された値が不正です。";
myTipInfo.CustomControl = btn1;
gcBalloonTip1.SetBalloonTipInformation(textBox1, myTipInfo);
btn1.Text = "クリア";
}
なお、GcBalloonTipコンポーネントに組み込むことのできるコントロールは1つだけです。複数のコントロールは配置できないので、注意してください。
イベント処理の作成
イベント処理は2つ作成します。1つ目は、郵便番号の入力チェックを「入力」ボタンが押された時に行うようにしますので、このボタンのClickイベントハンドラを作成します。
コントロールオブジェクトでは今作成したバルーンを呼び出しますが、入力値が数字かどうかをCharクラスのIsNumberメソッドを使用して行い、数字以外の入力があった場合のみバルーンを表示するようにします。
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click If Char.IsNumber(Me.TextBox1.Text) = False Then GcBalloonTip1.Show(TextBox1) End If End Sub
private void button1_Click(object sender, EventArgs e)
{
if(Char.IsNumber(textBox1.Text, 0) == false)
{
gcBalloonTip1.Show(textBox1);
}
}
もう1つは、作成したボタンbtn1のイベントハンドラです。このイベントハンドラは自分で作成します。イベントハンドラ内では、TextBox2の入力をクリアし、フォーカスを移動させます。また、同時にバルーンを閉じる場合は、GcBalloonTipクラスのHideメソッドを実行します。
Private Sub btn1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btn1.Click Me.TextBox1.Text = "" Me.TextBox1.Focus() 'Me.GcBalloonTip1.Hide() End Sub
private void btn1_Click(object sender, EventArgs e)
{
textBox1.Text = "";
textBox1.Focus();
gcBalloonTip1.Hide();
}
まとめ
GcContainer、GcStylePlusコンポーネントは、VS標準のコントロールの機能を拡張してくれるコントロールです。一味違ったGUIを簡単に作りたい、という方にはぜひお勧めしたいコンポーネントです。
GcBalloonTipコンポーネントは、メッセージボックスとは違った形で警告やユーザーの意思を受け取ることができるコントロールです。1つだけですが、バルーンの中にコントロールを組み込むことができ、さらにイベント処理も使えるので、アイデア次第でいろいろな用途に用いることができるコンポーネントだと思います。
















































