はじめに
今回は、Curlを使ってファイルアクセスを行う方法とWebアクセスを行う方法を紹介します。はじめに、テキストファイルを読み出すプログラムを作ります。同じ機能をVB 6.0で実現したものと比較しますので、特にエラー処理に注目してください。
次に、Webサーバー上にあるVBScriptのスクリプトと通信するプログラムを作ります。通常のWebページとCurlプログラムの違い、およびファイルアクセスとWebアクセスの類似点に注目してください。
連載
- VB 6.0プログラマのためのCurl入門 連載記事一覧
テキストファイルを読み出すプログラム(VB版)
リスト1は、VB 6.0でテキストファイルを読み出すプログラムを記述したものです。フォーム(Form1)にテキストボックス(Text1)とコモンダイアログコントロール(CommonDialog1)を1つずつ貼り付けて、フォームのLoadイベントにコードを記述します。
Option Explicit Private Sub Form_Load() ' 変数の宣言 Dim buff As String ' ファイルを開くダイアログボックスを表示する CommonDialog1.ShowOpen ' エラー時にはERR_HANDLERにジャンプする On Error GoTo ERR_HANDLER ' ファイルを開く Open CommonDialog1.fileName For Input As #1 ' ファイルを末尾まで読み出す Do Until EOF(1) ' 1行読み出す Line Input #1, buff ' テキストボックスに追加する Text1.Text = Text1.Text & buff ' 行末に改行を付加する Text1.Text = Text1.Text & vbCrLf Loop ' ファイルを閉じる Close #1 ' 正常終了 Exit Sub ' エラー終了 ERR_HANDLER: MsgBox "エラーです!" End Sub
このプログラムを起動すると、ファイルを開くダイアログボックスが表示されます。任意のテキストファイルを選ぶと、その内容がテキストボックスに表示されます。ファイルアクセスではエラーが発生する場合があるので、On Errro GoToステートメントを使ってエラー処理を行っています。プログラムの実行結果の例を図1に示します。

テキストファイルを読み出すプログラム(Curl版)
それでは、リスト1と同じ機能のプログラムをCurlで作ってみましょう。
Curl IDEを起動したら、「ファイル」メニューから「新規プロジェクト」を選択して、「ReadTextFile」というマニュフェスト名で「アプレットプロジェクト」を作成してください。IDEの左側にあるツリーで「start.curl」をダブルクリックしてコードエディタを表示させたら、リスト2に示したコードを記述してください。VB 6.0のコードと比較しやすいように、Curlのコードでも、できるだけ同じ変数名を使い、同じコメントを付けています。
{curl 6.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{applet manifest = "manifest.mcurl",
{compiler-directives careful? = true}
}
|| 変数の宣言
{let file-name:#Url}
{let text-input-stream:#TextInputStream}
{let buff:StringBuf = {new StringBuf}}
{let text1:TextFlowBox = {new TextFlowBox}}
{do
|| ファイルを開くダイアログボックスを表示する
set file-name = {choose-file}
|| エラー時にはcatchにジャンプする
{try
|| ファイルが選択されたら読み出す
{if-non-null file-name then
|| ファイルを開く
set text-input-stream =
{read-open character-encoding =
{get-character-encoding-by-name "shift-jis"}, file-name}
|| ファイルを末尾まで読み出す
{until text-input-stream.end-of-stream? do
set buff = {text-input-stream.read-one-line} || 1行読み出す
{text1.add buff} || テキストボックスに追加する
{text1.add {br}} || 行末に改行を付加する
}
||ファイルを閉じる
{text-input-stream.close}
}
catch e:IOException do
|| エラー処理
{popup-message "エラーです!"}
}
}
|| テキストボックスを表示する
{center
{value text1}
}
リスト2のポイント(VB 6.0のコードとの主な違い)を説明しましょう。Curlでは、TextInputStreamオブジェクトを使ってテキストファイルを読み出します。ストリームとは、データの流れのことです。Curlではファイルアクセスや、後述するWebアクセスでストリームという概念を使います。TextInputStreamオブジェクトに指定するファイル名は、Urlオブジェクトとして指定します。
Curlでは、{try・・・catch・・・} という構文でエラー処理を行います。これを「例外処理」と呼びます。try以降に記述されたコードが実行時エラーになった場合、処理の流れがcatch以降にジャンプします。エラーが発生しなかった場合は、catch以降の処理は行われません。トライしてエラーになったら、それをキャッチするというイメージです。tryとcatchによる例外処理は、Curl独自のスタイルではなく、JavaやC#などのオブジェクト指向言語でも採用されています。
その他の部分は、コメントを参考にしてVB 6.0のコードと比較すれば理解できるでしょう。リスト2の実行結果の例を、図2に示します。

Webサーバーと通信する(HTML版)
今度は、Webサーバーと通信するプログラムをCurlで作ってみましょう。ここでは、WebサーバーとしてWindows XP Professionalに装備されているIIS(Internet Information Service)を使い、1台のマシンにWebサーバーとWebクライアントを兼務させます。
Windows XP Professionalには、標準ではIISがインストールされていません。Windowsのコントロールパネルにある「プログラムの追加と削除」を起動し、「Windowsコンポーネントの追加と削除」のリストにある「インターネットインフォメーションサービス(IIS)」を選択してインストールしてください。なお、Webサーバーを起動したままにしておくとセキュリティ上の問題が生じる恐れがあるので、サンプルプログラムの動作を確認したらIISを停止するか、IISをアンインストールすることをお勧めします。
Webサーバーのホームディレクトリ(C:¥Inetpub¥wwwroot)にVBScriptで記述したASPのスクリプトを置き、それをCurlプログラムと連携させます。Windowsのメモ帳(NotePad.exe)を使ってリスト3に示したスクリプトを記述し、WebサーバーのホームディレクトリにGetFruitPrice.aspというファイル名で保存してください。このスクリプトは、Webクライアントから送られたフルーツの価格を返すものです。
フルーツの種類を示す文字列は、"リンゴ"、"ミカン"、"メロン"の3種類です。それぞれに対して、"300"、"400"、"500"という価格を文字列で返します。3種類以外の文字列が送られて来た場合は、エラーを表す"-1"という文字列を返します。
<% FruitName = Request.Form("FruitName") If FruitName = "リンゴ" Then Price = "300" ElseIf FruitName = "ミカン" Then Price = "400" ElseIf FruitName = "メロン" Then Price = "500" Else Price = "-1" End If Response.Write(Price) %>
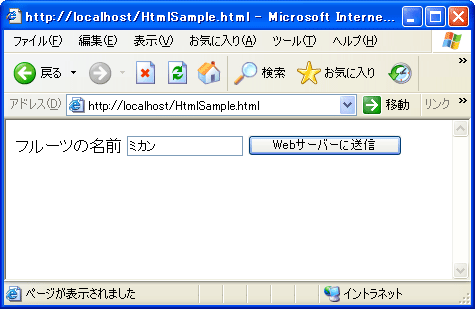
後で紹介するCurlのプログラムと比較するために、通常のHTMLで記述されたWebページから、リスト3のスクリプトを呼び出してみましょう。Windowsのメモ帳を使ってリスト4に示したHTMLを記述し、WebサーバーのホームディレクトリにHtmlSample.htmlというファイル名で保存してください。
<HTML> <BODY> <FORM ACTION="http://localhost/GetFruitPrice.asp" METHOD="POST"> フルーツの名前 <INPUT TYPE="TEXT" NAME="FruitName"> <INPUT TYPE="SUBMIT" VALUE="Webサーバーに送信"> </FORM> </BODY> </HTML>
Webブラウザを起動したら、アドレス欄に「http://localhost/HtmlSample.html」と入力して[Enter]キーを押してください。図3に示したWebページが表示されたら、「フルーツの名前」欄に適当なフルーツの名前を入力して[サーバーに送信]ボタンをクリックしてください。これによってGetFruitPriceo.aspが呼び出され、図4のようにフルーツの価格が返されます。


Webサーバーと通信するプログラム(Curl版)
それでは、Webサーバーにフルーツの名前を送り、Webサーバーから返されたフルーツの価格を表示するWebクライアントのプログラムをCurlで記述してみましょう。通常のHTMLで作成されたWebページとの大きな違いは、CurlのプログラムならWebサーバーから返されたフルーツの価格をWebクライアント側で処理できることです。WebサーバーとWebクライアントで、クライアント/サーバーシステムを構築できるのです。
ここでは、簡単な処理ですが、Webクライアント(Curlのプログラム)で、フルーツの価格に文字列を付加して"ミカンは、400円です!"のように表示することにしましょう。エラーを表す-1が返された場合は、"その商品は取り扱っておりません!"と表示します。
Curl IDEを使って、「WebClient」というマニフェスト名で、新規に「アプレットプロジェクト」を作成してください。IDEの左側にあるツリーで「start.curl」をダブルクリックしてコードエディタを表示させたら、リスト5に示したコードを記述してください。このコードは、先ほどHTMLで記述したWebページと同様のユーザーインターフェースで、GetFruitPrice.aspを呼び出すものです。
{curl 6.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{applet manifest = "manifest.mcurl",
{compiler-directives careful? = true}
}
{value
let target-url:Url = {url "http://localhost/GetFruitPrice.asp"}
let fruit-name:TextField = {TextField width = 2in}
let char-encoding:CharEncoding = {get-character-encoding-by-name "shift-jis"}
|| SUBMITボタンを定義する
let submit-button:CommandButton =
{CommandButton label = "Webサーバーに送信",
|| SUBMITボタンのクリックイベント
{on Action do
let stream:#TextInputStream = null
{try
let http-file:HttpFile =
{target-url.instantiate-File} asa HttpFile
let http-form-data:HttpFormData =
{HttpFormData default-character-encoding = char-encoding,
mime-type = HttpFormData.urlencoded-mime-type
}
|| Webサーバーに送る文字列を用意する
{http-form-data.append
{new HttpFormStringParam, "FruitName",
fruit-name.value asa String}
}
|| ストリームを開き、Webサーバーへデータを送る
set stream =
{http-file.http-read-open
request-data = http-form-data,
request-method = HttpRequestMethod.post
}
catch e:HttpException do
{popup-message "エラーです!"}
}
|| ストリームがヌルでなければデータを受け取っている
{if stream != null then
|| 受け取ったデータを処理します
let data:StringBuf = {stream.read-one-string}
{if data == "-1" then
{popup-message "その商品は取り扱っておりません!"}
else
{popup-message fruit-name.value & "は、" & data & "円です!"}
}
|| ストリームを閉じる
{stream.close}
}
}
}
|| HBoxは、画面の項目を水平方向に並べて表示します
{HBox
"フルーツの名前",
fruit-name,
submit-button
}
}
リスト5のポイントを説明しましょう。Urlクラスをデータ型としたオブジェクトtarget-urlに、サーバー側のスクリプトのURLを指定します。変数char-encodingは、文字列のエンコードを示すものです。ここでは、Windows環境で動作させるので、シフトJISを指定しています。
Webサーバーとの通信でも、ストリームという概念が使われます。ストリームを開き、データを読み書きし、ストリームを閉じるという手順は、この記事の前半で紹介したテキストファイルをアクセスするプログラムの内容に似ています。プログラムの実行結果の例を図5に示します。

Developers Summit 2009
最後に、皆さまにお知らせがあります。2009年2月12日(木)~13日(金)に、東京の目黒雅叙園でDevelopers Summit 2009が開催されます。「デブサミ」の愛称で知られるデベロッパー向けのイベントです。株式会社カールの講演セッションでは、VB 6.0で開発された業務システムをCurlに置き換えるツールなどが紹介されるそうです。Webで事前登録すれば入場無料ですので、ぜひご参加ください。



























































