はじめに
Visual Studioには、標準でたくさんのコントロールが用意されていますが、もう少し「あんなこと、こんなことができればいいのにな」と思うことがあると思います。また、ちょっと複雑なことをしようとすると、それに応じたコーディングが必要になり、手間がかかってしまいます。
ComponentOne Studio(コンポーネントワンスタジオ、以下「C1Studio」)には標準で用意されているコントロールには無い、便利で充実した機能が実装されたコンポーネントが多数収録されています。このコンポーネントは単体でも使い勝手のよいものですが、ちょっと工夫しながら組み合わせることで驚くほど簡単にアプリケーションを作り上げることができるのです。
この連載では売上管理アプリケーションを例に、誰でも手軽に「組み合わせの達人」になれる方法を紹介します。前回までに、C1Studioに収録されているFlexGrid、C1ChartやC1Reportなどを使いながら売上管理アプリケーションの土台を作成しました。売上管理アプリケーションとしての基本的な機能は一通り揃ってきたかと思います。
今回は最終回の仕上げとして、前回まで作成してきたデータベース接続機能や帳票機能をさらに充実させていきます。また、UIの部分についても手を加えていきたいと思います。
では、実際に作成していきましょう。
対象者
- .NETでWindowsアプリケーションを作ったことのある方、または作りたい方
- 標準のコントロールでは、物足らなくなってきた方
- DBの知識がある程度ある方
必要な環境
- Visual Studio 2005または、2008が利用できる環境
- SQL Server 2005または、2008が利用できる環境
プログラム実行時の注意事項
サンプルアプリケーションは、Visual Studio 2008で作成しています。実行する場合は、.NET Framework 3.5がインストールされていることが必須条件です。
組み合わせの達人連載記事一覧
- 第1回 売上管理アプリケーションを作成してみよう
- 第2回 売上管理アプリケーションに機能を追加しよう
- 第3回 リボンインターフェースやエクスポート機能を組み合わせる
- 第4回 売上管理アプリケーションにグラフ機能を組み合わせる
- 第5回 売上管理アプリケーションに帳票機能を搭載する
データベースの接続先を指定する
前回までは、データベースの接続先をプログラム内にハードコーディングしていました。しかしこれでは、接続先のデータベースが変更になるたびにプログラムを修正する必要がでてきてしまいます。そこで、アプリケーションの設定ファイルを作成し、データベースの接続先を変更できるようにしておきましょう。
アプリケーションの設定ファイル(configファイル)の作成は、次のような手順になります。
- ソリューションエクスプローラのPropertiesフォルダを開き、Settings.settingsをダブルクリックします。
- プロパティ名を設定します。
- プロパティ値を設定します。
- 値の設定を行うと、プロジェクトの構成ファイルとしてapp.configファイルが作成されます。
サンプルでは、プロパティ名称を「ConnectionString」に設定し、値には接続文字列を設定しています。
プログラムをコンパイルすると、実行フォルダに「実行ファイル名称.config」ファイルが作成されます(※サンプルの場合は「WindowsFormsApplication1.exe.config」ファイル)。後は、プログラム内で設定値の値を接続文字列として利用するだけです。
// コネクションの生成 SqlConnection connection = new SqlConnection(); // 接続文字列として設定ファイルの値を設定する。 connection.ConnectionString = Properties.Settings.Default.ConnectionString;
このようにすることで、アプリケーションを実行するときにconfigファイルの設定値を取得するようになります。接続先を変更するときはconfigファイルの中身を変更するだけでよく、再度コンパイルしなおす必要がありません(※サンプルアプリケーションを実行する際は、実際の環境に合わせて接続文字列を変更してください)。
C1Reportコントロールを使った帳票の出力条件を設定する
次は帳票出力に関する部分です。これまで、C1Reportコントロールを利用して作成した帳票は、レポート定義ファイルに設定されていたRecordSourceに合わせてデータが出力されていました。今回は、さらなる機能拡張として出力するデータ条件を設定してみましょう。
すぐに思いつくのは、検索条件を設定する画面を用意し、入力された条件に合わせてデータ取得するSQLを変更する、というような流れの方法です。ソースコードはこんな感じになるでしょうか。
// 条件設定画面の表示 // 条件内容に基いてSQL文を作成 // RecordSourceプロパティにSQL文を設定 this.c1Report1.DataSource.RecordSource = "SQL文"; // ドキュメントをプレビュー表示する。 this.c1PrintPreviewControl1.Document = this.c1Report1.Document;
しかしこのやり方だと、日付の範囲指定など簡単な条件を指定させる場合などでも、検索条件の入力画面を作成する必要があります。
そこで、ここでは同様の機能をプログラムなしで実現するために、C1Reportコントロールに用意されているパラメータクエリー機能を利用します。そのためにはC1Reportデザイナ上で、SQL構文を設定する際にパラメータを合わせて設定しておく必要があります。
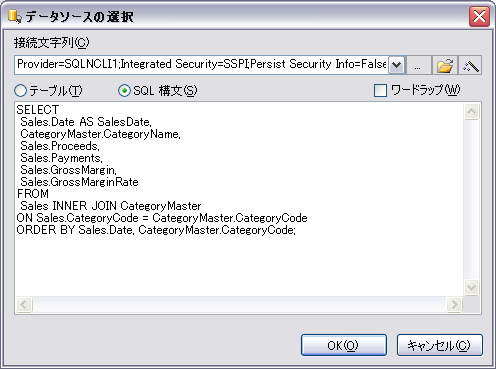
前回までの場合、下記のSQL構文が設定されていました。

これに日付の範囲指定を行えるようにしましょう。まず、取得するデータの条件としてWHERE句に日付の範囲指定のSQLを書き加えます。この中に検索条件値にあたるものとして「パラメータ」を記述します。
WHERE Sales.Date Between [パラメータ1] And [パラメータ2]
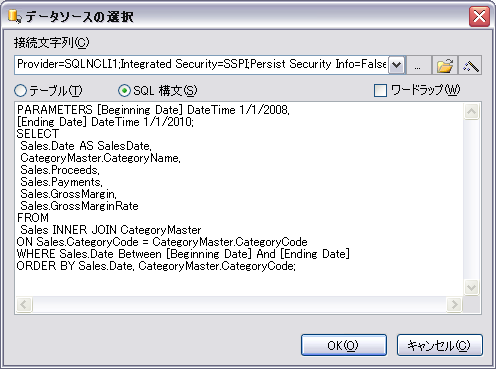
そして、[パラメータ1][パラメータ2]の「パラメータ名称」「データ型」「デフォルト値」を指定します。指定するには、SQL構文よりも前でPARAMETERS句を宣言します。
PARAMETERS [Beginning Date] DateTime 1/1/2008,[Ending Date] DateTime 1/1/2010;
SELECT
・・・・
FROM
・・・・
WHERE Sales.Date Between [Beginning Date] And [Ending Date]
・・・・

以上で準備は終了です。では前回までと同じように実行してみましょう。

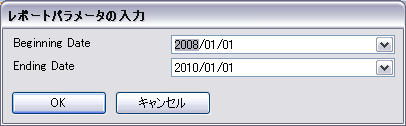
プレビュー画面が表示される前に、「レポートパラメータの入力」ダイアログが表示されました。パラメータを入力後、OKボタンをクリックすると、条件に合うデータのみが表示されたかと思います。
このように簡単な条件指定の場合、C1ReportコントロールのRecordSourceプロパティに直接パラメータを設定することにより、プログラムなしでの絞り込みを行うことができるようになります。また、「レポートパラメータの入力」ダイアログはパラメータの数やデータ型に合わせて動的に生成されます。
なお、接続先のデータベースについては、「データベースの接続先を指定する」の項と同様に、ConnectionStringプロパティに設定ファイルの値を設定することで変更が可能です。
// ConnectionStringプロパティに設定値を設定する this.c1Report1.DataSource.ConnectionString = "設定ファイルの設定値";
画面リサイズ時にコントロールサイズを自動調整する
アプリケーションを利用するときに、画面のサイズを変更することがありますが、画面のリサイズの対応を行っていない場合、画面のサイズが変更されると必要以上に空白ができてしまったり、各コントロールが表示されなくなってしまったりします。
そこで、画面のリサイズに対応するために、C1SizerLightコンポーネントを使います。C1SizerLightコンポーネントを利用するには、ツールボックスにアイテムを追加する必要があります。追加方法については、前回までの記事を参照してください。
追加したあとは、リサイズを実行したいForm上にC1SizerLightコンポーネントをドラッグ&ドロップするだけです。



C1SizerLightコンポーネントを使うと、コントロールサイズだけでなくフォントサイズもリサイズされるようになります。フォントサイズを変えたくない場合はResizeFontsプロパティをfalseに変更します。
見やすいツールチップでデータ内容を表示する
次は、FlexGrid上のマウスフォーカス位置にあるデータの説明を表示する機能を追加してみましょう。データを表示するにはツールチップを用いるのですが、標準のToolTipコンポーネントでは、単一のプレーンテキストしか表示することができません。
そこで、C1SuperTooltipコンポーネントを利用してみます。C1SuperTooltipコンポーネントでは、プレーンテキストだけでなくHTMLテキストも表示することが可能です(※前項のC1SizerLightコンポーネントと同様に、ツールボックスにアイテムを追加する必要があります)。
基本的な使い方は標準のToolTipコンポーネントと同じです。まず、C1SuperTooltipコンポーネントをForm上にドラッグ&ドロップします。次に、SetToolTipメソッドを使用してツールチップを関連付けるコントロールと、ツールチップテキストを設定します。
this.c1SuperTooltip1.SetToolTip( "関連付けるコントロール", "ツールチップテキスト");
実際にFlexGridのツールチップを設定してみましょう。まず、FlexGridのMouseMoveイベントを追加します。その中で、マウスの位置に従って表示したいツールチップテキストを設定します。
string toolTip = string.Empty;
// 見出しを設定します。
toolTip = string.Format("<b>{0}<b><parm><hr noshade size=1 style='margin:2' color=Darker></parm>", this.c1FlexGrid1[0, col]);
// データ部分を設定します。
toolTip += string.Format("<table><tr><td align = right>{0:C}</td></tr></table>", this.c1FlexGrid1[row, col]);
this.c1SuperTooltip1.SetToolTip( this.c1FlexGrid1, toolTip);
見出しとして、列の見出しを設定します。その後、データ部分として実際のデータを設定します。
太字表記や複数行表記などが簡単に行えます。また、IsBalloonプロパティをtrueに設定することで、バルーン形式での表示も可能です。
あとは、マウス位置に合わせて通常行と集計行で表示の内容を変更してみましょう。
// 集計行の場合
if (this.c1FlexGrid1.Rows[row].Style != null)
{
// 小計行の場合
if (this.c1FlexGrid1.Rows[row].Style.Name
== this.c1FlexGrid1.Styles[CellStyleEnum.Subtotal0].Name)
{
toolTip = string.Format("<b>{0}<b><parm><hr noshade size=1 style='margin:2' color=Darker></parm>", this.c1FlexGrid1[row, 1]);
toolTip += string.Format("<table><tr><td>売上計</td><td align = right>{0:C}</td></tr>", this.c1FlexGrid1[row, 2]);
toolTip += string.Format("<tr><td>仕入計</td><td align = right>{0:C}</td></tr>", this.c1FlexGrid1[row, 3]);
toolTip += string.Format("<tr><td>粗利計</td><td align = right>{0:C}</td></tr></table>", this.c1FlexGrid1[row, 4]);
}
・・・・
・・・・
・・・・
}
通常行か集計行かの判定はセルのスタイルを用いて行っています。このソースコードでは、集計行のときは各項目の集計値を表示するようにしています。
このように、簡単に見やすくツールチップを表示できます。応用としては、選択セルに合わせて一覧に表示されていない項目などを表示してみても良いかもしれません。なお、C1SuperTooltipコンポーネントにはグラフィカルにツールチップを設定できるエディタも用意されています。ツールチップの内容を動的に変更する必要がない場合は、エディタを使用するほうが便利です。
まとめ
今回までに、C1Studioに収録されているさまざまなコントロールやコンポーネントを組み合わせ、標準のコントロールには準備されていない機能や、便利な機能などを利用しながら売上管理アプリケーションを作成してきました。いかがでしたでしょうか。
残念ながら紹介できなかったコントロールや機能があったのですが、ここから先は皆さんで試してみてください。長くに渡りお付き合い頂きましてありがとうございました。ここで紹介させて頂いたことが何かしらのヒントになれば幸いです。



































.png)





























