はじめに
NetAdvantage WPFのxamDataGridコントロールはWPFフレームワークの機能を活かした、業務用アプリケーション構築には欠かせないデータグリッドコンポーネントです。今回はこのxamDataGridならびにxamOutlookBarを用いて、営業員の情報を表示しXPS形式のエクスポートを行うアプリケーションを開発します。
対象読者
Visual Basic 2008、Visual C# 2008、XAMLを使ってプログラミングをしたことのある人。
必要環境
Visual Basic 2008あるいはVisual C# 2008でプログラムが作れる環境。サンプルはVisual Studio 2008 SP1、.NET Framework 3.5 SP1にて作成、グリッド表示データを取得するためにSQL Server 2008 Express EditionにAdventureworksをインストールしています。また、Windows 7 RCにおいて動作を検証しています。
サンプルプログラム実行時の注意環境
あらかじめ.NET Framework 3.5 SP1なびにSQL Server 2008、Adventureworksがインストールされており、データベースへアクセス可能であることを確認してください。
- WPFアプリケーションの場合
- XBAPアプリケーションの場合
「NASalesForce_CS_BIN.zip」を解凍し、「NASaleseForce_CS.exe」を実行します。
「NASalesForce_CS_XBAP_Deploy.zip」を解凍し、「NASalesForce_CS_XBAP.xbap」を実行します。
コンポーネントのインストール
はじめてNetAdvantage WPFを使用する方は、事前にソフトウェアをインストールする必要があります。
インフラジスティックス社のWebページからインストーラーをダウンロードしてください。[NetAdvantage for WinClient 2009 Vol. 1 Full]をクリックするとダウンロードが開始されます(サイトへの登録が必要です)。この製品は有償ですが、20日間すべての機能を使用なトライアル版としてインストール可能です。
NetAdvantage WPF
2007年に世界初のWPFコントロールスイートとして発売が開始され、原稿執筆時点での日本語版最新バージョンは2009 Volume1となります。
収録されているコントロールはデータグリッド、カルーセル、チャート、リボン、ドックマネージャー、Outlookバー、カレンダー、各種エディタを取りそろえ、商用のWPF業務用アプリケーション開発を促進します。このスイートを使用したサンプルについては、インフラジスティックス社のWebページで確認することができます。
NetAdvantage製品ラインナップ
2009年4月に製品ラインナップの変更が行われ、NetAdvantage WPFはNetAdvantage for .NETあるいはNetAdvantage for Win Clientとして販売されています。製品ラインナップについても、インフラジスティックス社のWebページに記載されています。
xamDataGridコントロール
2007年よりWPFネイティブデータグリッドとして販売され、バージョンを重ねるごとに多数の機能追加が行われました。また、仮想化技術を採用しているため、10万行を超えるレコード数であってもパフォーマンスを落とすことなく表示することが可能です。
| 階層データ表示 | ソート | フィールド(列)移動 | フィールド(列)固定 |
| フィルタ | カードビュー | グルーピング | 遅延スクロール |
| 自由ヘッダー配置 | レコード(行)集計 | 非バインドフィールド | レコード・セル・ラベル仮想化 |
xamOutlookBarコントロール
2009 Volume1で追加されたMicrosoft Office Outlook 2007で採用されているナビゲーションコントロールです。整理されたグループ。展開や縮小、リサイズが可能なナビゲーションバー。さらにグループ内には任意の項目を含むことが可能です。

プロジェクトにアセンブリを追加
まず、Visual Studioを起動し、新しいプロジェクトを作成します。
ソリューションエクスプローラにてプロジェクトを選択し、右クリックでコンテキストメニューから[参照の追加]を選択します。次に参照の追加ダイアログボックスにて.NETタブを選択し、以下のアセンブリへの参照をプロジェクトに追加します。
- Infragistics3.Wpf.DataPresenter.v9.1.dll
- Infragistics3.Wpf.Editors.v9.1.dll
- Infragistics3.Wpf.OutlookBar.v9.1.dll
- Infragistics3.Wpf.Reporting.v9.1.dll
- Infragistics3.Wpf.v9.1.dll
次に、Window1.xamlにxamDataGridとxamOutlookBarならびテーマを定義するためのXML名前空間を宣言します。
xmlns:igOutlookBar="http://infragistics.com/OutlookBar" xmlns:igDP="http://infragistics.com/DataPresenter" xmlns:igThemes="http://infragistics.com/Themes"
ウィンドウをレイアウト
WindowのHeightを600、Widthを800と設定し、さらに、ルートGridをDockPanelに変更します。
<Window x:Class="NASalesForce_CS.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:igOutlookBar="http://infragistics.com/OutlookBar"
xmlns:igDP="http://infragistics.com/DataPresenter"
xmlns:igThemes="http://infragistics.com/Themes"
Title="Window1" Height="600" Width="800" >
<DockPanel>
</DockPanel>
</Window>
xamOutlookBarをウィンドウに追加
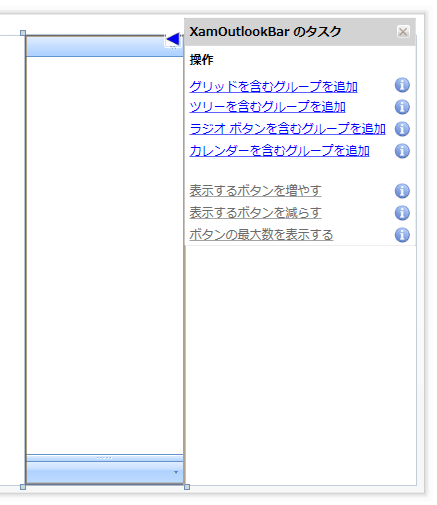
xamOutlookBarをウィンドウに追加し、DockPanelの左側にドックするよう、DockPanel.Dock = "Left"と指定します。このxamOutlookBarはデザインサーフェイス上でスマートタグが提供されており、いろいろな種類のグループをXAMLを記述することなく追加可能です。
<igOutlookBar:XamOutlookBar Name="xamOutlookBar1" DockPanel.Dock="Left" Width="200"/>

スマートタグを使用しグリッドを含むグループを2個追加します。それぞれのHeaderを「動作」および「テーマ設定」と設定します。さらに、LargeImageプロパティを指定することでグループにアイコンを表示することができます。今回は「Images」フォルダをプロジェクトに作成し、インフラジスティックスが提供しているNetAdvantage ICONSのサンプル画像を追加しました。アイコンのサンプルやカタログも上記のページからダウンロードできます。
<igOutlookBar:XamOutlookBar Name="xamOutlookBar1" DockPanel.Dock="Left" Width="200">
<!--OutlookBarGroup を定義します。-->
<igOutlookBar:OutlookBarGroup Key="{x:Null}" Header="動作" LargeImage="Images\MedicalBag64.png" >
<Grid />
</igOutlookBar:OutlookBarGroup>
<igOutlookBar:OutlookBarGroup Key="{x:Null}" Header="テーマ設定" LargeImage="Images\User Edit64.png">
<Grid />
</igOutlookBar:OutlookBarGroup>
</igOutlookBar:XamOutlookBar>
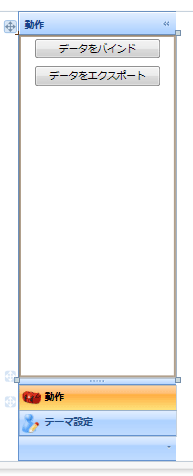
最後にそれぞれのグループのコンテンツとして定義されているGridをStackPanelに変更し、データのバインドや、エクスポート、テーマ設定を行うUIを定義します。すべてが定義されると次のようなXAMLとなります。
<igOutlookBar:XamOutlookBar Name="xamOutlookBar1" DockPanel.Dock="Left" Width="200">
<!--OutlookBarGroup を定義します。-->
<igOutlookBar:OutlookBarGroup Key="{x:Null}" Header="動作" LargeImage="Images\MedicalBag64.png" >
<StackPanel>
<Button Name="bindBtn" Content="データをバインド" Margin="20, 5" />
<Button Name="exportBtn" Content="データをエクスポート" Margin="20, 5" />
</StackPanel>
</igOutlookBar:OutlookBarGroup>
<igOutlookBar:OutlookBarGroup Key="{x:Null}" Header="テーマ設定" LargeImage="Images\User Edit64.png">
<StackPanel>
<TextBlock Text="テーマ:" />
<ComboBox Name="themeBox" />
</StackPanel>
</igOutlookBar:OutlookBarGroup>
</igOutlookBar:XamOutlookBar>

xamDataGridをウィンドウに追加
データベースからロードされた従業員売上データを表示させるためにxamDataGridをウィンドウに追加します。DockPanelの既定の設定では最後に追加した要素が表示可能な残りの領域すべてに表示されます。
<igDP:XamDataGrid Name="xamDataGrid1" Language="Ja-JP" />
xamDataGridの設定は、主にレイアウトの設定を行うFieldLayoutSettings、フィールドの設定を行うFieldSettingsで、デフォルトの設定を行うことができます。また、個々のレイアウト、フィールドで設定をオーバライドすることも可能です。今回は、フィールド移動、フィールド固定、フィルタ機能を設定します。
FieldLayoutSettingsを設定
xamDataGrid.FieldLayoutSettingsをXAMLで定義し、フィールドの移動を許可するためにAllowFieldMovingプロパティを、また集計の際の計算対象を設定するために、CalculationScopeプロパティを設定します。
<!--フィールド レイアウト設定を行います。-->
<igDP:XamDataGrid.FieldLayoutSettings>
<igDP:FieldLayoutSettings AllowFieldMoving="Yes" CalculationScope="FullSortedList" />
</igDP:XamDataGrid.FieldLayoutSettings>
FieldSettingsを設定
xamDataGrid.FieldSettingsをXAMLで定義し、フィールド固定を左右で有効にするためにAllowFixingプロパティを、フィルタリングを有効とするためにAllowRecordFilteringプロパティを、最後に集計機能を有効とするためにAllowSummariesプロパティを設定します。これらはより細かく設定することが可能ですが、今回は通常の設定をそのまま使用します。
<!--フィールド設定を行います。-->
<igDP:XamDataGrid.FieldSettings>
<igDP:FieldSettings AllowFixing="NearOrFar" AllowRecordFiltering="True" AllowSummaries="True" />
</igDP:XamDataGrid.FieldSettings>
ここまでのxamDataGridを定義したXAMLは次のようになります。
<igDP:XamDataGrid Name="xamDataGrid1" Language="Ja-JP" >
<!--フィールド レイアウト設定を行います。-->
<igDP:XamDataGrid.FieldLayoutSettings>
<igDP:FieldLayoutSettings AllowFieldMoving="Yes" CalculationScope="FullSortedList" />
</igDP:XamDataGrid.FieldLayoutSettings>
<!--フィールド設定を行います。-->
<igDP:XamDataGrid.FieldSettings>
<igDP:FieldSettings AllowFixing="NearOrFar" AllowRecordFiltering="True" AllowSummaries="True" />
</igDP:XamDataGrid.FieldSettings>
</igDP:XamDataGrid>
データのエンティティを設定
xamDataGridはIEnumerableインターフェイスを実装しているデータオブジェクトをバインドすることができます。今回はADO.NET Entity Frameworkを使用してグリッドにバインドするデータを取得します。
ADO.NET Entity Data Modelを作成
プロジェクトに「DataModels」というフォルダを作成し、新しいADO.NET Entity Data Modelを「AWModel.edmx」と名付けて作成します。
次に表示されるEntity Data Modelウィザードでは[データベースから生成]を選択します。
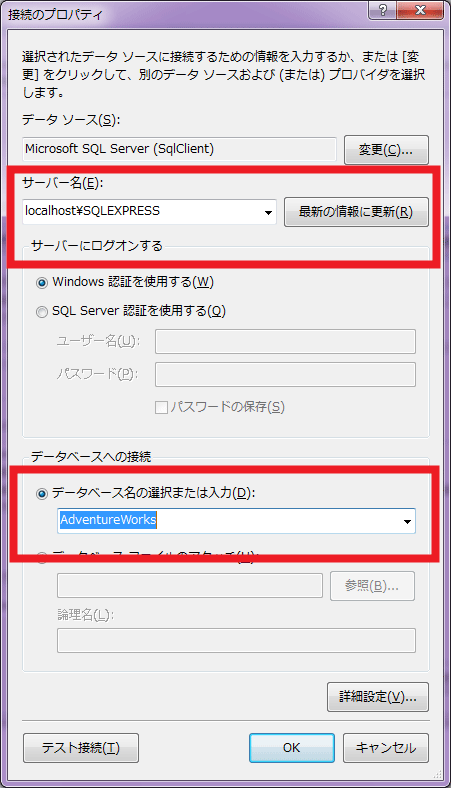
さらに[新しい接続]を選択し、接続するデータベースを設定します。今回はローカルホストのSQLEXPRESSインスタンスのAdventureWorksデータベースに接続します。

データベースオブジェクトの選択画面ですべてのテーブルを選択します。これでデータを使用する準備が整いました。
ボタンクリックイベントでデータをバインド
「Window1.xaml」に戻り、bindBtnのクリックイベントハンドラーを設定します。
<Button Name="bindBtn" Content="データをバインド" Margin="20, 5" Click="bindBtn_Click" />
Window1.xaml.cs に移動し、イベント ハンドラー内で営業担当の情報を取得するコードを記述します。
private void bindBtn_Click(object sender, RoutedEventArgs e)
{
// データをDBから取得します。
DataModels.AdventureWorksEntities awe = new NASalesForce_CS.DataModels.AdventureWorksEntities();
var salesp = awe.SalesPerson
.Select(
sp => new
{
ID = sp.Employee.EmployeeID,
氏 = sp.Employee.Contact.LastName,
名 = sp.Employee.Contact.FirstName,
Email = sp.Employee.Contact.EmailAddress,
雇用開始日 = sp.Employee.HireDate,
売上 = sp.SalesYTD,
});
// 取得したデータをグリッドにバインドします。
this.xamDataGrid1.DataSource = salesp;
}
プロジェクトを実行し、データがバインドされていることやフィールドの移動、固定機能などが使用できることを確認します。
グリッドに表示したデータをエクスポート
NetAdvantage WPF 2009 Volume1ではエクスポート機能が提供されたため、グリッドに表示したデータをXPS形式で出力することができます。exportBtnのクリックイベントハンドラーを定義します。
<Button Name="exportBtn" Content="データをエクスポート" Margin="20, 5" Click="exportBtn_Click" />
「Window1.xaml.cs」へ移動し、Infragistics.Windows.Reportingをインクルードします。
using Infragistics.Windows.Reporting;
イベントハンドラーでレポートオブジェクトを作成し、ファイルにエクスポートします。
private void exportBtn_Click(object sender, RoutedEventArgs e)
{
// レポート オブジェクトを作成します。
Report reportObj = new Report();
// セクションを作成します。
EmbeddedVisualReportSection section = new EmbeddedVisualReportSection(this.xamDataGrid1);
// レポートにセクションを追加します。
reportObj.Sections.Add(section);
// ファイルに保存します。
reportObj.Export(OutputFormat.XPS, @"grid.xps");
// ファイルを開きます。
System.Diagnostics.Process.Start(@"grid.xps");
}
実行するとXPSビューアーが起動します。
テーマ切り替えを行うために、リソースおよびデータバインディングを設定する
以前の記事でも触れましたが、NetAdvantage WPFにはあらかじめいくつかのテーマが提供されています。今回はテーマをランタイムで選択できるように設定します。まず、WindowのリソースにObjectDataProviderを宣言し、ThemeManagerからテーマ一覧を取得します。
<Window.Resources>
<!--テーマ一覧を取得します。-->
<ObjectDataProvider MethodName="GetThemes" ObjectType="{x:Type igThemes:ThemeManager}" x:Key="igThemesSelection" />
</Window.Resources>
次に、xamOutlookBarに追加したthemeBoxのItemsSourceにこのObjectDataProviderを設定します。
<!--ItemsSource を設定します。-->
<ComboBox Name="themeBox" Margin="20,5" ItemsSource="{Binding Source={StaticResource igThemesSelection}}" />
最後にxamOutlookBar、xamDataGridのThemeプロパティをこのコンボボックスの値にバインドします。
<igOutlookBar:XamOutlookBar Name="xamOutlookBar1" DockPanel.Dock="Left" Width="200"
Theme="{Binding ElementName=themeBox, Path=SelectedItem}">
<igDP:XamDataGrid Name="xamDataGrid1" Language="Ja-JP"
Theme="{Binding ElementName=themeBox, Path=SelectedItem}" >
プロジェクトを実行し、テーマを選択した際に、外観が変化することを確認してください。
一部のテーマではxamOutlookBarの外観が変化しません。これは選択されたテーマ名に相当するテーマが現時点では提供されていないためです。
まとめ
Microsoft Office Outlook 2007のナビゲーション、さらにxamDataGridを用いることにより、WPF業務用アプリケーションを迅速に開発することができました。また、提供されているテーマを使用することにより、外観の設定に必要な時間を短縮することも可能となりました。今回紹介した機能以外にもxamDataGridでは多くの機能を提供していますので、ぜひ試してみてください。































































