はじめに
標準コントロールよりも多機能なコントロールを使ったアプリケーションの作成記事を、過去に紹介しました。これらは、PlusPak for Windows Forms 5.0Jに含まれる拡張コントロールを使用していましたが、今回このPlusPak for Windows Forms 5.0Jがバージョンアップして6.0Jとなりました。チェックボックス・ラジオボタン専用のグループボックス、色・フォントピッカー、独自のドロップダウンウィンドウを構築できるコンボフレーム、クラシックな外観とレイアウト機能を持つファンクションキーフックという、新しい6つのコントロールが加わっています。いずれも、標準コントロールにはない、独自の機能を持った拡張コントロールで、アプリケーションの操作性・視覚効果をぐっと高める機能を備えています。
そこで、これらの新しいコントロールを使用して、簡易エディタアプリケーションを作成しました。




対象読者
Visual Basic/Visual C# 2005・2008を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005、 2008、Visual C# 2005、 2008、Visual Studio 2005、 2008でプログラムが作れる環境。なお、本プログラムはWindows Vista(SP2)上で動作するVisual Studio 2008を使用して作成し、動作確認を行っています。
プログラム実行時の注意事項
PlusPak for Windows Forms 6.0Jを使って作成したアプリケーションを配布する場合、PlusPak for Windows Forms 6.0Jのアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。
本記事のサンプルアプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
| ファイル名 | 説明 |
|---|---|
| GrapeCity.Win.PlusPak.v60.dll | 本体コンポーネント |
| GrapeCity.Framework.PlusPak.v21.dll | 製品のフレームワーク |
| ja\GrapeCity.Win.PlusPak.v60.resources.dll | 本体コンポーネントのサテライトリソース |
| ja\GrapeCity.Framework.PlusPak.v21.resources.dll | 製品フレームワークのサテライトリソース |
これらのファイルを、プログラムを実行するフォルダにフォルダ構成を変えずに格納します。.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0以上のバージョンの.NET Frameworkがインストールされていることが必須条件です。
コンポーネントのインストール
はじめてPlusPak for Windows Forms 6.0Jを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にPlusPak for Windows Forms 6.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[ダウンロード]タブをクリックしてダウンロード専用ページに移動したら、「PlusPak for Windows Forms 6.0J」の[申込フォーム]をクリックします。
「トライアル版お申し込みフォーム」に必要事項を入力して登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてくるので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
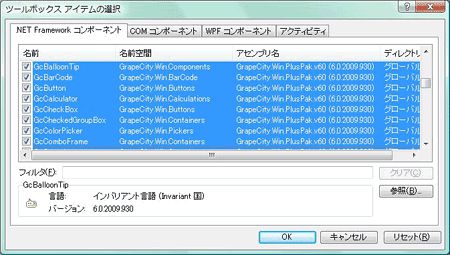
PlusPak for Windows Forms 6.0Jをインストールしたら、ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するのは、アセンブリ名がそれぞれ「GrapeCity.Win.PlusPak.v60」「GrapeCity.Win.FunctionKey.v60」「GrapeCity.Win.PlusPak.Calendar.v60」の3種類で始まるコンポーネントです。

PlusPak for Windows Forms 6.0Jコンポーネントの機能強化のポイント
PlusPak for Windows Forms 6.0Jは、Windowsアプリケーションでよく使用される22種類のコントロールに、3種類の拡張コンポーネント、そしてPDFライブラリおよびPropertyManagerアドインから構成されている、拡張コントロールのパッケージです。
いずれも標準コントロールの機能を拡張し、使いやすく優れた機能を持ったコントロール群で、あったらいいなと思うような機能を持ったコントロールが多くあります。今回のバージョンアップにより、次の新しいコントロールが追加されました。
新しく追加されたコントロール
GcClassicFunctionKeyコントロール
仮想的なファンクションキーを画面上に表示できるキーフックコントロール。クラシックな外観を持ち、ボタンのグループ分け機能も搭載している。
GcCheckedGroupBoxコントロール
複数のチェックボックスを一括して管理できるグループボックスコントロール。グループボックスを必要に応じて折りたたむ、または展開することができ、チェックボックスの整列も縦横に自由に配置できる。
GcRadioGroupBoxコントロール
複数のラジオボタンを一括して管理できるグループボックスコントロール。グループボックスを必要に応じて折りたたむ、または展開することでができ、ラジオボタンの整列も縦横に自由に配置できる。
GcColorPickerコントロール
色の選択用コントロール。カラーパレットによる色の選択機能と、付属のピッカーボタンで画面上の任意の色をすばやく取得できる。
GcFontPickerコントロール
フォントの選択用コントロール。環境にインストール済みのフォント、推奨のフォントまたは最近使用したフォントの一覧を表示することができ、フォントの種類や文字セットで一覧に表示するフォントを絞ることも可能。
GcComboFrameコントロール
任意のコントロールをドロップダウンウィンドウに組み込んで、独自の入力機能を容易に実装できる。
また、従来からあるコンポーネントも、一部機能拡張が行われています。
拡張された機能
GcTabControlコントロール
Office 2007およびVisual Studio 2008ライクなタブスタイルを追加したほか、タブごとに[閉じる]ボタンを表示できるようになりました。
GcMdiTabControlコントロール
GcTabControlと同様にタブごとに[閉じる]ボタンを表示できるようになりました。
GcFunctionKeyコントロール
クラシックな外観スタイルが追加されました。
今回のプログラムでは、追加されたコントロールのうちGcClassicFunctionKeyとGcComboFrameコントロールを除く4つのコントロールと、従来からあるGcButton・GcFlowLayoutContainerコントロールを使用しています。
GUIのデザイン
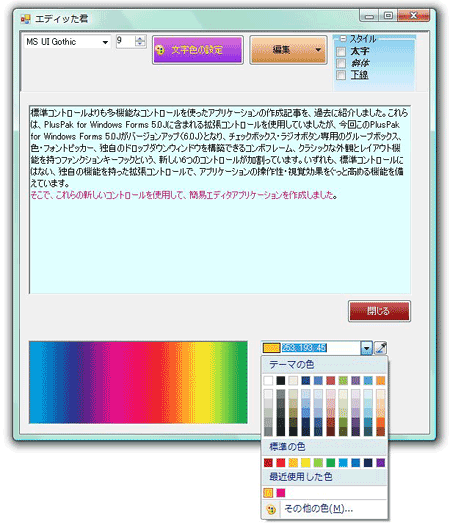
今回のサンプルアプリケーションでのフォームは、標準コントロールとPlusPak for Windows Forms 6.0Jのコントロールを画面のように配置しています。
標準コントロールの中で、ContextMenuStripコントロールだけは、GcDropDownButtonコントロールにToolStripMenuItemを設定すると、自動的にフォームに配置されます。
フォームの作成その1
では、順番にフォームを作成していきます。
フォームの設定
フォームは、各操作を行うGcFlowLayoutContainerコントロール、RichTextBoxコントロール、カラーピッカーの3つのエリアに分けて作成します。
カラーピッカーのエリアは[文字色の設定]ボタンを押すと広がり、OKボタンを押すと縮小するように、フォームのHeightプロパティを操作します。したがって、フォームはユーザーがサイズ変更できないように設定しておきます。また、LoadイベントハンドラでHeightプロパティを440に設定しておきます。
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
Me.Height = 440
End Sub
private void Form1_Load(object sender, EventArgs e)
{
this.Height = 440;
}
GcFlowLayoutContainerコントロールの配置
フォームの上部にGcFlowLayoutContainerコントロールを配置します。このコントロールは、Visual Studio標準のフローレイアウトパネルコントロールの機能に、子コントロールへのラベルの追加と立体表示機能を追加したコントロールで、GradientEffectプロパティによる背景のグラデーションと、PatternEffectプロパティによる模様も設定できます。
今回はコントロールを横一列に配置するのに使用します。DockプロパティをTopに設定し、フォームの上部に固定します。
GcFontPickerとNumericUpDownコントロールの配置
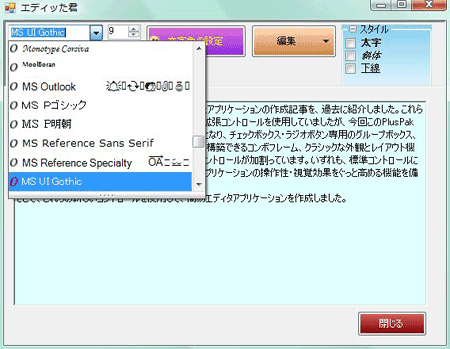
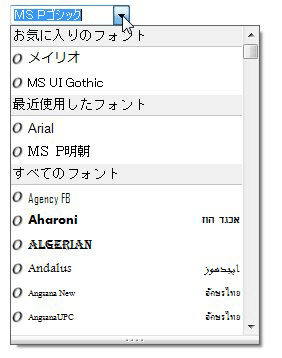
ここには、最初にGcFontPickerとNumericUpDownコントロールを配置します。GcFontPickerコントロールはフォントの選択に、NumericUpDownコントロールはフォントサイズを選択するのに使用します。
GcFontPickerコントロールはフォント入力専用のコントロールで、Microsoft Office 2007のツールバーにあるフォントピッカーと同様の機能を提供します。このコントロールは、使用するコンピュータに組み込まれているフォントを自動的に取得してリスト表示するとともに、お気に入りのフォントや最近使用したフォントの設定、またはフォントに説明を付けることができます。さらに、文字の種類によって一覧に表示するフォントを絞り込むことも可能です。

ユーザーがリストからフォントを選択する、あるいはエディット部分に入力すると、コントロールにはSelectedFontChangedイベントが発生します。そこで、このイベントハンドラで選択したフォントをRichTextBoxコントロールの入力文字列に適用する処理を作成します。
ユーザーがリストからフォントを選択する、あるいはエディット部分に入力したフォントを取得するには、SelectedFontInfoプロパティを使用します。このプロパティは、フォント関連情報をカプセル化するFontInfoオブジェクトを返してきます。そこで、このオブジェクトをRichTextBoxコントロールで選択されている文字列に適用します。
RichTextBoxコントロールに新しいフォントを適用するには、まずRichTextBoxクラスのSelectionFontプロパティを使用します。このとき、フォーム起動時のフォントサイズも一緒に適用しないと実行時エラーが発生するので、ToFontメソッドで9ポイントを設定しておきます。このToFontメソッドは、現在のFontInfoと指定したサイズを使用して、新しいFontオブジェクトを作成します。これを、RichTextBoxコントロールのSelectionFontプロパティに代入します。
また、NumericUpDownコントロールはフォントサイズを設定します。動作範囲は1から100までとし、初期値でValueプロパティに9をセットしておきます。
Public fsize As Single = 9
Private Sub GcFontPicker1_SelectedFontChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles GcFontPicker1.SelectedFontChanged
RichTextBox1.SelectionFont = GcFontPicker1.SelectedFontInfo.ToFont(fsize)
End Sub
Single fsize = 9;
private void gcFontPicker1_SelectedFontChanged(object sender, EventArgs e)
{
richTextBox1.SelectionFont = gcFontPicker1.SelectedFontInfo.ToFont(fsize);
}
ユーザーがNumericUpDownコントロールをクリックするとValueChangedイベントが発生するので、このイベントハンドラで新しいFontオブジェクトをRichTextBoxコントロールの選択文字列に設定します。設定方法は、GcFontPickerコントロールと同じです。
Private Sub NumericUpDown1_ValueChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles NumericUpDown1.ValueChanged
fsize = NumericUpDown1.Value
RichTextBox1.SelectionFont = GcFontPicker1.SelectedFontInfo.ToFont(fsize)
End Sub
private void numericUpDown1_ValueChanged(object sender, EventArgs e)
{
fsize = (Single)numericUpDown1.Value;
richTextBox1.SelectionFont = gcFontPicker1.SelectedFontInfo.ToFont(fsize);
}
GcButtonとGcColorPickerコントロールの配置
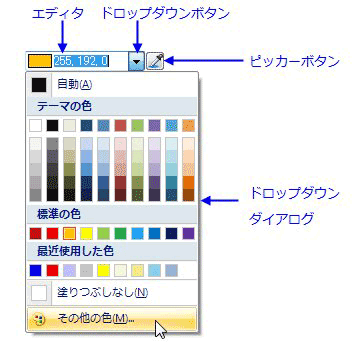
今度は、RichTextBoxコントロールで選択した文字列の文字色を変える処理を作成します。これには、GcColorPickerコントロールを使用します。このコントロールは色を選択するコントロールで、カラーパレットおよび表示色からの選択と、エディタへの直接入力の3種類の色選択機能を提供します。
ドロップダウンボタンを押すとWindowsのアプリケーションでおなじみのカラーパレットが表示され、テーマや最近使用した色、もしくは利用可能な表示色から1色を選ぶことができます。エディタ部分には、RGB値やWebでの色の名称を直接入力できます。
ピッカーボタンを押すと、実行中の自分自身のフォームだけでなく他のアプリケーションも含め、デスクトップ上に表示されているすべての色から1色をピックアップできます。ピックされた色は、エディタ部分にRGB値とその色が表示されます。GcColorPickerコントロールで選択した色情報は、ColorオブジェクトとしてSelectedColorプロパティに格納されます。

このプログラムでは、GcColorPickerとPictureBox、GcButtonコントロールをフォーム下部に配置しています。フォームのサイズを小さくして通常は隠し、フォーム上部の「文字色の設定」ボタンを押すとフォームを下方に広げ、表示されるようにしました。
GcColorPickerコントロールの横には、グラフィックスアプリケーションで作成したグラデーションの画像をPictureBoxコントロールで表示し、ピッカーで色を選べるようにしています。
また、GcColorPickerコントロールの下に配置した[OK]ボタンを押すと、このSelectedColorプロパティの値をRichTextBoxコントロールのSelectionColorプロパティに代入して、選択した文字列の文字色を変更します。フォームのHeightプロパティを440に設定して、GcColorPickerコントロールなどを隠すようにしています。なお、[OK]ボタンと[文字色の設定]ボタンは、ボタンのGradientEffectプロパティを使用して、ボタン表面の色をグラデーションにしています。
Private Sub GcButton1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles GcButton1.Click
Me.Height = 580
End Sub
Private Sub GcButton3_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles GcButton3.Click
RichTextBox1.SelectionColor = GcColorPicker1.SelectedColor
Me.Height = 440
End Sub
private void gcButton1_Click(object sender, EventArgs e)
{
this.Height = 580;
}
private void gcButton3_Click(object sender, EventArgs e)
{
this.richTextBox1.SelectionColor = gcColorPicker1.SelectedColor;
this.Height = 440;
}
フォームの作成その2
GcDropDownButtonコントロールの配置
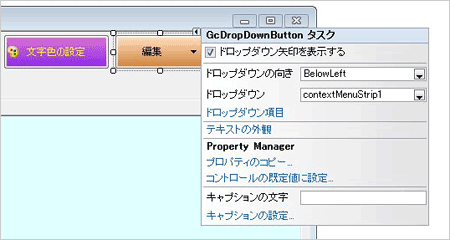
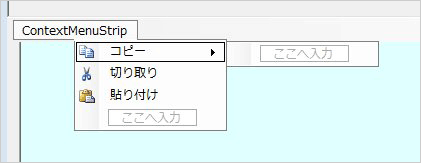
カット、コピー、ペーストの編集操作を行うためのメニューを組み込みますが、フォームのメニューではなくGcDropDownButtonコントロールを使用します。このコントロールは、ボタンを押すとコンテキストメニューをドロップダウン表示するとてもユニークなコントロールです。メニューはフォームの上部に固定されてしまいますが、GcDropDownButtonコントロールはフォームの好きな場所に配置して、そこからメニュー表示させることができるので、フォームのデザインが自由に行えるメリットがあります。
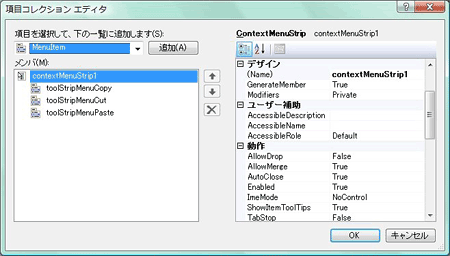
また、ドロップダウンの方向やコンテキストメニュー以外にコンボボックスやテキストボックスをドロップダウン表示させることができます。コントロールを配置した後に、タスクトレイから「ドロップダウン項目」を選ぶとコレクションエディタが表示されるので、ここでドロップダウン項目を設定します。


コレクションに「MenuItem」を選ぶと、フォームに自動的に「ContextMenuStrip」コントロールが配置されるので、このコントロールで直接編集することもできます。

ユーザーがメニューを選ぶと、各ToolStripMenuItemオブジェクトにはClickイベントが発生するので、イベントハンドラにメニューが選択された時の処理を作成します。ここでは、RichTextBoxクラスのCopy、Cut、Pasteメソッドを実行するようにしています。
Private Sub ToolStripMenuCut_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ToolStripMenuCut.Click
RichTextBox1.Cut()
End Sub
Private Sub ToolStripMenuCopy_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ToolStripMenuCopy.Click
RichTextBox1.Copy()
End Sub
Private Sub ToolStripMenuPaste_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ToolStripMenuPaste.Click
RichTextBox1.Paste()
End Sub
private void toolStripMenuCopy_Click(object sender, EventArgs e)
{
richTextBox1.Copy();
}
private void toolStripMenuCut_Click(object sender, EventArgs e)
{
richTextBox1.Cut();
}
private void toolStripMenuPaste_Click(object sender, EventArgs e)
{
richTextBox1.Paste();
}
GcCheckedGroupBoxコントロールの配置
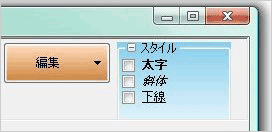
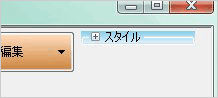
フォントのスタイルを設定するためのチェックボックスを配置します。これは、太字・斜体・下線の3つのスタイルを適用させるためで、GcCheckedGroupBoxコントロールを使用します。
このコントロールは、複数のCheckBoxコントロールを1つのグループボックス内で管理するコントロールで、CheckBoxとGroupBoxコントロールが1つになったようなコントロールです。
グループボックスにはキャプションを設定でき、展開・折りたたみの[+]ボタンやチェックボックスを付けることができます。グループボックスに設定したチェックボックスを使うと、グループ内のCheckBoxすべてを一括して有効・無効の設定が行えたり、すべてのチェックボックスのチェックを一括してON/OFFできるようになります。グループボックス内のチェックボックスの配列も、テーブルレイアウト、フローレイアウト、絶対位置レイアウトから選べ、チェックボックス間のパディングや上下左右の間隔も自由に設定できます。
GcCheckedGroupBoxコントロール内のチェックボックスがユーザーによってクリックされると、GcCheckedGroupBoxコントロールにはItemCheckedChangedイベントが発生します。また、個々のCheckBoxコントロールは、GcCheckedGroupBoxクラスのItemsプロパティで識別でき、チェックされたかどうかはCheckedプロパティの値を調べることで分かります。TrueでチェックON、FalseでチェックOFFです。
このプログラムでは、太字・斜体・下線それぞれが単独でチェックされた場合と組み合わせてチェックされた場合の処理を作成しています。処理としては、RichTextBoxコントロールのSelectionFontプロパティで、選択状態にある文字列のFontオブジェクトを参照します。選択されているフォント名とサイズはそのままで、FontStyle構造体のメンバを組み合わせ、設定したFontクラスのコンストラクタでFontオブジェクトを作成し、SelectionFontプロパティに設定するようにしています。コンストラクタの引数に指定するFontStyle構造体のメンバ(Bold、Italic、Underline)は、Visual Basicでは「+」演算子で、C#では「|」(OR)演算子を使うことで、複数のスタイルを適用させることができます。
Private Sub GcCheckedGroupBox1_ItemCheckedChanged(ByVal sender As System.Object, ByVal e As GrapeCity.Win.Containers.CheckBoxItemEventArgs) Handles GcCheckedGroupBox1.ItemCheckedChanged
Dim oldfont As FontFamily = RichTextBox1.Font.FontFamily
Dim fontsize As Single = Convert.ToSingle(NumericUpDown1.Value)
'太字
If GcCheckedGroupBox1.Items(0).Checked = True Then
RichTextBox1.SelectionFont = New Font(oldfont, fontsize, FontStyle.Bold, GraphicsUnit.Point)
End If
'太字、斜体、下線
If GcCheckedGroupBox1.Items(0).Checked = True And _
GcCheckedGroupBox1.Items(1).Checked = True And _
GcCheckedGroupBox1.Items(2).Checked = True Then
RichTextBox1.SelectionFont = New Font(oldfont, fontsize, FontStyle.Bold + FontStyle.Italic + FontStyle.Underline, GraphicsUnit.Point)
End If
End Sub
private void gcCheckedGroupBox1_ItemCheckedChanged(object sender, GrapeCity.Win.Containers.CheckBoxItemEventArgs e)
{
FontFamily oldfont = this.richTextBox1.Font.FontFamily;
Single fontsize = (Single)numericUpDown1.Value;
//斜体
if( gcCheckedGroupBox1.Items[1].Checked == true )
{
richTextBox1.SelectionFont = new Font(oldfont, fontsize, FontStyle.Italic, GraphicsUnit.Point);
}
//斜体、下線
if(gcCheckedGroupBox1.Items[1].Checked == true && gcCheckedGroupBox1.Items[2].Checked == true )
{
richTextBox1.SelectionFont = new Font(oldfont, fontsize, FontStyle.Italic | FontStyle.Underline, GraphicsUnit.Point);
}
//太字、斜体、下線すべてなし
if (gcCheckedGroupBox1.Items[0].Checked == false && gcCheckedGroupBox1.Items[1].Checked == false &&
gcCheckedGroupBox1.Items[2].Checked == false)
{
richTextBox1.SelectionFont = new Font(oldfont, fontsize, FontStyle.Regular, GraphicsUnit.Point);
}
}
まとめ
PlusPak for Windows Forms 6.0Jのコントロールは、どれもユニークなものばかりで、しかもかゆい所に手が届くような機能を備えたものばかりです。しかも、グラデーションによる塗りつぶしや3D表示などとても視覚効果の高いフォームをデザインすることができ、複合的な機能を備えたコントロールのおかげでフォームの限られたスペースを有効に使えることができます。
コントロール自体にあらかじめ多くの機能が組み込まれているので、プロパティの設定と簡単なコードだけですぐに使える点も、開発コストが少なくて済むという観点では大きな魅力です。使い勝手の良い、見栄えのするアプリケーションを開発したいとお考えであれば、PlusPak for Windows Forms 6.0Jの導入は高いメリットをもたらすことでしょう。





























































