はじめに
Windowsフォームのアプリケーションでおなじみのファンクションキーですが、Webページではあまり使われていません。Internet Explorerなどでは、リロードや検索機能にファンクションキーが割り当てられていますが、あまり知られておらず使っている人も少ないのではないでしょうか。
InputMan for ASP.NET 3.0Jのファンクションキーコントロール(FunctionKey)は、Webアプリケーションに独自のファンクションキー押下時の処理を組み込むことができるコントロールです。キーを押したときのイベント処理で、ファンクションキーにオリジナルの処理を組み込むことができるとともに、Internet Explorerなどに組み込まれているファンクションキーの機能を割り当てることもできます。
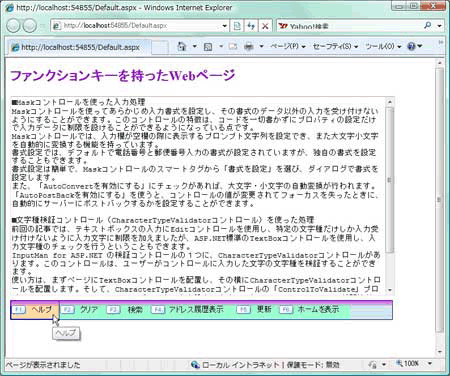
そこで、今回はこの独自のファンクションキー機能を実装したASP.NETのWebページを作成しました。



対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008 SP1でプログラムが作れる環境。また、.NET Framework 3.5 SP1がインストールされていることが必須条件です。なお、本プログラムはWindows Vista上で動作するVisual Studioを使用して作成し、IIS6.0 Webサーバー上でInternet Explorer 8を使って動作確認を行っています。
本記事で紹介しているコントロールは、Visual Basic 2005、Visual C# 2005、Visual Studio 2005では動作しませんので注意してください。
サンプルプログラム実行時の注意事項
Visual Studio 2008で、InputMan for ASP.NET 3.0Jトライアル版をインストールし、ソースコード圧縮ファイル「inputman_asp_cs_src.zip」または「inputman_asp_vb_src.zip」を解凍して、作成されるプロジェクトファイルをVisual Studioで開き、実行してください。
コントロールのインストール
はじめてInputMan for ASP.NET 3.0Jを使用する方は、プロジェクトにInputMan for ASP.NET 3.0Jをインストールする必要があります。
インストーラは、グレープシティのWebページからユーザー情報を登録します。ダウンロード用のURLとトライアル版プロダクトキーが記載されたメールが送られてくるので、ここからダウンロードしてインストールしてください。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
InputMan for ASP.NET 3.0Jをインストールしたら、ツールボックスに専用のタブを作成し、コントロールを追加します。追加するコントロールは、「.NET Frameworkコンポーネント」の「名前空間」が「GrapeCity.Web.Input」で始まる「FunctionKey」コントロールです。
Webページの作成
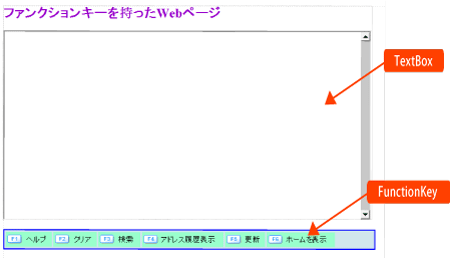
今回作成するWebページは、ASP標準のテキストボックスとファンクションキーコントロールで構成します。TextBoxコントロールは、TextModeプロパティをMultiLineにしておきます。ファンクションキーコントロールの設定は、後述します。

FunctionKeyコントロールについて
ファンクションキー(FunctionKey)コントロールは、仮想的なファンクションキーを画面上に表示し、Webフォーム上のフォーカス位置に関わらず、ファンクションキーの動作を制御するキーフック用のコントロールで、FunctionKeyButtonオブジェクトのコレクションになっています。
各ファンクションキーは単一のFunctionKeyButtonオブジェクトで表示され、それぞれプロパティでその形態を設定します。

FunctionKeyコントロールおよびFunctionKeyButtonオブジェクトのデザインは、プロパティウィンドウを使用して行いますが、プロパティウィンドウに無い設定はスタイルシートを使ってデザインすることもできます。スタイル設定は、HTML内の記述とは別に専用のスタイルシートを使うことができるので、プログラマ以外の人(例えばWebデザイナ)がデザインに参加することが可能になります。
各ファンクションキーが押されると、FunctionKeyButtonオブジェクトにはクライアント側でFunctionKeyDownイベントが発生します。ファンクションキーコントロールがUpdatePanel上に配置されている場合は、サーバー側でFunctionKeyDownイベントが発生します。
フォームに配置したばかりのFunctionKeyコントロールには、ファンクションキーは実装されておらず、コレクションエディタを使用して必要な数だけファンクションキーを追加します。
イベントハンドラを使って、ファンクションキーに独自の処理を実装できます。この場合、Webブラウザに割り当てられているファンクションキーの動作を禁止させます。例えば、Internet ExplorerではF1キーを押すとInternet Explorerのヘルプが表示されますが、この動作を禁止して「F1キーを押すと独自のヘルプファイルを表示させる処理を実行させる」などといったことが実現できます。
また、Webブラウザに実装されているファンクションキーの動作を、FunctionKeyコントロールのキーに設定することも可能です。Webブラウザに割り当てられているファンクションキーの番号と実行動作はブラウザ上に表示されないため、これを分かりやすく表示させることもできます。
FunctionKeyコントロールは、キーボード操作以外にも、表示されているキーをマウスでクリックすることも可能です。特に専用のイベントがあるのではなく、独自に実装したイベント処理は、マウスのクリックにも動作するように作られています。ただし、Webブラウザ実装のファンクションキー動作を使う場合は、マウスでのクリックは作動しません。キーボードのファンクションキーのみの動作になります。
FunctionKeyコントロールの作成
では、実際にFunctionKeyコントロールをWebページに配置してデザインしていきます。
ファンクションキーの追加と設定
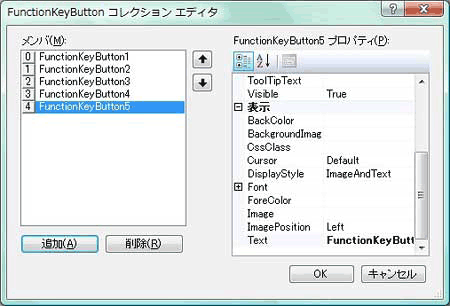
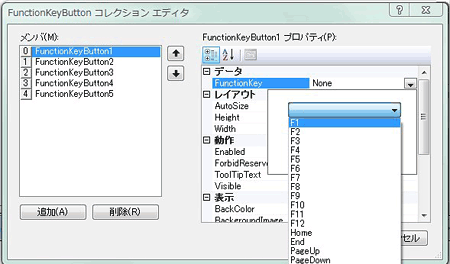
フォームにFunctionKeyコントロールを配置し、スマートタグから[キーセットを編集]を選びます。または、プロパティウィンドウでFunctionKeyButtonsプロパティの値欄をクリックすると、FunctionKeyButtonコレクションエディタが起動します。
エディタの[追加]ボタンを押すと、ファンクションキーが次々と追加されていきます。ファンクションキーを追加したら、「FunctionKey」プロパティで、リストからキーの番号を選んで割り当てます。

「FunctionKey」プロパティを設定すると、デフォルトでボタンにアイコンが設定されます。

各ファンクションキーは、背景色や背景のイメージ、アイコンなどを設定できるようになっています。
- ボタンの背景色(BackColor)
- ボタンの背景画像(BackgroundImage)
- マウスポインタがボタン上にあるときに使用されるカーソル(Cursor)
- ボタンに表示するテキストのフォント(Font)
- ボタンの文字色(ForeColor)
- ボタンに表示する文字列(Text)
- ボタンにカーソルがあるときに表示されるツールチップテキスト(ToolTipText)
Webブラウザのファンクションキー動作を割り当てる
Webブラウザのファンクションキー動作を、FunctionKeyコントロールのキーに割り当てることができます。通常、Internet Explorerを起動すると、次の動作がファンクションキーに割り当てられています。
| F1 | ヘルプ |
| F3 | 検索 |
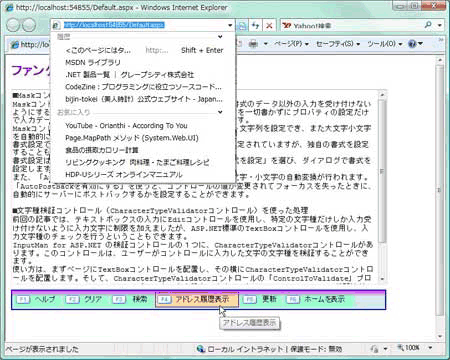
| F4 | 履歴の表示 |
| F5 | 最新の情報に更新 |
| F7 | カーソルブラウズ |
| F10 | メニューを一時的に表示 |
| F11 | 全画面表示の切り替え |
| F12 | 開発者ツール |
FunctionKeyコントロールを組み込んだWebページでは、これらのファンクションキー動作はすべて無効になります。「せっかくブラウザに便利な機能が組み込まれているのを使わないのはもったいない」という場合には、このブラウザのファンクションキー動作をFunctionKeyコントロールのキーに割り当てることもできます。
そこで、このプログラムではF3・F4・F5キーにブラウザのキー動作を設定します。FunctionKeyButtonコレクションエディタで、設定したいキーの「ForbidReservedKeyBehavior」プロパティを「False」にします。たったこれだけで、ブラウザのファンクションキー動作をFunctionKeyコントロールのキーに割り当てることができます。
このプログラムでは、次のようにキーのプロパティを設定しています。
| オブジェクト | backcolor | text | functionkey | ForbidReservedKeyBehavior |
|---|---|---|---|---|
| functionkeybutton1 | #99FFCC | ヘルプ | F1 | |
| functionkeybutton2 | #99FFCC | クリア | F2 | |
| functionkeybutton3 | #99FFCC | 検索 | F3 | False |
| functionkeybutton4 | #99FFCC | アドレス履歴表示 | F4 | False |
| functionkeybutton5 | #99FFCC | 更新 | F5 | False |
| functionkeybutton6 | #99FFCC | ホームを表示 | F6 |
FunctionKeyコントロールの設定
今度は、FunctionKeyコントロール全体のデザインを設定します。
まずは、プロパティによる設定です。ここでは、「AutoSize」プロパティを「False」に設定し、マウスのドラッグでコントロールの幅をテキストボックスと同じサイズにします。そして、「BackColor」プロパティを削除します。
スタイルシートによる設定
FunctionKeyコントロールのプロパティウィンドウを見ると、プロパティ一覧に「Border」といったプロパティが見当たりません。そこで、CSSのスタイルシートを使って、このコントロールに枠線を設定します。HTMLの中にスタイルを設定してもよいのですが、ここでは独立したファイルにスタイルを定義して設定することにします。
- プロジェクトにスタイルシートを追加します。ソリューションエクスプローラのプロジェクト名の上でショートカットメニューを表示し、[追加]-[新しい項目]を選びます。
[追加]-[新しい項目]メニューを選ぶ
![[追加]-[新しい項目]メニューを選ぶ](//cz-cdn.shoeisha.jp/static/images/article/4922/Image10.gif)
- ダイアログボックスの右ペインから[スタイルシート]を選びます。
[スタイルシート]を選ぶ
![[スタイルシート]を選ぶ](//cz-cdn.shoeisha.jp/static/images/article/4922/Image11.gif)
- プロジェクトにスタイルシートが追加されます。「body」を削除し、次の定義を記述します。これは、コントロール「FunctionKey1」に青色の枠線と背景色、マージン、パディングを設定します。
#FunctionKey1 { border-style:solid; border-width:thin; border-color:Blue; margin:4,4,4,4; background-color:Fuchsia; padding:3,3,3,3; } - Visual Studioのメニューから[書式]-[スタイルシートの適用]を選びます。「スタイルシートの選択」ダイアログボックスが表示されるので、作成したスタイルシートを選んで[OK]ボタンを押します。
[書式]-[スタイルシートの適用]メニューを選ぶ
![[書式]-[スタイルシートの適用]メニューを選ぶ](//cz-cdn.shoeisha.jp/static/images/article/4922/Image12.gif) 作成したスタイルシートを選んで[OK]ボタンを押す
作成したスタイルシートを選んで[OK]ボタンを押す![作成したスタイルシートを選んで[OK]ボタンを押す](//cz-cdn.shoeisha.jp/static/images/article/4922/Image13.gif)
作成したスタイルがFunctionKeyコントロールに適用されます。
イベント処理の作成
ファンクションキーを作成したら、キーが押下された時の処理を作成します。
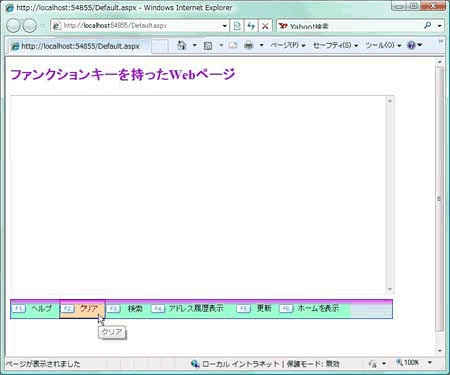
F3、F4、F5キーには既にブラウザのキー動作を設定してあるので、F1、F2、F6に独自の処理を設定します。F1キーには、独自にHTMLで作成したヘルプページを表示する機能を、F2キーにはテキストボックスの入力値をクリアする機能を、F6キーにはホームページを表示する機能を組み込みます。これらは、FunctionKeyコントロールのクライアント側イベントを使用するので、コードはJavaScriptでWebページのHTML内に作成します。
TextBoxコントロールにデータを読み込む処理
最初に、F2キーでテキストボックスの入力値をクリアする機能の動作確認をするために、Page_LoadイベントハンドラのTextBoxコントロールにテキストファイルのテキストを読み込む処理を作っておきます。この処理は、Page_Loadイベントハンドラに作成します。
テキストファイルは、サイトのサブディレクトリ「App_Data」に格納してある「Sample.txt」というファイルで、FileクラスのReadAllTextメソッドを使用して読み込みます。この時、テキストファイルが格納されているサブディレクトリ「App_Data」の絶対パスを、PageクラスのMapPathメソッドで取得してファイル名に結合し、ReadAllTextメソッドでデータを読み出します。
Imports System.IO
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim pp As String = Page.MapPath("App_Data")
Dim readText As String = File.ReadAllText(pp & "/Sample.txt", Encoding.Default)
Me.TextBox1.Text = readText
End Sub
using System.IO;
protected void Page_Load(object sender, EventArgs e)
{
string pp = Page.MapPath("App_Data");
string readText = File.ReadAllText(pp + "/Sample.txt", System.Text.Encoding.Default);
TextBox1.Text = readText;
}
JavaScriptによるイベント処理
次に、F1、F2、F6キーのイベント処理を作成します。これは、FunctionKeyDownイベントハンドラの作成から始めます。
- まず、「Default.aspx」の「デザイン」画面を表示し、プロパティウィンドウの「ClientEvents」を展開して、「FunctionKeyDown」プロパティの値欄をクリックします。リストに[新しいハンドラを追加]が表示されるので、これをクリックします。
[新しいハンドラを追加]をクリックする
![[新しいハンドラを追加]をクリックする](//cz-cdn.shoeisha.jp/static/images/article/4922/Image14.gif)
- イベントハンドラの名前を確認するダイアログが表示されるので、そのまま[OK]ボタンをクリックします。
そのまま[OK]ボタンをクリックする
![そのまま[OK]ボタンをクリックする](//cz-cdn.shoeisha.jp/static/images/article/4922/Image15.gif)
- 作成したWebページ「Default.aspx」のビューを、「デザイン」から「ソース」に切り替え、HTML編集モードにします。
自動的に、<head>ブロックにJavaScriptで「FunctionKey1_FunctionKeyDown」イベントハンドラが作成されているので、ここに処理を記述します。処理は、まずイベントハンドラの引数「eArgs」の「FunctionKey」プロパティで、押されたキーの種類を判別します。そして、Webページを表示する場合はwindow.openメソッドで実行します。
TextBoxコントロールのテキストをクリアする場合は、documentオブジェクトのgetElementByIdメソッドでTextBoxコントロールを把握し、valueプロパティの値を空白にします。
<script language="javascript" type="text/javascript" id="FunctionKey1_Script0">
function FunctionKey1_FunctionKeyDown(oFunctionKey, eArgs)
{
if (eArgs.FunctionKey == FunctionKeys.F1) {
window.open("ヘルプ.html");
}
if (eArgs.FunctionKey == FunctionKeys.F2) {
document.getElementById("TextBox1").value = "";
}
if (eArgs.FunctionKey == FunctionKeys.F6) {
window.open("http://www.grapecity.com/japan/inputman5/");
}
}
</script>
以上で、できあがりです。
まとめ
ファンクションキーは、メニューの階層を辿らずに、直接実行したい機能にアクセスできるため、とても便利な機能です。
InputMan for ASP.NET 3.0J のファンクションキーコントロールは、プロパティの設定だけでファンクションキーを実装でき、イベント処理もJavaScriptで作成できるので、Webページに手軽に実装できます。また、スタイルシートをサポートしているので、Webデザイナと共同でページのデザインを行うことができるのも便利な機能の1つです。
















































![[追加]-[新しい項目]メニューを選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/4922/Image10.gif)
![[スタイルシート]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/4922/Image11.gif)
![[書式]-[スタイルシートの適用]メニューを選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/4922/Image12.gif)
![作成したスタイルシートを選んで[OK]ボタンを押す](http://cz-cdn.shoeisha.jp/static/images/article/4922/Image13.gif)
![[新しいハンドラを追加]をクリックする](http://cz-cdn.shoeisha.jp/static/images/article/4922/Image14.gif)
![そのまま[OK]ボタンをクリックする](http://cz-cdn.shoeisha.jp/static/images/article/4922/Image15.gif)














