はじめに
RIAと言うとJavaScriptを利用したフレームワークが非常に多いのですが、こうしたものはAjaxでデータの取得を行うため、Javaプログラマにはどうもなじまないやり方を強いられることがあります。しかし、Pivotはアプレットですから、Ajaxとはまったく違った形で外部からデータを取得します。
Webでは、実際にクライアントに表示されているWebページから、いかにしてサーバーと連携し必要なデータをやり取りするかというのは非常に重要です。そこで、さまざまなデータの扱い方について考えていくことにしましょう。
対象読者
- Javaで手ごろなフレームワークを探している技術者。
- 最近のフレームワークをごくざっと理解しておきたい方。
- Web開発の手法がどうも気に入らない、と常々考えているJavaプログラマ。
外部データを表示するTableView
静的な表示だけでなく、ダイナミックにデータを取得し操作するようなプログラムを作成する場合、外部からデータをどのように取得するかが重要になります。今回は、こうした「外部データとのやり取り」について説明しましょう。
まずは、最もシンプルな「TableViewを利用したデータの表示」からです。Pivotには、外部のデータを読み込んで整形表示するためのコンポーネントが用意されています。テーブルを表示する「TableView」です。
TableViewは、外部からデータを読み込み、それを整形してテーブル表示します。扱うデータはいくつかありますが、最も簡単なのは、JSON形式のデータでしょう。これは、TableViewのデータを指定する属性を設定するだけで自動的にデータを読み込み表示させることができます。
では、前回作成したプロジェクトを再利用して、実際にJSONデータを表示するTableViewを使ってみましょう。まず、JSONデータを用意しておきます。HelloApp.javaがおかれている場所に、「jsondata.json」というファイルを作成し、次のようにJSONデータを記述しておきます。
[
{name:"Tuyano",mail:"tuyano@mac.com",tel:"090-9999-9999"},
{name:"Hanako",mail:"hanako@flower",tel:"080-7777-6666"},
{name:"Taro",mail:"taro@yamada",tel:"03-4444-5555"},
]
今回は、name、mail、telといった項目のあるデータをいくつか用意しておきました。これを読み込むTableViewをWTKXファイルに用意しておき、それをHelloAppクラスのstartupからロードするようにします。先に、startupメソッドから作成しておきましょう。
// private Window window; が用意されていること
@Override
public void startup(Display display, Map<String, String> map)
throws Exception {
WTKXSerializer serializer = new WTKXSerializer();
window = (Window)serializer.readObject(this, "HelloApp.wtkx");
window.open(display);
}
これだけです。単にWTKXSerializerのreadObjectでWindowを読み込んでいるだけですから、説明はいらないでしょう。後は、WTKXファイルを用意するだけです。
TableViewをWTKXファイルに用意する
では、HelloApp.wtkxファイルを修正しましょう。今回は、LabelとTableViewだけが配置されるようにしておきます。次のようにソースコードを書き換えてください。
<Window title="Sample" maximized="true"
xmlns:wtkx="http://pivot.apache.org/wtkx"
xmlns="org.apache.pivot.wtk">
<content>
<BoxPane orientation="vertical">
<Label wtkx:id="label" styles="{font:'bold 18', color:'#0000FF'}"
text="データの利用" />
<ScrollPane horizontalScrollBarPolicy="fill_to_capacity">
<view>
<TableView wtkx:id="table1" tableData="@jsondata.json"
styles="{includeTrailingVerticalGridLine:true}">
<columns>
<TableView.Column name="name" width="50"
headerData="Name" />
<TableView.Column name="mail" width="100"
headerData="Mail" />
<TableView.Column name="tel" width="100"
headerData="Tel" />
</columns>
<tableViewSortListeners>
<wtkx:script>
function sortChanged(view) {
var tableData = view.getTableData();
tableData.setComparator(new org.apache.pivot.wtk.content.TableViewRowComparator(view));
}
</wtkx:script>
</tableViewSortListeners>
</TableView>
</view>
<columnHeader>
<TableViewHeader tableView="$table1"
sortMode="single_column"
styles="{includeTrailingVerticalGridLine:true}" />
</columnHeader>
</ScrollPane>
</BoxPane>
</content>
</Window>

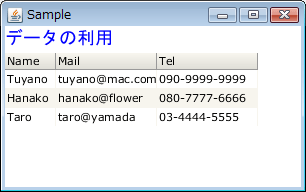
これで完成です。できあがったら、実際にプログラムを動かして動作を確認してみましょう。JSONファイルに記述したデータがテーブルに表示されるはずです。また、ヘッダー部分をクリックすれば、その項目順にデータを並べ替えます。














































