クライアントサイドでデータ管理するigDataSourceと高機能なグリッドigGrid
igDataSourceは、igGridコントロールなどのデータバインドコントロールとデータソースの間で動作するコンポーネントです。igDataSourceがサポートするソースは、以下のとおりです。
- Webサービス全般(oData、WCFなど)
- ローカルデータ(JSON、XML、HTMLテーブル、JavaScript配列など)
- 関数の戻り値
igGridはigDataSourceなどのデータソースをもとに仮想化やページング、ソートや、フィルター機能をクライアントサイドで実現する高機能で軽快に動作するグリッドコンポーネントです。それぞれのコンポーネントの関係は図2のようになります。
なお、igDataSourceとigGridを使用することで、図3~6のようなグリッドが簡単に作成できます。
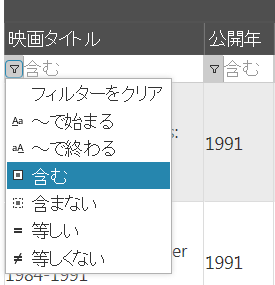
フィルターの方法も、ドロップダウンから選択できます(図4)。

値を入力することでフィルター結果がすぐに反映されます(図5)。
行選択やページング機能も、すべてクライアントサイドで動作します(図6)。
データは、oDataとして提供されているアメリカのオンラインDVDレンタル会社Netflixのデータを使用しています。
それでは、サンプル作成について解説します。コードは以下の通りです。
<!-- (1)CSSとJavaScriptの参照 -->
<link type="text/css" href="jquery.ui.custom.min.css" rel="stylesheet" />
<link type="text/css" href="ig.ui.min.css" rel="stylesheet" />
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.4.js" ></script>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.10/jquery-ui.js"></script>
<script type="text/javascript" src="jquery.tmpl.js" ></script>
<script type="text/javascript" src="ig.ui.min.js" ></script>
<script type="text/javascript">
var ds,
oDataSchema,
url = "http://odata.netflix.com/Catalog/Titles?$format=json&$callback=?&$top=500",
// (2)データスキーマの作成
oDataSchema = new $.ig.DataSchema("json", { fields: [
{ name: "Name" },
{ name: "ReleaseYear" },
{ name: "Synopsis"}],
searchField: "d"
});
// (3)データソースのオブジェクト生成
ds = new $.ig.DataSource({ type: "remoteUrl", dataSource: url, schema: oDataSchema, responseDataKey: "d", responseDataType: "jsonp" }).dataBind();
$(function(){
// (4)各種設定やデータソースを設定し、#iggridにグリッドを生成
$("#iggrid").igGrid({
caption : '映画タイトルと概要',
columns: [
{ headerText: "映画タイトル", key: "Name", width:"200px" },
{ headerText: "公開年", key: "ReleaseYear", width:"70px" },
{ headerText: "映画のあらすじ", key: "Synopsis", width:"700px" },
],
virtualization: true,
autoGenerateColumns: false,
dataSource: ds,
scrollbars: true,
height: '400px',
features: [
{
name: 'Paging',
type: 'local',
pageSize: 50
},
{
name: 'Sorting'
},
{
name: 'Selection'
},
{
name: 'Filtering',
}
]
});
});
</script>
</head>
<body>
<h1>igDataSource & igGridサンプル</h1>
<div class="sampleContents">
<table id="iggrid">
</table>




















































