はじめに
Webアプリケーション開発において、クライアントサイド開発はますます重要な位置を占めるようになっています。クライアントサイド開発ではjQueryとそのプラグインが使われることも増えてきました。そのほとんどが簡単に利用できますが、オープンソースプロダクトのため、以下の課題が残り続けます。
- 動作保証がされない部分がある
- 公式のドキュメントは(大部分が)英語
- 基本的ににサポートはない(バグを報告しても、フィックスされるのが次のバージョンアップ時など)
Infragistics社が提供しているNetAdvantage for jQueryはjQueryとjQuery UIの上で動作する高機能なコンポーネントセットですが、高機能なコンポーネントの提供以外に、プラスアルファとして上記の課題を払拭できます。
- 動作保証がされている
- ドキュメントは日本語化されている
- 責任あるサポート(バグ報告時にフィックスされる事もある)
この差は有償のコンポーネントだからこそ実現できている部分です。業務アプリケーションでは開発生産性の高さ以外にも、これらサポートを重視する傾向が強いため、NetAdvantage for jQueryは業務アプリケーションのシナリオに置いて確実にニーズがあるコンポーネント群といえます。
Infragistics社は、NetAdvantageをサブスクリプション形式でライセンス販売しています。サブスクリプション契約者は購入時から一年以内にリリースされる新バージョンへのアップグレード権と、製品のソースコードのダウンロード権、更には無制限の技術サポートが得られます。
なお、ヘルプには既知の問題点やパフォーマンス改善のためのTipsが掲載されています。実際に利用する際にはこちらの情報もチェックしておきましょう。
本稿では特にクライアントサイドで利用できるデータソースigDataSourceと、高機能なグリッドを簡単に実装できるigGridの機能にフォーカスを当てて解説します。
必要な環境
次の環境が必要です。
- Visual Studio 2010(Visual Web Developer 2010でもOK)
- NetAdvantage for jQuery
Visual Studio 2010(以下、VS 2010)のインストールは、Visual Studio 2010 Beta 2と変わりありませんので、「Visual Studio 2010 Beta 2を使ってみよう」を参考に行ってください。
NetAdvantage for jQueryはこちらからサンプルダウンロードできます。インストールはウィザードに従って進めるだけです(トライアル版ではminサイズのファイルしかありません)。
NetAdvantage for jQueryの利用方法
NetAdvantage for jQueryを使用する場合、jQuery、jQuery UIは必須です。そして、NetAdvantage for jQueryではそれぞれ以下のバージョンでの使用を推奨しています。
- jQuery 1.4.4
- jQuery UI 1.8.11以上
以下の場所にスクリプトファイルは格納されています。
- 64bit OSの場合:C:\Program Files (x86)\Infragistics\NetAdvantage 2011.1\jQuery\js\combined
- 32bit OSの場合:C:\Program Files\Infragistics\NetAdvantage 2011.1\jQuery\js\combined
格納されているスクリプトファイルは以下の通りです。
- ig.ui.editors.min.js
- ig.ui.grid.min.js
- ig.ui.min.js
- ig.ui.upload.min.js
- ig.ui.videoplayer.min.js
利用方法は通常のスクリプトファイルと同様です。
<script src="scripts/jquery-1.4.4.min.js" type="text/javascript"></script> <script src="scripts/jquery-ui.min.js" type="text/javascript"></script> <script src="scripts/ig.ui.min.js" type="text/javascript"></script>
ファイル名からわかると思いますが、必要に応じて対応するスクリプトファイルを追加することで、各コンポーネントを利用できます。
CSSファイルは以下の場所に格納されています。
- 64bit OSの場合:C:\Program Files (x86)\Infragistics\NetAdvantage 2011.1\jQuery\themes
- 32bit OSの場合:C:\Program Files\Infragistics\NetAdvantage 2011.1\jQuery\themes
必要に応じてCSSファイルも利用してください。
NetAdvantage for jQueryの全体像
NetAdvantage for jQueryはjQueryとjQuery UIを利用して作られたコンポーネント製品です。つまり、サーバーサイドのテクノロジには影響されずに利用ができます。ただし、他のNetAdvantage製品同様に.NETテクノロジにある程度の親和性はあり、DLLを参照追加することで、ASP.NET MVC対応のヘルパーとして各コンポーネント製品を扱うこともできます。
NetAdvantage for jQueryで提供するコンポーネントは以下のとおりです。
| コンポーネント名 | 機能 | ASP.NET MVCのヘルパーサポート |
| igDataSource | 様々なデータソースを扱うコンポーネント | × |
| igDatePicker | ドロップダウン型のカレンダー付の入力コンポーネント | ○ |
| igUpload | ファイルアップロードコンポーネント | ○ |
| igRating | 評価に使うレーティングコンポーネント | ○ |
| igGrid | 高機能なグリッドコンポーネント | ○ |
| igVideoPlayer | HTML5を使用したビデオプレーヤーコンポーネント | ○ |
| igCurrencyEditor | 様々な通貨に対応した入力値制御もできるエディターコンポーネント | ○ |
| igDateEditor | 日付エディターコンポーネント | ○ |
| igMaskEditor | 指定された入力マスクエディターコンポーネント | ○ |
| igNumericEditor | 指定した範囲の数値のみ受け付けるエディターコンポーネント | ○ |
| igPercentEditor | パーセントの数値のみ受け付けるエディターコンポーネント | ○ |
| igTextEditor | ウォーターマーク付きのテキストエディターコンポーネント | ○ |
各種機能の動作サンプルがこちらで確認できます。リンク先から高機能グリッドを表示させた例は図1になります。
冒頭でも記載しましたが、NetAdvantage for jQueryが真価を発揮するのはズバリ、データソース(igDatasource)とグリッド(igGrid)の2つです。サーバーサイドテクノロジを使用したデータソースやグリッドは、サーバーサイドでソーティングやページング、フィルタリングを実施することがほとんどです。NetAdvantage for jQueryのデータソースとグリッドはクライアントサイドで全てを実現できるため、サーバーサイドでの処理による待ち時間が発生せず、軽快でありながら高機能なデータ表示が実現できます。
それでは、実際にデータソースとグリッドを使用してみましょう。
クライアントサイドでデータ管理するigDataSourceと高機能なグリッドigGrid
igDataSourceは、igGridコントロールなどのデータバインドコントロールとデータソースの間で動作するコンポーネントです。igDataSourceがサポートするソースは、以下のとおりです。
- Webサービス全般(oData、WCFなど)
- ローカルデータ(JSON、XML、HTMLテーブル、JavaScript配列など)
- 関数の戻り値
igGridはigDataSourceなどのデータソースをもとに仮想化やページング、ソートや、フィルター機能をクライアントサイドで実現する高機能で軽快に動作するグリッドコンポーネントです。それぞれのコンポーネントの関係は図2のようになります。
なお、igDataSourceとigGridを使用することで、図3~6のようなグリッドが簡単に作成できます。
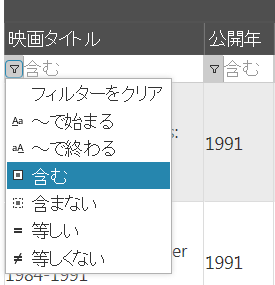
フィルターの方法も、ドロップダウンから選択できます(図4)。

値を入力することでフィルター結果がすぐに反映されます(図5)。
行選択やページング機能も、すべてクライアントサイドで動作します(図6)。
データは、oDataとして提供されているアメリカのオンラインDVDレンタル会社Netflixのデータを使用しています。
それでは、サンプル作成について解説します。コードは以下の通りです。
<!-- (1)CSSとJavaScriptの参照 -->
<link type="text/css" href="jquery.ui.custom.min.css" rel="stylesheet" />
<link type="text/css" href="ig.ui.min.css" rel="stylesheet" />
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.4.js" ></script>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.10/jquery-ui.js"></script>
<script type="text/javascript" src="jquery.tmpl.js" ></script>
<script type="text/javascript" src="ig.ui.min.js" ></script>
<script type="text/javascript">
var ds,
oDataSchema,
url = "http://odata.netflix.com/Catalog/Titles?$format=json&$callback=?&$top=500",
// (2)データスキーマの作成
oDataSchema = new $.ig.DataSchema("json", { fields: [
{ name: "Name" },
{ name: "ReleaseYear" },
{ name: "Synopsis"}],
searchField: "d"
});
// (3)データソースのオブジェクト生成
ds = new $.ig.DataSource({ type: "remoteUrl", dataSource: url, schema: oDataSchema, responseDataKey: "d", responseDataType: "jsonp" }).dataBind();
$(function(){
// (4)各種設定やデータソースを設定し、#iggridにグリッドを生成
$("#iggrid").igGrid({
caption : '映画タイトルと概要',
columns: [
{ headerText: "映画タイトル", key: "Name", width:"200px" },
{ headerText: "公開年", key: "ReleaseYear", width:"70px" },
{ headerText: "映画のあらすじ", key: "Synopsis", width:"700px" },
],
virtualization: true,
autoGenerateColumns: false,
dataSource: ds,
scrollbars: true,
height: '400px',
features: [
{
name: 'Paging',
type: 'local',
pageSize: 50
},
{
name: 'Sorting'
},
{
name: 'Selection'
},
{
name: 'Filtering',
}
]
});
});
</script>
</head>
<body>
<h1>igDataSource & igGridサンプル</h1>
<div class="sampleContents">
<table id="iggrid">
</table>
順に解説します。
(1)CSSとJavaScriptの参照
「必要な環境」で記載した場所にスクリプトファイルやCSSファイルがあるので、それらをサンプルファイルのフォルダ上に展開し、HTMLページからインポートします。
(2)データスキーマの作成
DataSchemaクラスでまず、元のデータからどの部分のどの情報を取得するかというスキーマを定義しておきます。今回は、取得するoDataのデータから名前、公開年、概要に絞ってスキーマを作成します。DataSchemaクラスの第1パラメータにスキーマの型を、第2パラメータのフィールドにデータフィールド名を、それぞれ指定します(例:{name: "データフィールド名"})。
第3パラメータには、データを取得するためのパスを指定します。サンプルでもそうですが、oDataやWCFの場合、JSONで値を取得すると、dがフィールド値となります。実際にoDataを取得した例が図7です。一番最初にdが記載されていることが確認できます。
(3)データソースのオブジェクト生成
igDataSourceのDataSourceクラスはデータソースからデータを取得するのに利用します。一般的な構文は、以下のとおりです。
var ds = new $.ig.DataSource({ オプション名: 値, ... }).dataBind();
$.ig.DataSourceメソッドには、以下のようなオプションを指定できます。
| オプション | 概要 |
| type* | データソースの型 |
| dataSource* | データソースオブジェクト |
| callback | データ取得時に実行されるコールバック関数 |
| schema | データのスキーマを指定(DataSchemaクラス) |
| responseDataKey | データレコードのパスを指定 |
今回のサンプルでは、外部のoDataからデータを取得するので、typeオプションにremoteUrlを、データソースはoDataのURLを、スキーマには(2)で設定したスキーマを指定しています。パラメータの設定後、dataBindメソッドを呼び出すことで、データが取り込まれます。
ここまでがigDataSourceを利用したデータ管理の部分です。以降はigGridの機能です。
(4)各種設定やデータソースを設定し、#iggridにグリッドを生成
igGridメソッドは高機能なグリッドを生成します。一般的な構文は、以下のとおりです。
$("Gridを格納するテーブル要素").igGrid({ オプション名: 値, ....});
以下は、igGridメソッドで利用できるオプションです。
| オプション | 概要 |
| caption | グリッドのタイトル |
| columns* | 列に関する情報をオブジェクト配列で指定(headerText:ヘッダーの表示名、key:表示する列名など) |
| dataSource* | データソースオブジェクトを指定 |
| scrollbars | スクロールバー表示の有無を指定(bool型) |
| virtualization | 仮想化機能の利用の有無を指定(bool型) |
| height | 高さを指定。virtualizationを使用する場合は必須項目 |
| features | ページング、ソート、セレクションなど、グリッドに持たせたい機能を個別に指定 |
今回の例では、id="iggrid"であるテーブルに対して、igGridメソッドを適用し、グリッドを生成しています。columnsオプションでグリッド列のヘッダーテキストと表示データ、列幅をそれぞれ指定しています。
dataSourceオプションには直接、WCFやJSONなどのデータソースを指定することもできます。この場合、スキーマ定義が別途必要です。今回はigDataSourceでスキーマ定義などを実施しているため、データソースオブジェクトとしてigDataSourceオブジェクトを指定するだけでOKです。
featuresオプションでは、その他のグリッド機能を定義します。1つめはページング(Paging)機能です。nameで、ページング機能を有効化し、pageSizeで1ページ辺りに表示するレコードを指定しています。typeは、ページングの処理をクライアントサイドで実行することを表しています(他にはremoteurlがありますが、サーバーに要求を送信する分、パフォーマンスは劣化します)。また、ソーティング(Sorting)、行選択(Selection)、フィルタリング(Filtering)を有効化します。
igDataSourceとigGridの基本的な使い方は以上です。実行すると図2~6の動作を確認できます。
NetAdvantage for jQueryでは、膨大な量のデータを読み込む際に、画面に表示されている部分のオブジェクトのみを生成する「仮想化」テクノロジーが多く使われています。igGridでは、virtualizationオプションをtrueにすることで、グリッドで表示されている部分のみ描画される仮想化機能が使用できます。
仮想化機能を利用すると、レコードの分だけDOMを生成するのではなく、既存のDOM要素を再利用するため、メモリやCPUのパフォーマンスが改善されます(図8)。
virtualizationオプションではheightオプションの指定が必須です。そして、heightの値により一度に表示される値の量が変わるため、パフォーマンスが変動します。多くの値をが表示するようにした場合には、僅かではありますが、パフォーマンスに影響が出る可能性がありますので注意してください。
まとめ
今回はjQueryの拡張コンポーネントNetAdvantage for jQueryの中でも目玉と言えるigDataSourceとigGridにフォーカスを当てて解説しました。サンプルソースから、非常に少ない手間で、高機能なコンポーネントの利用ができることが確認いただけたのではないでしょうか。また、今回は触れていませんが、ほとんどのコンポーネントがASP.NET MVCのヘルパーとして利用できます。プロジェクトで採用する場合はヘルパーの利用も検討してみるといいでしょう。
業務アプリケーション開発や掲示板やフォーラムの一覧表示などでグリッドはまだまだ需要があるコンポーネントです。軽量で高速、かつ高機能なコンポーネントを利用したい場合はNetAdvantage for jQueryを利用してみてはいかがでしょうか。


































.png)
































