スタイルシートで、解像度ごとのスタイルを一括指定
続いて、いよいよスタイルシートを記述していきます。スタイルシートは、今までレイアウトなどを記述していた「tweeeTweeeView.mxml」ファイルではなく、別のファイルに記述します。
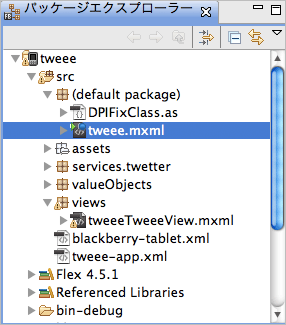
[パッケージエクスプローラー]パネルの「src」フォルダにある「(default package)」というフォルダを開いてください。中に「tweee.mxml」というファイルがあるので、これを開きましょう。

このファイルがアプリケーションの大元ファイルとなります。まずは、先ほど作った解像度振り分けクラスを読み込めるようにします。
<s:ViewNavigatorApplication xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" firstView="views.tweeeTweeeView">
と書かれている部分を
<s:ViewNavigatorApplication xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" firstView="views.tweeeTweeeView" runtimeDPIProvider="DPIFixClass">
としてください。これで読み込みは完了です。
続いて、スタイルシートを記述します。スタイルシートは、CSS3と記述形式が似ていますが、プロパティ名の単語のつなぎ目が「-」ではなくキャメル形式(先頭の単語が小文字から始まり、単語の区切りごとに大文字にする形式)になる点が異なります。例えば「font-size」は「fontSize」となります。
では、下記のように記述してください。「fx:Declarations」タグの上に書きます。
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/*
* IOS only @ 160dpi
* for iPad
*/
@media (application-dpi: 160) and (os-platform: "IOS") {
s|Label {
fontSize: 60;
color: #fcc;
}
}
/*
* IOS only @ 240dpi
* for iPhone 3GS
*/
@media (application-dpi: 240) and (os-platform: "IOS") {
s|Label {
fontSize: 20;
color: #cfc;
}
}
/*
* IOS only @ 320dpi
* for iPhone 4
*/
@media (application-dpi: 320) and (os-platform: "IOS") {
s|Label {
fontSize: 60;
color: #ccf;
}
}
</fx:Style>
<fx:Declarations>
<!-- 非ビジュアルエレメント (サービス、値オブジェクトなど) をここに配置 -->
</fx:Declarations>
スタイルシートにおけるMediaクエリーの使い方についての詳細はここでは控えます。興味のある方はW3Cのドキュメントなどを参照してください。
ポイントとしては、s:Labelタグのフォントサイズや色を解像度ごとに変えています。iPadは画面サイズが広いので大きなサイズ、iPhone 3GSでは、画面サイズが小さいので小さなフォントサイズ、iPhone 4は解像度が高いのでiPhone 3GSよりも大きいサイズという指定にしています。また、確認用に解像度ごとにテキストの色を少しずつ変えています(iPhone 3GSは緑、iPadはピンク、iPhone 4は紫)。
iPhone 3GS、iPad、iPhone 4の画面サイズでの表示テストをする
以上で、全工程は終了です。各デバイス用の表示を行なってテストしてみましょう。[実行]-[実行の構成]にて、起動方法を[デスクトップ上]-[Apple iPhone 3GS]や[Apple iPhone 4]や[Apple iPad]のいずれかを選択して[実行]ボタンを押すと各デバイスで表示されます。

また、[Device]メニューより[Rotate Left]や[Rotate Right]を選ぶことで画面を回転させたりして表示を確認できます。
![[Apple iPhone 3GS]で実行し、[Rotate Left]で画面を回転](http://cz-cdn.shoeisha.jp/static/images/article/6049/6049_fig12.gif)
![[Apple iPad]で実行し、[Rotate Left]で画面を回転](http://cz-cdn.shoeisha.jp/static/images/article/6049/6049_fig13.gif)
ぜひ、いろいろと試したり調節したりして、マルチ解像度アプリケーションの実験をしてみてください。
Androidにもさまざまなタイプの解像度が存在していますが、レイアウトは今回採用したフレキシブルなレイアウトを使うことで、ほとんどの端末へ対応が可能です。細かな表示の部分でスタイルシートを扱う場合は、下記のようにAndroid向けの振り分けを「fx:Style」内に記述していくと良いでしょう。
/*
* Android only @ 240dpi
*/
@media (application-dpi: 240) and (os-platform: "Android") {
s|Label {
fontSize: 20;
color: #cfc;
}
}

















































